Forum Replies Created
-
AuthorPosts
-
March 7, 2021 at 10:40 pm in reply to: 1 lightbox for all images of a page (simple slider + images in text/content) #1286249
sorry – just brainstorming to exclude files of a gallery from that group
-
This reply was modified 4 years, 10 months ago by
Guenni007.
March 7, 2021 at 10:12 pm in reply to: 1 lightbox for all images of a page (simple slider + images in text/content) #1286238can you try to give to all images on a parent element one combined class.
F.e. group1
i tested it on a simple slider and textblocks in one color-section with custom class : group1
( you can give the custom-class to the alb-elements too – as long as the grouping class is on a parent element of the image with lightbox-added )
then put this to child-theme functions.php:function popup_in_one_group() { ?> <script type="text/javascript"> (function($){ $(window).on('load', function(){ $('.group1').magnificPopup({ delegate: 'a.lightbox-added', type:'image', gallery:{enabled:true}, }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'popup_in_one_group');On some alb elements f.e. gallery you have no choice to define the lightbox effect selectively on each image. you only have the decision if or if not.
March 7, 2021 at 9:38 pm in reply to: My grid row has breaks above and beneath it and the other content #1286236Please do the update to 4.8.1
on the toggles.php there is no filter set : avf_customize_heading_settings like in some other alb elements.
There is for those alb elements a little snippets to change it in this way – but for toggles.php you can have a child-theme toggles.php and edit that line to have a heading tag instead.
on 4.8.1 it is line 974 and closing tag is on 975$output .= ' <h3 data-fake-id="#' . $toggle_atts['custom_id'] . '" class="toggler ' . $titleClass . $inherit . '" ' . $markup_title . ' ' . $colors . ' ' . $hover_styling_markup . ' role="tab" tabindex="0" aria-controls="' . $toggle_atts['custom_id'] . '">' . $toggle_atts['title'] . '<span class="toggle_icon" ' . $icon_color . '>'; $output .= ' <span class="vert_icon"></span><span class="hor_icon"></span></span></h3>';And for SEO purpose this will be the best way.
to have child-theme edited alb elements see docu: https://kriesi.at/documentation/enfold/intro-to-layout-builder/#add-elements-to-albA jQuery could change them all at once too – but on SEO this might be not the best solution.
and how did you manage it ?
Perhaps other participants can do what their role here on the board expresses: participate. ;)Thanks – driving the changes I made to some ALB elements with each update is obviously time consuming. So it is always important for me to know if these elements have changed or not.
However, with such a quick fix, I suspected that very little had changed.if it is a png – i guess it has transparency – where is that transparency? on top or on bottom ?
you can see how to have mutliple backgrounds on a container – : see on section-4 how a png (white/transparent) bilds a divider to next section:
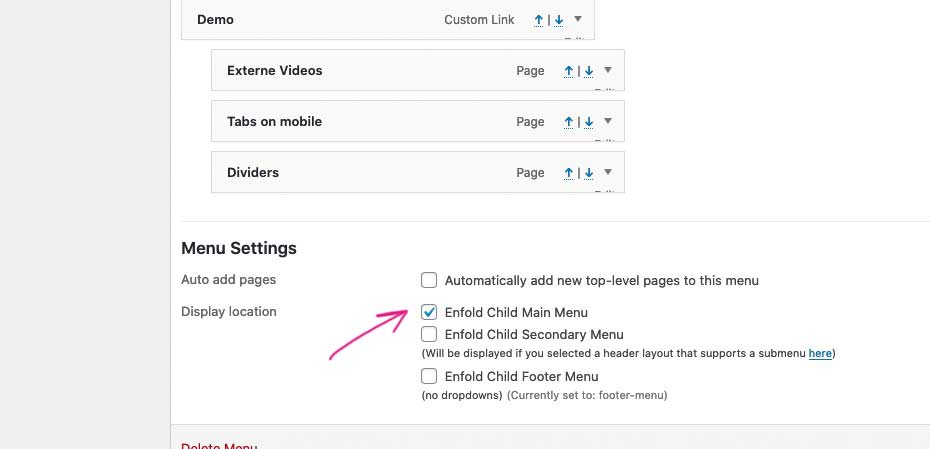
https://webers-testseite.de/multiple-background-images/#av_section_4Da wo du auch sonst das Menu bearbeitest.
