Forum Replies Created
-
AuthorPosts
-
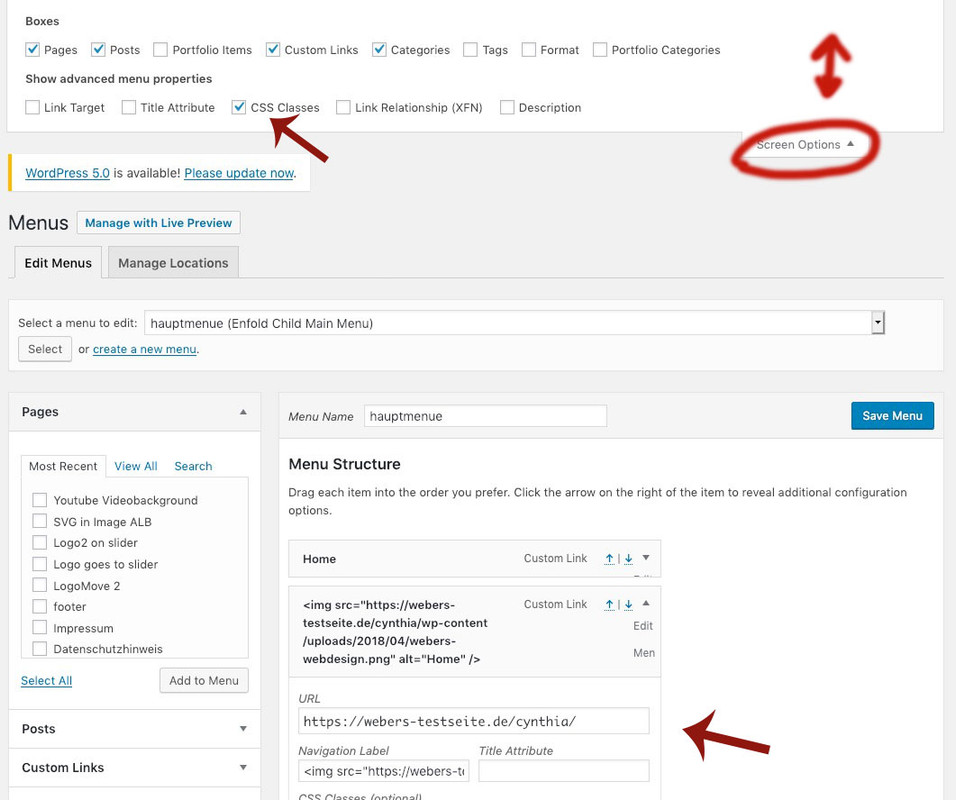
you can place in the menu an additional Home Menu point.
On top right postion of the menu dialog – there is a slideout . You can mark some things in Addition to the normal shown points like css classes.
Put in the field navigation label instead of home f.e.:<img src="https://home.url/wp-content/uploads/2018/04/webers-webdesign.png" alt="Home" />
click to enlarge:

with a custom class here you can manage it that this home link is only shown on hamburger menu and not on desktop menu. And vice versa the home link without the image only is shown on desktop menuBy the way on that link : https://webers-testseite.de/cynthia/ you can see it in action – and some other logo heading customizations.
you can see here the influence of the divisors – and for new outsourced file the child-theme functions.php entry here: https://kriesi.at/support/topic/shrinking-of-header-amount-an-info/#post-963107
the lines to edit are now ( Enfold 4.5.1.) on 64 and 76
if you like to have the shrink effect on mobiles too: edit 62 and get rid of : && !isMobileDecember 7, 2018 at 10:41 pm in reply to: WordPress 5.0 + Enfold 4.5.1 + ALB = Problems Loading Elements #1042232To all participants like me : do alway update your themes ( at least the main updates ) via clean upload. I have never had such big problems on doing that. I never updated via dashboard.
- Update via ftp.
- Rename the downloaded newest version to enfold-new
- Upload that enfold-new folder to the themes folder
- Rename your enfold folder to f.e. enfold-old
- Rename your enfold-new folder to enfold
- Check if all your existing settings work to your full satisfaction. Yes – then stop here
- No – delete or rename back the enfold folder back to enfold-new
- rename the enfold-old folder back to enfold
December 7, 2018 at 9:25 pm in reply to: Major problems with new WordPress 5.0 and Enfold 4.5.1 updates! #1042213Those existing pages all work on frontend. If you need to edit an existing page first update it then edit – thats all.
