Forum Replies Created
-
AuthorPosts
-
July 25, 2025 at 3:26 pm in reply to: Stretch background image to edge of screen on half column #1487230
Looks nice!
U bent van harte welkomonly one thing : the one ruleset inside the media query (see Link ) : the hyphens: auto had to be set to !important
hyphens: auto !important;you can upload that font-file in a separate zip. i offered it here : https://webers-testseite.de/OpenSans-Variable.zip
you can choose it the same way as the static font on the bottom of that dropdown list.

could you please insert the needed Rest of css Code :
https://kriesi.at/support/topic/flip-box-behavior-all-wrong/#post-1487126
can you see in DOM that those classes are added?
how did you insert your snippet ot wordpress?f.e. in child-theme functions.php:
btw. you place your sbi shortcode to your content – why don’t you give the parent element (f.e. color-section a custom class: noLightbox ) – i did it that way !function add_noLightbox_class_to_sbi_link(){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($){ $('.sbi_link').addClass('noLightbox'); })(jQuery); }); </script> <?php } add_action('wp_footer', 'add_noLightbox_class_to_sbi_link');maybe it is best to give the class to one of its parents ( not the anchor element itself)
f.e.:
jQuery(document).ready(function() { jQuery('.sbi_link').addClass('noLightbox'); });by the way – is it intentional that you have both menu-items and burger menu icon – on large screens?
it is much easier to have multiline main menu on displaying it as flex box.Can you see your child-theme functions.php on: Dashboard – Appearance – Theme File Editor ? click on the right side the “Theme Functions” functions.php and see what is the content on line 32 and following.
May be you post that block you have entered there.
Yes that is a nice idea.
and in addition – some magic of “container-type” property and font-size adjust via cqi
to have more legible font sizes!@media only screen and (max-width: 989px){ #top .gridded-flipbox .avia-icongrid-flipback .avia-icongrid-inner { padding: 20px !important; } #top .gridded-flipbox .avia-icongrid-flipback { container-type: inline-size; } #top .gridded-flipbox .avia-icongrid-flipback p { hyphens: auto; font-size: 9cqi; line-height: 1.5em } }so first try this in addition to my code from example page:
#top .gridded-flipbox .avia-icongrid-wrapper, #top .gridded-flipbox .article-icon-entry { width: 100%; height: 100%; min-height: unset !important; } @media only screen and (min-width: 990px){ #top .gridded-flipbox .avia-icongrid-flipback .avia-icongrid-inner { padding: 10px !important; } #top .gridded-flipbox .avia-icongrid-flipback p { hyphens: auto } }i found your site – and i see that you have set the min-height option – remove that
See on the element on Styling – Grid Styling – “Minimum Height – For Flipbox Only”Unfortunately, few of my fellow participants have the courage to publicly post links to their websites here. Otherwise, it would surely have been resolved by now.
you only had to adjust that one rule:
#top .gridded-flipbox .avia-icongrid-wrapper, #top .gridded-flipbox .article-icon-entry { width: 100%; height: 100%; min-height: unset !important; }and maybe you set the gap a bit smaller than 30px
have you set the custom class on the element?
