Forum Replies Created
-
AuthorPosts
-
Maybe you take a 1/1 container and do it only with quick css via custom class as above shown.
so you can style it till it will fit with padding-left and padding-right in a 1/1 container. In media-query to have that behaviour not on small screens!
But However, if your sentences are not long enough to fill the room there, you have an alignment line on the left, but the content on the right is not enough. And the content I see in the screenshot above is just like this.
it would be better to see your live-page
i have my entries for that in the invisible .htaccess file (in the root directory of the installation)
for older server is gzip and newer ones mod_deflate:# Gzip <IfModule mod_mime.c> AddType application/javascript js AddType application/vnd.ms-fontobject eot AddType application/x-font-ttf ttf ttc AddType font/opentype otf AddType application/x-font-woff woff AddType application/x-woff woff AddType image/svg+xml svg svgz AddEncoding gzip svgz </Ifmodule> # Deflate by FileType <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-woff AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-shockwave-flash </IfModule>i think in this case – save first your sliders – this is an option in layerslider itself. Export and import sliders.
On my opinion this will be the logic setting: Remove theme plugin files only and keep slides. But better is a backup first.
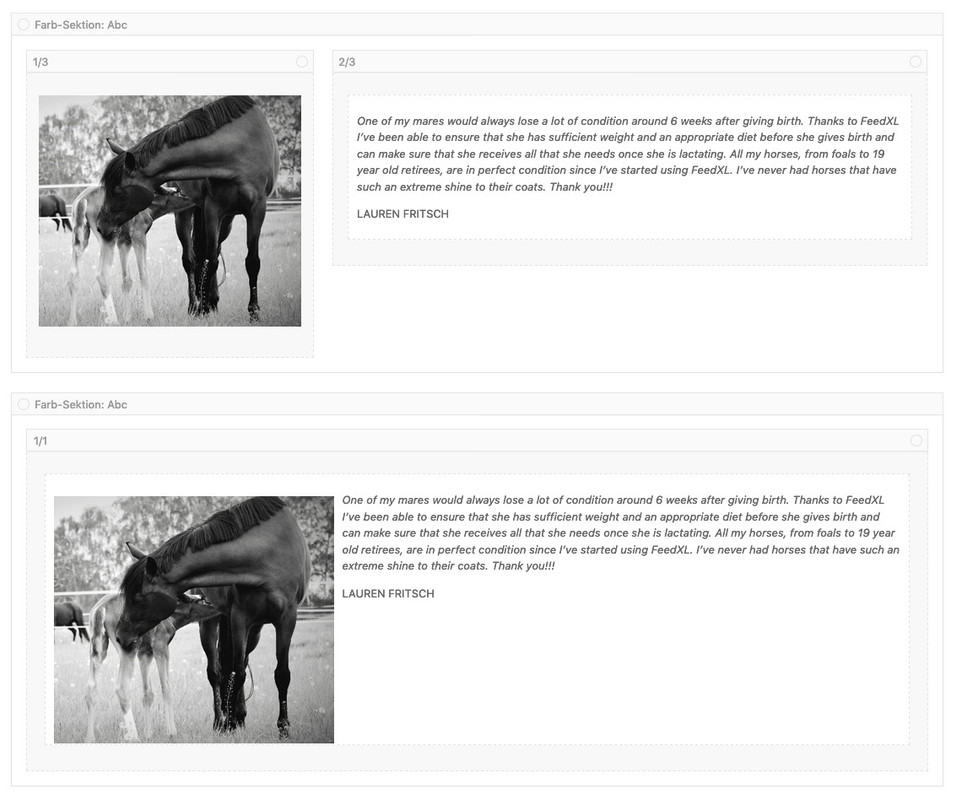
if you like to have it narrower ( text-block element )let all options as before – and take a 1/3 1/3 1/3 Column layout.
1/3 is less than 2/5 ;)
and it is on default centered to the Rest of the Content . If that is not enough:
Goto that middle 1/3 column and edit that column on Layout Tab – enter some padding left/right.If you want it more perfect : give that middle Column a custom-class and do it via quick css with media query:
@media only screen and (min-width: 767px) { .flex_column.custom-class { padding: 0 50px !important } }if you like to have it wider ( text-block element)
1/5 3/5 1/5
but if content is less ( short sentences ) they will not fill the container place !that page is not online now – otherwise i will have a look to that.
