Forum Replies Created
-
AuthorPosts
-
January 21, 2021 at 9:44 am in reply to: How to adjust left sidebar menu to dropdown with arrows #1274307
Well on default there are no arrows – aren’t they. – and it is no toggler – it reacts on hover – not on click.
You can have an arrow on those who have a submenu. f.e.:#avia-menu .menu-item.dropdown_ul_available:before{ position: absolute; top: 12px; left: -15px; content: "\e883"; font: 20px/1 entypo-fontello; speak: never; display: block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-decoration: none; z-index: 1; transition: all 0.7s ease; } #avia-menu .sub-menu .menu-item-has-children:before{ position: absolute; top: 12px; right: 10px; content: "\e883"; font: 20px/1 entypo-fontello; speak: never; display: block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-decoration: none; z-index: 1; transition: all 0.7s ease; } #avia-menu li.menu-item.dropdown_ul_available:hover:before{ transform: rotate(-90deg); color: red !important; transition: all 0.7s ease; } #avia-menu .sub-menu .menu-item-has-children:hover:before{ transform: rotate(-90deg); color: red !important; transition: all 0.7s ease; }see:
January 20, 2021 at 10:42 pm in reply to: Background color and font weight correct in the source code but not applied #1274234btw. just for info:
raleway is one of those google fonts that could be used with variable font option – if you are loading that font by yourself. Best would be to load it local.
Some nice info on that: https://web.dev/variable-fonts/if you have done that – it will be possible to have styles like:
f.e.h1 { line-height: 1.7em; font-size: 3.8em; font-variation-settings: "wght" 443; }you can download this varialble font on google fonts: https://fonts.google.com/specimen/Raleway?query=Raleway – but these fonts are ttf fonts.
it is a little bit tricky to convert those downloadable files to woff2 fonts under preservation of those varialbe fonts options. But there are good converter tools in the net.Vimeo Video
in Action: https://webers-testseite.de/pureinstall/oswald/so not forget to adjust your lang switcher :
.mobile-switcher { position: absolute; right: 10px; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); z-index: 999; }From the images above only i couldn’t see that these white dots are the given hotspots in the hotspot image alb ( Aren’t they outside the hotspot field? )- i thougt that white circlee is part of your logo.
Sorry.jQuery(window).load(function(){ jQuery('.open-popup-link').addClass('no-scroll'); jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('body').css("overflow-y", "hidden"); }, close: function() { jQuery('body').css("overflow-y", "auto"); }, }, }); });then it is scrollable on mobile devices – for desctop the scroll of background is hampered – but on mobile you can scroll
same shit different selector ;)
again custom class at “image with hotspots” element: insert-logotry:
function insert_logo_to_tooltip_of_image_hotspot() { ?> <script type="text/javascript"> (function($) { $('.insert-logo .av-image-hotspot').each( function() { var tooltipContent = $(this).data('avia-tooltip'); $(this).data('avia-tooltip', tooltipContent+' <p class="tooltip-logo"><img class="aligncenter" src="/wp-content/uploads/logo.png" alt="YourLogo" width="40" height="40" /></p>'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_logo_to_tooltip_of_image_hotspot');you can shift that little logo by that class added via that script
.tooltip-logo { width: 30px; display: inline-grid; height: 30px; margin: -20px 0 0; }
Edit: these are added on closed tooltips by opening via hover. I had to look what we need for always opened tooltips.
: the same but styling is better via quick css – see above.btw. the fallback “toolttips” : it is better inserted via css f.e.
.av-hotspot-fallback-tooltip-inner p { text-align: left !important; padding-left: 40px; float: left; } .av-hotspot-fallback-tooltip-inner p::before { content: ""; width: 30px; height: 30px; top: 50%; transform: translateY(-50%); left: 0; background-image: url(/wp-content/uploads/logo.png); background-size: 30px; position: absolute; background-repeat: no-repeat; margin: 0 50px 0 10px; float: left; }if your logos had to be on the right side when fallback is shown set f.e: left to auto and right:0
-
This reply was modified 5 years ago by
Guenni007.
is it an icon-grid element?
if so – give a custom class to this element f.e.: insert-logothen insert this to your child-theme functions.php:
function insert_logo_to_tooltip() { ?> <script> (function($){ $('.insert-logo .avia-icongrid-text').append( '<p><img class="aligncenter" src="/wp-content/uploads/logo.png" alt="YourLogo" width="40" height="40" /></p>' ); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_logo_to_tooltip');on src put in your link to your logo.
by the way: you can have child-theme edited lang files –
just create in child-themes folder a lang folder
and put those edited lang files ( po and mo – in your case: de_DE_formal.po and de_DE_formal.mo ) to that folder.
