Forum Replies Created
-
AuthorPosts
-
Sorry – i think this will work – but with my method you got that little message posibility in the gradient section and –
you can have all gradients (even images) in that second color-section without making allways another png file for it.create your layout in this way:
you need for it two color-sections
the first color-section with your image and the content – i give a custom class to it:
background-with-content
the following second color-section – this is only for the gradient ( and maybe one short info text) with custom class:
background-with-messagethe image and the gradient could be done in the alb element itself as you know allready.
put this to your quick css:
.avia-section.background-with-content { border-bottom-right-radius: 200px; z-index: 5; position: relative; } .avia-section.background-with-message { position: relative; margin-top: -200px; z-index: 0; } .avia-section.background-with-message .container { height: 300px !important } .avia-section.background-with-message .container .content { vertical-align: bottom; padding-bottom: 20px !important }looks this way: https://webers-testseite.de/rounded-background-gradient/
Edit: on very small screens you had to make a rule for that message in the gradient container.
padding-bottom or font-size etc.can you name your site here?
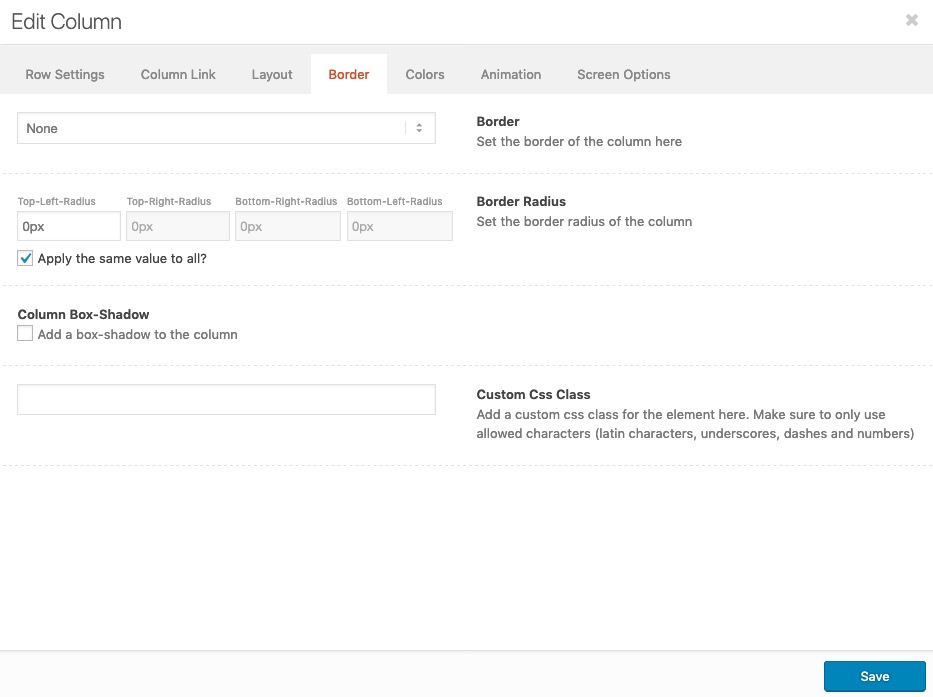
if you drag and drop that ALB ( Advanced Layout Builder ) Element ( Columns ) to your layout – the default setting of border is set to : none
click to enlarge:

If there was a setting it will end up in an inline css:
( so open one column set on that page and navigate to that tab called: “Border” and see if there are entries )August 7, 2019 at 2:33 am in reply to: How do I create H1 tag from the Caption Title in Fullscreen Slider element? #1125342Read carefully – i give you more than one solution.
It depends on what you like to do.
If you only want to change the the heading of the first slide – or if you want to change all headings of the slider. etc. ppthe line :
replaceElementTag('.page-id-309 .avia-slideshow-1 .slide-1 h2.avia-caption-title', '<h1></h1>');is for what you like to transform.
it is only for that specific page: page-id-309
it is only for the first slider on that page: avia-slideshow-1
it is only for the first slide : slide-1
if you erase that : slide-1 class – then all headings in the first slider will be replaced
_________________________the method with the “is-h1” is another method – but that will replace all headings of the slider.