Maybe you take a 1/1 container and do it only with quick css via custom class as above shown.September 2, 2019 at 4:37 pm in reply to: Content in coloured sections not covering width of page #1133054On Enfold – General Layout there is the option to choose “stretched Layout” or “boxed Layout” or “Fixed Frame”
Even if you choose “Stretched Layout” the Content of the page is on default narrower as the whole screen-width. But if you goto that tab Dimensions you see “Maximum Container width” – you can insert there relative Values too : like 100%But for reasons of proportion, I would advise against generally setting it that way. Text blocks that are too long and then only have two lines simply don’t look good. You can set a user-defined class where it fits, and then just do that for a certain container.
September 2, 2019 at 3:12 pm in reply to: Background images disappearing at low screen widths #1133023ALB is the shortform for Advanced Layout Builder – thats what all is about Enfold Layout feature.
An ALB Element is what you can drag to your layout. – Yes it is the image.September 2, 2019 at 2:58 pm in reply to: Background images disappearing at low screen widths #1133018well you see the image on top ( click to enlarge) – get rid of your background-image on the first column and drag&drop to that column an image alb ( this is in Media Elements )
September 2, 2019 at 2:10 pm in reply to: URGENT: Downgrade to older version, errors with 4.6 #1132992on these major updates i would do it always this way:
https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107
for the icon-grid is the same thing here:
you replace the before content.
Give a custom class to your icon-grid. ( here on my example code it is: your-custom-class )
to address the different icons you can do that by nth-child option ( here it is the first icon of the icon-grid ):.avia-icongrid.your-custom-class li:nth-child(1) .icongrid-char:before { content: ""; background-image: url(path-to-your-image); background-repeat: no-repeat; background-size: contain; background-position: center; width: 50px; height: 50px; display: inline-block; position: relative; border-radius: 50%; }Yes – best would be to see the site you are talking about.
then – i would not set the background on the .iconbox_icon but substitute the before content.
where does the number come from? .iconbox_icon1 ???you can replace before content by declaring it to “” empty:
and place then the background-image. You can play with height and width of that:.custom-iconbox .iconbox_icon:before { content: ""; background-image: url(https://path-to-your-image.jpg); background-repeat: no-repeat; background-size: contain; /*** or cover is better if your image has 1:1 aspect ratio ***/ background-position: center; width: 50px; height: 50px; display: inline-block; position: relative; transform: translate(-50% , -50%); left: 50%; top: 50%; border-radius: 50%; }Advantage is in additon that you can have with png files the background-color of your theme.
September 2, 2019 at 12:21 pm in reply to: Background images disappearing at low screen widths #1132943The images are only not seen – they are still in the page.
My question is a bit different : why do you use the background-image option on that?
Your 1/4th column got no content! that is the reason why it is gone when it changes to full-width on responsive case.
So you had to use the images as Content!
See here two possiblities ( there are alot more ) :
click to enlarge

the first – uses two columns – but on the left one is an image ALB (advanced layout builder Element)
or you place a 1/1 Container and insert your media inside the text as floating image on the left. Then you only had to make some css to have more padding arround the image.
see example page: https://webers-testseite.de/guenni/
see different behaviour on small screens.lool to your shortpixel options – maybe there is something confused.
i see your logo even on my mac chrome – and i got a 27” Monitor – so good luckThanks – can you look at: https://kriesi.at/support/topic/enfold-4-6-great-job-my-compliments/#post-1132139
i think this must be a forgotten array – because when i add only that array all works ( h-tag choose on all sliders)September 1, 2019 at 10:41 am in reply to: How do you remove remove the Enfold Theme by Kriesl at the bottom of the page. #1132651the input field on Enfold Options is the Copyright field: After your entry add this to it:
[nolink]Nevertheless – it is a strange behaviour. Today i downloaded again a complete Enfold and it has again a different zip name!
