Forum Replies Created
-
AuthorPosts
-
ok – then a link to a page to which the question refers would have been helpful.
http://wordpress.p691093.webspaceconfig.de/portfolio_entries/harfen-treppen/I had understood him differently. For example, if he opens the page : Link via the menu, then it should open directly in the opened ajax style.
Versuch doch mal das in der child-theme functions.php:
function trigger_click_on_ajax_categories(){ ?> <script> (function($){ $(window).on('load', function(){ // Prüfen, ob das Element mit der Klasse 'grid-links-ajax' auf der Seite existiert if ($('.grid-links-ajax').length > 0) { setTimeout(function() { // Sicherstellen, dass das erste Element vorhanden ist, bevor der Klick ausgelöst wird const firstGridItem = $(".grid-links-ajax .grid-entry.first"); if (firstGridItem.length) { firstGridItem.find('.grid-image').trigger('click'); } }, 300); } }); })(jQuery); </script> <?php } add_action('wp_footer', 'trigger_click_on_ajax_categories');eventuell musst du das timing etwas erhöhen.
#menu-item-2351 { margin-left: 5px; } #av-burger-menu-ul .menu-item-2351 { margin-top: 10px !important; }if you like to have more distance in hamburger menue too.
you mean when hamburger is visible.
put that rule of ismael inside a media-query:
@media only screen and (min-width: 989px) { #top .av_header_transparency .header_bg { opacity:1; background:linear-gradient(to bottom,#132444,rgba(17,18,53,0)) } }try this:
#top .avia-slideshow .avia-slideshow-arrows a::before { background: rgba(0,0,0,0.7) !important; } #top .avia-slideshow .avia-slideshow-arrows svg { height: 2em; margin-top: 0 !important; line-height: 0 !important; position: absolute; top: 50%; transform: translate(-50%, -50%); left: 50%; } #top .avia-slideshow .avia-slideshow-arrows a:hover svg { fill: yellow; transition: all 0.7s ease; } #top .avia-slideshow .avia-slideshow-arrows a:hover svg path { stroke-width: 1; stroke: yellow; stroke-linecap: round; }because now i guess these icons are svg files allready. so to make them thicker use stroke-width on the path.
To prevent this from happening with logos, you could also switch to setting the classes (usually only fill information) as inline information directly on the vector f.e. :
<path fill="#197889" d=" . . . "></path>
Try here to get rid of classes: https://jakearchibald.github.io/svgomg/check “inline styles” and “styles to attributes”
by the way – it is nice to have an embedded tab navigation now on Enfold – but to prevent that mouse events do show the focus setting – it might be better to go to the focus-visible or focus-within setting. These rulesets do not influence the click or hover states of links / buttons etc.
f.e. :
#menu-item-search a.avia-svg-icon:focus { outline: none !important; } #menu-item-search a.avia-svg-icon:focus-visible > svg { outline: 3px solid red !important; outline-offset: 5px; }now we got the ugly outline by navigation with mouse !
you can see here a manually set tab navigation with only focus-visible settings. Click a link to see that the states are not influenced.
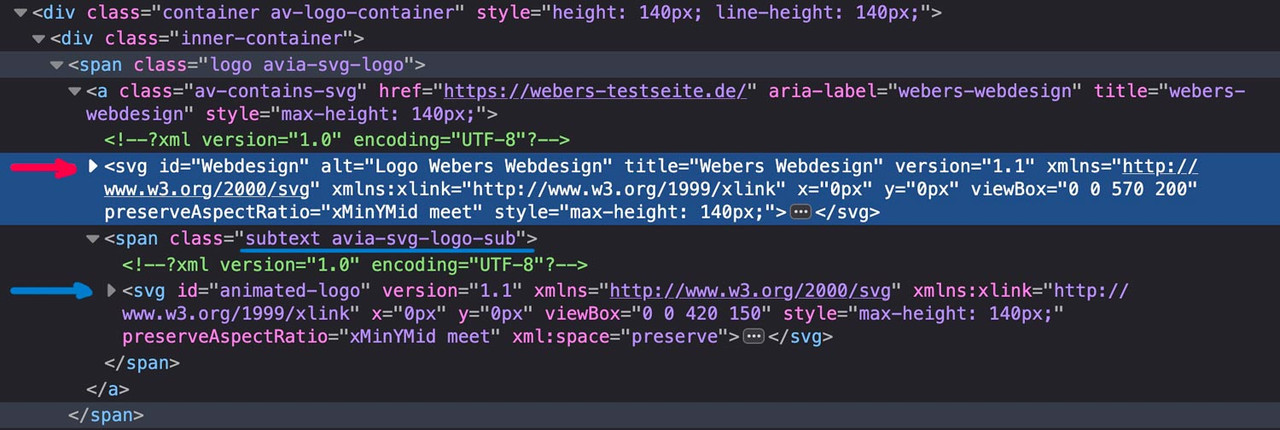
https://guenterweber.com/see a similar Problem with an inline svg in the content. https://kriesi.at/support/topic/svg-transparent/#post-1469552
both svg logos are present in the DOM only opacity rules the visibility. The transparency logo is after the normal logo:

if there are same classes defined inside the inline svg files the last one (transparency logo inside the subtext) will win the css race ;)
Look with a good text editor to your svg files to see the culprit.