____________________
for me it is important to have the complete possibility to set the heading tag on each slide – so i decided to edit this alb element to have an input field for heading-tag. – that was the method mentioned here: https://kriesi.at/support/topic/how-do-i-create-h1-tag-from-the-caption-title-in-fullscreen-slider-element/#post-1122102and you got this rule:
.main_menu { right: 20%; }so i guess thats why you believe that content is too small.
Your content width is at 1310pxto better find the reason for it – can you please use not the merging – that we could look through your custom code.
f.e. if there are media queries – often the closing bracket is missing or there are additional ones:
you have :
.responsive .logo a { vertical-align:top } /*** one curly bracket too much ***/ }but the opened media query is closed before :
@media only screen and (min-width:990px) { .mobile_only { display:none !important } }etc. pp
Enfold sets these infos from general styling to the very bottom of the styles you inserted in other places ( f.e. in quick css )
if you have a rule before that is not set the right way ( all closing brackets for example) then all rules will no longer be taken into account afterwards.so look to your inserted css rules if there is a bracket missing or a semicolon etc. pp.
same as here: https://kriesi.at/support/topic/grid-row-boxes-dont-line-up/
?
by the way a horrible example – not responsive at all
is there a life link to that page?
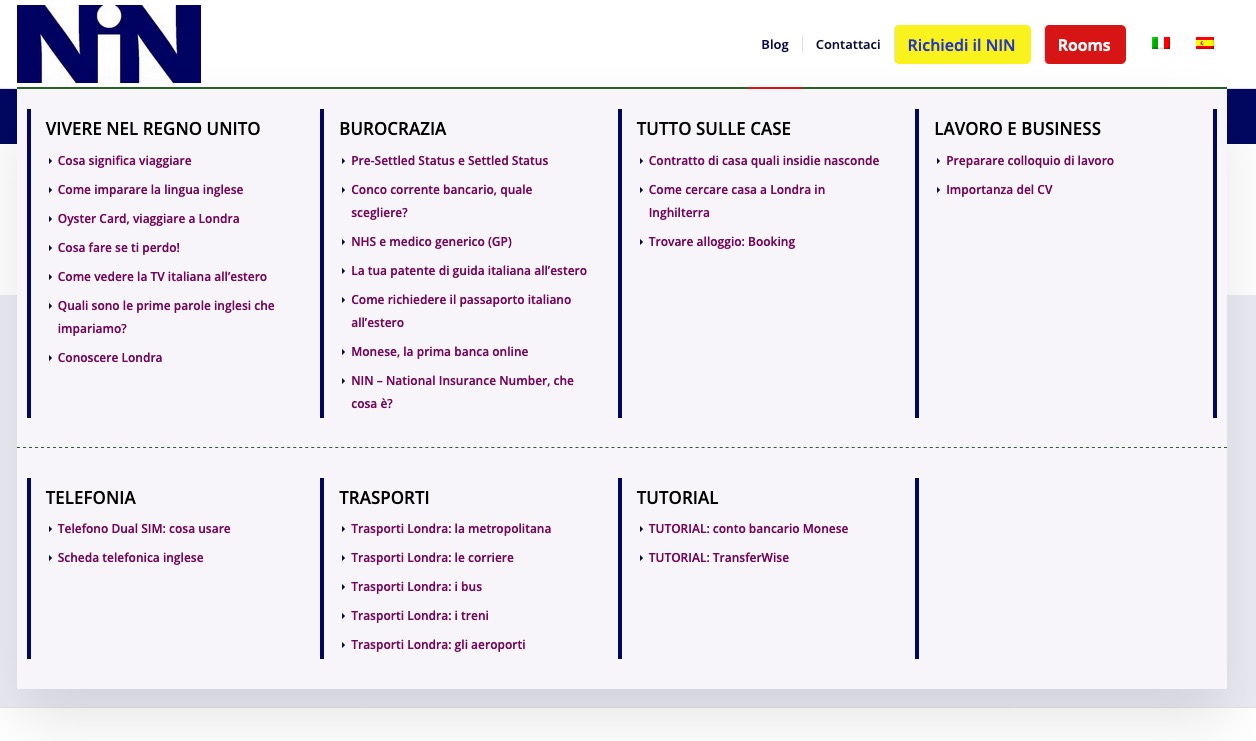
by the way – if this is the mega menu for your blog – each item got his own featured image ?
