Forum Replies Created
-
AuthorPosts
-
Please keep in mind, however, that there are also simple technical terms where it makes no sense to produce a translation. These are quasi signal words that you look for and then don’t find. So in German “cover” and “contain” have been translated in the picture backgrounds. I am glad that nobody had the idea to translate “Masonry” into “Mauerwerk”.
Because that doesn’t help any one – at least with css creation of a rule. Because there English is the language of choice. Something like that:
“hintergrund-größe: strecken” doesn’t help then. “background-size: cover” already.
So I wouldn’t want to know translated terms that have a direct relation to css as well.
There are further examples
featured image slider for : “Bildwechsler für hervorgehobene Bilder ” that means : image changer for highlighted imagesFebruary 26, 2019 at 1:57 pm in reply to: if you click Masonry Gallery it should Open in New Tab #1071769This function was simply ingenious, unfortunately this is a thing of the past and will probably no longer be supported properly in future browsers.
The whole thing has probably been replaced by the MutationObserver method. I haven’t done it yet – at least not in a way that I know how to use it in combination with e.g. jQuery to insert the href attribute.
Maybe one of the developers could give us some advice.February 25, 2019 at 9:26 pm in reply to: if you click Masonry Gallery it should Open in New Tab #1071472The thing is that these elements are created after the DOM has been loaded. So we had to have a “Listener” when there was a Change on the DOM.
I knew that former function – and i know that this is a deprected one- but the function still seems to works in all browsersMaybe someone ( more competent than I am ) could tell us to do it with MutationObserver – This seems to be the modern variant of listening to DOM.
function masonry_newtab(){ ?> <script> (function($){ $(document).ready(function($){ $('body').on('DOMNodeInserted', function(){ $('.av-masonry-container a').attr('target', '_blank'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'masonry_newtab');
try this in functions.php of your child-theme instead the old ruleIt would be nice to know if filters are renamed or replaced by other ones – maybe in the changelog of a new version!
the new : avf_available_google_fonts – i just recognized it on some pages where the content font does not work like before
February 24, 2019 at 8:14 am in reply to: Any issues with WordPress 5.1 update and Enfold 4.5.4? #1070839https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107
always the savest method to do this.
it would be nice to hear from that – f.e. in the changelog. Because these hooks are often the starting point for changes via the child theme functions.php.
And in Dokumentation to have an actual Set of hooks and filters. LinkDa musst du dann auf die Mods hier warten, da ich deinen Link ( wahrscheinlich im private content ) nicht sehe kann ich da schlecht Tips zu geben.
i try to edit the xml file but all but one is good working.
I could not find the settings for the blog page to edit in the right manner.
so dear mods it is time to prepare the old xml files to the new https sources.February 21, 2019 at 9:55 pm in reply to: Lightbox / How can I change the background-colour? #1070111i think it is set by:
on default it is black and opacity of 0.8.mfp-zoom-in.mfp-ready.mfp-bg { opacity: 1; background-color: #900; }btw. the size of the lightbox is defined over max-width:
.mfp-iframe-holder .mfp-content { max-width: 80vw !important; }-
This reply was modified 6 years, 11 months ago by
Guenni007.
just wait
to the dev and mods: this would happen again and again with the older demo files.