Im Dashboard – Appearance – Menus
Du musst dann nur daran denken auch ein Menu zum Enfold Hauptmenu zu deklarieren:
sorry Michael – no private Content for me – i’m participant as you are – with sometimes good ideas.
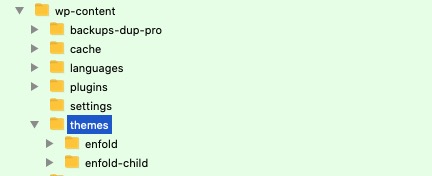
on your ftp tree structure there is something like this:

i can reach your site
btw: why delete it – just rename the old enfold folder and upload a new one
https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107
March 4, 2021 at 9:19 am in reply to: Silbentrennung / Zeilenumbruch – bitte Hilfe in Deutsch #1285285Nächste Anmerkung:
Ein sehr schönes Plugin, welches eine automatische Siilbentrennung mit einem etwas anderem Algorithmus beinhaltet ist: Hyphenator ( Arnold Schwarzenegger läßt grüßen )
Ist aber performance intensiv und sollte nicht auf die Komplette Webseite genutzt werden. Obwohl es nun schon 5 Jahre nicht mehr aktualisiert wurde läuft es noch immer. Eventuell findet man auf dem dort genutzten Algorithmus mittlerweile akutellere Programme.Ich begnüge mich mit der manuellen Setzung und dem Plugin von Günter. Es ist übrigens so ziemlich die einzige Chance Zeichen wie größer, kleiner, größer-gleich etc oder eckige Klammern einzusetzen. Denn diese werden sofort als tags interpretiert, was teilweise sogar die ganze Seite sprengt.
______________Next comment:
A very nice plugin, which includes an automatic hyphenation with a slightly different algorithm is: Hyphenator ( Arnold Schwarzenegger sends his regards ).
But it is performance intensive and should not be used on the complete website. Although it has not been updated for 5 years now, it still runs. In the meantime, it may be possible to find more up-to-date programmes on the algorithm used there.I am content with the manual setting and the plugin from Günter. By the way, it is about the only chance to use characters like greater than, less than, greater-than etc or square brackets. Because these are immediately interpreted as tags, which sometimes even blows up the whole page.
March 4, 2021 at 9:06 am in reply to: Silbentrennung / Zeilenumbruch – bitte Hilfe in Deutsch #1285280Manuelle bedingte Textumbrüche gibt es in vielen Layout Programmen, und soweit ich weiß, auch Word hat soetwas im Programm.
Die automatische Silbentrennung in Browsern funktioniert zwar, ist sogar viel besser geworden, aber selbst die Trennung gemäß Duden ist leider nicht immer schön zu nennen – orthographisch richtig aber unschön.
Ich war überrascht wie dudenkonform die Browser (Test erfolgte mit Firefox) zB: “Aufmerksamkeitsdefizit-Hyperaktivitätsstörung” das trennen.Nun der Ausweg – dear Rikard – ist bedingte Silbentrennungen manuell zu setzen : softhyphen – daher auch das html entity: &s hy; (
­) natürlich ohne leerstelle – aber die Boardsoft würde das wahrscheinlich sofort umwandeln.
Leider ist es so, dass viele der ALB (Advanced Layout Builder) Element Eingabefelder die Funktion zwar erhalten, aber deren Sichtbarkeit im Backend obfuskieren.Eine Lösung ist das wunderbare Tool ( Plugin ) von Günter zu nutzen und um einige html entities zu erweitern. Ausserdem habe ich das Plugin von Günter dahingehend noch verändert nicht mehr 3# vor und nach dem Ersatzcode zu setzen sondern nur eines:
Original File: auf Enfold Github
Edited File : https://pastebin.com/RfmWQRvNIst das Plugin aktiviert kann man dann statt :
­#shy# setzen.
Diese Einsetzungen in Worten bleiben auch im Backend sichtbar erhalten und sind somit auch editierbar/verschiebbar etc.Das oben erwähnte Wort würde man als zB entsprechend setzen:
Aufmerksamkeits#shy#defizit-Hyper#shy#aktivitäts#shy#störung________________
Manual conditional text breaks exist in many layout programs, and as far as I know, Word also has something like that in its program.
