Forum Replies Created
-
AuthorPosts
-
guess #farbe is the unique id for that section?
.page-id-502 #farbe { background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet) !important; height: 2px !important; min-height: 0 }maybe an !important is necessary too
every .avia-section got a minimum-height of 100pxis there a link to see and to examine?
June 10, 2019 at 8:16 am in reply to: trying to change the small separator color when scrolled… #1108761i really don’t know why your code is not working.
the rule which sets the border-color is:.header_color span { border-color: #fff }aha : now i see our fault: the “av_seperator_small_border” is also a class on header and it is between header_color and header-scrolled
.header_color.av_seperator_small_border.header-scrolled .av-main-nav > li > a > span { border-color: #fff !important; }will do it –
be carefull – just copy paste it all classes are on #header so there is no space inbetween:
.header_color.av_seperator_small_border.header-scrolled-
This reply was modified 6 years, 7 months ago by
Guenni007.
Mainly it will be that way that you want to set the link from a portfolio page ( or product page ).
As all portfolio pages, have the standard path: domain/portfolio-item/portfolio-name – why add a manual path? Why not directly transfer the portfolio name?But of course – unfortunately the unpredictable difficulty with the entries set in the head area arose, so that an adapted copy of the function “avia_header_html_custom_height” became necessary.
then it is only possible to have that whole function from functions-enfold.php in the child-theme functions.php
to avoid that inline setting in head section for line-height and multiliner menu-items:if(!function_exists('avia_header_html_custom_height')) { function avia_header_html_custom_height() { $settings = avia_header_setting(); if($settings['header_size'] == "custom") { $modifier = 0; $size = $settings['header_custom_size']; $bottom_bar = $settings['bottom_menu'] == true ? 52 : 0; $top_bar = $settings['header_topbar'] == true ? 30 : 0; if(!empty($settings['header_style']) && "minimal_header" == $settings['header_style'] ){ $modifier = 2;} $html = ""; $html .= "\n<style type='text/css' media='screen'>\n"; $html .= " #top #header_main > .container, #top #header_main > .container .main_menu .av-main-nav > li:not(.multiliner) > a,"; $html .= " #top #header_main #menu-item-shop .cart_dropdown_link{ height:{$size}px; line-height: {$size}px; }\n"; $html .= " #top #header_main > .container .main_menu .av-main-nav > li.multiliner > a{ height:{$size}px; }\n"; $html .= " .html_top_nav_header .av-logo-container{ height:{$size}px; }\n"; $html .= " .html_header_top.html_header_sticky #top #wrap_all #main{ padding-top:".((int)$size + $bottom_bar + $top_bar - $modifier)."px; } \n"; $html .= "</style>\n"; echo $html; } } add_action('wp_head', 'avia_header_html_custom_height'); }the reason for that function even in the original is that a start-point is set. So for multiliner it would be also a good idea to have that beginning line-height
and padding-top. f.e. in quick css:f.e.
#avia-menu .multiliner > a { line-height: 24px; padding-top: 63px }one thing i can not understand – maybe a mod could tell me why.
even if i have the lines to :it jumps first to the line-height (newH +px) on even those multiliner menu-items
_________
Edit – that is sad – Enfold sets that first calculated line-height as inline style to the head section – thats the reason for the “jump” to the new calculated values.
by the way – if you like to make this with shrinking header there is a way to do it. But if you’re already overwhelmed with this solution, I’d rather not describe it here.
it would be best to have a live site link. Give advice from a screenshot only is hard to do.
btw. i do not see any mega menu on that example page : https://www.thermocon-coldchain.com-
This reply was modified 6 years, 8 months ago by
Guenni007.
“Natur als Brückenschlag” and you’ll see the dots are not sitting on the u.
Well Word f.e. seems to use “combining diacritical marks” :
u and ̈are shiftet together to an ü
see what happens with a copy pasted ü from word in a “real” text editor erasing one letter after the other (6letters here)- it looks like an ü – but isn’t:
https://webers-testseite.de/diaresis.mp4copy/pasting texts from word will sometimes end in this looking then:
u ̈try the paste as text field in text-editor

oder du setzt den Link manuell auf : #
dann hast du dass Look & Feel eines Buttons ohne das wegnavigiert wird.
