Forum Replies Created
-
AuthorPosts
-
November 20, 2021 at 10:28 am in reply to: Archive (especially tag archive) in grid layout with featured image #1329770
yes thanks –
the options on that code is only big and small – Is there a way to choose the source of the image used for that? I see on loop-index.php – so i can have a child-theme loop-index.php:
$size = strpos( $blog_style, 'big' ) ? ( ( strpos( $current_post['post_layout'], 'sidebar' ) !== false ) ? 'entry_with_sidebar' : 'entry_without_sidebar' ) : 'square';
but it would be nicer to have a snippet solution.try to give to the link that initiates the modal window a custom-class ( has to go to the anchor itself ) : no-scroll
PS: pay attention that is a very old topic – in the meanwhile we got jQuery 3.5.1 –
the codejQuery(window).load(function(){is deprecated
and you had to use instead:$(window).on('load', function(){Den Code hatte dir doch Mike gepostet.
Nur #main ist wie gesagt nicht Teil des Headers in dem sich das alles abspielt und ich stellte fest, das es ohne den Zusatz !important nicht ging – also:#top .av_ajax_search_entry_view_all { display: none !important; }Du möchtest keinerlei Link dort haben?
Ist das wirklich das was ein Besucher deiner Seite erwarten würde, wenn er die Suche anstrengt?
Wenn ich irgendwo auf einer Seite einen Begriff suche erwarte ich auch, dass mir der entsprechende Link dorthin auch angezeigt wird.
Was bezweckst Du damit?
__________
You don’t want to have any link there?
Is that really what a visitor to your site would expect when they search?
When I search for a term somewhere on a page, I also expect the corresponding link to be displayed.
What do you want to achieve with that?.ajax_search_response a { pointer-events: none !important; }PS – du kannst auch die ajax Suche ganz abschalten und direkt zur Suchseite weiterleiten.
he’s got the 4.8.6 so the svg is loaded as img tag – but even then the svg should be sharp – but i do not know how the browser will render a svg in an img-tag.
Best would be to update as ismael said – after having an inline svg logo we will see if that helps.and how to use it – for setting excerpt_length ?
November 18, 2021 at 11:12 am in reply to: Image gallery with thumbnails element – click instead of hover #1329476ok – sorry, then I misunderstood him.
I thought he just didn’t want the lightbox to open when clicking the thumbnails.
So only the large image should be shown when clicking the thumbnails.November 18, 2021 at 11:03 am in reply to: YouTube Videos Not Playing with latest Enfold release 4.8.7.1 and WordPress 5.8. #1329474sorry i didn’t see that you solved allready your issue.
-
This reply was modified 4 years, 2 months ago by
Guenni007.
ja weil #main nicht den #header einschließt sondern Sibling ( Geschwister ) ist , die liegen also auf gleicher Ebene
– das #top ist o.k.ich weiß nicht woran es liegt. Früher gingen die youtu.be links.
PS : an deiner Font Geschichte mußt du arbeiten, da sind eine Menge Fehlermeldungen in der Konsole
try to insert not the youtu.be link but
https://www.youtube.com/watch?v=aa5k3o5lDJIthe
https://youtu.be/aa5k3o5lDJIdoes not work on my site – because i have strict Header Policies on my page.
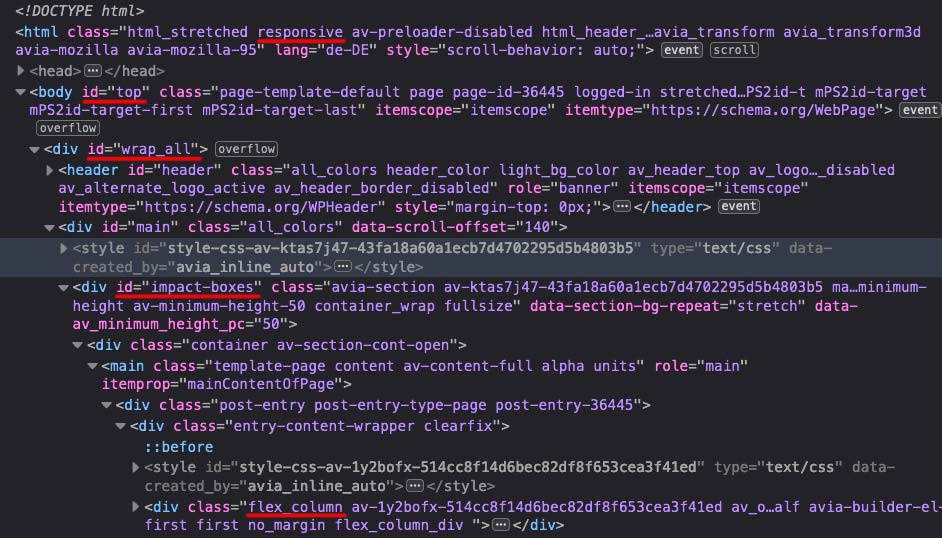
if i allowhttps://youtu.beon frame-src it will do exactly the same error.to what element does the ID: #impact-boxes belong?
i do not believe that it is a parent of #wrap_all ! This is parent of all content you can set on default.
the #top ID belongs to the body tag and is parent of #wrap_all
so this might be the right sequence ( cascading ) : .responsive #top #wrap_all #impact-boxes .flex_column
if it is a color-sectionThank you – that works – looks horrible in child-theme functions.php – but it is faster than:
function replace_transparent_logo_on_some_pages(){ if(is_front_page()){ ?> <script> (function($){ $.get('URL_of_that_SVG', function(svg){ $( ".avia-svg-logo-sub" ).html( svg ); }, 'text'); })(jQuery); </script> <?php } } add_action('wp_footer', 'replace_transparent_logo_on_some_pages');i try to get a combination of both ;)
November 17, 2021 at 12:40 pm in reply to: Image gallery with thumbnails element – click instead of hover #1329337yes – that is nearly exactly my solution – only that change in gallery.js i think it is not necessary.
