Forum Replies Created
-
AuthorPosts
-
Example Code: put this to your child-theme functions.php
function insert_dividers(){ ?> <script> (function($){ $('.avia-section.divider.top1').prepend('<svg width="100%" class="top" version="1.1" id="faecher" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1500 300" preserveAspectRatio="none"><g fill="#990000"><path class="st0" d="M250,296" fill-opacity=".5"/><polygon class="st1" points="1500,250 750,84.9 0,250 0,0 1500,0 " fill-opacity=".2"/><polygon class="st2" points="1500,191.6 750,81.5 0,191.6 0,0 1500,0 " fill-opacity=".4"/><polygon class="st3" points="1500,133.1 750,78.1 0,133.1 0,0 1500,0 " fill-opacity=".6"/><rect y="0" class="st4" width="1500" height="74.4" fill-opacity="1"/></g></svg>'); $('.avia-section.divider.bottom1').append('<svg width="100%" class="bottom" version="1.1" id="faecher" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1500 300" preserveAspectRatio="none"><g fill="#990000"><path class="st0" d="M250,296" fill-opacity=".5"/><polygon class="st1" points="1500,250 750,84.9 0,250 0,0 1500,0 " fill-opacity=".2"/><polygon class="st2" points="1500,191.6 750,81.5 0,191.6 0,0 1500,0 " fill-opacity=".4"/><polygon class="st3" points="1500,133.1 750,78.1 0,133.1 0,0 1500,0 " fill-opacity=".6"/><rect y="0" class="st4" width="1500" height="74.4" fill-opacity="1"/></g></svg>'); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_dividers');now go to your ALB and open a color-section:
give a custom-class to this color-section: divider top1 bottom1put this to quick css:
.divider svg { position: relative; z-index: 5 } .divider svg.top { top: -2px !important; } .divider svg.bottom { bottom: -11px !important; -webkit-transform: rotateX(180deg); transform: rotateX(180deg); }look now what happens to your front-end.
you see on this svg that there is only one class with a lot oft opacity set. there is a group around all ( normal nomenklatur will be g for group) with a fill color of #990000 ( a red )
this svg has an ID of : faecher
so if you want to change the fill color of that svg ( one side is open and transparent )#av_section_1 #faecher svg.top g { fill: #222 } #av_section_1 #faecher svg.bottom g { fill: #fff }but that depends on your svg –
elementor and divi got mostly simple svgs – with one fill-color and different opacities ( sometimes overlaying layers ) – but only one fill-color.One last tip : open your created svg files to see the classes in there too.
Illustrator allways uses st ( st0, st1, st2 etc. ) this is not so nice if you have more than one svg on your page. because if you like to colorize a part of that svg to adjust it to your next section the other svgs might be influenced too. So give a unique ID to the svg, to have a chance to better select.
See again the footer sectiion of the example page above. one part of the inserted svg had to be set to the background-color of the footer (#222)-
This reply was modified 6 years, 4 months ago by
Guenni007.
if themes use this feature ( and i think it might be time that enfold will get this option too ) make it via svg – and to be precise with inline svg. Because you had to influence the colors in it to adjust it to your section before or after it. These “fill” attribute can be done via css.
The best place on Enfold in Color-Section would be just before, and after the color-sections container – so you will have :<div class="avia-section … <svg ( inline for the top ) </svg> <div class="container">… </div> <svg ( inline for the bottom ) </svg> </div>this could be done via child-theme functions.php
f.e.
$(‘.avia-section.divider.top1’).prepend(‘<svg class=”top” ……… preserveAspectRatio=”none”></svg>’);
$(‘.avia-section.divider.bottom1’).append(‘<svg class=”bottom” ……… preserveAspectRatio=”none”></svg>’);it will be best for that on having svgs with no concrete AspectRatio – then you can style it the way you like.
the …….. is your rest of the svg code.you can see here some examples on using this method: https://webers-testseite.de/guenni/
f.e. see footer areaIf you look how elementor f.e. does the trick – it is very similar to that. (and maybe you find some interesting svgs there ;)
to use the code for a nice style svg – you can use transform (rotate 180deg) to use it for the bottom – so one svg for bottom and top.
you can transformY 180deg for a mirror form of that.The classes above are now nice to have – because if you give to a color-section these classes – it will automatically add the inline svg to your DOM. The rest is Quick CSS to positionen and colorize parts of the svg.
September 13, 2019 at 12:38 pm in reply to: Easy way to address an external button to choose slides or tabs ? #1137979i prepared the slideshow.js for it.
but if you new an easier way ( more independent from having another edited ALB ) it would be niceI still haven’t understood how to transfer a dynamically added class to another element.