i would recomend you to go over the demo xml files to correct those links to the new servers?to have the kriesi links in your installation ( but you have to replace it later to your own copies or new images) you can do this:
what you can do now:
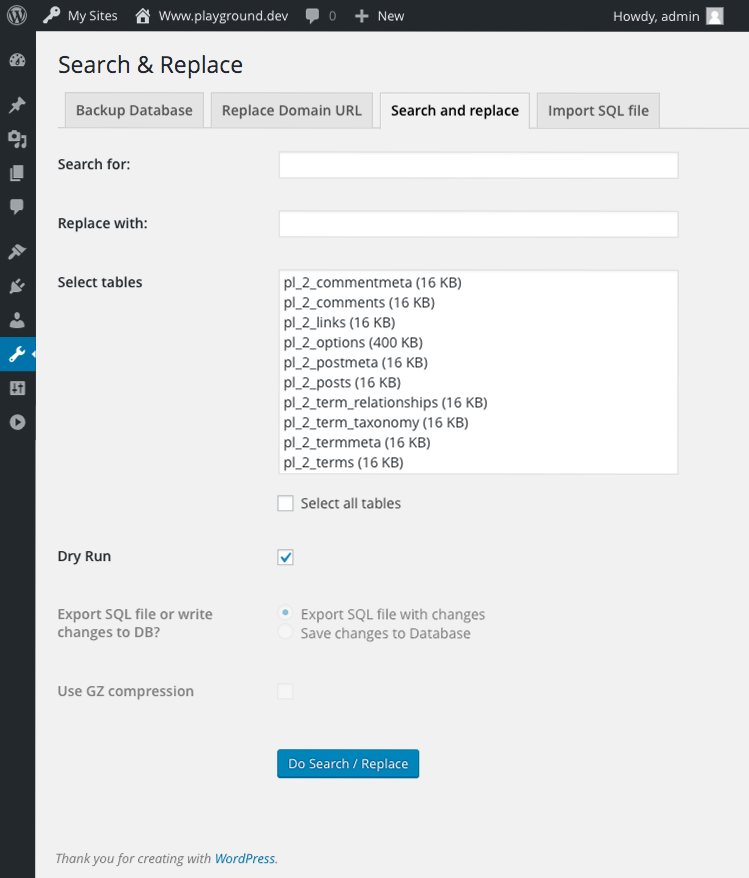
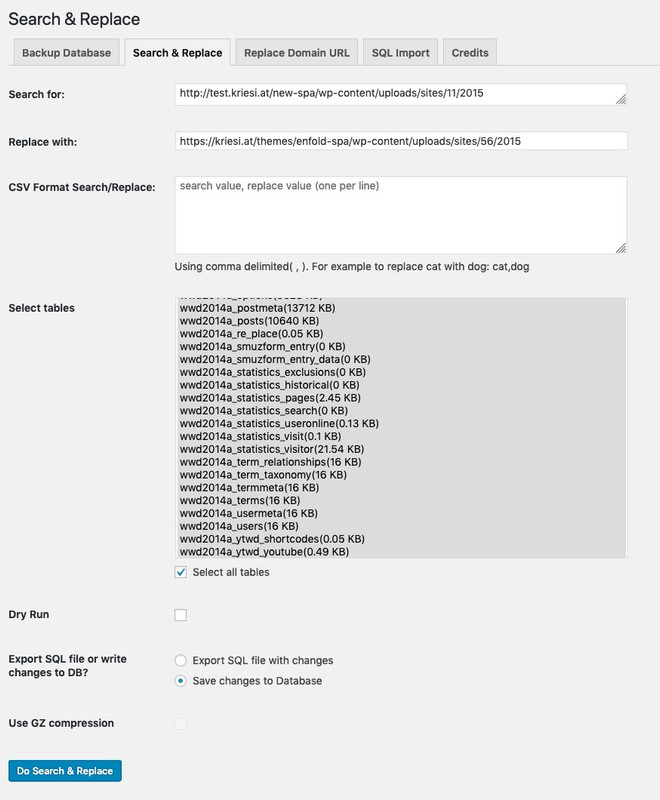
install this nice plugin: https://wordpress.org/plugins/search-and-replace/The thing is that on the old demo the links are on http places. But it seems that the base url is always the same
So after installing that plugin.- Open it via dashboard – tools – search and replace
- save your Database first – create sql file
- then go to tab: search & replace
- put in the field search for:
http://test.kriesi.at/new-spa/wp-content/uploads/sites/11/2015 - put in the field replace with:
https://kriesi.at/themes/enfold-spa/wp-content/uploads/sites/56/2015 - mark all tables and “do search and replace” by writing to database
looks this way:
(click to enlarge)

After that you can deactivate the plugin and deinstall it.
download all images from the demo page and upload it to your media library.
After that – replace the missing images with yours.
Here you can download the most of those spa images : https://webers-testseite.de/spa.zipFebruary 21, 2019 at 3:18 pm in reply to: Former customer utilizing the theme without purchasing it #1069964Concerning to your heading on the topic:
If he has no proof of purchase – you can delete the calculated Envato Personal Token Key ( from Enfold Options ) and better : on Envato create a new tokenFebruary 21, 2019 at 3:03 pm in reply to: Former customer utilizing the theme without purchasing it #1069959The precondition for your actions should of course be access to the website. Technically it may be easier to do this than to do it legally.
Otherwise the penalties could be higher than the loss of your salary, because it is a difficult legal question.
Here in Germany, for example, it is the case that a craftsman who has rendered his services but has not been paid for them is not entitled to remove these services (e.g. wall tiles, installed electrical cables etc.).
I would strongly advise against deactivation.
