Forum Replies Created
-
AuthorPosts
-
and by the way you have in your settings:
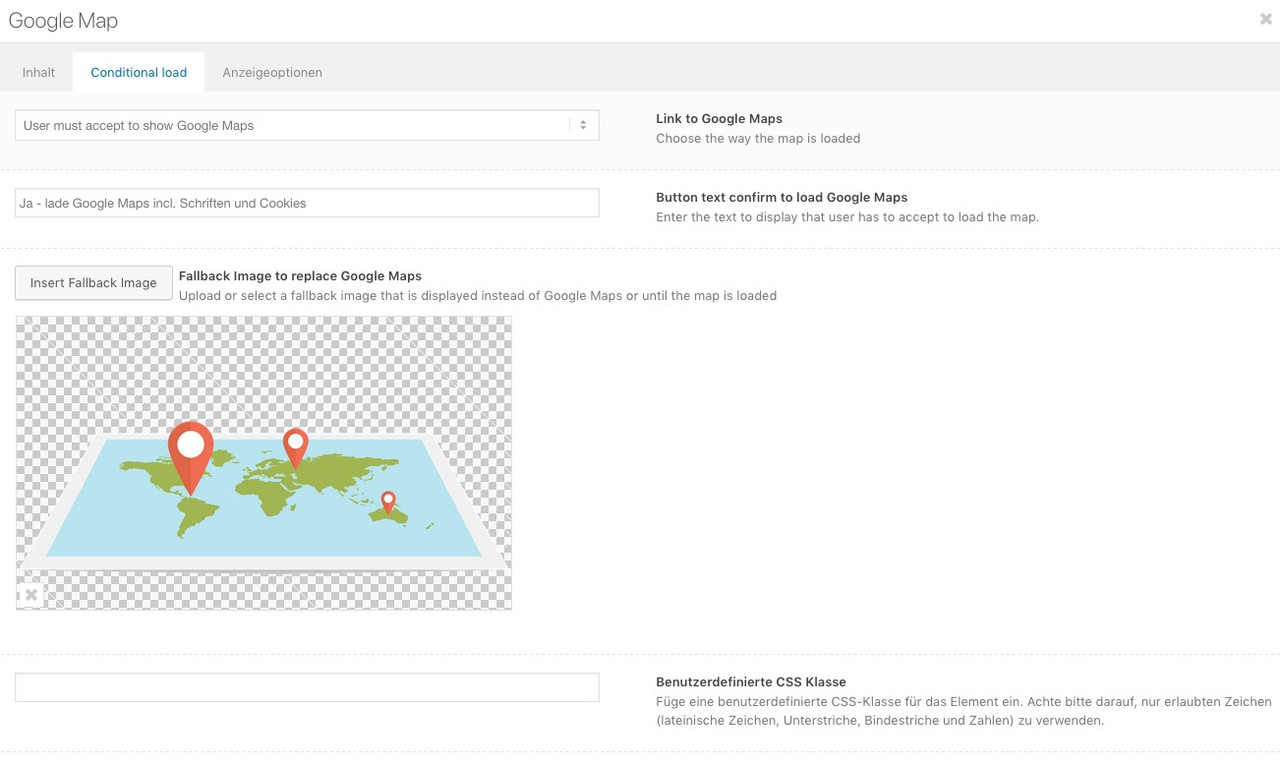
#top .av_gmaps_browser_disabled, #top .av-maps-user-disabled .av_text_confirm_link { display: none; }this was set by a new feature since Enfold 4.4 concerning to GDPR.