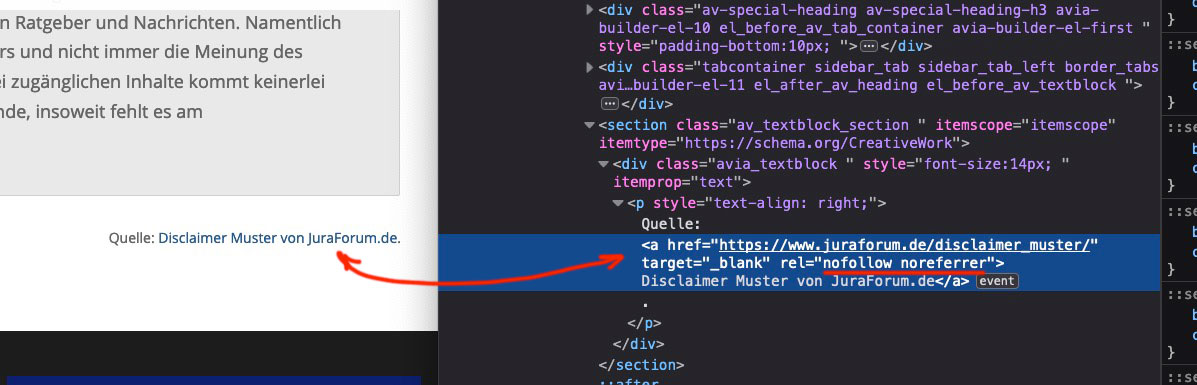
Ausserdem bleiben auch die Hover Effekte erhalten.my code for that to add to all external links is for child-theme funtions.php:
add_action('wp_footer', 'open_external_links_in_newtab'); function open_external_links_in_newtab(){ ?> <script type="text/javascript"> (function($) { var url = window.location.origin; $('a').not('a[href*="'+url+'"], a[href*="mailto:"], a[href*="#"], a[href*="tel:"], a[href*="javascript:;"] ').attr({ 'target':'_blank', 'rel': 'nofollow noreferrer', }) })(jQuery); </script> <?php }the javascript is excluded because im obfuscating e-mail adresses via javascript encryption
June 5, 2019 at 10:50 pm in reply to: Date picker in contact form – Date span instead of single date #1107759and
Is it possible to choose a span of dates when using the date picker in a contact form as opposed to just choosing one day? For instance booking a rental between a span of days instead a single day. Let me know when you get a minute. Thanks!
just place two datepicker fields beside each other one is the from the other to field
Sad : the topic is closed.
i tried to have a from to datepicker – and i want to have the value of the from field is the minDate of the to field.
I got this working – but it destroyes the styling of the datepicker – i don’t know why ?
(if the inputfields are in that position 6 and 7)function my_datepicker_defaults() { ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('#avia_6_1').datepicker({onSelect: function(selectedDate) { $('#avia_7_1').datepicker('option', 'minDate', selectedDate); setTimeout(function() { $('#avia_7_1').focus(); }, 0); }}); $('#avia_7_1').datepicker({onSelect: function(selectedDate) { $('#avia_6_1').datepicker('option', 'maxDate', selectedDate); }}); }); })(jQuery); </script> <?php } add_action('wp_footer', 'my_datepicker_defaults', 10);you have to give a rule for the logo img too.
f.e.
.logo img { height: 133% !important; max-height: 200px !important; }where does the additional code come from in your site?
those additional classes ( f.e. on alternate logo: _3c ) etc – there is an event on logo too? this is not enfold stuff – so i guess it is concerning to a plugin.
And this will be in conflict with the snippet.Or it had to be refreshed the whole cache and f.e. the caching of that plugin.
I see in your source: “Cached with Swift Performance”June 5, 2019 at 11:19 am in reply to: Date picker in contact form – Date span instead of single date #1107480by the way if you like to show datepicker without weekends:
place this to quick css:.ui-datepicker-week-end { display:none }June 5, 2019 at 11:02 am in reply to: Date picker in contact form – Date span instead of single date #1107474if you don’t want to exclude dates this will be enough:
function my_datepicker_defaults() { ?> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery.datepicker.setDefaults({ minDate: new Date('2018/12/01'), maxDate: new Date('2019/12/31') }); }); </script> <?php } add_action('wp_footer', 'my_datepicker_defaults', 20);you can have relative dates by:
minDate: 0, maxDate: "+12m"means from today til +12month
June 5, 2019 at 11:00 am in reply to: Date picker in contact form – Date span instead of single date #1107473you can reach it via child-theme functions.php.
i use it in combination with exclude dates.
If so these have to be before min-date / max-date setting:be carefull – do not exclude the dates with 01 for January etc – just 1
function exclude_datepicker_dates() { ?> <script type="text/javascript"> var unavailableDates = ["2019/1/15" , "2019/12/25"]; function unavailable(date) { ymd = date.getFullYear() + "/" + (date.getMonth() + 1) + "/" + date.getDate(); if (jQuery.inArray(ymd, unavailableDates) == -1) { return [true, ""]; } else { return [false, "", "Unavailable"]; } } </script> <?php } add_action('wp_footer', 'exclude_datepicker_dates', 10); function my_datepicker_defaults() { ?> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery.datepicker.setDefaults({ beforeShowDay: unavailable, minDate: new Date('2018/12/01'), maxDate: new Date('2019/12/31') }); }); </script> <?php } add_action('wp_footer', 'my_datepicker_defaults', 20);That is realy nice – and it could be tranfered easily to cf7 aswell.