If you can make the link to your page public – i can give you better advice.
i use for title attributes on links, images etc. this function in my child-theme functions.php:
function temporary_removal_title_tags(){ ?> <script> window.onload = function() { var elementsWithTitle = document.querySelectorAll('a, img, *[title]'); for (var i = 0; i < elementsWithTitle.length; i++) { var element = elementsWithTitle[i]; element.setAttribute("data-original-title", element.title); element.addEventListener("mouseenter", function() { this.title = ""; }); element.addEventListener("mouseleave", function() { this.title = this.getAttribute("data-original-title"); }); element.addEventListener("mousedown", function() { this.title = this.getAttribute("data-original-title"); }); } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');BUT this will not influence the <title> inside the xml code of a svg file!
you can get rid of those <title> but i do not know a way to get them back by mouseleave or mousedown event:
the code above with a little addon – so use instead:function temporary_removal_title_tags_and_get_rid_of_svg_titles(){ ?> <script> window.onload = function() { var elementsWithTitle = document.querySelectorAll('a, img, *[title]'); for (var i = 0; i < elementsWithTitle.length; i++) { var element = elementsWithTitle[i]; element.addEventListener("mouseenter", function() { if (this.title) { this.setAttribute("data-original-title", this.title); this.title = ""; } }); element.addEventListener("mouseleave", function() { var storedTooltip = this.getAttribute("data-original-title"); if (storedTooltip !== null) { // Prüfen, ob ein Originaltitel gespeichert wurde this.title = storedTooltip; this.removeAttribute("data-original-title"); // Aufräumen } }); element.addEventListener("mousedown", function() { var storedTooltip = this.getAttribute("data-original-title"); if (storedTooltip !== null) { this.title = storedTooltip; this.removeAttribute("data-original-title"); } }); } var allSvgs = document.querySelectorAll('svg'); allSvgs.forEach(function(svg) { var svgTitles = svg.querySelectorAll('title'); svgTitles.forEach(function(svgTitleElement) { if (svgTitleElement.textContent.trim() !== '') { svgTitleElement.setAttribute("data-original-svg-title", svgTitleElement.textContent); svgTitleElement.textContent = ""; // Leeren des SVG-Titels } }); }); }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags_and_get_rid_of_svg_titles');why not delete all title tags: sometimes these are needed for lightbox bottom bar
maybe you get rid of that top border by:
#after_full_slider_1.container_wrap { border-top-width: 0; }check this page with your iPhone: https://webers-testseite.de/sam/
if you have convinced yourself that it works on mobile devices – I will take my site down again.on my iPhone i got this message from your page: “Please set a mobile device fallback imgage for this video in your wordpress backend.”
so now i recognise that you use the fullwidth-slider.i used for the video a color-section with video background. And set on
“Section Minimum Height – …(responsive section) to 56% (9/16*100)”. ( on a 16/9 video)First : i’m talking about a custom class : hide-on-smallscreens – not an ID
and maybe put your two columns inside a color-section.with my solution you can then remove all other trials to hide the column.
PS: you are still on Enfold 6.0.2 my testpage is on 7.1.1 – i only mention that because i can not reproduce a negative margin-top value on the img tag itself.
-
This reply was modified 7 months, 2 weeks ago by
Guenni007.
Why do you have that text as double content?
