Forum Replies Created
-
AuthorPosts
-
Genau die gleiche / ähnliche Meldung bei mir.
Warning: Array to string conversion in … …/wp-includes/script-loader.php on line 2733 Fatal error: Uncaught TypeError: explode(): Argument #2 ($string) must be of type string, array given in … … /wp-includes/class.wp-dependencies.php:166 Stack trace: #0 … … /wp-includes/class.wp-dependencies.php(166): explode('?', Array) #1 … … /wp-includes/class.wp-styles.php(371): WP_Dependencies->all_deps(Array, false, false) #2 … …/wp-includes/class.wp-dependencies.php(106): WP_Styles->all_deps(Array) #3 … …/wp-includes/script-loader.php(2739): WP_Dependencies->do_items(Array) #4 … …/wp-includes/class-wp-hook.php(303): wp_add_iframed_editor_assets_html('') #5 … …/wp-includes/class-wp-hook.php(327): WP_Hook->apply_filters('', Array) #6 … …/wp-includes/plugin.php(470): WP_Hook->do_action(Array) #7 … …/wp-admin/admin-footer.php(105): do_action('admin_footer-po...') #8 … …/wp-admin/post.php(369): require_once('/www/htdocs/w01...') #9 {main} thrown in … …/wp-includes/class.wp-dependencies.php on line 166if i do deactivate the implemented layerslider the error message is gone
so i first do the general setting for gutenberg editor on enfold theme options tab to not use it. – and then reactivate it per post.
can i differ between post and portfolio ?Thanks for the feedback. :)
well youtube and vimeo do offer now little episodes of a mp4 film as gif to use it for preview films.
but i know that the offered gifs do not always play as it should.
I have used the converters here: https://ezgif.com/video-to-gif

But for the usage as “featured image” they had to fullfill some conditions. Main is size – or frame-rate. – and do not insert a recalculated ( resized image) to use as featured image. so resize it on the link above yourself to get a nice dimension to use.Maybe this article will help you to solve your problems: https://betterstudio.com/blog/gif-featured-image-wordpress/#how-to-fix-gif-not-animating-in-wordpress
Calculation
You are welcome
dieser Effekt Ist sicherlich häufiger anzutreffen – bei anderen Themen – daher glaube ich schon es wäre eine Bereicherung.
Ich sehe momentan keine Probleme, da all_colors bei footer meist durch footer_color überschrieben wird.
Ok – on looking into avia_performance.php i see the if clause on showing these checkboxes :)
if( avia_count_active_plugins() > 0 )i said it above a clean install – no plugins on that moment.
so it can be closed.August 18, 2021 at 9:49 am in reply to: Issue with debug info still showing with font error #1317309how did you update to 4.8.3
don’t know when the change of the correlated names start – but now this file is called: class-font-manager.php
so if you do update f.e. by overwriting existing files via ftp etc. pp . the old file will persist in that folderAugust 18, 2021 at 9:25 am in reply to: Disappearing WebP Image as ColorSection Background Image? #1317305Hi Günter – thanks
Looks better – if you like to have an alternative –
try:#top .av-rotator-container-inner { text-shadow: 1px 1px 0 #c7c8ca, 2px 2px 0 #b1b3b6, 3px 3px 0 #9d9fa2, 4px 4px 0 #8a8c8e, 5px 5px 0 #77787b, 6px 6px 0 #636466, 7px 7px 7px #000; }but then with more letter-spacing
Yes, that is definitely the better phrase.
you see the word by word translation on German is misleading:
It is the oposite way as described.
 August 17, 2021 at 4:53 pm in reply to: Disappearing WebP Image as ColorSection Background Image? #1317184
August 17, 2021 at 4:53 pm in reply to: Disappearing WebP Image as ColorSection Background Image? #1317184i hope that they will soon add these additonal image formats:
https://kriesi.at/support/topic/svg-support-3/#post-1317155This way with page array
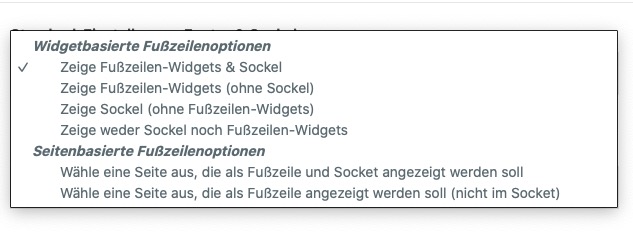
if( is_page ( array ( 21, 8675, 13792, 14614 ))){by the way – on enfold options footer – there is :
“Select a page as footer and socket” and
“Select a page as footer (no socket)”but isn’t it a bit confusing ( you can see the translation faults on that f.e. in German )
wouldn’t it be better to make it more clear if you say:
“Select a page replacing footer only”
“Select a page replacing footer and socket”first : i do not like the big white rectangle when the letters change – then maybe a text-shadow will do the job:
#top .av-rotator-container-inner { text-shadow: 3px 3px 10px #000 !important; } .av-marked-text .av-rotator-text-single { background-color: transparent !important }or in additon a little outline with a modern method to add outline ( only IE11 does not support this) – replace the first rule with:
#top .av-rotator-container-inner{ text-shadow: 2px 3px 4px #000 !important; -webkit-text-stroke: 1px black }if you like it with more browser support – that little trick will do – replace the first rule with:
#top .av-rotator-container-inner { text-shadow: 3px 3px 5px #000, -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000; }it is your whole layerslider installation that does not work.
i would try to install a complete new enfold in this way:
https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107Even if they have the same version – this will work.
Just to look if something went wrong on last updates.
If this does not solve the issue – you can go back in the described way.First of all – do you still need the jQuery Migrate on your installation?
