Forum Replies Created
-
AuthorPosts
-
Yes – but i would advice you to have “buttons” on small screens underneath each other.
if you know how to insert the shortcode here is the shortcode of that layout:
[av_layout_row border='' min_height_percent='percent' min_height_pc='35' min_height='0' color='main_color' mobile='av-flex-cells' id='' av_element_hidden_in_editor='0' mobile_breaking='' av_uid='av-jz6fxoy1' custom_class=''] [av_cell_one_third vertical_align='middle' padding='30px' padding_sync='true' background='bg_color' background_color='#38a8da' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' link='manually,#' linktarget='' link_hover='' mobile_display='' av_uid='av-jz6fvtyh' custom_class=''] [av_font_icon icon='ue84d' font='entypo-fontello' style='border' caption='' link='manually,#' linktarget='' size='40px' position='center' animation='' color='#ffffff' av_uid='av-jz6fyjec' custom_class='' admin_preview_bg=''][/av_font_icon] [av_heading heading='— Renting Process —' tag='h2' link_apply='' link='manually,http://' link_target='' alt_attr='' style='blockquote modern-quote modern-centered' size='' subheading_active='' subheading_size='15' id='' margin='' padding='10' color='custom-color-heading' custom_font='#ffffff' custom_class='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-1fveu9n'][/av_heading] [/av_cell_one_third][av_cell_one_third vertical_align='middle' padding='30px' padding_sync='true' background='bg_color' background_color='#a7a7a7' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' link='manually,#' linktarget='' link_hover='' mobile_display='' av_uid='av-jz6fvyc9' custom_class=''] [av_font_icon icon='ue80b' font='entypo-fontello' style='border' caption='' link='manually,#' linktarget='' size='40px' position='center' animation='' color='#ffffff' av_uid='av-jz6fyjec' custom_class='' admin_preview_bg=''][/av_font_icon] [av_heading heading='— Sellers Guide —' tag='h2' link_apply='' link='manually,http://' link_target='' alt_attr='' style='blockquote modern-quote modern-centered' size='' subheading_active='' subheading_size='15' id='' margin='' padding='10' color='custom-color-heading' custom_font='#ffffff' custom_class='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-16oz9iz'][/av_heading] [/av_cell_one_third][av_cell_one_third vertical_align='middle' padding='30px' padding_sync='true' background='bg_color' background_color='#e83947' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' link='manually,#' linktarget='' link_hover='' mobile_display='' av_uid='av-jz6fw4u3' custom_class=''] [av_font_icon icon='ue821' font='entypo-fontello' style='border' caption='' link='manually,#' linktarget='' size='40px' position='center' animation='' color='#ffffff' av_uid='av-jz6fyjec' custom_class='' admin_preview_bg=''][/av_font_icon] [av_heading heading='— Buyers Guide —' tag='h2' link_apply='' link='manually,http://' link_target='' alt_attr='' style='blockquote modern-quote modern-centered' size='' subheading_active='' subheading_size='15' id='' margin='' padding='10' color='custom-color-heading' custom_font='#ffffff' custom_class='' admin_preview_bg='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-kbfs1n'][/av_heading] [/av_cell_one_third] [/av_layout_row]you can decide if you like to have column link or link on icon and heading ( you then must synchronize it)
looks this way: https://webers-testseite.de/pseudobuttons/there are small borders (allthough this is not selected on grid alb element) these comes from width 33,3 % width if the width was defined as 33,33% it is not shown – but it might get in to problems on different browsers.
