Forum Replies Created
-
AuthorPosts
-
is the replacement code i posted above correct?
and the place i inserted the extra_class – just before the other extra_class$slider = new avia_slideshow( $atts ); $slider->set_extra_class( $meta["el_class"] ); $slider->set_extra_class( $stretch );and please try in your constellation to use the same image in both sliders.
you can do that via filter in your child-theme functions.php:
add_filter('avf_logo_link','av_change_logo_link'); function av_change_logo_link($link){ $link = "https://kriesi.at"; return $link; }_____________________
by the way: there are a few filters to manipulate the logo:function avf_change_logo_title($title) { $title = "The new Title is here"; return $title; } add_filter('avf_logo_title', 'avf_change_logo_title'); function avf_change_logo_alt($alt) { $alt = "New Alternate Text Here"; return $alt; } add_filter('avf_logo_alt', 'avf_change_logo_alt'); function avia_new_logo_tag(){ $output = "div"; return $output; } add_filter('avf_logo_headline','avia_new_logo_tag');see: https://kriesi.at/documentation/enfold/logo/#customization
see here a snippet to replace every img tag with svg link with its inline svg:
https://kriesi.at/support/topic/replace-logo-image-with-inline-svg-code/#post-1307101the trick with the logo replacement is that the attribute of preserveAspectRatio is set in dependency where the logo is placed ( left, center, right )
PS: for some svgs the xmlns xmlns:xlink is an important setting – in this case get rid of that line:
svg = svg.removeAttr('xmlns xmlns:xlink');you can use the font-icons for it
f.e.:.avia_mega_div ul li ul li:before { content: "\e885"; /*** or \e897 ***/ position: absolute; font-family: entypo-fontello; }guess you then have to position it a bit – and you can play with font-size and line-height etc. and even have different color than the text besides.
By the way dear developer team – it would be very nice if you would also add the selector for inline svg logos in avia-snippet-sticky-header.js.
the shrinking option then of inline svg logos will work properly:var logo = $('#header_main .container .logo img, #header_main .container .logo a, #header_main .container .logo svg '),svgs do have on default for WordPress a width and height of zero “0”
Therefore, one must then assign a width to the logo. This can be a very large value and must be an absolute unit for some browsers (so % and em etc. does not work). The adjustment of the size of the logo is done via the display property of the surrounding container.
If you don’t use the option in svg support to force replacement of all svg to inline svg try:
#top .logo img { width: 450px }if you have the inline svg :
#top .logo svg { width: 450px }as inline svg and shrinking header there are ways to implement the svg support too.
may i see your site?i hope that WordPress will include the svg support soon.
But you can activate the svg mime type by adding this to your child-theme functions.php:function custom_mtypes( $m ){ $m['svg'] = 'image/svg+xml'; $m['svgz'] = 'image/svg+xml'; return $m; } add_filter( 'upload_mimes', 'custom_mtypes' );or use that wonderful plugin svg support – it also enables previewing in the media library.
@Yigit – and maybe you update that section: https://kriesi.at/documentation/enfold/theme-update/#update-via-ftp to something like this: https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107
because having a rollback enfold folder will be nice to have – and quite a few questions here about older versions would then probably be superfluous.
First, have you checked the box to load thumbnails locally?
under Content Blocker – Youtube – this is besides your question a thing to mention._______
what kind of link is it – does it lead to a lightbox with the video? can you show me the site it concerns?hm ?
rejoiced too soon!
if I place two sliders the one with the class: nosrcset
the other without – both times the srcset is suppressed.it works this way:
if( $this->config['bg_slider'] != 'true' && empty( $video ) ) { $img_style = ''; if( ! empty( $this->config['min_height'] ) && $this->config['min_height'] != '0px' ) { $percent = 100 / ( 100 / $img[2] * (int) $this->config['min_height'] ); $this->config['min_width'] = ceil( ( $img[1] / $percent ) ) . 'px'; $img_style .= AviaHelper::style_string( $this->config, 'min_height', 'min-height' ); $img_style .= AviaHelper::style_string( $this->config, 'min_width', 'min-width' ); $img_style = AviaHelper::style_string( $img_style ); } // here is the new check if(false == strpos($this->config['class'], "nosrcset")) { $img_tag = Av_Responsive_Images()->make_image_responsive( $img_tag, $slide->ID, $this->config['lazy_loading'] ); } $img_tag = "<img src='{$img[0]}' width='{$img[1]}' height='{$img[2]}' title='{$linktitle}' alt='{$linkalt}' {$markup_url} {$img_style} />"; $html .= $img_tag; }Thanks – that’s a feasible solution.
Can be closed ( maybe this will be a nice to have on general )
i did it for fullscreenslider too!
But i guess there are other albs that could benefit from it too.