you can have infront of each mega-menu li your featured image
see here on a test page: https://webers-testseite.de/lepper/
look to “Was wir bieten” Mega Menuit is a code from ismael that works perfectly – see here:
https://kriesi.at/support/topic/on-mega-menu-show-in-front-of-list-points-the-featured-image/#post-688912after you only have to style these little images ! :
.main_menu .avia_mega_div .attachment-thumbnail.size-thumbnail.wp-post-image
on that line :if ($args->menu->name != 'Main Menu') return $sorted_menu_objects;you must enter the name of your main menucan you try this to see if it fits your needs – we had to use the flex model to style it:
#top #header .avia_mega_div { max-height: calc(100vh - 200px); overflow: auto !important; } #top #header .avia_mega_div > .sub-menu { display: flex; align-items: stretch; justify-content: flex-start; } #header .avia_mega_div .units { border-right: 4px solid #010660 ; } #header .avia_mega_div .avia_mega_menu_columns_first { padding-left: 15px; border-left: 4px solid #010660; } #header .avia_mega_div .avia_mega_menu_columns_last { border-right: 4px solid #010660; }- the max-height is necessary for example for ipad – that mega menu is scrollable inside.
- the stretch makes the columns inside the same height – so the borders can have the same length
- if you don’t liike the left border on first row and right border on last element – get rid of the last two rules
Thanks – yes i changed the timing to 500ms.
but i think this should be an implemented default behavior – like on hamburger the content must be accessible after click.
A closing button could be an alternative but from usability point of view the touchend is more intuitive to use.Can be closed – if you like
by the way: it is here with more options on parent container: https://alligator.io/css/position-sticky/
and if you like you can have that on sticky sidebar too. See here: https://webers-testseite.de/buttons/
This method is based on the flex-box modell and the “stickyness” is allways in relation to its parent container.
See testpage here: https://webers-testseite.de/sticky-elements/
So see first if this fits your needs – otherwise you don’t need to read further.well it will be better to see any live page to give better advice – but here we go.
a good method will be position sticky ( only Opera mini and IE11 do not support position: sticky )it is important that on this method the default values for these elements are changed to overflow : visible:
.responsive body#top { overflow-x: visible; } #wrap_all { overflow: visible; }if you only have that on some pages it might be usefull to limit it to only these pages by f.e.:
.responsive body#top.page-id-123 { overflow-x: visible; } .page-id-123 #wrap_all { overflow: visible; }the sticky elements ( columns f.e.) stick if they have a given distance to top – and will scroll when the parent container scrolls out of the scene.
f.e. you can have on that column a menu etc.A useful setup would be to have a color-section as surrounding container – give to that color-section a custom class:
sticky-parent
Place your columns to this color-section – the columns you like to be sticky give them a custom class:
sticky-elementon responsive case you don’t need that – because columns then stand among each other. – so we can place the css in a media query:
@media only screen and (min-width: 767px){ .sticky-parent .entry-content-wrapper { display: flex; justify-content: space-between; align-items: flex-start; } .sticky-parent .entry-content-wrapper:before, .sticky-parent .entry-content-wrapper:after { display:none } .sticky-element { position: -webkit-sticky !important; position: sticky !important; top: 140px; align-self: flex-start; min-width: 30%; } }you can play with top position and min-width here – because even if the columns are 1/3 the flex-model rules here the width !
put this to quick css:
.page-id-2249 .flex_column { border: none !important; }by the way you have to set this on the alb ( colums ) by yourself – on default the columns do not have border.
