Forum Replies Created
-
AuthorPosts
-
March 31, 2025 at 3:55 pm in reply to: Changes in child theme css file (style.css) do not show up #1480533
if you open that parent style.css :
/*
* PLEASE DO NOT EDIT THIS FILE!
*
* This file is only in your themefolder for WordPress to recognize basic theme data like name and version
* CSS Rules in this file will not be used by the theme.
* Instead use the custom.css file that is located in your themes /css/ folder to add your styles.
* You can copy a style rule from any of your css files and paste it in custom.css and
* it will override the original style. If you just want to add small css snippets you might also
* want to consider to add it to the designated CSS option field in your themes backend at: Theme Options->General Styling
*/or use the quick css input on enfold (child) options page.
https://webers-testseite.de/html5-video-fanlokbun-2/
test my example page on your phone if it is working there.I’m not sure if there’s anything else I can tell you, other than what you can see on the page.
On top ? Well it is the first color-section on that page. If you like to have it behind header – then you had to choose the enfold transparency option for the page.Color-Section with custom-class: html5-video ; inside that color-section a code-block element and column (custom-class: overlay) with your image (logo). The width of that column is ruled by css.
If you do not need an overlay for your video – then put inside only the codeblock element.
I’m not sure if there’s anything else I can tell you, other than what you can see on the page.
On top ? Well it is the first color-section on that page. If you like to have it behind header – then you had to choose the enfold transparency option for the page.Color-Section with custom-class: html5-video ; inside that color-section a code-block element and column (custom-class: overlay) with your image (logo). The width of that column is ruled by css.
yes – gone with the wind …
PS: The special feature is that it can even be played on mobile devices.By the way – if you look at the DOM, how the advanced layerslider implements these videos – it’s the way I do it on my site.
PPS: The advanced layer slider is also able to behave in a responsive way on video backgrounds, and shows videos on mobile devices.https://webers-testseite.de/advanced-layerslider-responsive-background-video/
have a look to this solution for another participant:
https://webers-testseite.de/html5-video-fanlokbun-2/in your case you do not need to place the column on the right side with an empty column before. That position is ruled by css only.
see: https://webers-testseite.de/html5-video-bhe/
your heading and text is inside that overlay column.PS: if you do not like that i use your video here – tell me after you have seen the demo page and i will replace it by a different video.
PPS: the font-size-adjust property seems not to be supported by all browsers – so for very small screens you had to adjust the font-size by conventional methods
or much easier to setup ( because you use for the image the enfold image-element )
https://webers-testseite.de/html5-video-fanlokbun-2/maybe this is a solution for you too: https://webers-testseite.de/html5-video-embed/
i will have a look with your logo and video to make a working solution…
maybe there had to be a little adjustments – on your page ( f.e. due to your navigation and when it breaks to burger menue )
https://webers-testseite.de/html5-video-fanlokbun/does it work for you?
You can do that with code-block element inside color-section. Best is to better select – a custom class for the color-section.
in my example page it is: html5-videosee code and example on : https://webers-testseite.de/html5-video-embed/
btw: if you change some declaration inside the given css code – this overlay might be fixed :
(change means not to replace the whole rule but just to f.e. change the position to fixed – the rest of the declarations had to be in place.)
f.e.:.responsive #top #wrap_all .html5-video .container { clip-path: inset(0 0 0 0); } #top .html5-video .overlay { position: fixed; top: 0; transform: translate(-50%, 25vw); }or you shift the next section over the first one … etc.
i know – see my last comment on that. I do not understand it.
just like on :
https://kriesi.at/support/topic/add-logo-to-full-screen-slider/#post-1480358
f.e.:
(and maybe a small drop-shadow to the png#top .avia-fullwidth-slider::after { position: absolute; display: block; content: ""; width: 18vw; height: 15.3vw; max-width: 411px; max-height: 349px; min-width: 200px; min-height: 170px; top: 120px; left: 80px; background-image: url(/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png); background-repeat: no-repeat; background-size: calc(100% - 40px) calc(100% - 40px); background-position:center center; filter: drop-shadow(1px 1px 2px #666); } @media only screen and (max-width: 767px) { #top .avia-fullwidth-slider::after { top: 2vw; left: 2vw; } }but i see that the slider is not shown on mobile? And we had to place always a fallback image for videos?
dear mods – has this always been the case with Enfold?