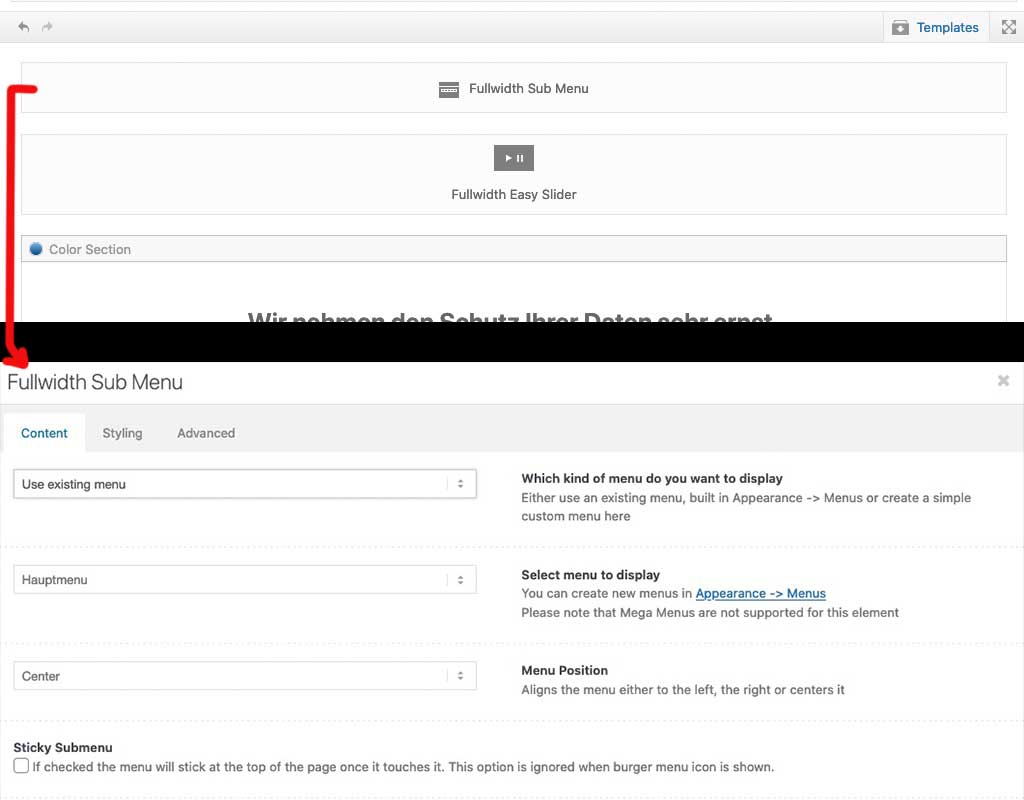
So a slightly different way would have to be found.It was just my intention to mention this here – because many participants say it’s not there because they don’t scroll to the bottom of the dropdown list.
PS : does the old filter still work? have you changed the backward compatible?
that new filters seems to work for both lists ( heading and content)first – the new added fonts are on the bottom of the list – not in alphabetical order!
Now – i guess the filter for the content font is now: avf_available_google_fonts ( since Enfold 4.3 )
btw : i do see on Google now the variable font onlywhy isn’t it possible to have an exclude class like on :
$.fn.avia_activate_lightbox = function(variables)
we have there a possibility to exclude from lightbox function by adding a class to a parent-element.
This seems to be a very simple way to do that. If we like to exclude it from srcset we can give a class to the alb element itself – or – just a checkbox under the f.e. “select slide content”.wow – many thanks – and it will be part of one of the next updates?
________
But is that a good functionality? If i will use the image in an image alb ( and lightbox ) – i would like to have the srcset option. In this case it will react responsive so a srcset makes sense.
Or do i misunderstand that function? on my example page in private content – the image get the same : wp-image-3026 . The 3026 is that ID i have to use in the snippet?
I don’t want to exculde the whole image from srcset but f.e. the image in a fullwidth slideshow where the slideshow has a min-height option
on those sliders the image will be very blurry when we have a very small screen ( f.e. iphone5 : 320px)your error message is a classic error message if a function already exists.