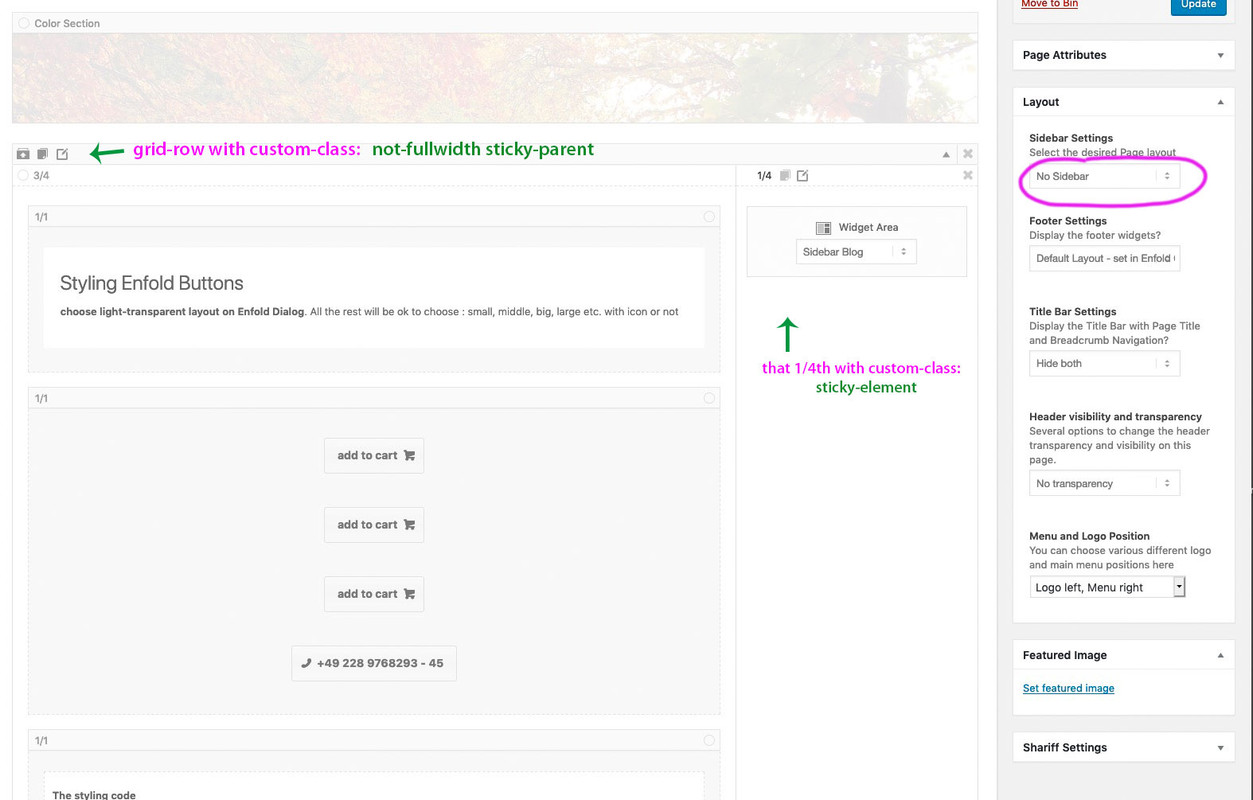
Easier to solve that problem is to give to the whole gird-row a the background-color of the middle column:#av-layout-grid-1 { background-color: #a7a7a7; }how to get a complex layout with “sidebar” and with containers inside content etc. pp.
you can mimic it by having a fullwidth layout without sidebar!
for the “sidebar” we use the alb element : “Widget Area” in a container.
To be more flexible with layout you can use as surrounding container the grid-row ( because you can nest columns inside)
we can have that grid-row as not full-width by some little snippet in child-theme functions.php.

see here : https://webers-testseite.de/layout-mimic/
If it is interesting to you – i give you advice.
Offtopic – one of my old requests – we need an ALB Element which reacts like a color-section ( as a container for different albs ) fullwidth but not pushing sidebar down but besides sidebar.
Or in other words an alb which reacts to the surrounding environment like a 1/1 container but inner behavior like color-section with drag and drop level 1 … that could solve a lot of layout idiosyncrasies___________
this is a solution for a whole sticky sidebar ( aside ) …
now Ampower look here and scroll down the page – you see the sidebar is sticky as long the as possible – https://webers-testseite.de/buttons/
if you are interested in that solution i link you to that page here: https://kriesi.at/support/topic/an-actual-solution-to-a-sticky-column/#post-1124882if you can’t transfer the solution to sidebar – i will tell you how.
what do you think of those rules above could handle bullets ?