It is unfortunate that we do not have the opportunity to decide for ourselves.but with absolute dimensions – it will overflow the slider on small screens – thats why i put it inside a media-Query –
if you do like to have that even on small screens – then use relative width / height combinations.now we had top better find settings for relative dimension for your overlay image. …
and maybe it is better to have that only on bigger screens?@media only screen and (min-width: 768px) { #top .avia-fullwidth-slider::after { position: absolute; display: block; content: ""; width: 18vw; height: 15.3vw; max-width: 300px; max-height: 255px; top: 80px; left: 5vw; background-image: url(/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png); background-repeat: no-repeat; background-size: calc(100% - 40px) calc(100% - 40px); background-position:center center; background-color: rgba(159, 171, 154, 0.5); backdrop-filter: blur(4px); border-radius:20px; border: 2px solid #9fab9a; } }and for extra large screens it might be best to have a max-width/-height
always stay the aspect ratio of your inserted image (in your case 1/0.85)but you did not set the custom class!
use for now – only to see that it is workiing
and f.e. better with a dark background:#top .avia-fullwidth-slider::after { position: absolute; display: block; content: ""; width: 350px; height: 250px; top: 100px; left: 100px; background-image: url(/wp-content/uploads/2025/03/Gathering-Barn-Banner-Logo-.png); background-repeat: no-repeat; background-size: 240px; background-position:center center; background-color: rgba(0,0,0,0.2); backdrop-filter: blur(4px); border-radius:20px; }and perhaps use instead this rgba background
rgba(159, 171, 154, 0.5)Sorry – now i see that you used the fullscreen slider! why?
Anyway – this is similiar to the other slider – but then the video is cropped on some screen width.because your png isn’t transparent it does not make sense to have a limit of after pseudo-container:
#top .avia-fullscreen-slider:after { position: absolute; display: block; content: ""; width: 100%; height: 100%; top: 150px; left: 50px; background-image: url(https://www.thegatheringbarn.co.uk/wp-content/uploads/2017/04/logo2.png); background-repeat: no-repeat; background-size: 200px; background-position: 20px 10px; }as menitoned above – use a custom class to better select.
PS: this page is transparent? why don’t you use the logo instead for “branding”
first of all – enter the aspect ratio of your video to :
then you will not have the black bars on bottom/top.
Maybe give a custom class to your fullwidth slider – e.g.: logo-over-video
then see here full css code and example: https://webers-testseite.de/video-element/
did you try ismaels code?
in your div there is no id – only a data-sender-form-id thats why i ask.but: you see on ismaels code the callback – so this might be work as expected.
maybe a delegate : ‘a’,is missing – just try first the code above.
on the magnificPopup script you have that trigger class: inline_popup – did you set it on a parent-element of the button?
The button itself got an ID to open – did you think of to give the target that ID – f.e. on your div:<div id="target-ID" style="text-align: left" class="sender-form-field" data-sender-form-id="m8a4fv8kegj7l6vonkw"></div>please remember that ( this is definitly not the trouble with your scripts – but just to mention )
$(window).load(function() {is deprecated since jQuery 3.x
you had to use now:
$(window).on('load', function(){March 25, 2025 at 8:12 am in reply to: Trying to load website name and page-title in h1 tag #1480107but you do not want to combine those things mentioned on the other post?
see f.e.: https://enfold.webers-webdesign.de/impressum/
see text logo above , when you switch to other posts/pagesfunction use_text_logo_only($logo){ $link = apply_filters( 'avf_logo_link', home_url( '/' ) ); $logo_tag = "h1"; $logo_heading = "Webers Webdesign"; $alt = get_bloginfo( 'name' ); $title = get_bloginfo( 'name' ); $page_title = get_the_title(); if(is_search()){ $logo = '<a class="logo text-logo" href="'.$link.'" alt="'.$alt.'" title="'.$title.'"><'.$logo_tag.'>' .$logo_heading.' - Suchergebnisse</'.$logo_tag.'></a>'; } elseif(is_front_page()){ $logo = '<a class="logo text-logo" href="'.$link.'" alt="'.$alt.'" title="'.$title.'"><'.$logo_tag.'>' .$logo_heading.'</'.$logo_tag.'></a>'; } else{ $logo = '<a class="logo text-logo" href="'.$link.'" alt="'.$alt.'" title="'.$title.'"><'.$logo_tag.'>' .$logo_heading.' - '.$page_title.'</'.$logo_tag.'></a>'; } return $logo; } add_filter('avf_logo_final_output','use_text_logo_only');#top .logo.text-logo { display: flex; justify-content: left; align-items: center; width: auto; } #top .logo.text-logo h1 { margin: 0 !important; font-size: 30px; }March 25, 2025 at 3:15 am in reply to: Centering a line of 5 icons – if align center, they stack vertically #1480078or use those icons inside a text-block element: see example page at the bottom.