The web page shut down is like you indicate it clearly also not rightfully. If a backup of the older version exists – that would be a possibility to stay the site online but not to make your service available until then it will be paid.
_____________
but don’t worry too much; I’m also a printing service provider.
If a customer leaves me with an invoice, I lose a large part of my pre-invested money in addition to my work.
One learns from such disappointments to prepare better contracts and to demand interim invoices for partial services supplied.Kardinal Frage: meinst du auch wirklich Mobile Endgeräte ? oder ist viel eher für kleine Screenbreiten gedacht?
Wenn es für Mobile Endgeräte sein soll, dann solltest du auch da prüfen, und nicht nur das Browserfenster schmal ziehen.(Cardinal question: do you really mean mobile devices? or is it much more intended for small screen widths?
If it should be for mobile devices, then you should also check there, and not just narrow the browser window.)Der Code von Ismael ist für das child-theme functions.php gedacht. ( und für Mobile Endgeräte gedacht)
wobei ich mir mal einen etwas kürzeren Code notiert hatte:Es hängt jetzt aber auch viel von deiner Seite ab. Daher wäre ein livelink sehr gut.
Denn wenn du zB die transparent header Variante wählst, dann ist das Logo ein anderes.function avia_custom_mobile_logo(){ if(wp_is_mobile()){ ?> <script> (function($){ $(".logo img").attr("src", "http://kriesi.at/wp-content/themes/kriesi/images/logo.png"); })(jQuery); </script> <?php } } add_action('wp_footer', 'avia_custom_mobile_logo');Wenn du es nur für schmale Screenbreiten brauchst ( ist dann ja auch bei Mobilen Endgeräten aktiv) wäre das hier ein Code:
( die 480px sind hier mal als Grenze gesetzt – kannst Du aber anpassen)function custom_logo_for_small_screens(){ ?> <script> (function($){ $(window).load(function(){ if ($(window).width() < 480) { $(".logo img").attr("src", "http://kriesi.at/wp-content/themes/kriesi/images/logo.png");} }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_for_small_screens');PS @ismael : there is this navigator.userAgent query in avia.js directly at the beginning. Yours looks very extensive; could we replace it with your detailed one in the combination with
&& 'ontouchstart' in document.documentElement?ok – take this code to child-theme functions.php:
add_action('wp_footer', 'open_external_links_in_newtab'); function open_external_links_in_newtab(){ ?> <script type="text/javascript"> (function($) { $('a').not('a[href*="webers-testseite.de"]').attr({ 'target':'_blank', 'rel': 'nofollow noreferrer', }) })(jQuery); </script> <?php }but read on your link above : Collateral damage and https versus http
so it might be better to only do this to links which starts with http only:
add_action('wp_footer', 'open_external_links_in_newtab'); function open_external_links_in_newtab(){ ?> <script type="text/javascript"> (function($) { $('a[href^="http:"]').not('a[href*="webers-testseite.de"]').attr({ 'target':'_blank', 'rel': 'nofollow noreferrer', }) })(jQuery); </script> <?php }But please read carefully.
Recommendations
Add rel=”noopener” or rel=”noreferrer” to each of the links that Lighthouse has identified in your report. In general, when you use target=”_blank”, always add rel=”noopener” or rel=”noreferrer”.
Or : means – nofollow will be enough to add.
btw: you can reach this via child-theme functions.php
adjust the webers-testseite.de through your home domain url:add_action('wp_footer', 'open_external_links_in_newtab'); function open_external_links_in_newtab(){ ?> <script type="text/javascript"> (function($) { $('a').not('a[href*="webers-testseite.de"]').attr({ 'target':'_blank', 'rel': 'nofollow', }) })(jQuery); </script> <?php }means that any link that does not match your domain url will be considered external and will be opened in a new tab with the attribute nofollow.
Well this curly bracket is definitly the source for that – i can see it in developer tools. Adding the bracket will end in a wider container.:
#top h1 a, #top h2 a, #top h3 a, #top h4 a, #top h5 a, #top h6 a { color: #da3027; }(Enlarge video to fullscreen to see what happens on adding the bracket)
https://webers-testseite.de/askvirgo.mp4But the other reason could be the source for that your quick css isn’t saved to the dynamic_avia folder.