So no need to do it for all existing pages only for those you like to edit.December 7, 2018 at 9:21 pm in reply to: Major problems with new WordPress 5.0 and Enfold 4.5.1 updates! #1042211hm – maybe you should look to your post to see : https://kriesi.at/support/topic/wordpress-5-0-enfold-4-5-1-alb-problems-loading-elements/#post-1041951
Look to the bold on bottom
open existing Enfold ALB Pages – first update the page – then your conent is working as before and can be edited
December 7, 2018 at 10:03 am in reply to: how to address via jquery an element with attribute? #1041959i guess you are right. on my webers-testseite.de there are too many customizations i guess. My child-theme functions.php has over 1500lines –
But on a fresh WP5 / Enfold 4.5.1 this little code does not work as it should too.
https://webers-testseite.de/ostler/first-wp-5-page/Anyway – forget it and close that thing here
Edit : It had to be a combination of shifting the container and after all adding the class – it does not work without window load function but -the shifting a had to be outside that rule:
function fix_for_tablesorter(){ ?> <script> (function($){ $('.tablesorter tr.avia-heading-row').wrap( '<thead class="sort-able"></thead>' ); $('thead.sort-able').insertBefore( '.tablesorter tbody' ); $(window).load(function(){ $('th[aria-label*="Dat"]').addClass('dateFormat-ddmmyyyy'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'fix_for_tablesorter');-
This reply was modified 7 years, 1 month ago by
Guenni007.
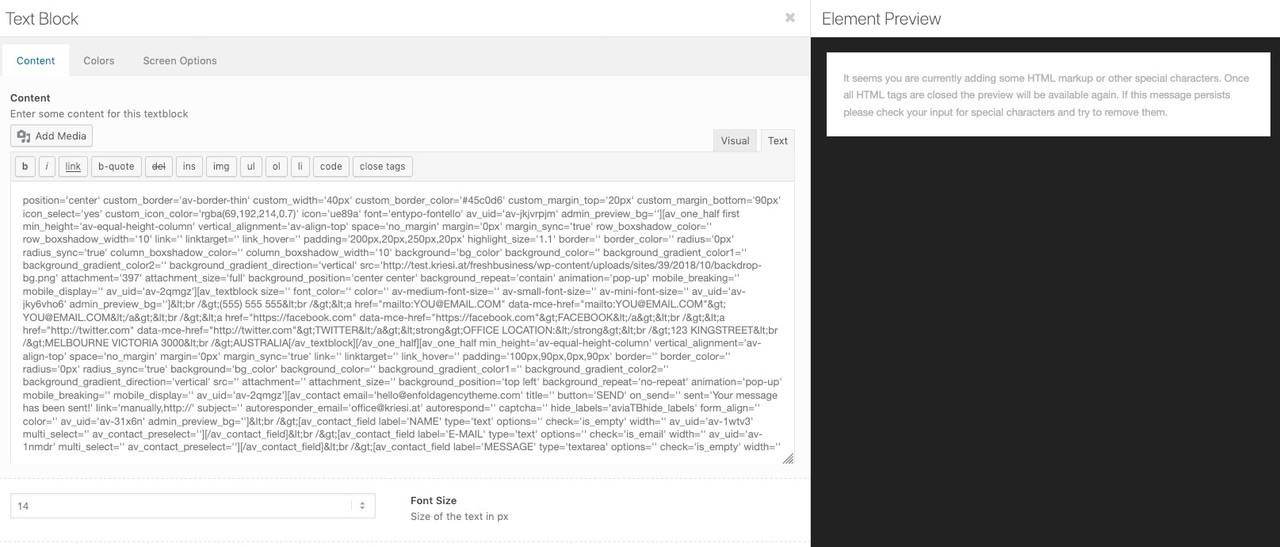
December 7, 2018 at 9:26 am in reply to: WordPress 5.0 + Enfold 4.5.1 + ALB = Problems Loading Elements #1041951Yes – it seems that the whole Enfold Shortcode Stuff is in the textfield. If you goto text view you see this:
_____________
Edit: if you first – when you open an existing Enfold ALB Page goto “Save” : “Update” Button on the right top side – then the page will be as it should be – and the image of text-block element would not be this way above:
December 6, 2018 at 6:07 pm in reply to: Hide Header and Footer for Mobiles on a Single Page #1041771you can simulate on some browsers the mobile devices. F.e. Firefox with alt+cmd+M and then choose a device you like to look for. Refresh Browserwindow then and look.
December 6, 2018 at 5:56 pm in reply to: Hide Header and Footer for Mobiles on a Single Page #1041767and you look to your site on a mobile device?
so – best will be to see your site.