the element (Icon/Flipbox Grid) itself got that custom class: gridded-flipbox
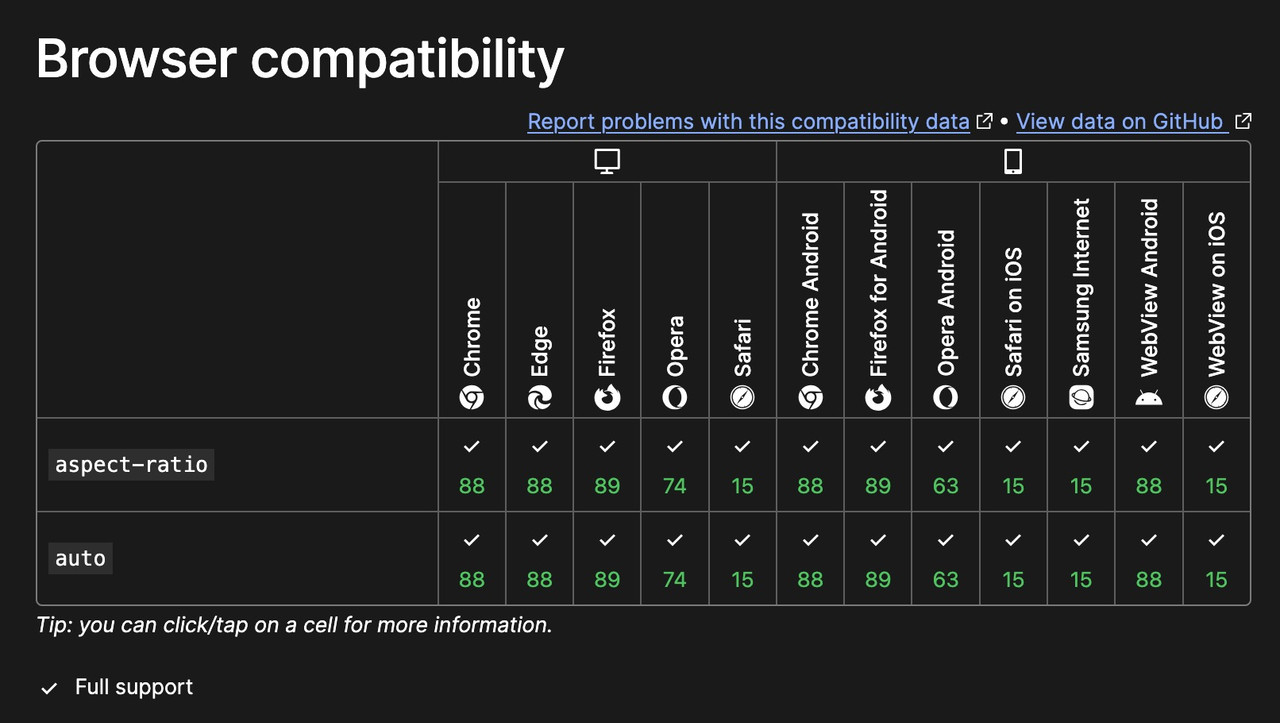
and if aspect-ratio does not exist, why does it work on my site? (Enfold 7.1.1)
there is a porperty : aspect-ratio – see:https://developer.mozilla.org/en-US/docs/Web/CSS/aspect-ratio
btw: the declaration is :
aspect-ratio: width/height;
but there is a shortform – that if there is no height value – height is 1so :
aspect-ratio: 1/1 can be written as aspect-ratio: 1All is based on the square source images – grid layout and – background-size: contain.
have you seen my page: https://webers-testseite.de/gridflip/
because i do not see any cover on your page- do you solve it?
#top .wp-playlist-current-item img { display: none; }___________
or do you mean : how to show them?
if you like to have cover:
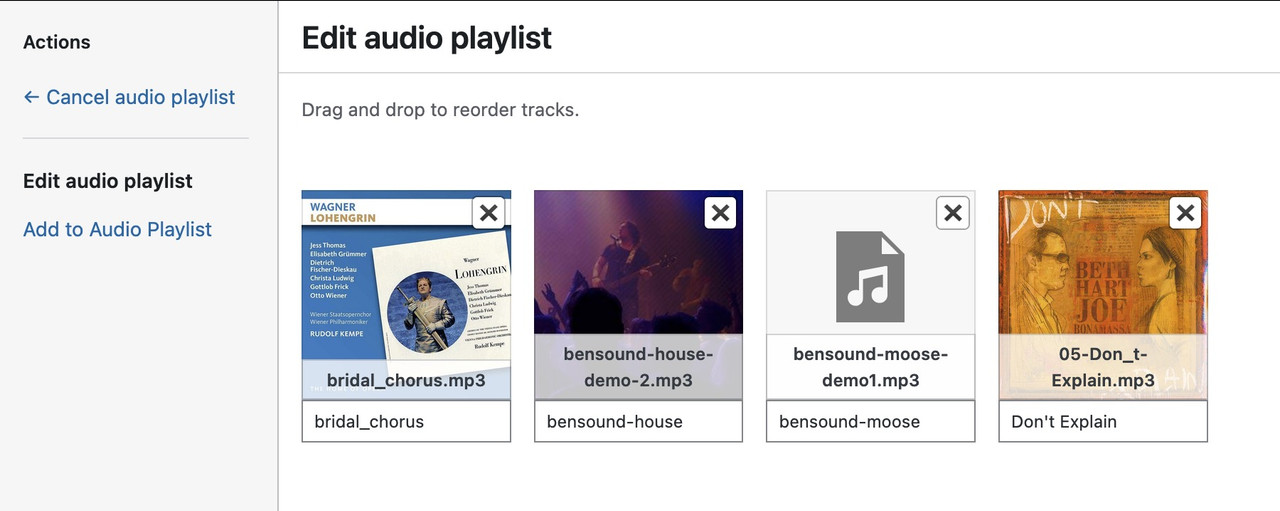
on element (audio player) – player tab: do not enter a cover image ( only if you like to have for all items in the playlist the same cover)
on “Media Icon/Album Cover”
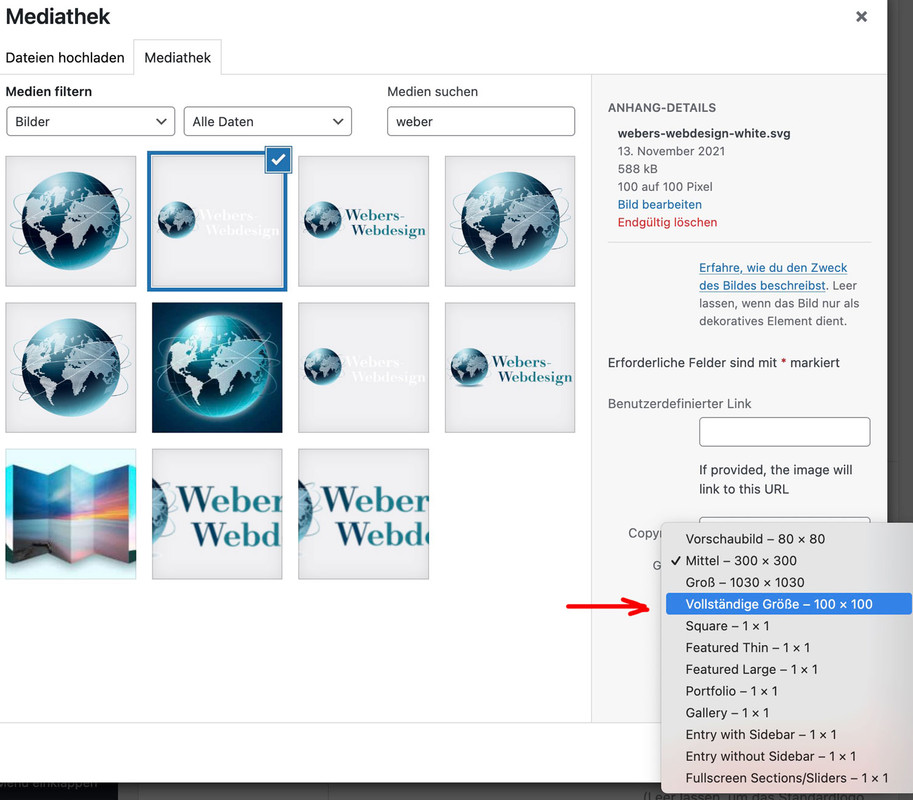
now your audio files must have an embedded cover. – you can see if the file got an embedded cover on media-library popup – when you choose your files:
i embed a cover to your file and uploaded it to my text page – :

see again that example page with a possible solution. Using display: grid seems to be the best for that.
Read carefully – you had to give the Icon/Flipbox Grid a custom class. The css code you need is on that page.But – If the text is very long, it could cause problems on narrow screens when the site becomes responsive.
I have now updated all of my installations to PHP 8.3 or higher. Some of my customer providers already offer PHP 8.4. I have never had any problems switching. Therefore, I assume there is high compatibility with current PHP versions. My overloaded test site runs under PHP 8.4.7. For example, the child-theme functions.php has over 5,000 lines, and the quick CSS is already over 9,700 lines long. (webers-testseite.de).
Why don’t you try going back to smaller PHP versions one at a time? It may take a while for this to take effect. Then, see if your installation works with your provider.
see here an example page with different scenarios.
on the centered flipbox there is backside first ! so you can see what the height of the flipbox determines ( if you have not choosen a min-height on the options).
See on the last flipbox – what happens if you have a big original image inserted – but with no-repeat – no stretch.Now, please could you explain how this is supposed to work with a responsive layout, where the width of the grid cells changes according to the width of the screen?