.avia_mega_div .avia-bullet { … }the border top, bottom, left creates that triangle (old trick to have a triangle in pure css)
but maybe the margin-top ? change your child-theme rule to/* Size bullets mega menu ok */ .avia_mega_div .avia-bullet { margin-top: 6px; border-top: 6px solid transparent !important; border-bottom: 6px solid transparent !important; border-left: 6px solid #6e6d75; }didn’t you like to get rid of outer lines ?
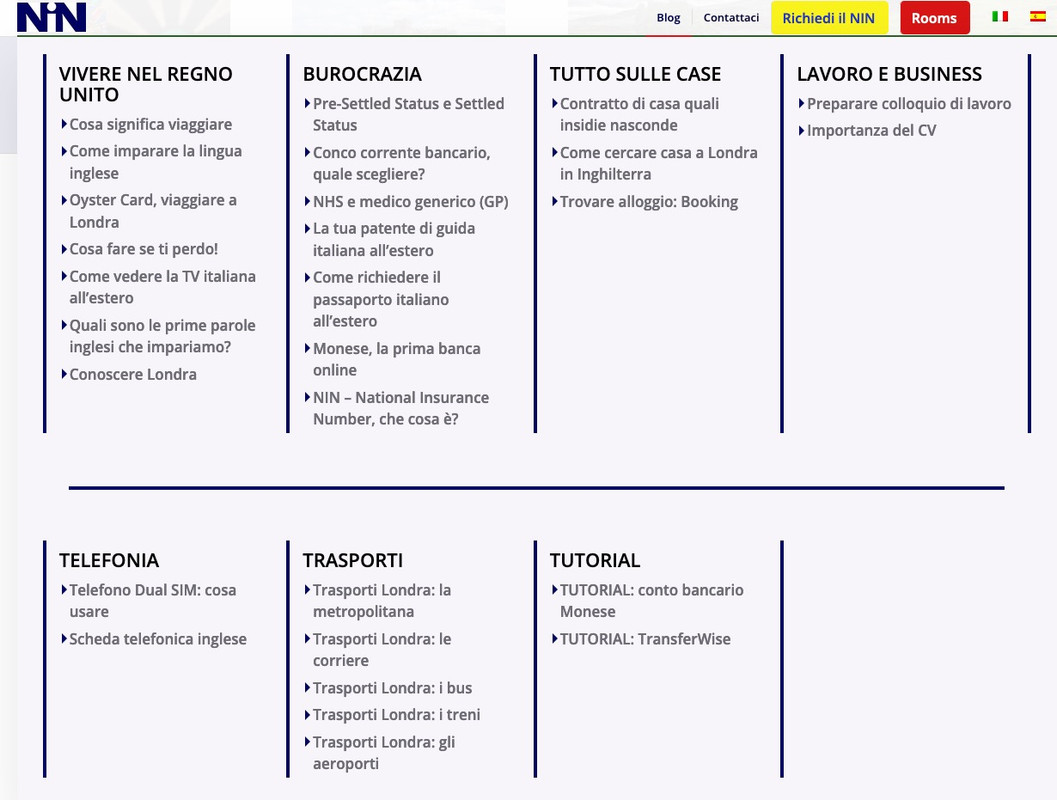
/* Nascondere per nascondere barra sinistra delle categorie OK */ #header .avia_mega_div .avia_mega_menu_columns_first { padding-left: 15px; border-left: none; } /* Nascondi per nascondere la barra di destra delle categorie solo in alto OK */ #header .avia_mega_div :not(.avia_mega_hr) .avia_mega_menu_columns_last { border-right: none !important; }this was the screenshot you gave me as you would like tlo have it:
my comment :this has influence to the lines – add or change the existing rules to:
add new rules gave to you – change existing ones gave to you!