Put this little snippet to your child-theme functions.php:function overwrite_language_file_child_theme() { $lang = get_stylesheet_directory().'/lang'; return $lang; } add_filter('ava_theme_textdomain_path', 'overwrite_language_file_child_theme');small things would still be worth mentioning.
For large popups with lots of content, on mobile the html attribute overflow-y : hidden causes you to have no chance to scroll through the popup.
You can avoid this by assigning this attribute to the body tag and not to htmlJanuary 19, 2021 at 6:14 am in reply to: How to edit "Share This Entry" to "Share This Template" ? #1273565it is in helper-social-media.php line 331:
( /enfold/includes/helper-social-media.php )$this->title = $title !== false ? $title : __( 'Share this entry', 'avia_framework' );This line also prepares the possibility of translation in the language files.
and you can find that filter on the same file on line 519:
$this->html .= apply_filters( 'avia_social_share_title', $this->title , $this->args );btw. there is another place on social_share.php
(/enfold/config-templatebuilder/avia-shortcodes/social_share) line: 160
________
I for one consider an entry via the filter in the child-theme functions.php much more useful than editing an original file and uploading it as a child-theme version.i had on one installation the same due to update WP5.6:
https://kriesi.at/support/topic/problems-after-updating-to-wordpress-5-6-read-this-first/but read carefully if the license agreements fits your needs
https://themeforest.net/licenses/terms/extended
It therefore seems rather not a one-time payment – and use as often as you want license.As Rikard already said : This could be due to a security plugin you have installed. Editing in the backend is considered as a security risk – and is therefore often offered as an option to disable that function in these plugins.
That behavior could also be set in wp-config:define( 'DISALLOW_FILE_EDIT', true );i’m participant as you – no Private Content for me – sorry then you had to wait til mods are here
that on the test-page is an advanced layer slider:
https://webers-testseite.de/steviger/you had to set the section to a higher z-index as the layerslider (30)
.avia-section.reverse-order { z-index: 35; position: relative; }-
This reply was modified 5 years ago by
Guenni007.
that was the final code:
that is what you have now:
jQuery(window).load(function(){ jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, }); });replace it with:
jQuery(window).load(function(){ jQuery('.open-popup-link').addClass('no-scroll'); jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, }); });could you please tell me an example page where we can see the issue
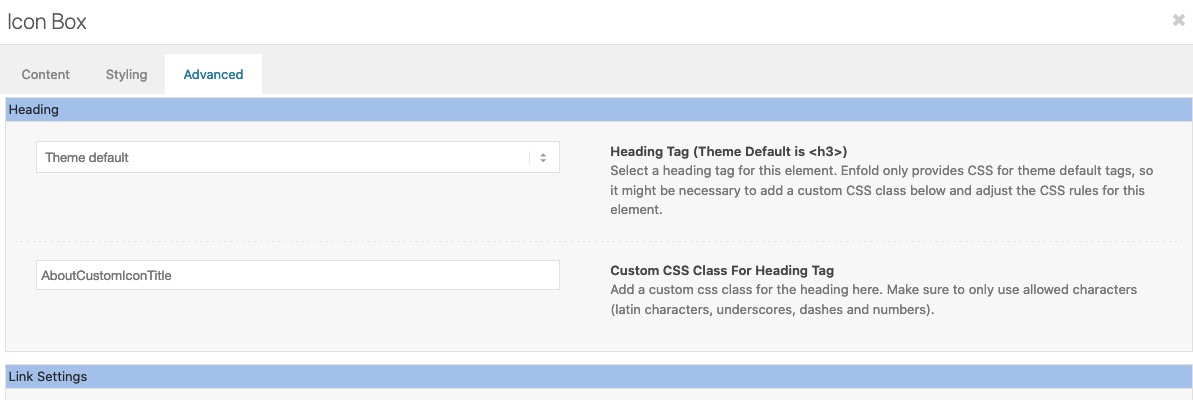
January 15, 2021 at 7:49 pm in reply to: Advanced – Custom CSS Class For Heading Tag NOT WORKING #1272817ok – read my edit above
The class dots will be added by Enfold : input all custom classes without that dot.