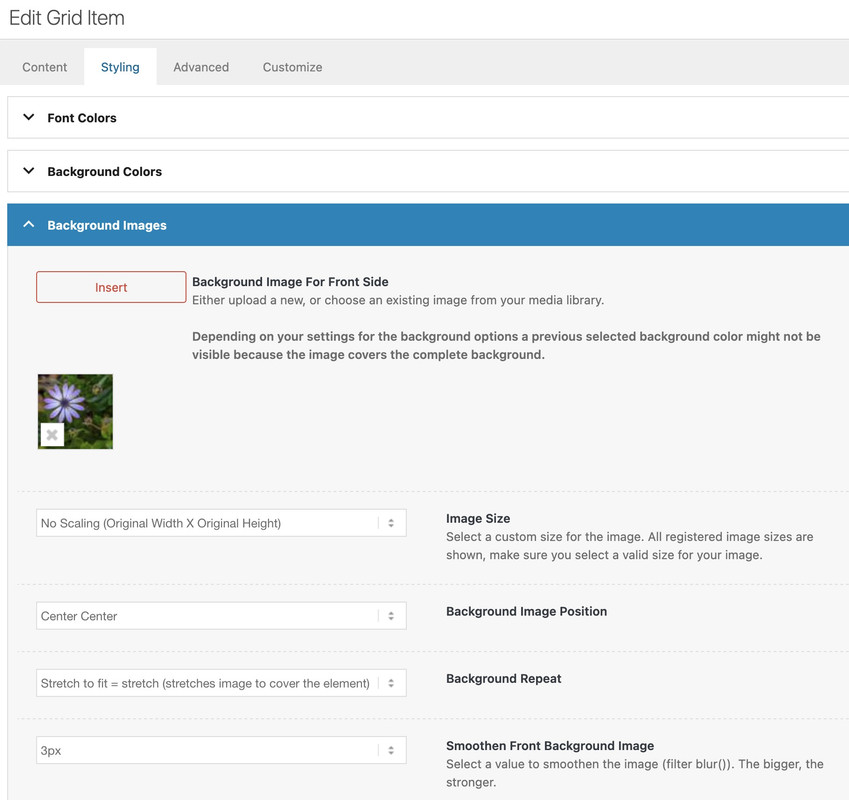
The size of the Flipbox depends on your content, not the images (as these are defined as background images).Firstly, please explain where the images are located. Are they on the front or back? It is also important to specify which element should be displayed first. You also have the option of displaying the back first and then the front on hover.
What options did you choose on background-imagemaybe you can make the link public – that even me and other participants can inspect the problem.
btw: using variable fonts can be very interesting – but there are a lot of new css declarations to know – see here a playground:
https://variablefonts.io/about-variable-fonts/Wenn du also doch lieber mit einem selbstgehosteten OpenSans arbeiten möchtest. Dann sag bescheid – welche Schriftschnitte du brauchst, dann lade ich das file auch hoch.
PPS: übrigens OpenSans ist ja noch harmlos, RobotoFlex ist ein Super Variabler Font mit mehreren Axen die bedient werden können:
Firefox (Developer Version) hat für Schriftarten einen eigenen Reiter, an dem man herumspielen kann mit diesen Einstellungen. Wenn man dann mit dem Resultat zufrieden ist, geht man zurück zum Regelsatz, und kann sich das als css heraus kopieren:
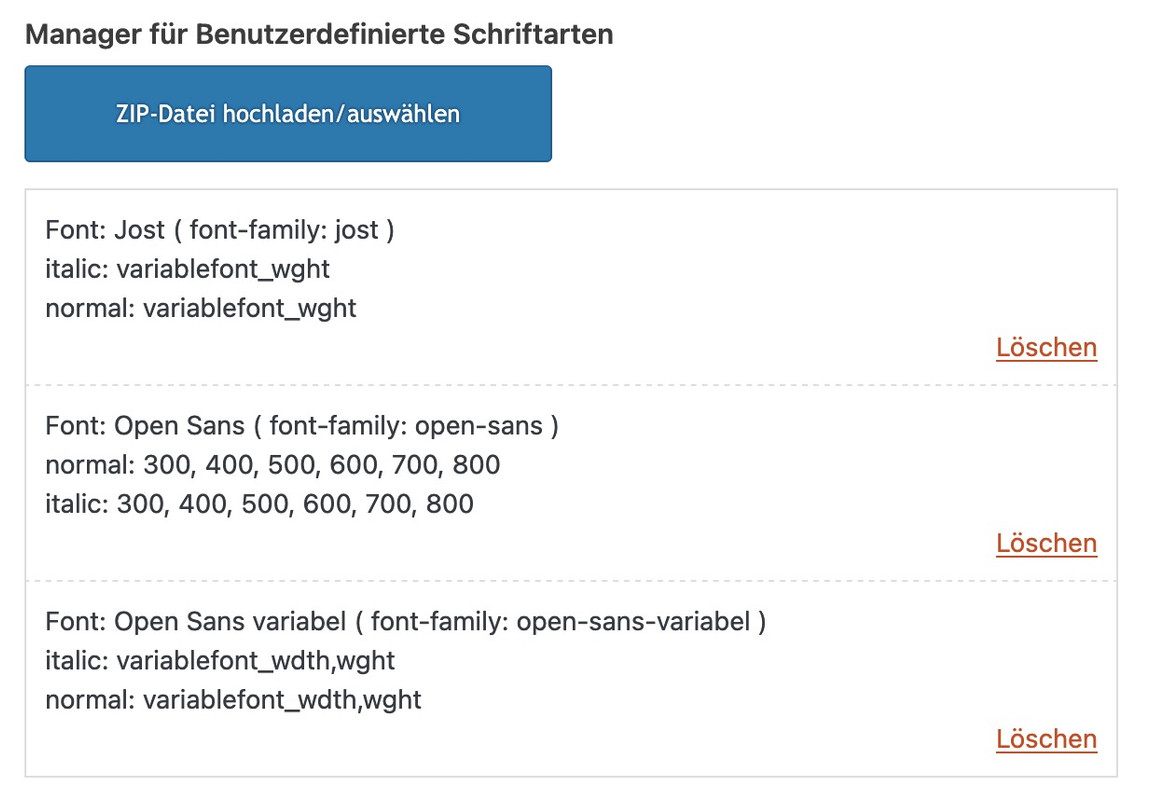
(das Element für das du dann rumgespielt hast, muss dann noch durch den eigentlichen Selektor ersetzt werden)Element { font-size: 140px; line-height: 1.1em; letter-spacing: 5px; font-weight: 612; font-stretch: 113%; font-variation-settings: "opsz" 8, "GRAD" 87; font-style: oblique 7.45deg; }In this context, I would like to ask you a general question. The following picture shows what happens when you uploaded the font.

If I want to use variable fonts, I upload static and variable fonts in separate ZIP files.
You can then use the variable font style only for your page and, as the name suggests, define the weight and width variables for Open Sans, for example. There are predefined settings internally. So, if you are still using the old designations, such as ‘Condensed Semibold’ then would be wght: 600; wdth: 75%