so all have right border – except the first row last column
where is that rule gone:#header .avia_mega_div .units { border-right: 1px solid #010660 ; }On your screen there are no left lines to the first Columns
/* Nascondere per nascondere barra sinistra delle categorie OK */ #header .avia_mega_div .avia_mega_menu_columns_first { padding-left: 15px; border-left: none; }so you don’t like the border on the upper row right side – where is the new rule with the :not instruction:
#header .avia_mega_div :not(.avia_mega_hr) .avia_mega_menu_columns_last { border-right: none !important; }on 1)
1) I actually do not need the scrolling bar. What I would need is that the mega manu scrolls down with the page. If I scroll down the page the mega menu has to stay above. By doing this I will not need the scrolling bar within the mega menu. Here you have an example of what I am trying to get
https://sos-wp.it/blog/ Put the cursor of the mouse on the blog aboveyou decided to have a sticky header – if this not the case ( like on your example page) the mega menu scrolls out .
on insertion into functions.php : replace it with:
function insert_mega_div_separator() { ?> <script> (function($){ $('<div style="margin-bottom:10px;" class="hr hr-custom hr-center"><span class="hr-inner inner-border-av-border-fat" style=" width:80%; border-color:#010660;"><span class="hr-inner-style"></span></span></div>').insertBefore('.avia_mega_hr'); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_mega_div_separator');this has influence to the lines – add or change the existing rules to:
#top #header .avia_mega_div > .sub-menu { padding: 20px 30px 10px; } .hr-custom .hr-inner.inner-border-av-border-fat { border-top-width: 1px; } #header .avia_mega_div :not(.avia_mega_hr) .avia_mega_menu_columns_last { border-right: none !important; }Well, I almost had to help with that, didn’t I? ;)
now i’m out sorry – the next patient is already waiting.btw: chrome on pc got the advantage that you can let the dropdown menus open when exploring them with a shortcut
believe it is F8Safari on Mac did the trick without shortcut.
it is hard to style a border-top width – means you can not influence it without making changes to ul itself.
but we can get rid of that little border top (dashed) and insert between these rows a html that we can style. Even a custom hr of enfold would be possible.so to get rid of dashed border:
#top #header .avia_mega_div > .sub-menu.avia_mega_hr { border-top: none; }put this to child-theme functions.php:
function insert_mega_div_separator() { ?> <script> (function($){ $('<div style="margin-top:20px; margin-bottom:20px;" class="hr hr-custom hr-center"><span class="hr-inner inner-border-av-border-fat" style=" width:90%; border-color:#010660;"><span class="hr-inner-style"></span></span></div>').insertBefore('.avia_mega_hr'); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_mega_div_separator');you see here that you can have influence via width 90% etc
Result:

that rule here:
#top #header .avia_mega_div { max-height: calc(100vh - 200px); overflow: auto !important; }is for scrollable mega menu.
If the height of the mega div is more than the screen-height the overflow is on .
you can play a bit with the value 200px 50px seems to be enoughcan you first add this:
#top #header .avia_mega_div > .sub-menu > li { flex: 0 1 25%; } #header .mega_menu_title { font-size: 22px !important; } .avia_mega_div .avia-bullet { margin-top: 9px; border-top: 6px solid transparent !important; border-bottom: 6px solid transparent !important; border-left: 6px solid #010660; }then we will see how to go on …
next comment to your navigation area.
if you get rid with :.logo { margin-top: -100px; margin-left: -200px; }on Enfold there is on : Header – Header Behavior : ” Let logo and menu position adapt to browser window ”
Guess that this will fit better for your layout!you could do this instead : https://webers-testseite.de/brighter/
if you like it – i’ll show you how to.Nice, thank you!! I only use the background image overlay in first section and the layer is overlapping the 2nd section. How can I fix that?