If you could not make it public – post it in private area – and wait til mods are here.December 6, 2018 at 5:35 pm in reply to: Hide Header and Footer for Mobiles on a Single Page #1041758if it is one post only look to source code – the pages/post goes as class to the body (#top) tag.
f.e.: .postid-33645 etcDecember 6, 2018 at 5:33 pm in reply to: Hide Header and Footer for Mobiles on a Single Page #1041756.avia_mobile .single-post #header, .avia_mobile .single-post #footer, .avia_mobile .single-post #socket { display: none; } .avia_mobile #top.single-post #wrap_all #main { padding-top: 0 !important; } .avia_mobile .single-post .sidebar { visibility: hidden; border-left: none !important; } .avia_mobile .single-post #main .content { border-right: none !important; width: 100%; }December 6, 2018 at 4:51 pm in reply to: Hide Header and Footer for Mobiles on a Single Page #1041740you can use in that case only css because Enfold uses for mobile devices a class on html : avia_mobile
can you please try this in quick css and change the page id to yours wanted.
Think of refreshing cache and refresh merged files on Enfold.avia_mobile .page-id-33662 #header, .avia_mobile .page-id-33662 #footer, .avia_mobile .page-id-33662 #socket { display: none; } .avia_mobile #top.page-id-33662 #wrap_all #main { padding-top: 0 !important; } .avia_mobile .page-id-33662 .sidebar { visibility: hidden; border-left: none !important; } .avia_mobile .page-id-33662 #main .content { border-right: none !important; width: 100%; }December 6, 2018 at 4:11 pm in reply to: Hide Header and Footer for Mobiles on a Single Page #1041709first of all – do you like to hide it on mobile devices or for small screens too?
December 6, 2018 at 3:59 pm in reply to: Header menue at the bottom of the .inner-container #1041702it is allways nice to have a life link on that. Then we can create the css as you like. Is it a shrinking header? etc. pp
if it is a shrinking header the line-height of the menu link is calculated from enfold – then solution will be a bit more complicated.If not – you can try this ( reflecting 180px height):
.main_menu ul:first-child > li a { line-height: 140px; }-
This reply was modified 7 years, 1 month ago by
Guenni007.
Some minor Updates to Enfold 4.5.1 see new downloads on link https://webers-testseite.de/edited-enfold-alb-elements/
only on slideshow_fullsize.php there is a little change – and on the av-helper-slideshow.php
but – guess it is better to download all 4 filesEverything fine now on Enfold 4.5.1
hm – maybe a little jQuery could help.
We had to set the min-height of the wrap_all container to the header hight.Can you try this in child-theme functions.php :
function set_wrap_all_height(){ ?> <script type="text/javascript"> (function($) { $(window).load(function() { var headerH = $('#header').outerHeight(); $('#wrap_all').css({ "min-height": headerH, }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'set_wrap_all_height');but there is a little time-shift till it works – so maybe a DOM Method will be more effective.
by the way if that script does not work in that manner you like.
You can add to all li.whr-item a the attribute in that manner:function your_custom_script(){ ?> <script> (function($){ $(window).load(function(){ $('li.whr-item a').attr('target','_blank'); })(jQuery); </script> <?php } add_action('wp_footer', 'your_custom_script');PS: the wonderful documentation is always worth a look.
https://kriesi.at/documentation/enfold/add-custom-js-or-php-script/
i can not proove your function but embedding it in child-theme you can do it this way:
function your_custom_script(){ ?> <script> (function($){ $(document).on('click', 'li.whr-item a', function(e) { e.preventDefault(); window.open(this.href, '_blank'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'your_custom_script');you can give any name to your custom function – but it has to be identical with the name in the add_action section
use underscore as separation for wordsDecember 3, 2018 at 12:22 pm in reply to: how to address via jquery an element with attribute? #1040240sorry for late reply – just worked hard the days before every chistmas time ( customers get buisy in this time)
my code corresponds to the plugin needs – so maybe the shift of containers is responsible for that.
document ready or window load does not do anything on that code – even if i make an own function for that add class rule:function add_thead_tag(){ ?> <script> (function($){ $( '.tablesorter tr.avia-heading-row' ).wrap( '<thead class="sort-able"></thead>' ); $( 'thead.sort-able' ).insertBefore( '.tablesorter tbody' ); $( 'th[aria-label*="Datum"]').addClass('dateFormat-ddmmyyyy' ); })(jQuery); </script> <?php } add_action('wp_footer', 'add_thead_tag');the first lines are needed to have the needed structure for that little plugin.
on Enfold the table design is like this – and that is normal structure of a table – but that plugin needs the heading in a special container outside the tbody:<table> <tbody> <tr> <td>heading1</td> <td>heading2</td> </tr> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </tbody> </table>PS: it is not so important – i can select it in a different way – but i do not understand why it does not work in this way.
so that is the reason why i wrote on that tut:
so all you have to do is to create a folder called : „shortcodes“ in your child-theme folder
and upload the downloaded files to that folder
the code that ismael gave you then makes sure that instead of the original elements they are taken.
In general, you only have to replace 1:1. The sliders, however, have a central element, which additionally influences all sliders.