[av_textblock fold_type='' fold_height='' fold_more='Read more' fold_less='Read less' fold_text_style='' fold_btn_align='' textblock_styling_align='' textblock_styling='' textblock_styling_gap='' textblock_styling_mobile='' size='' av-desktop-font-size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' font_color='' color='' fold_overlay_color='' fold_text_color='' fold_btn_color='theme-color' fold_btn_bg_color='' fold_btn_font_color='' size-btn-text='' av-desktop-font-size-btn-text='' av-medium-font-size-btn-text='' av-small-font-size-btn-text='' av-mini-font-size-btn-text='' fold_timer='' z_index_fold='' id='' custom_class='center-stars' template_class='' element_template='' one_element_template='' av_uid='av-psa03l' sc_version='1.0' admin_preview_bg=''] [av_font_icon icon='ue808' font='entypo-fontello' style='' caption='' size='40px' position='left' color='#eacf00' link='' link_dynamic='' linktarget='' title_attr='' sonar_effect_effect='' sonar_effect_color='' sonar_effect_duration='1' sonar_effect_scale='' sonar_effect_opac='0.5' animation='' id='' custom_class='' template_class='' element_template='' one_element_template='' av_uid='av-8z2voh' sc_version='1.0' admin_preview_bg=''][/av_font_icon][av_font_icon icon='ue808' font='entypo-fontello' style='' caption='' size='40px' position='left' color='#eacf00' link='' link_dynamic='' linktarget='' title_attr='' sonar_effect_effect='' sonar_effect_color='' sonar_effect_duration='1' sonar_effect_scale='' sonar_effect_opac='0.5' animation='' id='' custom_class='' template_class='' element_template='' one_element_template='' av_uid='av-27dcl9d' sc_version='1.0' admin_preview_bg=''][/av_font_icon][av_font_icon icon='ue808' font='entypo-fontello' style='' caption='' size='40px' position='left' color='#eacf00' link='' link_dynamic='' linktarget='' title_attr='' sonar_effect_effect='' sonar_effect_color='' sonar_effect_duration='1' sonar_effect_scale='' sonar_effect_opac='0.5' animation='' id='' custom_class='' template_class='' element_template='' one_element_template='' av_uid='av-1kvehwh' sc_version='1.0' admin_preview_bg=''][/av_font_icon][av_font_icon icon='ue808' font='entypo-fontello' style='' caption='' size='40px' position='left' color='#eacf00' link='' link_dynamic='' linktarget='' title_attr='' sonar_effect_effect='' sonar_effect_color='' sonar_effect_duration='1' sonar_effect_scale='' sonar_effect_opac='0.5' animation='' id='' custom_class='' template_class='' element_template='' one_element_template='' av_uid='av-4al7hd' sc_version='1.0' admin_preview_bg=''][/av_font_icon][av_font_icon icon='ue808' font='entypo-fontello' style='' caption='' size='40px' position='left' color='#eacf00' link='' link_dynamic='' linktarget='' title_attr='' sonar_effect_effect='' sonar_effect_color='' sonar_effect_duration='1' sonar_effect_scale='' sonar_effect_opac='0.5' animation='' id='' custom_class='' template_class='' element_template='' one_element_template='' av_uid='av-n9hech' sc_version='1.0' admin_preview_bg=''][/av_font_icon] [/av_textblock]March 25, 2025 at 2:38 am in reply to: Centering a line of 5 icons – if align center, they stack vertically #1480077use your code but wrap it by a column. That column got custom class – f.e. center-stars