This means that the font is rendered as font-weight:600 and the letters would be 75% wide.In the meantime, it seems to be justifiable to use only the variable font.
However, if you only need a few font styles, it may be more performant to upload only the few static font styles. For example, just one zip file containing only OpenSans 300, 400 and 700. With many fonts, the italic font rendered by the browser differs only slightly from the dedicated italic font (this is mainly the case with serif fonts)PS: So my advice is. Upload only the varialbe font. Make sure that the woff2 files are included in the zip. They are even smaller as a file and are rendered faster by the browser.
And here is the problem: Google only offers ttf as font files. I created with a comandline tool the ttf to woff2 files:
OpenSans-Variable.zipSomething like that makes me sad, when a solution is presented and there is no response since the question was posted.
July 17, 2025 at 11:40 am in reply to: How do I add a class to an image so it has rounded corners #1486926How did you create this image with text underneath?
See here : https://webers-testseite.de/mie-2/
Mailer: Other SMTP
SMTP Error: data not accepted.SMTP server error: DATA END command failed Detail: Spam message rejected
SMTP code: 554 Additional SMTP info: 5.7.1______
i use smtp mail very often – and if your settings are ok. there are no errors at all.
As mentioned above – check your DNS settings of the concerning Domain.see here : Listpoints 3,4,5,6
https://www.courier.com/error-solutions/smtp-error-554Whether an email is considered spam or not depends on the recipient. If the SPF record is missing, some recipients will accept it, while others will immediately classify it as spam. The same applies to DMARC1.
bei dem grünen Logo bitte auch die original Größe einsetzen!