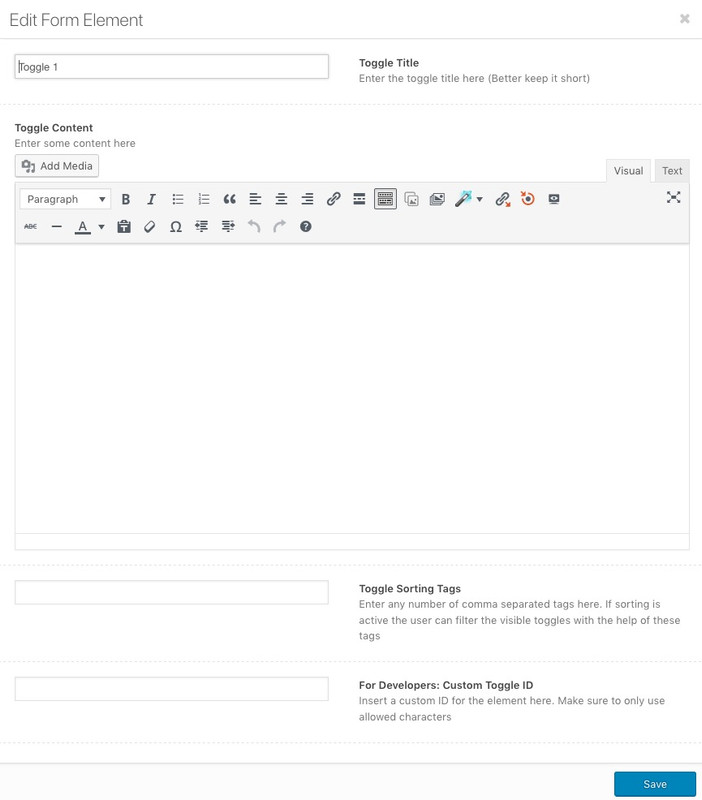
Open the Map Layout Element again and see:
it is called conditional load
click to enlarge:

I guess you have choosen the “only open google maps in new window”
a few weeks ago they changed something at the billing informations. Try to log in to your Google Account and renew or update/ confirm billing information.
The same thing happend to me when they did the trickif you like to see my result and social bookmark widget: https://kriesi.at/support/topic/social-bookmarks-widget-how-to/
Then you can place the social icons of your Enfold Options Social Bookmarks – into the column you like to have.
See here https://webers-testseite.de/#footer
Left side is shariff – in the mid column it is that social bookmarks widgetja – ich finde ohnehin das Standards wie Slider oder Masonry nicht übersetzt werden sollten.
there must be something wrong with your lang files – my testpage with 4.4.1 shows on German (Du) and formal German (Sie) only english and no translation.
On Enfold 4.5 there are translated phrases for that field but you can see the results on top. These Translations are o.k.
What kind of language you have choosen for your WordPress?
Try to upload the lang folder again.November 8, 2018 at 11:05 am in reply to: Apologies – I feel like an idiot – Getting server errors switching to Enfold #1031161Does it happen even if you activate a WP Standard Theme like twentyseventeen ?
November 7, 2018 at 7:31 am in reply to: Apologies – I feel like an idiot – Getting server errors switching to Enfold #1030708Let me understand you correctly; this is an existing page that you wanted to put on Enfold, and this leads to the problems.
Maybe there are custom entries in the htaccess file.i don’t know why you got this confusion of languages.
on newest Enfold i got this in tranlation file ( but than description is german too):
What version of Enfold do you have installed?
so maybe this would be for the next time a good combination to have minor updates (security relevant things) enabled and major core updates disabled till WP 5.0 is stable and all Plugins and Themes are fit for it
this to functions.php of your child-theme:add_filter( 'allow_major_auto_core_updates', '__return_false' ); add_filter( 'allow_minor_auto_core_updates', '__return_true' );But I also like to be convinced in other ways, if e.g. the mods don’t think this is necessary. I have always liked to have control over when and if I update. Mostly I wait for the first bugfixes.
If you are curious you should make a copy of your page with Duplicator and test the updates there.
i disabled on the moment the automatic updates at all via wp-config
f.e. :you can disable automatic updates in WordPress by adding this line of code in your wp-config.php file:
define( 'WP_AUTO_UPDATE_CORE', false );This will disable all automatic WordPress updates.
However if you want to receive minor core updates, but disable theme and plugin updates, then you can do so by adding the following filters in your theme’s functions.php file or in a site-specific plugin.
Disable automatic WordPress plugin updates:
add_filter( 'auto_update_plugin', '__return_false' );Disable automatic WordPress theme updates:
add_filter( 'auto_update_theme', '__return_false' );or on WP Codex: https://codex.wordpress.org/Configuring_Automatic_Background_Updates
Or nice summary : http://tutorialspage.com/enabledisable-wordpress-automatic-updates/
Sorry -for the missing example images and lost pages – but these tips are from January 18 – so test page is gone.