first get rid of that negative margin:
margin-top: -330px;maybe you set it on alb element ?your png : 744/2480 = 0,3 that is the reason vor 30vw ( videoscreen width)
you can change your code to – that will work too – but is not so precise ( vectorbased svg is much better).test3 { position: relative !important; z-index: 1 !important; background-color: transparent !important; background-size: cover !important; width: 100vw; height: 31vw; top: -30vw; }but think of the same non-transparent color : it has to be the same vallue as the following container ( #f5f3ed )
Important: z-index has to be 1 otherwise the overlayed color will overlay the next section tooafter that your content of the next color-section has to go up:
maybe:.test3 + div .container { margin: -40vw auto 0 !important; position: relative; }margin here is important for responsive case too!
you can select it directly as #av_section_3 but the code above will automatically take the next sibling container.
btw: after you have seen the test-page i delete your images!
it’s just to show you how it could look like.what would i do?
i prefer to work with svg – more precise and you can influence fillings with quick css if svg is an inline svg.
i do always use that little svg support plugin. It has a lot of advantages. ( f.e. seeing in media library svg previews and you can replace img src svgs by inline svgs etc. pp.)
your png – i created a svg of it – code is very simple so i decided to insert it via child-theme functions.php to the page.
function insert_svg_mask(){ ?> <script> (function($){ $('.avia-section.maskierung').prepend('<svg version="1.1" id="bright-mask" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"y="0px" viewBox="0 0 1500 350" style="enable-background:new 0 0 1500 350;" preserveAspectRatio="xMaxYMax meet" xml:space="preserve"><style type="text/css">.maske0{fill:#6CB52D;}</style><path class="maske0" d="M0,185.5l99.4,89.4c42.8,38.5,100.7,55.7,157.6,46.7l1081.2-170.8c57.9-9.1,108-45.5,134.7-97.7l27.1-53v361.6 H0V185.5z"/></svg>'); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_svg_mask');what you now have to do is to give to the following color-section the custom class: maskierung
because of aspect ratio ( 1500:350) we can have this in quick css:.maskierung svg { width: 100vw; height: 23.33vw; top: -23.33vw; position: relative; z-index: 1; } .maskierung .maske0 { fill: #a9c9c4; } .maskierung .container { margin: -35vw auto 0 !important; }you see i can influence the filling of the non transparent part of that svg. So you can use that for all your “deviders”
see result here: https://webers-testseite.de/bright-mask/
well if you put in quick css this – you will see that it could work this manner you started.
But : there’s too much else wrong. Have a look at your navigation and the logo behaviour on small screens. Mobile devices so to speak.
I think one should first dedicate oneself to this topic. And then go to Borderstyling.#av_section_2.test3 { position:relative !important; z-index:1 !important; background:transparent url(https://bright.itsomimedia.nl/wp-content/uploads/Rand_Bright_lichtgrijs.png) !important; height: 340px; margin: -300px auto 0; background-size: 100% 100% !important; background-repeat: no-repeat !important; background-clip:padding-box }first of all – the png file has to have the color on non-transparency part like the following color-section – in your case: #f5f3ed
now i will see …
https://kriesi.at/documentation/enfold/child-theme/
On default there is no child-theme present. But you can download a predefined one from link above.
A lot of those snippets here on board only work good with a child-theme.
You can update the parent theme without the risk of lost the made adjustments to the theme.If you are not familiar with child-theme – read that carefully – and read my tutorial on that linked page above carefully too.
for the headings you can do it – like the function above and set the content as the alt tag.
But that might be too long.you can use my edited heading.php – if there is a link on the heading there will be an input field for alt attribute:
for the menu links : maybe you set for all links the content of the menu as alt attribute
this comes as the code above to child-theme functions.php:function set_menu_text_as_alt(){ ?> <script> (function($){ $('#avia-menu .menu-item a').each(function(){ var menuName = $(this).find('>.avia-menu-text').text(); $(this).attr('alt', menuName); }); })(jQuery); </script> <?php } add_action('wp_footer', 'set_menu_text_as_alt');try first without
$(document).ready(function()this must work toofor the logo you can put this into child-theme functions.php:
function custom_logo_attriubtes(){ ?> <script> (function($){ $('.logo img').attr({ title:"custom_title", alt:"custom_alt" }); $('.logo img.alternate').attr({ title:"transparent Logo", alt:"Alt Transparent" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attriubtes');i have to see your site to give advice
and what kind of feature you like to have?
the height of the second color-section is set here via css – you can do that too on alb element.