So on top the name of the functions are: avia_blog_post_query_mod and bump_sticky_posts_to_topif you use them again ( see line 1048) – it is previously declared !
rename your new entries
f.e.:add_filter('avia_post_slide_query', 'avia_post_slide_query_mod', 10, 2); function avia_post_slide_query_mod($query, $params) { $include = array(); $sticky = get_option( 'sticky_posts' ); $args = array( 'taxonomy' => $params['taxonomy'], 'post__not_in' => $sticky, ); $posts = get_posts( $args ); foreach($posts as $post) { $include[] = $post->ID; } $include = array_merge($sticky, $include); // convert values of the $include from string to int function sti($n) { settype($n, 'int'); return $n ; } $include = array_map("sti", $include); $query['post__in'] = $include; $query['posts_per_page'] = 6; $query['orderby'] = 'post__in'; // sort items based on the post__in value return $query; }__________________
by the way – there is for masonries a similar solution with filter: avia_masonry_entries_query___________________
and maybe this post is helpful too – https://kriesi.at/support/topic/sticky-posts-in-post-slider/#post-1202275 and the next post is to have on post slides that too.
you can give to single posts that are set as sticky posts a class – to easier style them:add_filter( 'post_class', 'add_sticky_classes', 10, 3 ); function add_sticky_classes( $classes, $class, $post_id ) { if ( ! is_sticky() ) { return $classes; } global $wp_query; $classes[] = 'stickypost-' . $post_id; return $classes; }My mistake – Yes you are right in this case of the above link. This is a full-width slider element. It would be nice if I could use f.e. a class (similar to using lightbox or not ) to prevent the srcset from being used. In general, it makes sense to use the Responsive Images feature, but causes images that are stretched to the screen width to become blurry at small screen widths.
Or present from srcset the image that fits the min-height option – see here what happens if the min-height determines the presented image:

thanks for clarification. Can be closed
so in Combination i had to use:
function my_custom_script() { ?> <script> (function($){ $(function() { // $ code to manipulate DOM goes here }); })(jQuery); </script> <?php } add_action('wp_footer', 'my_custom_script');or does the usage of
$(function() {indicate the usage of $ instead of jQuery.and DOM is ready then to be manipulated ?
September 10, 2021 at 3:52 pm in reply to: How to do: cursor focus on search field when clicking on search symbol #1320423brilliant – just changing position of two lines. ;)
I have also missedTry in your quick css:
.html_modern-blog #top .post-entry .post-title, .html_modern-blog .avia-content-slider .slide-entry-title { font-size: 1.4em }but be carefull – this is only for your current blog style ( modern blog ) on the image above it is a different one.
September 8, 2021 at 2:52 am in reply to: half screen columns with backgrounds to stretch full width – how? #1320033give a custom-class to your color-section – f.e.: full-width-content ( anything you like :) )
.full-width-content .container { max-width: 100% !important; padding: 0; }September 7, 2021 at 2:16 pm in reply to: Saw a great menu/header efect. Is there any Enfold Demo which do something simil #1319984yes Yigit – that is simple. I had not thought of that
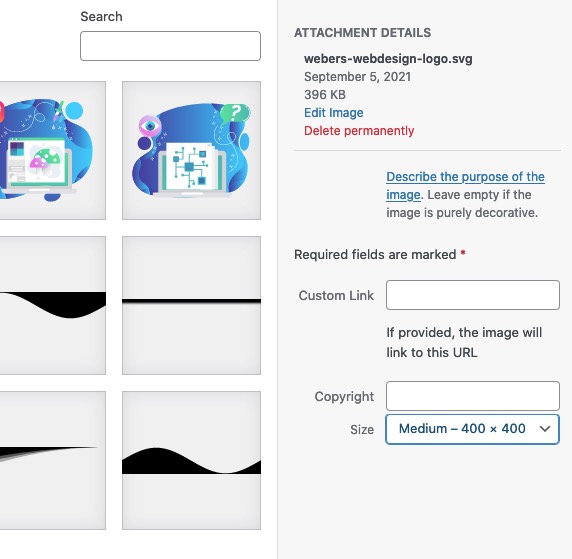
on entering the logo in the enfold options – the media library opens and you can choose your desired logo – did you pay attention on what format you inserted ?

___________by the way – on those images on the right side – landing page – you should choose the other hover style .

i think he is talking about the media library view. This is not an Enfold change – but a WordPress new style.
You can try this in your child-theme functions.php:add_filter( 'media_library_infinite_scrolling', '__return_true' );by the way – there are some plugins that try to bring neatness to the media library by establishing a folder structure.
Firebird is one of them – and on reading the possiblities – it seems to be compatibel with enfold: https://wporg.ibadboy.net/plugins/filebird/ ( I have not tested this so far. )by the way : Work Sans is one of those nice variable fonts offered by Google.
i do always tranform those ttf to woff2 fonts. See here some infos: https://web.dev/variable-fonts/September 4, 2021 at 8:46 am in reply to: Saw a great menu/header efect. Is there any Enfold Demo which do something simil #1319718The solution, which at first seemed simple to me, did not pass closer examination …
September 3, 2021 at 12:28 pm in reply to: Saw a great menu/header efect. Is there any Enfold Demo which do something simil #1319634@steviger
on your logo img you got a margin set i think set by yourself in quick css – remove that and try to position it f.e. this way:.logo img { top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } -
AuthorPosts