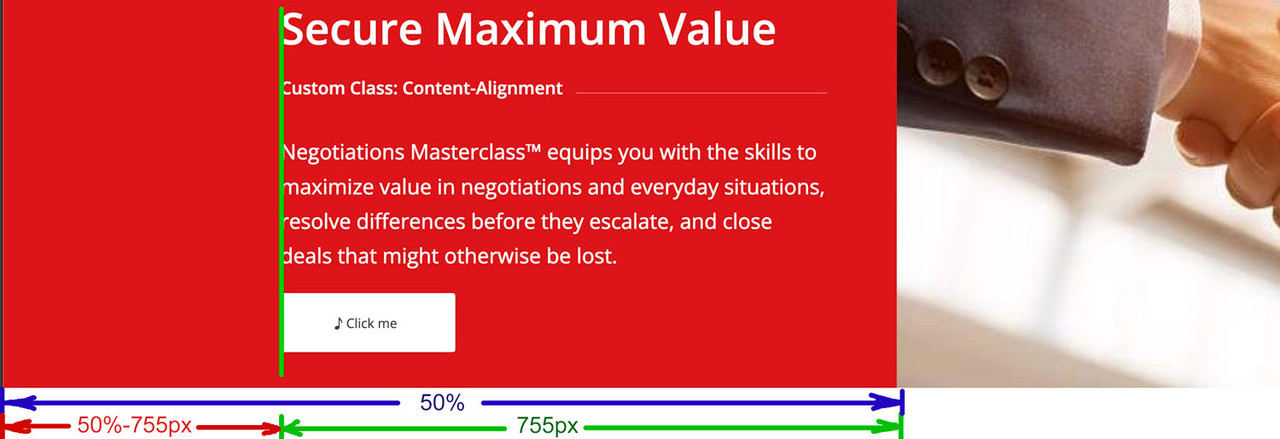
July 16, 2025 at 4:01 pm in reply to: Stretch background image to edge of screen on half column #1486884maybe this is helpful – use your idea of grid-row.
my page setting is 1510px – so half width is 755px ( that is the value you see on that example page )
(there has to be the same padding left/right as section container) see comment in code. – If you break the cells at 989px than media query had to be adjusted.diese beiden png’s sind im Original so klein (gemeint ist die file Größe – die hier kleiner als 60kb ist). , das du bei der Auswahl ruhig die originale einsetzten kannst. Also wenn das mediathek Fenster öffent dann das File auswählen und rechts dann die original Größe auswählen und einsetzen. ( eben nicht die kleingerechnete mittlere Variante ) – dann wird es auch schärfer.

PS: damit das weiße Logo auch ein wenig mehr heraussticht, könntest du dem einen Schatten hinzufügen – das hier in das Quick CSS Feld einsetzen:
#top .alternate.avia-standard-logo { filter: drop-shadow(2px 2px 3px #000); }we do not need to edit the section.php
maybe it is enough to have a child-theme footer.php to have no main tags inside the page that is the footer-page.
find:$content = Avia_Builder()->compile_post_content( $post );after that line add :
// NEW: Remove <main> tags AND the role="main" attribute from the compiled content of the footer page // Step 1: Replace opening <main> tag (with any attributes) with <div and preserve attributes, but remove role="main" // This regex specifically targets 'role="main"' within the attributes and removes it. $content = preg_replace('/<main([^>]*)role="main"([^>]*)>/is', '<div$1$2>', $content); // Step 1b (Fallback): If role="main" was not present, or if it's the only attribute, // simply replace <main...> with <div...> // This ensures that if the main tag didn't have role="main", it still gets converted to div $content = preg_replace('/<main([^>]*)>/is', '<div$1>', $content); // Step 2: Replace closing </main> tag with </div> $content = str_replace('</main>', '</div>', $content);it will replace the main tag with div tag – and removes the role=”main”
use that edited footer.php inside your child-theme root directory.__________
shortform without the comments:
$content = preg_replace('/<main([^>]*)role="main"([^>]*)>/is', '<div$1$2>', $content); $content = preg_replace('/<main([^>]*)>/is', '<div$1>', $content); $content = str_replace('</main>', '</div>', $content);The solution of Ismael will work – but it would be nice to have this only for the page used as footer-page.
Enfold uses that main sometimes in a bit different way : as id=”main” and with role=”main”
if there is a main tag – enfold sets it to role=”main”
see here some thought to it. https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Reference/Roles/main_role
But as with the main tag, the main role should only be used once in the document!Edit: yes – now i see that on using a page as footer – there is another main tag. …
-
AuthorPosts