It is still active. You can avoid loading it on Performance : “Disable jQuery Migrate”This has nothing to do with your problem at first, but if your plugins are up to date, there should be no reason not to disable it.
If you experience problems afterwards, you can undo it.__________
Do you use Gutenberg on your Enfold Installation? – or the Classic Editor?
Some Addons on Gutenberg Editor can cause such a problem ( f.e.: Ultimate Addons for Gutenberg )It doesn’t seem to be that important anymore!
you don’t have to insert the css code above – because it is part of that css belongs to layerslider – but on some reasons this is not loaded.
If you put in the css code above – you will see that the gray rectangle is gone.
But i do not see any of this .ls-hidden rules in your css.August 15, 2021 at 7:40 pm in reply to: Is there a way to one column in a color section break lower tha #1316817Why don’t you define on the 3/5 column that they have same height.
Only to give advice from a screenshot it is hard to more precise.maybe this is an alternative:
https://wordpress.org/plugins/menu-items-visibility-control/
there are additonal fields on each Menu-Item – you can insert conditional tags there ( f.e. is_home() or ! is_home() etc pp )
https://codex.wordpress.org/Conditional_Tags
so it will be possible to even have is_user_logged_in() etc.and everything is clear on that description? Or are there questions?
the css rule for ls-hidden is missing in your stylesheet !
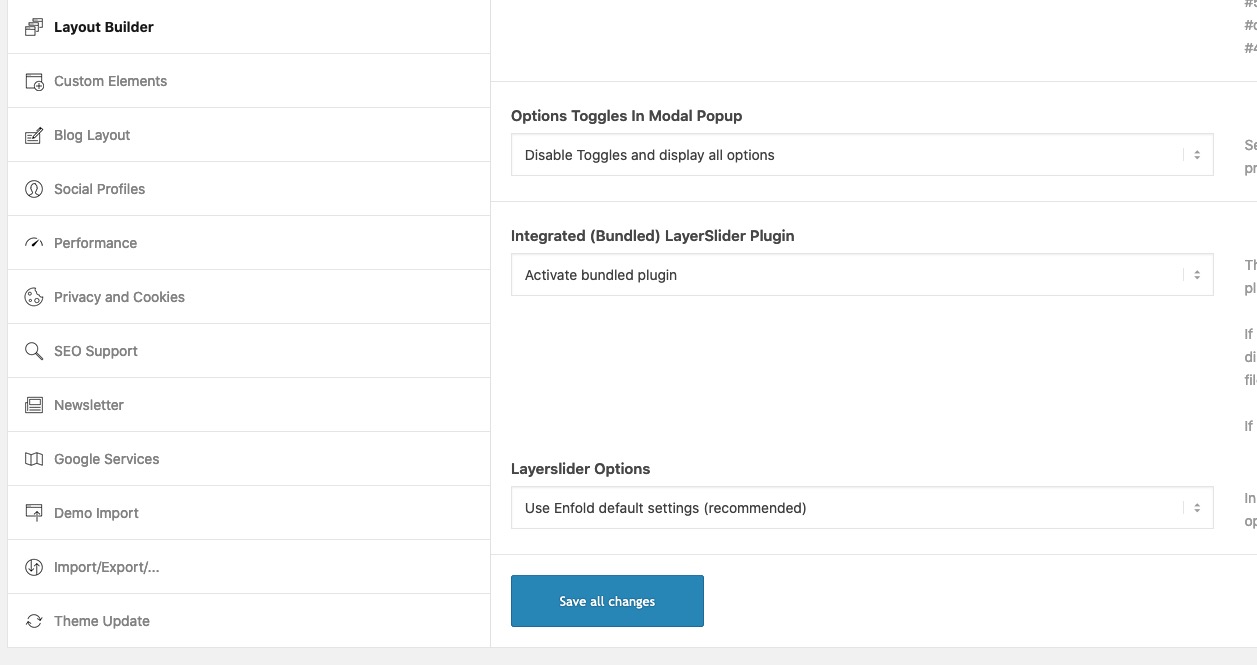
if you add to quck css this – you will see that it will work:.ls-hidden { width: 0px !important; height: 0px !important; position: absolute; left: -5000px; top: -5000px; z-index: -1; overflow: hidden !important; visibility: hidden !important; display: block !important; }what is your setting on Enfold (Child) : Layout Builder :
- Integrated (Bundled) LayerSlider Plugin and
- Layerslider Options
August 12, 2021 at 11:27 am in reply to: I need twice the amount of letters from the text excerpt #1316411the snippet is correct but:
if you insert it to parent functions.php there are only a few places where this should be done.
i prefer as advice: just before the require_once at the very bottom.- where the comment is pointing the place:/* * register custom functions that are not related to the framework but necessary for the theme to run */ require_once( 'functions-enfold.php' );i have no problems with layerslider this way.
Do you have installed a stand-alone Version? and do not use the implemented function?in dem Fall würde ich dann doch diesen buttons eine custom-class zuordnen.
Das geht über das Element selbst, wähle den Tab: Advanced an , und dann trage eine für dich sinnvolle Klasse mit Wiedererkennungswert ein ;)
Diese benutzerdefinierte Klasse erscheint am wrapper des Buttons, sodaß der selector dann folgender wäre:.avia-button-wrap.custom-class .avia_iconbox_title { font-size: 20px; }das : custom-class ersetzt du bitte mit deiner benutzerdefinierten klasse.
PS: in das Eingabefeld wird die Klasse ohne Punkt davor eingegeben.Can you check your advanced Layerslider insertion on that page.
F.e. remove it and place again your layerslider – and save the page. -
AuthorPosts