I must read myself probably nevertheless more into the matter of the Script programming.September 13, 2019 at 9:10 am in reply to: Easy way to address an external button to choose slides or tabs ? #1137833my aim is if the slideshow is set to play automatic the circles have to have the active state too. Like the dots in the slideshow.
That is the problem. To change it from hover to click is surely the next step.
the one with the Kriesi circle is just an example. I’m thinking about using a button row or other elements for this navigation.But i did it via a child-theme avia.js to remember me to the changings i made.
Is that the correct code? a lot has changed since my last child-theme avia.js :add_action( 'wp_enqueue_scripts', 'child_theme_avia_js', 10 ); function child_theme_avia_js() { wp_deregister_script( 'avia-default' ); wp_enqueue_script( 'avia-default-child', get_stylesheet_directory_uri().'/js/avia.js', array('jquery'), $vn, true ); }Thanks – works – as always.

I can only advise anyone to follow this path, especially if it’s a major update. You always have the roll-back in the background.
For smaller updates I recently also use the “update plugin and themes via zip” plugin, which works similar on request ( settings ).I have rarely had such problems as here some of my fellow users. I have to say, however, that I have never done the theme updates via the WordPress updateroutines, especially when it comes to major updates ( 4.5.x to 4.6.x). Actually I have always updated customer sites via ftp. ( In this way )
Recently I’ve also updated about this plugin. Since it probably proceeds quite similarly as I do this with ftp.September 12, 2019 at 12:35 pm in reply to: how to transfer the format ( single-format-video ) to the avia-content-slider #1137496Maybe this is a nice feature for the next update.
September 12, 2019 at 11:02 am in reply to: how to transfer the format ( single-format-video ) to the avia-content-slider #1137471Sorry found it in the alb Element postslider.php line 500 (Enfold 4.6.2)
on loop-index.php i found that$post_formatfor post-format on that (line 144)
i replaced this line with:$output .= "<article class='slide-entry flex_column {$style} {$post_class} {$grid} {$post_format} {$extraClass} {$thumb_class}' $markup>";so now i had a new edited ALB Element
September 12, 2019 at 9:13 am in reply to: Logo not displayed in the browser Mozilla Firefox and Safari #1137426on first load – there is a big fat script behind this logo – do you realy believe that it is necessary to have it here for a 25kb image? (Pagespeed script)
i shortly tested it on my webers-testseite.de with:
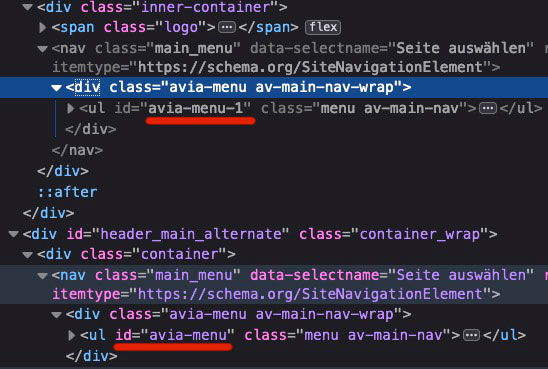
but both menus ( in header_main and header_main_alternate) are identical due to helper-main-menu.php.so a simple change of one ID with f.e. jQuery leads to the same ID of both – allthough selector is specific only for one of them. A remove of ID works ( too on both) – but will end in a non working hamburger.
So we had to solve it via source code. –
that is for all heading typs the same:$avia_theme_location = 'avia'; $avia_menu_class = $avia_theme_location . '-menu';and following:
'menu_id' => $avia_menu_class,i do not know how to solve this
this f.e. is always synchronized allthough specific
document.querySelector('#header_main_alternate #avia-menu').id = "newid";-
This reply was modified 6 years, 4 months ago by
Guenni007.
First dear darryllevine : hamburger is part of nav.main_menu so no conflict to nav.main_menu
Only the visibility changes between first part of navigation and hamburger – hamburger is child of ul#avia-menuBut
Yes Ismael – but because the header setting ( logo top – menu under it ) there is that header_main_alternate – which ends as i mentioned above to a nav.main-menu in a display:none. both ul in those containers got the ID: avia-menuIt’s formally a nonvalidity. Because even a display:none does not override this rule.
On hamburger case – the header_main_alternate goes to display none – so no difference here.Only if header setting is logo besides navigation there is no conflict – because hamburger is part of nav.main_menu and no header_main_alternate is present.
You could avoid that on renaming the ID f.e. to
<ul id="avia-menu-alternate" class="menu av-main-nav">
As far as i can see are all css rules set to the classesDas ist jetzt schon die 3. Seite von der ich hier sehe, dass es hie und da wohl mit dem Rocket Plugin Probleme geben könnte.