But : is it possible not to have a manually setting but to insert directly the portfolio name from that url where it comes from.
All Portfolios have on my setting the syntax of: domain-name/portfolio-item/portfolio_name/ok – i’m out now. Sorry
Well i do not see any tooltip on firefox. The first image has one title tag. so on hovering it there is no tooltip.
Chrome did it too – only safari after a few seconds – allthough the title tag is empty – it shows a tooltip – do not know why.please see here: https://kriesi.at/support/topic/lightbox-displaying-alt-tag-below-image/#post-1107250
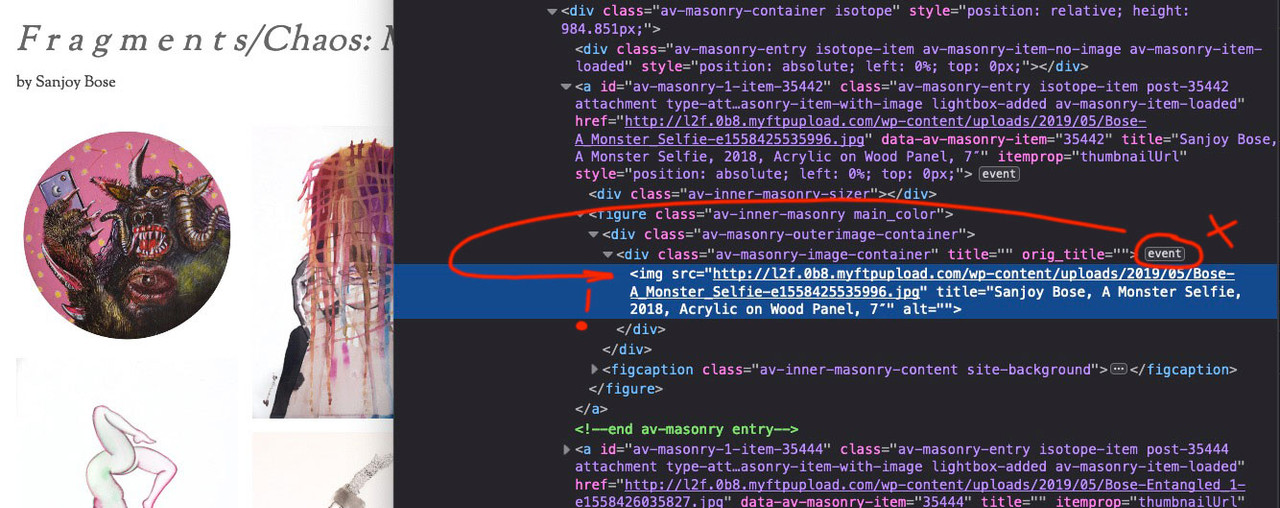
your event listener is on the container not the img – just copy paste this from the link !!!
i can see in your source code the the event is still on the container above the img.

it has to be on the img like in the code : https://kriesi.at/support/topic/lightbox-displaying-alt-tag-below-image/#post-1107250
remove the gallery-title fix
and refresh all cache – and refresh the merged files on Enfold / Performance : Delete old CSS and JS files?and this is for masonry with flexible image sizes. As said on top
function remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container img').hover( function() { $(this).attr("org_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("org_title")); }); $('a.lightbox-added .av-masonry-image-container img').click( function() { $(this).attr('title', $(this).attr("org_title")); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');see here: https://webers-testseite.de/masonrygallerie/
please see that there is on your case the img in that code
$('a.lightbox-added .av-masonry-image-container img').hover(Aha – this is something new to me! if you have not the fixed image size setting on masonry gallery – you will have img as before.
I never recognized that!So you can work with the gallery title fix and that code. – i will test it on that example page above!
this is now a solution for you. If you update the code before will do the trick – but gallery title fix is then obsolete. You then have to work with title input on Media Gallery
your icon-boxes are now in 1/3 columns – aren’t they?
you only have to put all of them in a 1/1 container . Erase the other two 1/3 container.
Open 1/1 container and set the custom-class for it to: flex-iconboxes – that is only a name to adress ( select ) them much easier.Unfortunately I can’t give more than illustrated instructions. – If you don’t know how to set a custom class, just ask.
An explanation of what the code does is also attached and a link for more understanding.If you want simple solutions – you just have to be satisfied with simple layouts.
the gallery title fix is ok for Enfold 4.5.6 and then try this for tooltip remove:`
function remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container img').hover( function() { $(this).attr("org_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("org_title")); }); $('a.lightbox-added .av-masonry-image-container img').click( function() { $(this).attr('title', $(this).attr("org_title")); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');so – now i see your link page. You are on Enfold 4.5.6 – on some reasons i would advise you to update, but because of this change to background-images – i advise you not to.
So i will see what is the code for Enfold 4.5.6 … brainstorming now
-
This reply was modified 6 years, 7 months ago by
-
AuthorPosts