August 31, 2019 at 9:42 am in reply to: Enfold 4.6 – Great job you did there again. My big compliment #1132505Another only cosmetic thing is: could you give an ordernumber of 90 to the audioplayer.
The squence with: video / easy-slider / slider full-width / audio / slider full-size is a bit disordered – the above will end in:
a squence with: video / audio / easy-slider / slider full-width / slider full-sizeThis is not really a mistake. The Advanced Layerslider as a bonus to the theme is not to be found within the plugins. The update notification is correct, but since this is only a bundle and not the standalone plugin, the integrated version always lags a bit behind the current version.
If you can not live with the update notification you can hamper its function on that “Plugin”- put this to child-theme functions.php:
//Remove layerslider update nag function remove_ls_update_notification($value) { if($value) { unset($value->response['https://YOUR-DOMAIN/wp-content/themes/enfold/config-layerslider/LayerSlider/layerslider.php'] ); return $value; } } add_filter('pre_site_transient_update_plugins', 'remove_ls_update_notification');complete the absolute path by “your-domain”
maybe just open those elements – and save again. On my end i tranfered old alb shortcodes from an older installltion to an new one – and every class is still there.
August 30, 2019 at 12:16 pm in reply to: Enfold 4.6 – Great job you did there again. My big compliment #1132290And another thing on Headings / Iconlist – there is now the option to choose even div and p tag – so you could also leave it to the user what he wants for a small list as tag.
And perhaps here it would be better to only choose the heading tag vor all list points. List Items are equivalently – so it might be better to have all the same tag. But i can live with editing each!
so maybe this is obsolete on line 610:
we had to style it then – but i guess that is ok – and easier done for even standard users than to change the tag itself.if( $this->iconlist_styling == 'av-iconlist-small' ) { $title_el = 'div'; $iconlist_title = '_small'; }August 30, 2019 at 9:34 am in reply to: LayerSlider 6 unable to deactivate, delete or update #1132215See the code above – it works – just complete the absolute path ( YOUR-DOMAIN ) to that plugin.
August 30, 2019 at 8:50 am in reply to: LayerSlider 6 unable to deactivate, delete or update #1132184don’t panic – is it so bad that a wonderful plugin which is packed on top of the theme is lagging a bit behind with the updates?
Just let that liitle Warning as it is : With Enfold 4.6 you are on : “You have version 6.8.1 installed”
;) https://youtu.be/izDzsFe1o4I
A little more coolness – ok it is a littel red light nowEdit: if you want to get rid only of that littel red One on the dashboard you can put this to child-theme functions.php:
//Remove layerslider update nag function remove_ls_update_notification($value) { if($value) { unset($value->response['https://YOUR-DOMAIN/wp-content/themes/enfold/config-layerslider/LayerSlider/layerslider.php'] ); return $value; } } add_filter('pre_site_transient_update_plugins', 'remove_ls_update_notification');August 30, 2019 at 8:34 am in reply to: LayerSlider 6 unable to deactivate, delete or update #1132176it works without activating it. As a bundle only the premium features are missing.
You don’t have to activate it.The Updates comes with the enfold updates.