The automatic hyphenation of browsers works, has even become much better, but even the separation according to Duden is unfortunately not always nice to call – orthographically correct but unattractive.
I was surprised how the browsers (test was done with Firefox) separate e.g.: “Aufmerksamkeitsdefizit-Hyperaktivitätsstörung” in conformity with Duden.Now the way out – dear Rikard – is to set conditional hyphenation manually : soft hyphen – hence the html entity: &s hy; (
­) of course without a space – but the boardsoft would probably convert that immediately.
Unfortunately, many of the ALB (Advanced Layout Builder) element input fields preserve the function but obfuscate its visibility in the backend.One solution is to use the wonderful tool ( plugin ) from Günter and extend it with some html entities. In addition, I have the plugin from Günter still changed to no longer put 3# before and after the replacement code but only one:
Original File: on Enfold Github
Edited File : https://pastebin.com/RfmWQRvNIf the plugin is activated you can then put #shy# instead of :
­.
These insertions in words also remain visible in the backend and are thus also editable/moveable etc.One would set the word mentioned above as e.g. accordingly ( German long Word ):
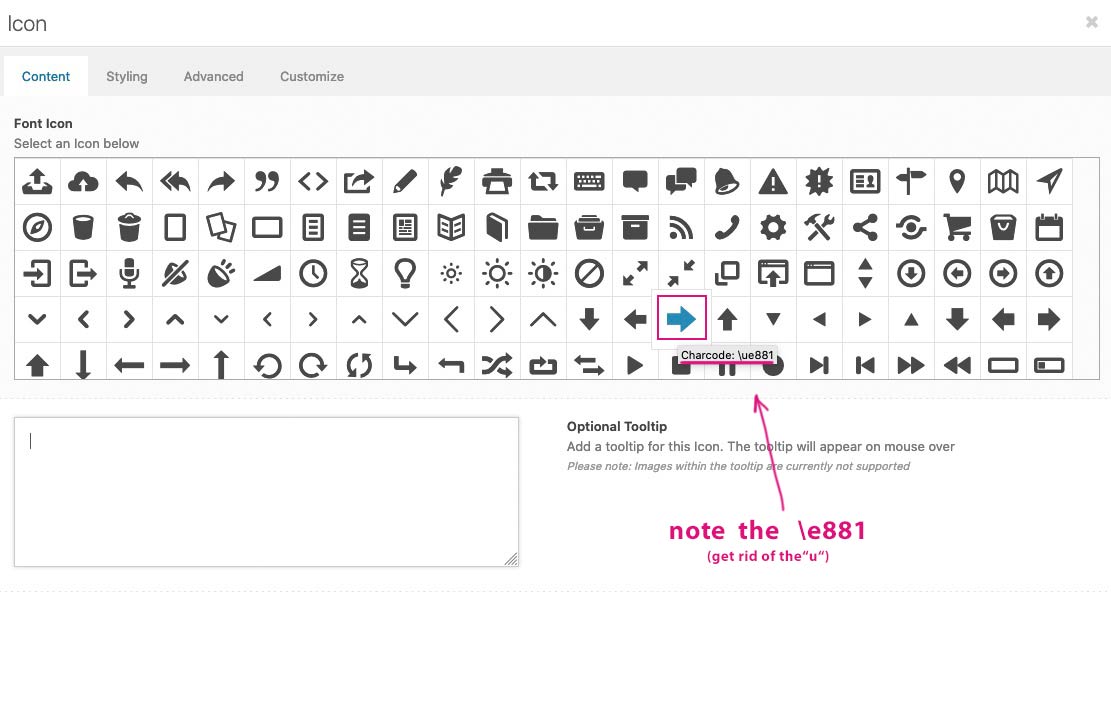
Aufmerksamkeits#shy#defizit-Hyper#shy#aktivitäts#shy#störung.open a text-block and insert an icon –
or place the alb element Icon-box etc til you see this:hover the icon you like to have – you will see the charcode of that icon – remember that code ( but erase the u in it)
PS: that backslash has on windows keyboard its own place and is often written to that Keyboard key. on mac OS it is a combination of ( Option – Shift – 7)then in css you can use it as:
.custom-class { content: "\e881" ; font-family: "etoile"; }March 3, 2021 at 6:56 pm in reply to: display the last (not the latest/newest) posts on a single post page #1285094Very nice
March 2, 2021 at 7:13 pm in reply to: display the last (not the latest/newest) posts on a single post page #1284856sorry didn’t see that its external links ( or on different page)
March 2, 2021 at 3:16 pm in reply to: display the last (not the latest/newest) posts on a single post page #1284773Thanks
you have set the acceptance button – that is absolutely the right way.