Warum fügst du es nicht als Checkbox in dein Kontakt Element ein? – und setzt es dann auf Pflichtfeld (ohne Preselection)
oder habe ich dein Anliegen falsch verstanden? Was willst du damit erreichen? Wenn die Checkbox Pflicht ist, ist doch der Vorschrift genüge getan. oder?

Da hast du dann gleich alles was nötig ist . In das Form Element Label kannst du nämlich html code einsetzen:
Ich habe die <a href="/datenschutzerklaerung/">Datenschutzerklärung</a> gelesen und bin mit der entsprechenden Verarbeitung meiner Daten einverstanden.no – this line has to be present. ( tested on a real device – not on simulated ipad )
The chrome simulation is good for a quick check – but in the end you still have to test it on the real device.if you have the call of new pages, everything is not necessary anyway, it is just only needed if you want to navigate to a sublevel anchor link.
Thanks Ismael – does not work in this way.
this is my solution for now – but i thought it was a bit oversized.
But that works on my test page – see private Content:function add_megamenu_touch_fix(){ ?> <script> (function($){ var megaParent = $('.menu-item-mega-parent'); megaParent.on('click touch', function() { megaParent.trigger('mouseenter'); megaParent.find('>a').addClass('open-mega-a'); }); $('.avia_mega_div a').on('click touch', function() { setTimeout(function(){ megaParent.trigger('mouseleave'); megaParent.removeClass('current-menu-item'); megaParent.find('>a').removeClass('open-mega-a'); }, 900); }); $('.avia_mega_div').on('click touch', function(e) { e.stopPropagation(); }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_megamenu_touch_fix');And that happens to me – who likes to emphasize the possibilities of the flex model here so much on board. That I didn’t think of it!
Great !!!
I pull my hat before this solution.the more complex ( too complicated ) solution has only one benefit – you get a good insight into the functionality of Enfold ;)
and you can keep the menu first lines to the common baseline.hey Rikard on full-width easy slider the images are not placed as background – they are img’s
When Henk opens the Media Library he can fill out all alt info there and insert them later – you will have the attachment alt as alt for the img.Edit : you can do that even after you have created the sliders.
Only on fullscreen Slider they are background-images of the li
______
@Rikard – By the way, I confuse the English names often only because the full-width slider was named slideshow_fullsize.php as alb Element, which sounds more like full screen to me. I don’t know why you didn’t name the ALB element slideshow_fullwidth.php –
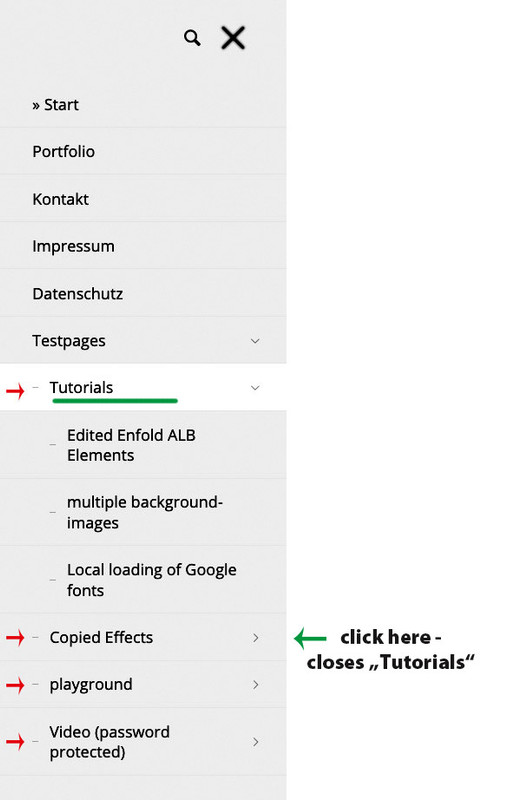
so i have to look which of them has the background-images too.August 3, 2019 at 8:34 am in reply to: [avia_hamburger_menu] Only one open toggle allowed (accordion mode) #1124333sometimes ( it depends on the multi-level menu structure it became necessary to have an addon on that:
$('body').on( 'click touch', '.av-width-submenu > a', function () { $(this).parent('li').siblings().removeClass('av-show-submenu'); $(this).parent('li').siblings().find('ul').slideUp( "fast"); });the li’s on some circumstances are not direct siblings
August 3, 2019 at 7:03 am in reply to: [avia_hamburger_menu] Only one open toggle allowed (accordion mode) #1124322hm – does not work on my end here !