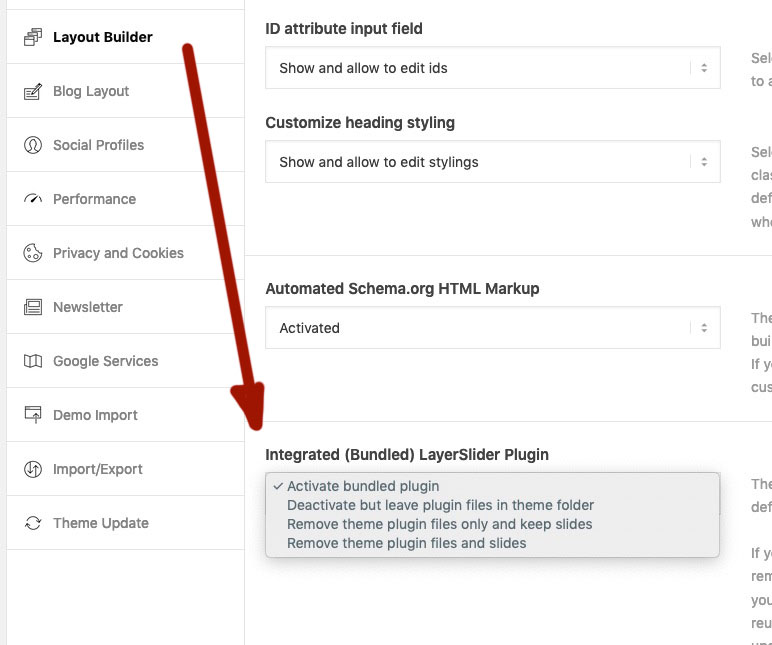
Deactivate : under Layout Builder Tab in Enfold Options: “Integrated (Bundled) LayerSlider Plugin”
you an choose some options.Off Topic : Now und Enfold 4.6 there are the wonderfull new Options to choose just above that field:
 August 30, 2019 at 1:22 am in reply to: Enfold 4.6 – Great job you did there again. My big compliment #1132139
August 30, 2019 at 1:22 am in reply to: Enfold 4.6 – Great job you did there again. My big compliment #1132139and the Possibility of H-Tag Choose on Slider Captions
On Easy Slider the array is in –
do you have only forgotton to add the array for that options field to fullwidth and fullscreen slider ?
array( 'type' => 'template', 'template_id' => 'heading_tag', 'theme_default' => 'h2', 'context' => __CLASS__ ),Everything works as it should if it is in the code. ???
btw. for your Anbefalinger Page maybe you give this a chance in Quick css.
.wptww-testimonials-list.wptww-clearfix.design-3 { display: flex; flex-flow: wrap row; justify-content: center; } .wptww-quote.wp-medium-4.wpcolumns { flex: 1 1 33%; min-width: 330px; max-width: 450px; }this gives a equal height to the boxes and on responsive case a good looking too.
change that rule to:
i changed the background-color to that – because your other boxes got that color:.referencer .entry-content-wrapper { border: 1px solid #333; background-color: #eef5ff; padding: 30px; padding-right: 30px; }August 29, 2019 at 10:19 pm in reply to: Svg logo full width and full height of header centered above menu #1132111no css – it is just in the svg code
you can open each svg in a goog text-editor ( Mac: Sublime text / Win : notepad++)
on top there is the “header” info – i just changed that info in your svg to:<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="300px" viewBox="0 0 1139.7 133.1" preserveAspectRatio="xMidYMin slice" xml:space="preserve">if you upload that new svg to your site – maybe with this svg it is easier to find a css solution for your header!
but you can download that svg from above.August 29, 2019 at 6:46 pm in reply to: Imported a demo, but would like to revert to what I had before #1132046i’m not shure – does it overwrite even all pages/posts?
On your warning : Importing the dummy data will overwrite your current Theme Option settings. Proceed anyways?
there is only mentioned that the settings will be lost.By the way – this is the reason why i hide these Options for Customer Installations.! by :
function hide_theme_options() { echo '<style> #avia_options_page .goto_demo, #avia_options_page #avia_demo { display: none !important; } </style>'; } add_action('admin_head', 'hide_theme_options');put this into a color-section you like to “unite” – give to the color-section a custom-class f.e.: together
choose for your 1/2 columns equal height – but you can have space between columns. Put this to your quick css:
( the equal height generates a surrounding container – we can use for that ).together .flex_column_table.av-equal-height-column-flextable { border: 1px solid #333; background-color: #eff7fb; padding: 30px; }If you have allready a lot of images uploaded – there are (temporary) Plugin like Force Regenerate Thumbnails after you have done all that above.
in Addition to that i do have another entry for child-theme functions.php:
function av_return_100(){ return 65; } add_filter('jpeg_quality', 'av_return_100'); add_filter('wp_editor_set_quality', 'av_return_100');the uploaded images are decompressed – cropped – and then saved as uncompressed files on default – this code does induce that a compression is done.
If you look to your uploads folder – you will see that some of the 1500px x 630px images – Enfold generates – are bigger (sometimes much bigger) than the orignal image uploades ( with 2000px and more) -
AuthorPosts