This height has to be the amount of border-radius of the first color-section plus that little extra height to have the bottom distance.
the negative margin-top has to be on minimum the border-radius.edit: as you can see on example page – you can have here on the left another border-radius.
Sorry – i think this will work – but with my method you got that little message posibility in the gradient section and –
you can have all gradients (even images) in that second color-section without making allways another png file for it.create your layout in this way:
you need for it two color-sections
the first color-section with your image and the content – i give a custom class to it:
background-with-content
the following second color-section – this is only for the gradient ( and maybe one short info text) with custom class:
background-with-messagethe image and the gradient could be done in the alb element itself as you know allready.
put this to your quick css:
.avia-section.background-with-content { border-bottom-right-radius: 200px; z-index: 5; position: relative; } .avia-section.background-with-message { position: relative; margin-top: -200px; z-index: 0; } .avia-section.background-with-message .container { height: 300px !important } .avia-section.background-with-message .container .content { vertical-align: bottom; padding-bottom: 20px !important }looks this way: https://webers-testseite.de/rounded-background-gradient/
Edit: on very small screens you had to make a rule for that message in the gradient container.
padding-bottom or font-size etc.can you name your site here?
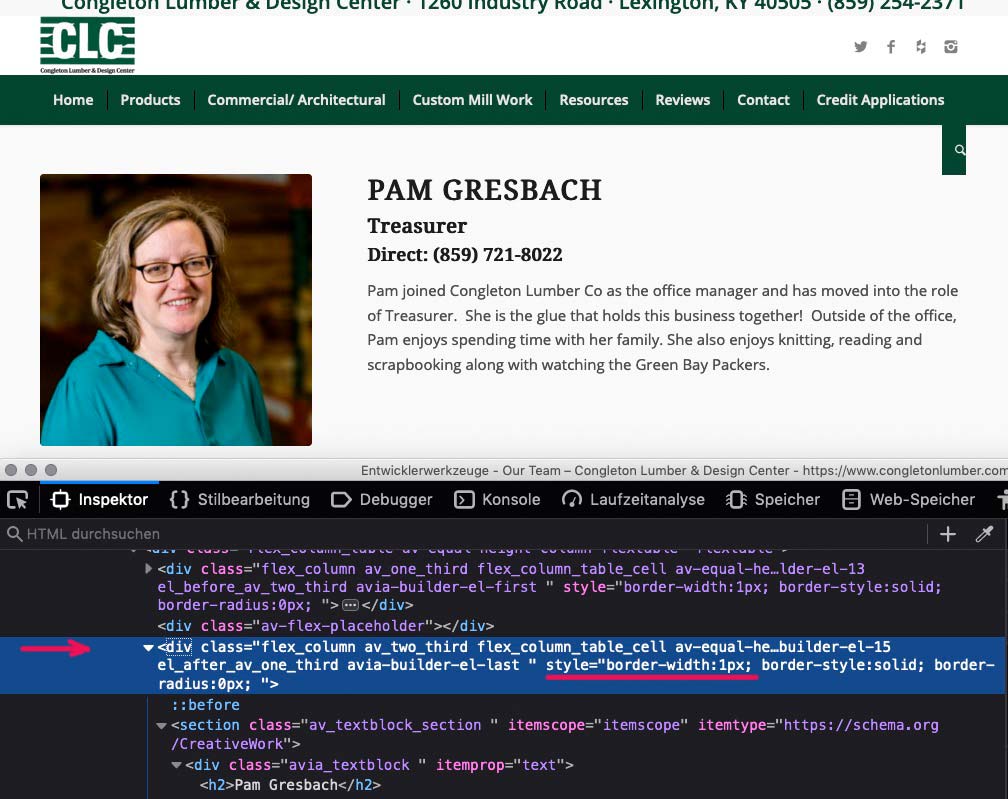
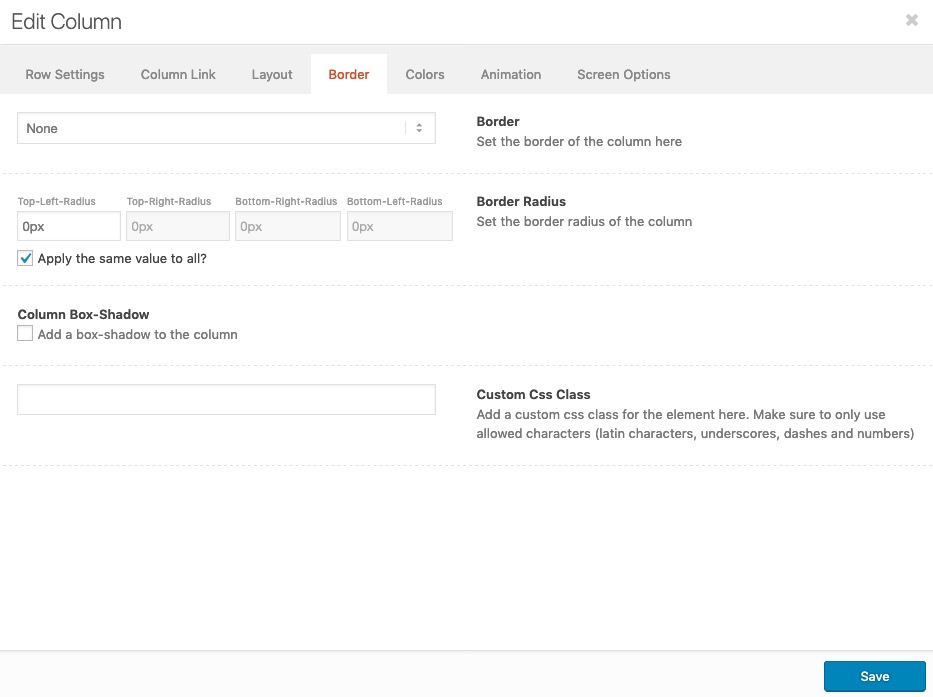