Maybe a Mod here has to login to an admin account to see what is the reason for that. Sorry in this case you need to wait for a mod here.it is allways better to have the livelink to say something
but isn’t it the normal behavior to have the image title under the lightbox image?Then on the infogov_theme.css ( maybe this is your quick css)
on the rule:#top h1 a, #top h2 a, #top h3 a, #top h4 a, #top h5 a, #top h6 a { color: #da3027;there is the closing curly bracket missing !!! – and that makes all following rules unvalid!
there is on the rule: #top #main .bbp-template-notice, #top #main .bbp-template-notice a
a doubled semi-colon – after background: background: #a6bfde;;
don’t know if this might be an additional troublemaker – but it is not css conform.-
This reply was modified 6 years, 11 months ago by
Guenni007.
may i ask before some questions: Did the child-theme has a different – more personalised name?
Where did the infogov_theme come from?Did you rename your dynamic stylesheet via that known snippet?
add_filter('avia_dyn_stylesheet_file_path', 'avia_change_filename'); function avia_change_filename($stylesheet){ return 'myfilename.css'; }February 20, 2019 at 6:31 pm in reply to: how to embed new Google ReCaptcha since Enfold 4.5.4 in contact form ? #1069608Thanks !
Wobei da im Regelfall keine Einträge sein sollten/müssen.
well to change the position is a bit code in child-theme functions.php:
f.e. here to change the link to an anchor link is easy too;
but to avoid that the link does not go in lightbox is hard to find for me now ( just to delete the lightbox and lightbox-added class is not enough)( this is only for your testpage 130 )
function change_position() { if(is_page(130)){ ?> <script> (function($){ $('.avia-gallery-thumb').insertBefore($('.avia-gallery-big')); $('.avia-gallery-big').css({"float": "left","width": "100%" }); $('.avia-gallery-thumb').find('a[data-onclick="4"]').prop("href", "/test2/#socket"); $('.avia-gallery-thumb').find('a[data-onclick="4"]').attr('target', '_self'); })(jQuery); </script> <?php } } add_action('wp_footer', 'change_position');February 20, 2019 at 2:33 pm in reply to: Missing Alt and Title Tag of Transparency Logo (Enfold 4.5.4) #1069469you can try this in your child-theme functions.php to place for logo and alternate logo title and alt attributes:
function custom_logo_attriubtes(){ ?> <script> (function($){ $('.logo img').attr({ title:"Tobias Glawe Fotografie", alt:"Fotograf Hannover - Tobias Glawe Fotografie" }); $('.logo img.alternate').attr({ title:"Tobias Glawe Fotografie", alt:"Fotograf Hannover - Tobias Glawe Fotografie" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attriubtes');February 20, 2019 at 10:34 am in reply to: I need child's style.css file set to overrule generated \uploads\*.css output… #1069369Yes i prooved it: only if i set absolute path in the quick css – there is no url-replacement when switch on the merging
February 20, 2019 at 10:06 am in reply to: I need child's style.css file set to overrule generated \uploads\*.css output… #1069351First time i recognized this.
But this must be done : i have in my quick css a background set to f.e.:
url(/wp-content/uploads/Seal.png ) and it will end up in: url(/wp-content/uploads/dynamic_avia/Seal.png )
that the merged css is in that folder is ok – but the links to the images are still not in that folder !!!
That is a bug.
I noticed it here first time : https://webers-testseite.de/multiple-background-images/ where there are multiple background-image definitions. When i turn on the merging – the images are not found.
Do i have to address now with absolute path?by the way, a container can have more than one background-image. See here a little tutorial how to make it.
Each attribut can be styled separatly : https://webers-testseite.de/multiple-background-images/2nd: skew back the container with the fonts.
Wie hast du das gemacht. Nur die Einträge in den Einstellungen – Allgemein geändert, oder wirklich in der Datenbank.
Weshalb ich frage: Das mit der Datenbank wäre der richtige Weg. Wenn man das machen möchte ohne große mysql Kenntnisse zu haben geht es mit einem kleinen Plugin : Search und Replace
Da kann man die Datenbank zunächst sichern und dann umstellen. Da du aber schon die Url umgestellt hast, ist ein suchen und ersetzen wohl besser dann.
man kann alle Tabellen markieren und dann zB.
http://www.xmpublishing suchen und ersetzen durch:
https://www.xmpublishingman kann auch erstmal einen Testlauf machen und dann in die Datenbank schreiben.
bei der kompletten Url wird er meckern, da dies für den “Replace Domain Url” vorgesehen ist.
nur https gegen http ersetzen wäre fatal. -
This reply was modified 6 years, 11 months ago by
-
AuthorPosts