And some image hosters i used on that time are lost in space :lol
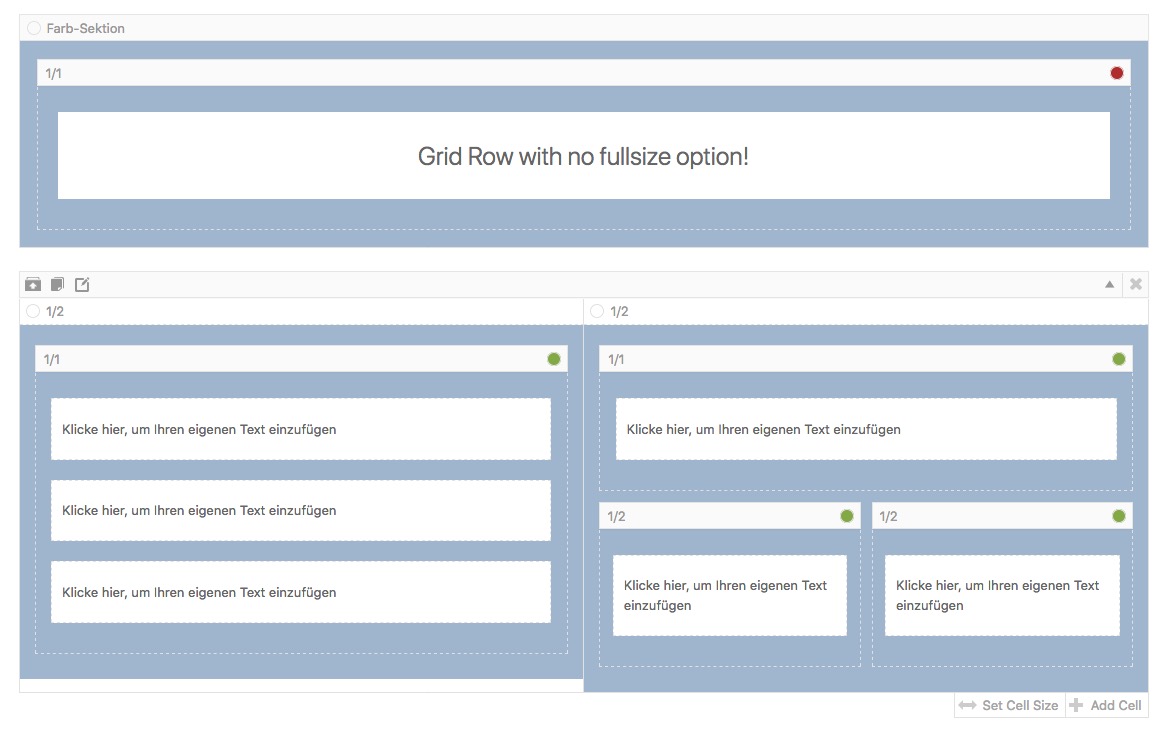
But i hope description is good enough to get the things to workThese nested layout is a nice thing – that is the reason for code above
PS the imagehoster changed to a different TLD from org to ccNovember 6, 2018 at 12:42 am in reply to: How to remove mysterious gray space between header and breadcrumbs on Shop page #1030124Well i don’t know how your page setup is on that page, but there is a product description div. You can get rid on that page by:
.post-type-archive-product #av_product_description { display: none; }but have a look if you havn’t the chance on your shop settings to avoid generating that div
November 4, 2018 at 10:58 pm in reply to: A Bug: The content of "Masonry" is not available for Google bots #1029687f.e. that page here: https://kriesi.at/themes/enfold-law/news/
And your claim is now that the content ( av-masonry-entry-content entry-content ) is not read by Google-Bot?