(maybe it is because of my webers-testseite and its child-theme functions.php with over 2000 lines of additional test snippets. But i guess there is something missing.
Can you please post the whole thing you have done. The code f.e. in your child-theme functions.php.Or are you looking only for a solution of first-level menu ( with submenu ) closing? – Then your code is enough for it.
i’m trying to close a second-level by clicking its siblings. This is often the case if you are having a mega menu with column headings and sub-menu under it.
so there must be additional code .
the “siblings-structure” is on sub-menu a bit different – maybe this will work:function only_one_submenu_open(){ ?> <script> (function($) { $(document).ready(function(){ $('body').on( 'click touch', '.av-width-submenu > a', function () { $(this).parent('li').siblings().removeClass('av-show-submenu'); $(this).parent('li').siblings().find('ul').slideUp( "fast"); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'only_one_submenu_open');-
This reply was modified 6 years, 6 months ago by
Guenni007.
August 2, 2019 at 6:32 pm in reply to: [avia_hamburger_menu] Only one open toggle allowed (accordion mode) #1124221just one moment – on touch devices this must be adjusted …
… hm could not find the clue. on avia.js there is that function toggle_submenu( menu, e )
but i do not see how to close the siblings on touch.
Maybe a mod knows better way to do it. – SorryAugust 2, 2019 at 6:27 pm in reply to: [avia_hamburger_menu] Only one open toggle allowed (accordion mode) #1124220i do not have this to examine if it will work but can you try this in child-theme functions.php:
hm – not working – looking for touchfriendly code
August 1, 2019 at 10:39 pm in reply to: How do I create H1 tag from the Caption Title in Fullscreen Slider element? #1123991All is said in detail above: now your page-id is 309
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('.page-id-309 .avia-slideshow-1 .slide-1 h2.avia-caption-title', '<h1></h1>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');the only thing to do is now to give the h1 then a white color:
see if i simulate the jQuery on developer tools.
Filmich würde dir das Plugin svg Support empfehlen wollen, weil es zusätzlich die Möglichkeit bietet eventuell die svgs nicht als img sondern als inline svg zu setzen.
Trotzdem benötigt ein svg eine Größenangabe zB width – da es von der Media Library als 0 x 0 image geführt wird.hm – when reading his topic i guess he will only hide the logo when scrolling – so maybe this in child-theme functions.php
will do the job ( but without seeing your site it is hard to give advice)function hide_logo_on_scrolling(){ ?> <script> (function($) { $(function() { $( window ).scroll(function() { $('.logo img').css({ 'opacity': '0', 'transition': 'all 1s ease', }); clearTimeout( $.data( this, "scrollCheck" ) ); $.data( this, "scrollCheck", setTimeout(function() { $('.logo img').css({ 'opacity': '1', 'transition': 'all 1s ease', }); }, 250) ); }); }); })( jQuery ); </script> <?php } add_action('wp_footer', 'hide_logo_on_scrolling');yes if you better like to use a plugin – this is one i use for it: https://habenicht.io/product/enfold-repeatable-content/
it is not too expensive and it is especially written for enfold.
You will have all “repeatables” on the left side in dashboard – and you can place them by alb.


on “Content Elements” there is that alb : “Page Content”
so if you create a whole page with all you need – and then you can insert that page content to different pages / posts.
When editing that page all pages will follow that changings. -
AuthorPosts