– let them float left or center – not so important because positioning is part of flexbox layout:/* === put those icons inside a column - custom class is here : center-stars === */ #top .flex_column.center-stars { display: flex; flex-flow: row nowrap; justify-content: center; gap: 10px; } #top .flex_column.center-stars:before, #top .flex_column.center-stars:after { display: none; }see result (and code) on: https://webers-testseite.de/mie/
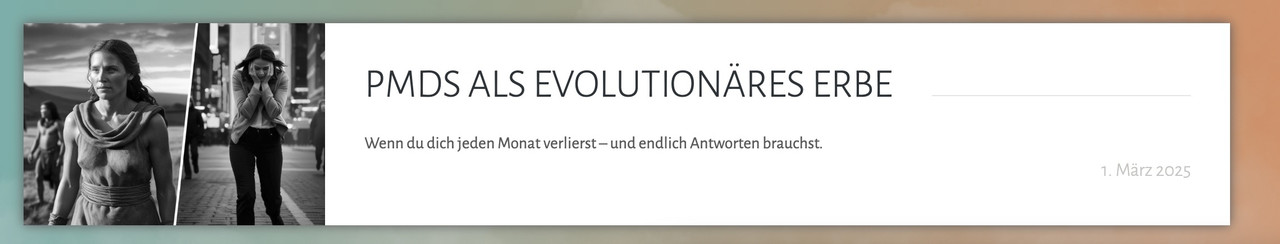
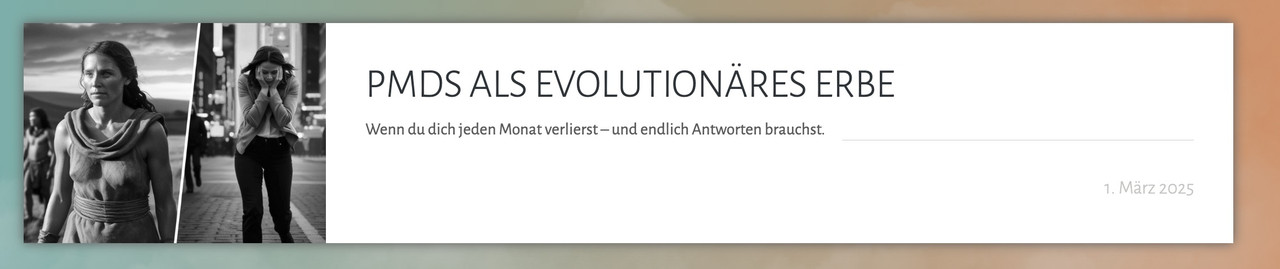
pay attention to the comments in the css ruleset on my site.March 24, 2025 at 1:28 pm in reply to: Special Heading “Heading Style Modern (left)” with light line #1480049btw: this handles visibility of that line:
#top .av-special-heading.blockquote .special-heading-border .special-heading-inner-border { opacity: 0.8; }March 24, 2025 at 12:25 pm in reply to: Special Heading “Heading Style Modern (left)” with light line #1480046ok – ich fand jetzt deine Seite – hilfreich wäre ein link gewesen:
/* === besides the heading === */ #top .av-special-heading.blockquote { display: grid; margin: 0; row-gap: 0px; /*=== influences the distance between heading and subheading ===*/ grid-auto-flow: row; grid-template-columns: auto 1fr; grid-template-areas: "area1 area2" "area3 area3"; } #top .av-special-heading.blockquote .av-special-heading-tag { grid-area: area1; padding-right: 20px } #top .av-special-heading.blockquote .special-heading-border { display: block; grid-area: area2; } #top .av-special-heading.blockquote .av-subheading_below { grid-area: area3; margin-top: -10px; /*=== if you like to have less distance between heading and subheading ===*/ }und wie gesagt :
/* === besides the subheading : erase that rule if you like to have it besides the heading === */ #top .av-special-heading.blockquote { grid-template-areas: "area1 area1" "area3 area2"; } #top .av-special-heading.blockquote .av-subheading_below { margin-top: 10px; }March 24, 2025 at 12:09 pm in reply to: Special Heading “Heading Style Modern (left)” with light line #1480043du hast auch nicht erwähnt, dass du die subline oberhalb der Headings hast.
für dich jetzt zum Testen :
#top .av-special-heading.blockquote { display: grid; margin: 0; row-gap: 10px; grid-auto-flow: row; grid-template-columns: auto 1fr; } #top .av-special-heading.blockquote .av-special-heading-tag { grid-area: area1; padding-right: 20px } #top .av-special-heading.blockquote .special-heading-border { display: block; grid-area: area2; } #top .av-special-heading.blockquote .av-subheading_above { grid-area: area3; margin-bottom: 20px; } #top .av-special-heading.blockquote { grid-template-areas: "area3 area3" "area1 area2"; }dann siehst du schon mal wie es wird.