Lets try if a css only solution will do the job:
Do not create that extra text section. This means: your 1/3 column on the left – the 2/3 column with your text on the right. As probably before, move the line column upwards (-200px) using the setting via Advanced – Position relative in the Row Settings – Row Screen Options setting and let the columns wrap at 989px. Give the column with the image its own meaningful class, e.g.: hide-on-smallscreens.
Now insert it into the Quick CSS:
@media only screen and (max-width: 989px) { #top .flex_column.hide-on-smallscreens { display: none !important; } #top .flex_column.hide-on-smallscreens + .flex_column { width: 100%; } }maybe it is better to shift the image via position relative.
maybe it is because the ID is set twice ID=samhide
remove it from the imageor because the image is inside a column why not using the options inside the column element to hide the column?
so it is not your own page? Its for a different page?
or if you like to have it for responsive case too ( centered )
replace with:
#footer .container { display: grid; gap: 20px; grid-template-columns: repeat(3, 1fr); justify-content: space-between; } #footer .container .flex_column { width: unset; padding: 0; justify-self: center; } #footer .container .flex_column:nth-child(1) { justify-self: left; } @media only screen and (max-width: 767px) { #footer .container { gap: 0; grid-template-columns: 1fr; grid-auto-flow: row; justify-items: center; } #footer .container .flex_column { width: unset !important; margin: 0; padding: 0; justify-self: center !important; } }try:
@media only screen and (min-width: 768px) { #footer .container { display: grid; gap: 20px; grid-template-columns: repeat(3, 1fr); justify-content: space-between; } #footer .container .flex_column { width: unset; padding: 0; justify-self:center; } #footer .container .flex_column:nth-child(1) { justify-self: left; } }if you like to have the first column to be centered in its container too ( the text preserves align left ) – then erase the last rule for first child column
PS: i changed the script! That even a normal Enfold Content Slider could be present too.
PPS: I didn’t want to install endless scrolling. I think it would be necessary to have the entry-slide in a separate entry-slide-wrap. That’s where the trick lies, that I collect all entry-slides and move them into the first entry-slide-wrap. Then delete the empty wrappers. I therefore decided to change the direction of the slider. My content slider solution stops at mouseenter – and starts again at mouseleaveI have added to the code that the slider reacts to smaller screen widths – i.e. deviates from the number initially set via the user class.
in that part:
// Responsive Anpassung der Spaltenanzahl für verschiedene Bildschirmgrößen if (window.innerWidth < 480) { currentVisibleColumns = 2; console.log('Custom Slider: (updateResponsiveColumns) Screen width < 480px. Setting visible columns to 2.'); } else if (window.innerWidth < 768) { currentVisibleColumns = 3; console.log('Custom Slider: (updateResponsiveColumns) Screen width < 768px. Setting visible columns to 3.'); } else if (window.innerWidth < 1024) { currentVisibleColumns = 4; console.log('Custom Slider: (updateResponsiveColumns) Screen width < 1024px. Setting visible columns to 4.'); } else { currentVisibleColumns = initialColumnsFromClass; console.log('Custom Slider: (updateResponsiveColumns) Screen width >= 1024px. Using initial columns from class:', initialColumnsFromClass); }PS: you can only implement something like this properly with the help of AI. I just know how to prompt the right questions.
;)see here – read carefully:
https://webers-testseite.de/partnerlogo-element/you can erase all the cosole logs – they are only for me to check.