If you like to add more than one class – just insert them separated by a space f.e. : class-a class-b class-cJanuary 15, 2021 at 7:41 pm in reply to: Advanced – Custom CSS Class For Heading Tag NOT WORKING #1272815did you insert to that advanced – Custom CSS Class Field :
AboutCustomIconTitle
or do you have inserted it with that dot in front ( that is the wrong way) :
.AboutCustomIconTitleif you put it in that custom input field:
h3.iconbox_content_title.AboutCustomIconTitle { padding: 25px 0 0 0 !important; }yes – and that is a part of the smoothscroll function on avia.js …
jQuery(window).load(function(){ jQuery('.open-popup-link').addClass('no-scroll'); jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, }); });that works for me
_____________
i tried to implement as magnific popup described with callback and beforeOpen –
but that will not work on first click – but our trigger class see above will do the job betterthat part
callbacks: { beforeOpen: function () { (this.st.el).addClass('no-scroll'); $('html').css("overflow-y", "hidden"); }, close: function() { $('html').css("overflow-y", "auto"); }, },-
This reply was modified 5 years ago by
Guenni007.
maybe there is indeed an interaction with the smoothscroll function of enfold. Don’t know. on my end it only scolls a few pixels but never to top.
Sorrywhere did that function come from:
function(e) { var current = link.find('img:first'), _self = current.get(0), outerH = current.outerHeight(), outerW = current.outerWidth(), pos = current.position(), linkCss = link.css('display'), overlay = link.find('.image-overlay'); if (outerH > 100) { if (!overlay.length) { overlay = $("<span class='image-overlay " + span_class + "'><span class='image-overlay-inside'></span></span>").appendTo(link); } if (link.height() == 0) { link.addClass(_self.className); _self.className = ""; } if (!linkCss || linkCss == 'inline') { link.css({ display: 'block' }); } overlay.css({ left: (pos.left - overlay_offset) + parseInt(current.css("margin-left"), 10), top: pos.top + parseInt(current.css("margin-top"), 10) }).css({ overflow: 'hidden', display: 'block', 'height': outerH, 'width': (outerW + (2 * overlay_offset)) }); if (cssTrans === false) overlay.stop().animate({ opacity: opa }, 400); } else { overlay.css({ display: "none" }); } }it is on that click event too
to avoid the extensive use of using jQuery instead of $ i do use this syntax in my child-theme functions.php:
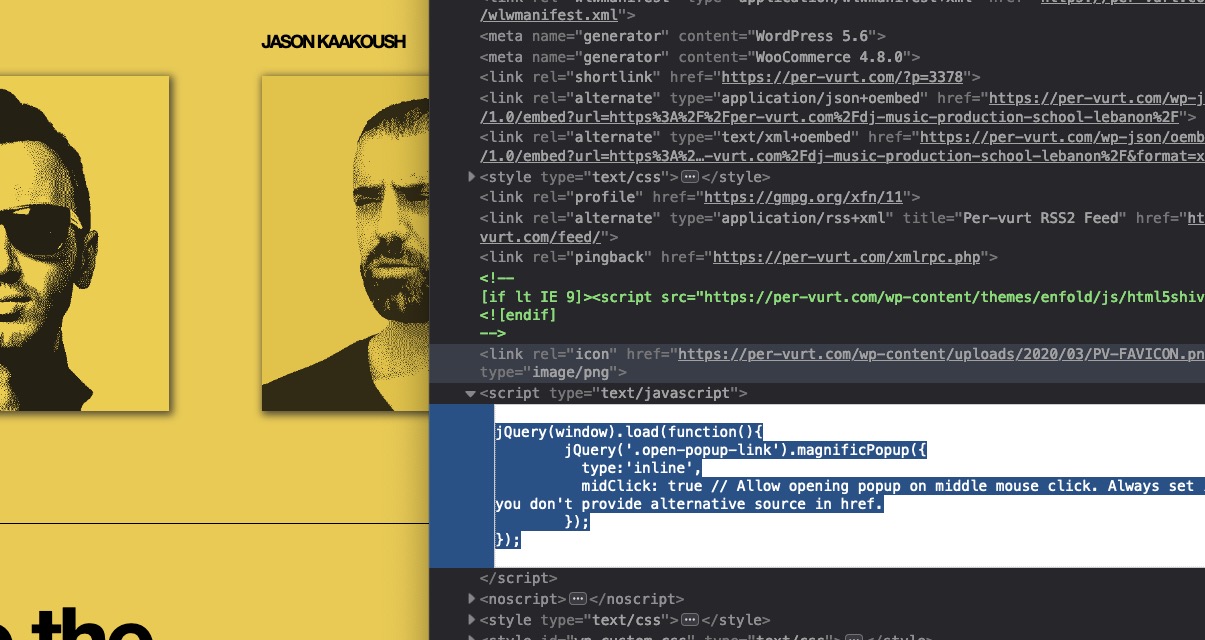
(so every $ is a jQuery)function open_inline_popup(){ ?> <script type="text/javascript"> (function($) { $(window).load(function(){ $('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { $('html').css("overflow-y", "hidden"); }, close: function() { $('html').css("overflow-y", "auto"); }, }, }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'open_inline_popup');i can see in your sourc code of that page: https://per-vurt.com/dj-music-production-school-lebanon/
( click to enlarge:)

so you used ismaels code above – replace it by:
jQuery(window).load(function(){ jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, }); });and remove from your css:
.mfp-wrap ~ #wrap_all { position: fixed !important; }ok – it is in spam folder – i will look now …
edit:
i prefer the top instead of margin-top – but that is ok too.