But editing av-helper-slideshow.php these changes also require the new input fields for heading tag in all three sliders, so you can only replace them in the package.PS: using a child-theme is best practice for wordpress – with very few exceptions it is unnecessary to use a child theme. The advantages of using a child theme are great and help you to make minor changes yourself and these changes will not be lost on next parent update.
You see that the child-themes folder of enfold should be a sibling to it ( see folder structure above)Enfold got a few features to help you to switch to a child-theme. Beginning with a predefined child-theme ( with at startup an empty child-theme functions.php ).. The functions.php file is a unique file-type in WordPress – because the existance of a child-theme functions.php does not replace the parent file but it adds new content to the existing parent functions.php. ( F.e. the header.php in child-themes folder will completely replace the original parent file).
After uploading the unzipped child-theme folder to your installation ( bit.ly/enfold-child )
go first to the enfold dialog : Import/Export – it will be a good advice to have a copy of the parent settings file. After that you can activate the child-theme on Appearance/Themes.
Now you got on the dashboard : Enfold Child Options – go to import/export and choose : Import Settings from your Parent Theme
on common this will be the trick.November 16, 2018 at 4:49 pm in reply to: Website speed slow due to Enfold theme without a far-future expiration date #1034492By the way – i think performance does not correlate in a direct way to expires.c
this is a bad ranking factor on gtmetrix or pingdom tools – yes – but it does not decelerate your site.there must be other factors – or you just didn’t express yourself precisely enough upstairs in the intro topic.
Is it the site of your avatar link ?don’t know if it is neccessary to set the “timeout” with a plus – my entries concerning to expires header are:
# Browsercache <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType text/html "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType application/x-woff "access plus 1 month" ExpiresByType application/xhtml-xml "access plus 600 seconds" ExpiresByType application/pdf "access 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/svg "access plus 1 year“ ExpiresByType image/png "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" </IfModule>-
This reply was modified 7 years, 2 months ago by
Guenni007.
by the way you can influence the p tag via advanced styling up to 80px
or do you only want to change some text block elements – than you can use Yigits css to have it specific
i guess the enfold options goes to : ID = color-default_font_size
line 2541 in register-admin-options.php
but this will only end up in css concerning to body tag like:
body, body .avia-tooltip { font-size: 70px; }perhaps an !important is neccessary
sorry wrong part. it goes about the video starting from your button.
Hm that code worked on my enfold theme:
https://www.youtube.com/watch?v=Y_dteRICqzs?autoplay=1&iframe=true-
This reply was modified 7 years, 2 months ago by
Guenni007.
November 14, 2018 at 7:15 pm in reply to: how to address via jquery an element with attribute? #1033620yes but i did that by selecting the first-child.
i’d like to select it via the label – if there is Date or Datum (german)so i thought i could do it this way:
$('th[aria-label*="Dat"]').addClass('dateFormat-ddmmyyyy');
but it does not work on jQuery
per css i can select it this way to change color etc.
th[aria-label*="Dat"]maybe this could help : https://theeventscalendar.com/knowledgebase/altering-or-removing-titles-on-calendar-views/
by the way the binding word is often defined as a separator string
$sep or $separator – and on different cases the separator is defined individually.so now there is: Tapahtumat for marraskuu 2018?
This is certainly a composite form in the source code.
( By this I mean that the word “event” is translated individually followed by a binding word and then the months are translated individually and the whole thing is just put together. )
Therefore it would be unwise to replace the “for” with a hyphen in general. Then all occurrences of “for” on your whole website would be replaced.But you can try this in your functions.php of your child-theme:
function my_text_strings ( $translated_text, $text, $domain ){ switch ( $translated_text ){ case 'for tammikuu': $translated_text = __( '- tammikuu', $domain ); break; case 'for helmikuu': $translated_text = __( '- helmikuu', $domain ); break; case 'for maaliskuu': $translated_text = __( '- maaliskuu', $domain ); break; case 'for huhtikuu': $translated_text = __( '- huhtikuu', $domain ); break; case 'for toukokuu': $translated_text = __( '- toukokuu', $domain ); break; case 'for kesäkuu': $translated_text = __( '- kesäkuu', $domain ); break; case 'for heinäkuu': $translated_text = __( '- heinäkuu', $domain ); break; case 'for elokuu': $translated_text = __( '- elokuu', $domain ); break; case 'for syyskuu': $translated_text = __( '- syyskuu', $domain ); break; case 'for lokakuu': $translated_text = __( '- lokakuu', $domain ); break; case 'for marraskuu': $translated_text = __( '- marraskuu', $domain ); break; case 'for joulukuu': $translated_text = __( '- joulukuu', $domain ); break; } return $translated_text; } add_filter('gettext', 'my_text_strings', 20, 3);you have to do that for all 12 cases ( Month )
maybe this could work-
This reply was modified 7 years, 2 months ago by
Guenni007.
-
AuthorPosts