do you have a yoast seo installed and perhaps a premium version? Because there is a beta tool:

but i think the allready placed p-tags had to be removed manually
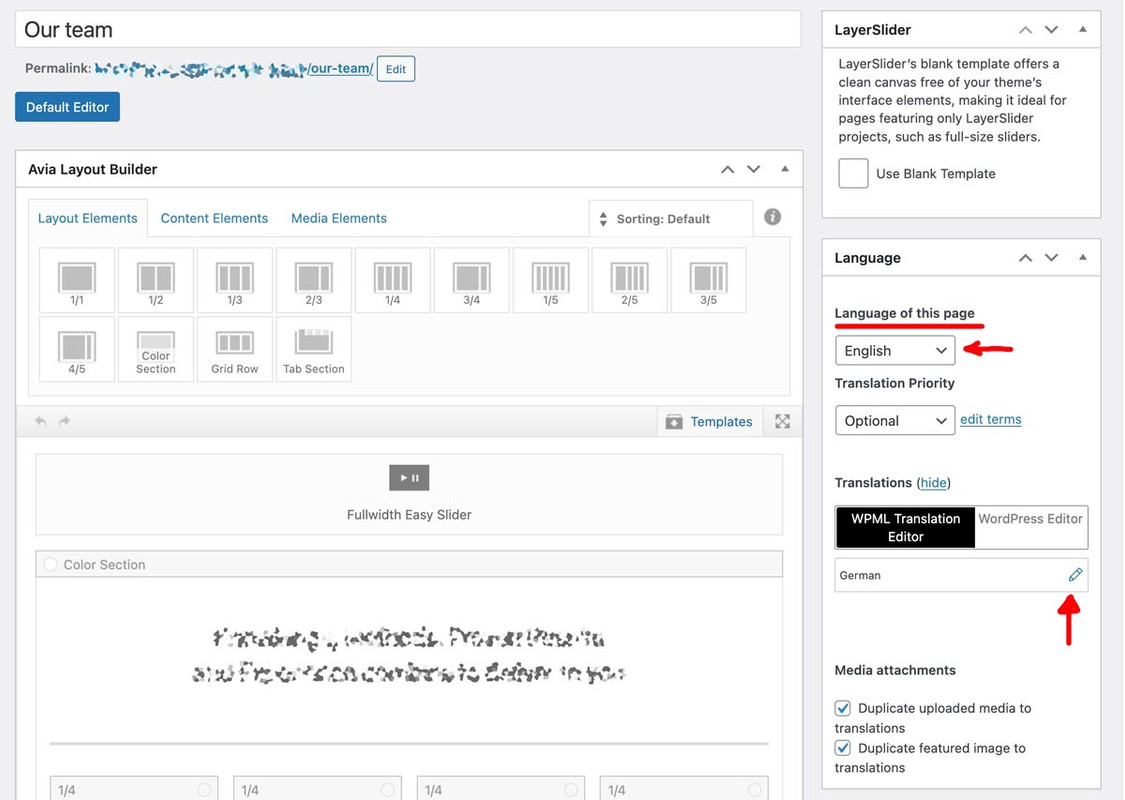
maybe other plugins with AI support can cause this too (Rank Math or an AI content helper)June 10, 2025 at 4:08 pm in reply to: Before – After Slider : Button Translations for bilingual websites #1485286Of course, there are different ways to incorporate translations in WPML.
For smaller sites, I prefer to call up the page I want to edit in my default language and edit everything there until I am satisfied, rather than using the individual modules of WPML. On the right-hand side of the editor page, I can now see which language I am currently using. I can then choose whether to translate the page or click on the pencil icon to edit the translation in another language. A clone of the English page now opens. I can then set the translations there (content) but, if you open the element you mentioned above now, you can also edit those texts there.June 10, 2025 at 9:43 am in reply to: Before – After Slider : Button Translations for bilingual websites #1485269you can edit the element itself. On WPML there should be for each language a separate page.
Open the element and look for : Content – Buttons : “Before Button Text” and. “After Button Text” – you can enter your own phrase on that. And because of separate pages for each language you can have your own translated text there.maybe you had to synchronize it with the border-top-width color and width.
#top .av-main-nav > li > ul
and mega-div – because if there are sub-level dropdown menues – they will have a border too.on default there are allready these lines : https://kriesi.at/themes/enfold/portfolio/
maybe you set it to display: none ? search for selector .avia-menu-fx
you then can influence by – f.e.:
#top .header_color .avia-menu-fx { height: 4px } #top .header_color.av_header_transparency .menu-item a:hover .avia-menu-fx { background: red } #top .header_color:not(.av_header_transparency) .avia-menu-fx { background: green }in most cases these columns will be inside a color-section. Inside that section the one that should scroll has to be with huge content. the other one with less.
Do not use the equal height option on the coluns!i would give a custom class to that section! f.e. : sticky-parent (this is not the direct parent of those columns. But we can address now better – and use it for that case generally.