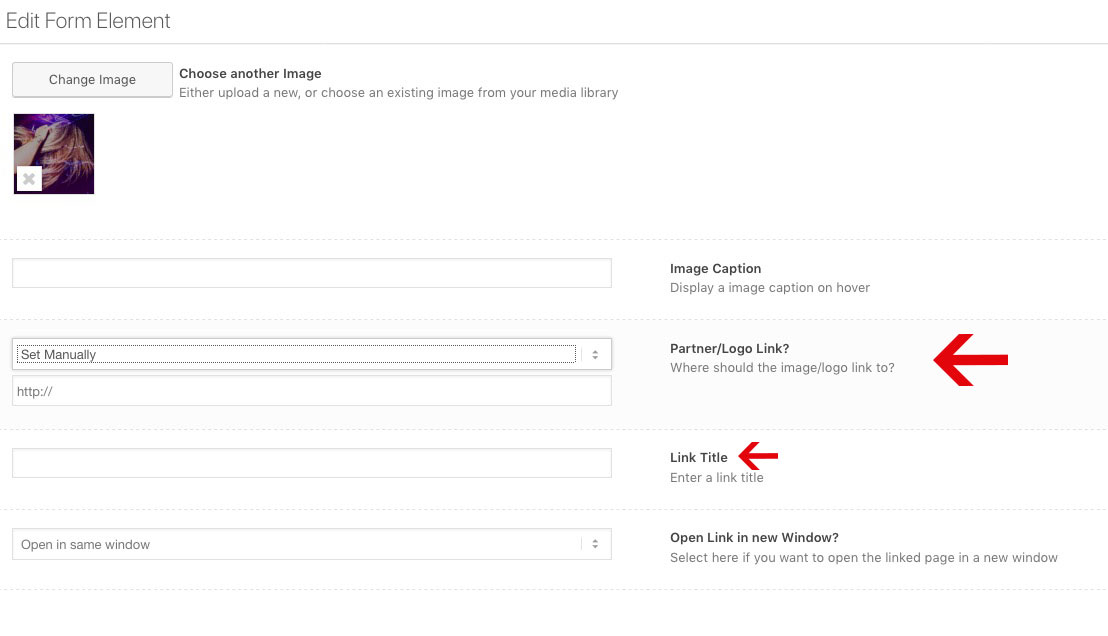
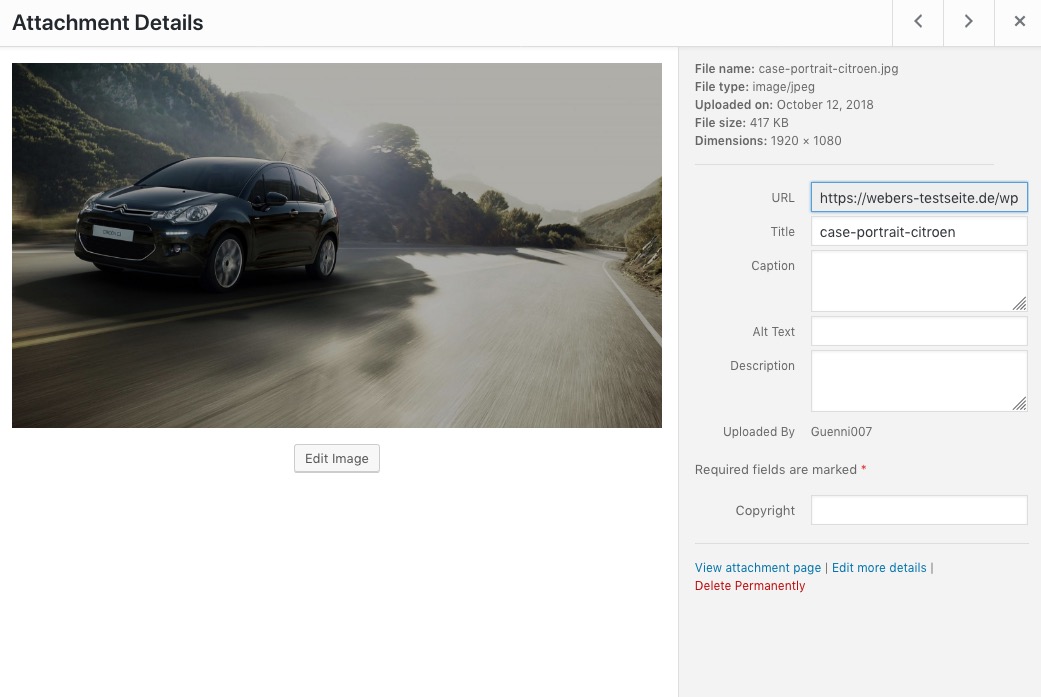
( The text under the featured Images )sorry my fault – i see that partner logo element works with background-image : so there is no alt and title tag at all because no img tag
Ok – the one thing that is neccessary for wordpress itself is something like this :
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On … things WP need for example to set up permalink structure etc … </IfModule> # END WordPressEverything else can be useful but is not necessary.