you decided to have on mobile the display : none of the overlapping column.the point is that an overflow is set to hidden – try:
.avia-section.reverse-order .post-entry { overflow: visible; }maybe you had to set this to !important – but i guess it will work this way – without that.
________
if you decide to show it on mobile and have this in addition in your css:
.avia-section.reverse-order .entry-content-wrapper { display: flex; flex-flow: row wrap-reverse; }The predesigned child ( link ) theme has never actually changed. Therefore, you can leave this folder unchanged. The child theme css settings are saved in the Uploads ( … dynamic_avia ) folder. The entries like snippets etc. in the functions.php are saved in the child theme folder functions.php. Therefore it would be very unwise to overwrite the functions.php of the child theme.
Of course, what can happen with such a big difference in versions is that you would have to revise the functions.php of the child theme, because filters might have changed etc.Some installations have in the child-theme folder additional or edited Enfold Files ( f.e. header.php – or in the child-theme/shortcodes folder edited advanced layout builder php-Files ). These Files had to be adopted to the new versions. But these Files had to be uploaded by the one who has installed the theme on your side. Enfold does not do that on a normal installation itself.
For the update of the parent theme I recommend :
Update via ftp.
- Download the” installable wordpress file only” zip file
- Unzip that file and rename that unzipped folder to enfold-new
- Upload that enfold-new folder to your themes folder
- Rename your existing enfold folder in themes to f.e. enfold-old
- Rename the uploaded enfold-new folder to enfold
- Now you have switched already to the new version
- Check if all your existing settings work to your full satisfaction.
- Yes – then stop here
- No – rename back the enfold folder back to enfold-new
- rename the enfold-old folder back to enfold
the benefit of that procedure is
– that you have a backup of the previous version for a rollback, if it is needed.
– Ideally, the downtime is limited to the time it takes to rename these two folders on the FTP.-
This reply was modified 5 years ago by
Guenni007.
Allthough i did not update to WP 5.6 there is one customer installation that does not loop on same category with known snippets:
neither:add_filter('avf_post_nav_settings','enfold_customization_postnav', 10, 1); function enfold_customization_postnav($settings){ $settings['same_category'] = true; $settings['is_fullwidth'] = false; if( 'post' == $settings['type'] ) { $settings['skip_output'] = false;} if( 'portfolio' == $settings['type'] ) { $settings['skip_output'] = false;} return $settings; }nor:
function my_avf_post_nav_settings( array $settings ){ if( true === $settings['is_hierarchical'] ){ $settings['skip_output'] = true; return $settings; } if( ! in_array( $settings['type'], array( 'post', 'portfolio' ) ) ){ $settings['skip_output'] = false; return $settings; } $settings['same_category'] = true; $settings['is_fullwidth'] = false; $settings['skip_output'] = false; return $settings; } add_filter( 'avf_post_nav_settings', 'my_avf_post_nav_settings', 10, 1 );is working. ?
Edit : Sorry now i know why. I installed a Custom Post Order Plugin – and that messed up the loop.
January 13, 2021 at 12:43 pm in reply to: Grid row layout element generates after_submenu elements with nested containers #1272134on top you have a 1/1 container
then the grid row
then a color-sectionso the 1/1 element before is different to that what you inserted after the grid row
a color-section got those 50px left/right paddingSince we have a portfolio page here in your test site, it is possible to work using full-width elements ( like color-sections, grid-row ), but is it advisable?
If you plan to position sidebars on these pages (portfolio or posts), they would be displayed below the full-width elements. -
This reply was modified 5 years ago by
-
AuthorPosts