The column that should stick got the custom class: sticky-elementthen we have:
(we can have the overflow setting inside the media query too – it only needs to work there)
NB: the media query min-width depends on your setting where the columns should go to 100% width – if it is 989px then change that value@media only screen and (min-width: 767px) { .responsive #top { overflow-x: visible !important; } .responsive #top #wrap_all { overflow: visible !important; } #top .sticky-parent .entry-content-wrapper { display: flex; } #top .sticky-element { height: unset !important; width: unset !important; position: -webkit-sticky !important; position: sticky !important; top: 80px; align-self: flex-start; min-width: 40%; } }again – see: https://webers-testseite.de/sticky-elements/
da es immer hierzu eine Berechtigung geben muss seitens der Seite die eingebunden werden soll – wird es in den seltensten Fällen gehen.
Es sei denn diesen Seiten ist es komplett egal was Sicherheitsfragen anbelangt. Da wirst du heute aber kaum noch Seiten find, die alle Tore und Türen öffnen. Einträge wie:
Header set Access-Control-Allow-Origin: *oderEine Seite einlesen und selbst Listen erstellen – via php ?. Wenn Du z.B. auf einer Seite all h3 Überschriften sammeln möchtest und diese als Liste auf deiner Seite dann ausgeben möchtest.
z.B:
function external_headings_shortcode( $atts ) { // Standardattribute festlegen $atts = shortcode_atts( array( 'url' => '', // Die URL der externen Seite 'tag' => 'h2', // Der HTML-Tag der Überschrift (z.B. h1, h2, h3) ), $atts, 'external_headings' ); $url = esc_url_raw( $atts['url'] ); $tag = sanitize_text_field( $atts['tag'] ); // Überprüfen, ob eine URL angegeben wurde if ( empty( $url ) ) { return '<p style="color: red;">Fehler: Bitte gib eine URL für den Shortcode "external_headings" an.</p>'; } // Überprüfen, ob der Tag gültig ist (z.B. h1-h6) if ( ! preg_match( '/^h[1-6]$/', $tag ) ) { return '<p style="color: red;">Fehler: Ungültiger HTML-Tag. Bitte verwende h1 bis h6.</p>'; } // Inhalte von der externen URL abrufen $response = wp_remote_get( $url ); // Fehlerbehandlung if ( is_wp_error( $response ) ) { return '<p style="color: red;">Fehler beim Abrufen der URL: ' . $response->get_error_message() . '</p>'; } $body = wp_remote_retrieve_body( $response ); // HTML parsen $dom = new DOMDocument(); // Fehler beim Parsen unterdrücken (z.B. für nicht-wohlgeformtes HTML) libxml_use_internal_errors( true ); $dom->loadHTML( $body ); libxml_clear_errors(); // Fehler wieder löschen, um Speicher freizugeben $xpath = new DOMXPath( $dom ); $headings = $xpath->query( '//' . $tag ); // Alle Elemente des angegebenen Tags finden $output = ''; if ( $headings->length > 0 ) { $output .= '<ul>'; foreach ( $headings as $heading ) { $output .= '<li>' . esc_html( $heading->textContent ) . '</li>'; } $output .= '</ul>'; } else { $output .= '<p>Keine ' . esc_html( $tag ) . '-Überschriften auf der Seite gefunden.</p>'; } return $output; } add_shortcode( 'external_headings', 'external_headings_shortcode' );wird dann z.B. so auf der Seite eingebunden:
[external_headings url="https://eine-domain-url" tag="h3"]ok now you got 2columns besides each other.
if you follow my link for the instructions – you see that the direct parent had to be the flex container.just for you to test ( better would be to use custom classes to be more specific.
.responsive body#top.blog, .responsive body#top.wp-singular { overflow-x: visible !important; } .responsive body#top.blog #wrap_all , #top.wp-singular #wrap_all{ overflow: visible !important; } @media only screen and (min-width: 767px){ #after_section_1 .av-column-wrapper-individual { display: flex; } #after_section_1 .av-column-wrapper-individual .flex_column:nth-child(2){ height: unset !important; position: -webkit-sticky !important; position: sticky !important; top: 180px; align-self: flex-start; flex: 0 1 40% } }I think the partner/logo element comes closest to this. However, the slide behaviour differs slightly from that on your example page. Here the whole block with the partner logos slide out of the image; this means that if you place five logos next to each other, for example, they are replaced manually or automatically by the next five logos. They are not moved one logo at a time as you did.
P.S. This slide option would certainly be useful! -
This reply was modified 7 months, 2 weeks ago by
-
AuthorPosts