if you drag and drop that ALB ( Advanced Layout Builder ) Element ( Columns ) to your layout – the default setting of border is set to : none
click to enlarge:

If there was a setting it will end up in an inline css:
( so open one column set on that page and navigate to that tab called: “Border” and see if there are entries )August 7, 2019 at 2:33 am in reply to: How do I create H1 tag from the Caption Title in Fullscreen Slider element? #1125342Read carefully – i give you more than one solution.
It depends on what you like to do.
If you only want to change the the heading of the first slide – or if you want to change all headings of the slider. etc. ppthe line :
replaceElementTag('.page-id-309 .avia-slideshow-1 .slide-1 h2.avia-caption-title', '<h1></h1>');is for what you like to transform.
it is only for that specific page: page-id-309
it is only for the first slider on that page: avia-slideshow-1
it is only for the first slide : slide-1
if you erase that : slide-1 class – then all headings in the first slider will be replaced
_________________________the method with the “is-h1” is another method – but that will replace all headings of the slider.
____________________
for me it is important to have the complete possibility to set the heading tag on each slide – so i decided to edit this alb element to have an input field for heading-tag. – that was the method mentioned here: https://kriesi.at/support/topic/how-do-i-create-h1-tag-from-the-caption-title-in-fullscreen-slider-element/#post-1122102and you got this rule:
.main_menu { right: 20%; }so i guess thats why you believe that content is too small.
Your content width is at 1310pxto better find the reason for it – can you please use not the merging – that we could look through your custom code.
-
AuthorPosts