Das Lazy_Load schein da nicht ganz so zu funktionieren in Verbindung mit Enfold.
Die Seite hat auf Firefox auch noch ein paar Unstimmigkeiten. Muss mal schauen, ob es in einen Testinstallation auch so ist bei mir.
Die Tooltips sind in Firefox nichtrichtig platziert (verschoben – weg von den Punkten) im Chrom sind Sie korrekt platziert.well your image above : https://www.screencast.com/t/thuzomVKxdA
Main Q: For the icon boxes: How do I add numbers instead of image icons.
shows iconlists and boxes – and your question was how to put in numbers instead of icons or images!
Thats my answer about.An elegant way is to add to Enfold an icon-set with numbers so you can use them from the Enfold ALB Elements as the other icons too.
geh in die Einstellungen Dashboard – Einstellungen – Allgemein : Sprache Der Webseite : dort “Deutsch Sie” umstellen
September 11, 2019 at 6:48 pm in reply to: Easy way to address an external button to choose slides or tabs ? #1137180Well i did it in a different way now – your second thought i detached these dots and cloned them into the circles
September 11, 2019 at 10:58 am in reply to: multiline Menu with shrinking header – tutorial #1136976sorry – prematurely shot – here comes a new setting – but first think of all Enfold settings.
-
This reply was modified 6 years, 4 months ago by
Guenni007.
so – i’m Participant as you – you had to wait now
We had to see it – what you mean – maybe a screenshot to see what you like to achive and a link to site would be great.
If you can not make your links public – post it in private content area. then you had to wait til mods are hereAnd – did you have any luck to that.
did you set the custom class on those menu-items? ( 2. Add a custom CSS class name “multilineItem” to the menu item )
and ad the code to quick cssWie sieht es aus? Hats damit geklappt?
Open that masonry element and save it again – save page again.
on my test installation it works this way perfectlySeptember 10, 2019 at 12:29 pm in reply to: Easy way to address an external button to choose slides or tabs ? #1136514thanks – that was the right idea – with trigger click
Go and get rid of these two entries please.
Wenn das eine “ReallySimpleSSL” ein Plugin ist deactiviere das mal.
( Wenn auch du keinen Zugang mehr zu dem Backend hast, kannst du in das mysql hinein? ) Beim Hoster Backend mal anmelden.
https://help.one.com/hc/de/articles/115005593985-Deaktivieren-Sie-WordPress-Plugins-in-phpMyAdmin
_________
Lade dir das htaccess file runter – lösche die oben erwähnten Einträge mal. Benenne das Original file auf dem ftp um in zB: htaccess.bak (ohne punkt davor)
lade das veränderte file hoch.
ich denke, dass sich die beiden redirects loopen.
Wenn es das nicht ist kannst du ja wieder das file löschen und das bak zurück benennen ( dann mit punkt davor – und ohne dateiendung )-
This reply was modified 6 years, 4 months ago by
Guenni007.
Sorry thought this was the snippet that works so far.
which version of enfold do you use?
goto: enfold ▸ config-templatebuilder ▸ avia-shortcodes ▸ av-helper-masonry.phpon Enfold 4.6.1 there is on line 612 :
$img_size = 'masonry';change masonry to : full. so that there is:
$img_size = 'full';Save that av-helper-masonry.php to your desktop ( or where you can find it easy )
to not lost this changing – use a child-theme shortcode folder : https://kriesi.at/documentation/enfold/intro-to-layout-builder/#customization
make a folder called shortcodes in your child-theme folder and put in this edited av-helper-masonry.php
that snippet from the documentation page comes to child-theme functions.php:add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths) { $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }from now on – the child shortcode with same name in that folder replaces the parent theme files.
du hast jetzt das wichtigste schon erreicht. Leider sind in deinen svgs die Klassen oft gleich, deshalb verändert sich auch die Füllung für cls-1 in beiden svgs (Schwimmer und Gewichtheber) – du musst daher einen Selector finden der nur für das eine svg zutrifft.
damit kommst du wieder zurück auf deine ursprüngliche Füllung.
Das SVG Support Plugin nummeriert die ersetzten imgs auf der seite durch.
Daher :#svg-replaced-0 .cls-1 { fill: #3d7cc9 !important; }leider legt zB auch Illustrator stets mit st die klassen an ( st0, st1, etc) ich bearbeite diese Klassen immer nach, um sowas zu vermeiden.
you can add even media queries for print-style to your quick css like:
@media print { #header, #footer, #socket { display: none !important; } } -
This reply was modified 6 years, 4 months ago by
-
AuthorPosts