Only if the acceptance : “Ich stimme der Datenschutzerklärung zu.” is marked the submit will work ;)Edit : ok it does not send – on page / tab2 of contact form 7 “Mail” have you any error messages? – because cf7 is very sensitive if the recipient address does not correlate with the domain.
but :
.avia-slideshow .avia-caption .avia-caption-title { color: white !important; }That should work on easy slider – maybe it is a caching problem? Refresh the merged files etc.
Rikards way is the best – give a custom-class to your slider and let it be part of the selector to the heading you like to change
the custom-class will be on the slider itself (.custom-class .avia-caption-title { color: red; }(maybe an !important is neccessary)
btw: there is no class : avia-caption on the tree there is : slideshow_caption
Edit: sorry on easy slider there is avia-caption class !
___________
next if you like to influence it in dependency to the slide you had to insert slide class ( slide-1, slide-2 etc.).custom-class .slide-1 .avia-caption-title { color: red; }_____________
BUT: there is the way in the slider ALB Element itself to change the font-color:
On Styling Tab you got:

Edit: sorry on easy slider there is this option missing – only for full-screen or full-width slider
_________
offtopic:
well this is not the right way.
There are attribute selctors that could be used. – You find a good list f.e. here https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
but even those selectors are outside the curly brackets f.e.:.anotherelement img[src*="yourpic"] { your css code here … }that littel asterisk means : contains at least one occurrence of value (yourpic) within the string
the list is big see link above ( *, $, ^, ~, |, etc. pp )do you realy want to show this in public – or is it that what you mean by “metasecret” ;)
do move the account data to that field under the input field : Private ContentPrivate Content (link to your website, login credentials, FTP credentials, etc – only visible for moderators)
– Anyway – your login-site is not reachable.
-
This reply was modified 4 years, 10 months ago by
Guenni007.
hm – the button color of the non hovered state can you try the li itself – not the anchor!
.av-share-box ul li.av-share-link { background-color: #eee; }this is the error: the col25p class is misplaced.
.col-25p .responsive #top #wrap_all .flex_column.avia-link-column.av_one_fourth
The css means cascading style sheet
The ID/class which is highest in the DOM tree is named first – then the following ones.
Your class: col25p is definitely not before .responsive – because that is a class in html.
Since I don’t see your page, you have to find out yourself where in the structure your class was set – probably if you set it to the column it is :@media only screen and (max-width:767px) { .responsive #top #wrap_all .flex_column.av_one_fourth.col-25p { width:49%!important; float: left !important; } .av_one_fourth.col-25p { margin-left:1%!important; } }ist that really what you want?: https://webers-testseite.de/4cols/ ( top columns)
but i guess you want to influence all columns in that color-section – it might be better to place the custom-class to the color-section
and redifine the columns width of all cols in it.custom class on color-section: col50
@media only screen and (max-width:767px) { .responsive #top #wrap_all .avia-section.col50 .flex_column.av_one_fourth { width: 48% !important; float: left !important; } .avia-section.col50 .av_one_fourth:nth-of-type(2n) { margin-left:3% !important; } }see green columns on test page
in your case this would be:
( do not forget to change back the Element Visibility )@media only screen and (max-width: 767px) { .responsive .avia_responsive_table .avia-data-table tr.avia-heading-row th { display:none } .avia-table-6 tr:nth-of-type(2) td:nth-of-type(1):before { content: 'DI-bokser:'; font-size: 14px; font-weight: 700; text-transform: capitalize; } .avia-table-6 tr:nth-of-type(2) td:nth-of-type(2):before { content: 'Shure:'; font-size: 14px; font-weight: 700; text-transform: capitalize; } .avia-table-6 tr:nth-of-type(2) td:nth-of-type(3):before { content: 'DPA:'; font-size: 14px; font-weight: 700; text-transform: capitalize;} .avia-table-6 tr:nth-of-type(2) td:nth-of-type(4):before { content: 'Sennheiser'; font-size: 14px; font-weight: 700; text-transform: capitalize;} .avia-table-6 tr:nth-of-type(2) td:nth-of-type(5):before { content: 'AKG:'; font-size: 14px; font-weight: 700; text-transform: capitalize;} .avia-table-6 tr:nth-of-type(4) td:nth-of-type(1):before { content: 'Audio Technica:'; font-size: 14px; font-weight: 700; text-transform: capitalize;} .avia-table-6 tr:nth-of-type(4) td:nth-of-type(2):before { content: 'Neuman:'; font-size: 14px; font-weight: 700; text-transform: capitalize;} .avia-table-6 tr:nth-of-type(4) td:nth-of-type(3):before { content: 'Beyer Dynamic:'; font-size: 14px; font-weight: 700; text-transform: capitalize;} .avia-table-6 tr:nth-of-type(4) td:nth-of-type(4):before { content: 'Diverse'; font-size: 14px; font-weight: 700; text-transform: capitalize;} .avia-table-6 tr:nth-of-type(4) td:nth-of-type(5):before { content: ''; font-size: 14px; font-weight: 700; text-transform: capitalize;} }hm – maybe:
on my case of the example page i do this to quick css
you go and count the tr where the new headings had to be inserted – and if you like to influence the first too:@media only screen and (max-width: 767px) { .responsive .avia_responsive_table .avia-data-table tr.avia-heading-row th { display:none } .avia-table-1 tr:nth-of-type(2) td:nth-of-type(1):before { content: 'a'; font-size: 14px; font-weight: 700; text-transform: capitalize; } .avia-table-1 tr:nth-of-type(2) td:nth-of-type(2):before { content: 'b'; font-size: 14px; font-weight: 700; text-transform: capitalize; } .avia-table-1 tr:nth-of-type(2) td:nth-of-type(3):before { content: 'c'; font-size: 14px; font-weight: 700; text-transform: capitalize; } .avia-table-1 tr:nth-of-type(4) td:nth-of-type(1):before { content: 'd'; font-size: 14px; font-weight: 700; text-transform: capitalize; } .avia-table-1 tr:nth-of-type(4) td:nth-of-type(2):before { content: 'e'; font-size: 14px; font-weight: 700; text-transform: capitalize; } .avia-table-1 tr:nth-of-type(4) td:nth-of-type(3):before { content: 'f'; font-size: 14px; font-weight: 700; text-transform: capitalize; } }well the first thing they did not think of – is that there could be more heading rows than one!
so this rule affects only the first heading-row:
@media only screen and (max-width:767px) { .responsive .avia_responsive_table .avia-data-table tr:first-child th { display:none } }put in your quick css:
@media only screen and (max-width:767px) { .responsive .avia_responsive_table .avia-data-table tr.avia-heading-row th { display:none } }the next thing is the wrong heading ( maybe one update will fix that – it will always take only the first heading-row )
because heading in responsive case comes via pseudo container – we had now to find the rules for that …
just looking to find a solutionEdit: hm – guess there is no simple solution for tables with multiple heading-rows.
Guess you had to setup two tables for that – one for wider screens and the other for your mobile version.
There is an option on the alb element on Advanced – Element Visibility
The first one got 3 columns and 2 heading rows –
The mobile one got 6 columns and 1 heading rowsee here: https://webers-testseite.de/tables/
please try this in your quick css:
.avia-post-nav { border-radius: 0 !important; } .avia-post-nav .entry-image img { border-radius: 0; }March 1, 2021 at 1:49 pm in reply to: preset a portfolio to have on default a custom widget area shown. #1284421What if i like to set a layout only for : search-results page !
and for archive tag pages ?February 28, 2021 at 11:35 pm in reply to: display the last (not the latest/newest) posts on a single post page #1284300hm – this is i think a usefull option to have
-
This reply was modified 4 years, 10 months ago by
-
AuthorPosts