i use the htaccess file often to set up gzip or expiration date etc. for WordPress files.
or to redirect old page path to new ones (301 redirect instructions)did you generate a htpasswd?
Is the complet page not available or only the wp-login page of your page?Some guys like to password protect the Admin Area serverside. so that you have to enter a password before you can access the normal WP access.
Here is some info about htpasswd ( same as htaccess it is an invisible file with a dot in front: .htaccess and .htpasswd )
http://www.htaccesstools.com/articles/htpasswd/
The Protection then is an entry in htacces file like:# Auth protect wp-login.php <Files wp-login.php> AuthName "Restricted Admin-Area" AuthType Basic AuthUserFile /is/htdocs/wp1234567_EJ5MMWZBH6/www/.htpasswd Require valid-user </Files> # Deny access to important files <FilesMatch "(\.htaccess|\.htpasswd)"> Order deny,allow Deny from all </FilesMatch>you have to know the absolute path to the htpasswd to set this.
That’s a good thing, but annoying when logging into the WordPress backend.
But the advantage is that the attempts to hack into your admin area using a bot are already blocked on the server side, so that the brute force attack does not affect your site performance.Aha – i see it is only a firefox problem. But even then you have to fix it. On Safari and Chrome it works fine on firefox there is that behavior like the image above shows it.
October 30, 2018 at 9:47 am in reply to: How is the "Hover Circle" at kriesi.at homepage done? #1027917but if you are familiar with developer tools of your browser f.e. with the debugger you will find the kriesi.js file – in it all you need
allthough the rel parameter is still listed, but it seem not to work anymore.
zum Downloadbereich: befindet sich nach dem Einloggen unter deinem Nick dort:

Wenn du es bei Envato gekauft hast – warum loggst du dich dort nicht ein, und lädst dir die Datei dort runter?
If you bought it at Envato – why don’t you log in there and download the file there?
f.e. :
.title_container .main-title::after { content: "abc - die Katze liegt im schnee"; position: absolute; left: 50%; transform: translateX(-50%); font-size: 20px; font-weight: bold; } @media only screen and (max-width: 767px) { .title_container .main-title::after{ position:absolute; left:auto; right: 0; transform: none; text-align: right; } }a quick and dirty solution might be to insert pseudo content like:
.title_container .main-title::after { content: "here is your short text"; position: absolute; left: 50%; transform: translateX(-50%); font-size: 24px; font-weight: bold; }you have to decide what should happen on responsive case on very small screens to it.
-
This reply was modified 7 years, 3 months ago by
Guenni007.
go over the debugger of your developer tools of your browser.
There was a kriesi.js with number animation script and : Principles picker
the Rest is a lot of css and html code.if the copyright question was clarified, then you could download the video and upload it to Youtube yourself. If you have your own videos, you can choose not to show them.
i’m participant as you – so i do not see private area. But look under those message or klick on it – you will be redirected to a page where this can be initialized to proove. After that – i’m sure the page will be rated as mobile friendly – then there will be a link to report this result.
i guess those videos you upload yourself to youtube – you have the opportunity to get rid of those ads
but on public videos there is now no chance to get rid of i guess –
as i said above on former times this “secret” attriubt does the trick like&rel=0 the &ecver=2solves that problemboth options seems to be erased the rel too
- Sign in to YouTube.
- In the top right, click your account icon > Creator Studio.
- On the left, select Video Manager.
- Select the video(s) where you want to turn ads off. You can select all your videos by clicking the checkbox at the top of the screen next to “Actions.”
- Click Actions > More actions > Monetization.
- Select Off.
- Click Submit.
-
This reply was modified 7 years, 3 months ago by
-
AuthorPosts