_____________
um es selektiver zu gestalten müsstest du diesen Headings noch eine benutzer Klasse hinzufügen.
um für beide Fälle gewappnet zu sein.
z.B: subline-above oder subline-belowdann :
/* === besides the heading === */ #top .av-special-heading.blockquote.subline-above, #top .av-special-heading.blockquote.subline-below { display: grid; margin: 0; row-gap: 0px; /*=== influences the distance between heading and subheading ===*/ grid-auto-flow: row; grid-template-columns: auto 1fr; } #top .av-special-heading.blockquote.subline-above .av-special-heading-tag, #top .av-special-heading.blockquote.subline-below .av-special-heading-tag { grid-area: area1; padding-right: 20px } #top .av-special-heading.blockquote.subline-above .special-heading-border, #top .av-special-heading.blockquote.subline-below .special-heading-border { display: block; grid-area: area2; } #top .av-special-heading.blockquote.subline-below .av-subheading_below { grid-area: area3; margin-top: -10px; /*=== if you like to have less distance between heading and subheading ===*/ } #top .av-special-heading.blockquote.subline-above .av-subheading_above { grid-area: area3; margin-bottom: 10px; /*=== if you like to have less distance between heading and subheading ===*/ } #top .av-special-heading.blockquote.subline-above { grid-template-areas: "area3 area3" "area1 area2"; } #top .av-special-heading.blockquote.subline-below { grid-template-areas: "area1 area2" "area3 area3"; }March 24, 2025 at 8:48 am in reply to: Special Heading “Heading Style Modern (left)” with light line #1480029where do you like to have the heading border ? besides heading or besides the subline?
/* === besides the heading === */ #top .av-special-heading.blockquote { display: grid; margin: 0; row-gap: 0px; /*=== influences the distance between heading and subheading ===*/ grid-auto-flow: row; grid-template-columns: auto 1fr; grid-template-areas: "area1 area2" "area3 area3"; } #top .av-special-heading.blockquote .av-special-heading-tag { grid-area: area1; padding-right: 20px } #top .av-special-heading.blockquote .special-heading-border { display: block; grid-area: area2; } #top .av-special-heading.blockquote .av-subheading_below { grid-area: area3; margin-top: -10px; /*=== if you like to have less distance between heading and subheading ===*/ } /* === besides the subheading : erase that rule if you like to have it besides the heading === */ #top .av-special-heading.blockquote { grid-template-areas: "area1 area1" "area3 area2"; }important on animated gifs is that you enter the original file – not a recalculated smaller file.
if header scrolls away – think of correcting the padding-top for #main
_____________PS: I’m sure you’ll agree that it’s best to save this for another day, until the moment you have a clear idea of what your header should look like and how it should behave. I know you’re working on it, but just be aware that many of the solutions found wouldn’t work with a shrinking header. I’m sorry to say that I think we’ve lost time.
The next problem we might encounter is with mobile devices. Unfortunately, Enfold doesn’t provide a shrinking header for these, so it uses the scroll variant. But don’t worry, there’s a way around this! If we can adjust this (using a child theme avia-snippet-sticky-header.js), we can make sure your header reacts as you like it. So, what do you think, how big should it be at the start (maybe relative to the screen height)? And then, how small should it get?
Is this still the usual support we’re dealing with? You might want to consider getting in touch with a web design freelancer. ;)
Report please if google webmaster tools make a difference.
it is Bullinger site – so you decide what to use h1 a or vice versa
my css works – but on that page a lot of settings to force f.e. navigation to align middle are unnecessary. And some settings to logo container too.
The more elegant method is to use display flex and a few other settings. -
AuthorPosts