– but it has the disadvantage ( as mentioned above ) – that there is no “gallery mode” ( on magnificPopup: gallery: { enabled:true }, )November 16, 2021 at 1:01 pm in reply to: Archive (especially tag archive) in grid layout with featured image #1329209Hi Ismael – and when will 4.8.7.2. be downloadable ? ;)
November 15, 2021 at 11:25 pm in reply to: Archive (especially tag archive) in grid layout with featured image #1329139Ja Danke
November 14, 2021 at 9:24 pm in reply to: Image gallery with thumbnails element – click instead of hover #1328975no my solution is only a temporary solution – because it does not have a gallery function in the lightbox.
https://webers-testseite.de/ajax-gallery/-
This reply was modified 4 years, 2 months ago by
Guenni007.
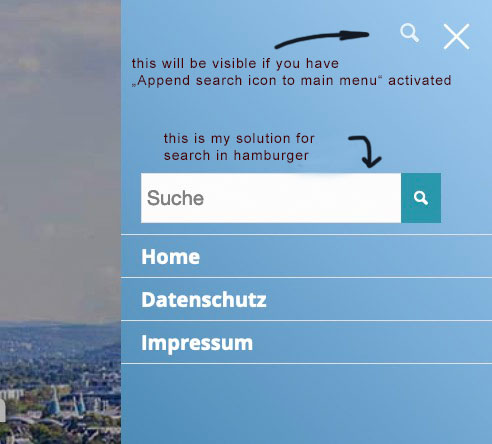
but if you have that search on your main-navigation the magnifier symbol ( search ) is also on hamburger open visible !
Maybe you only had to style the colors of that Search icon

then you will not need anything else ? express your request a little more precisely.
__________
but if you want it like this: https://webers-web.info
you can hide that custom link in your “non-hamburger” navigation by setting it to display none.
Think of that custom class on that custom link:

#avia-menu li.menu-search { display: none; }now we got a menu item search – to have the chance to write into that input field – the link on the item itself disturbs – we had to get rid of the href :
this to child-theme functions.php:function remove_href_from_search_input(){ ?> <script type="text/javascript"> (function($) { $('#header').on('click', '.av-main-nav-wrap', function() { $('#av-burger-menu-ul .menu-search > a:first-of-type').removeAttr("href"); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_href_from_search_input');on my testinstallation i got this in my quick css – but you had to adjust it to your settings and needs:
#avia-menu li.menu-search { display: none; } #av-burger-menu-ul li.menu-search a:hover { background-color: transparent !important; } #av-burger-menu-ul li.menu-search a:hover { opacity: 1 !important } #av-burger-menu-ul li.menu-search .ajax_search_response { margin-top: 30px !important; } #av-burger-menu-ul li.menu-search .ajax_search_response * { color: #fff; } #av-burger-menu-ul li.menu-search .ajax_search_response .av_ajax_search_content .av_ajax_search_title { font-size: 16px } #av-burger-menu-ul li.menu-search .ajax_search_response .av_ajax_search_entry:hover .av_ajax_search_title { letter-spacing:0.4px; color: #004e7f } #av-burger-menu-ul li.menu-search .av_ajax_search_image { background-color: #fff; border-radius: 0; color: #000 !important }Go and activate the shortcode for search in child-theme functions.php
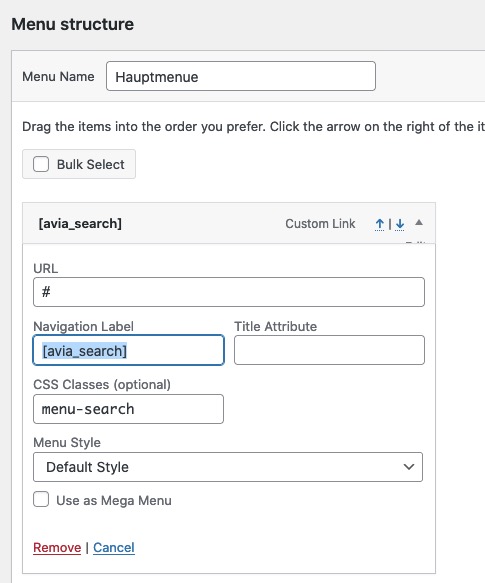
add_shortcode('avia_search', 'get_search_form');then you can place an custom link to your menu by Navigation Label:
[avia_search]
maybe to select it easier give a custom class to that custom link.
The rest is csssorry editing when you wrote your text:
do you want the search only on hamburger?what kind of header do you have?
do you want the search only on hamburger?November 11, 2021 at 10:02 am in reply to: Add file-size and dimensions to Media Library – with sortable file-size column #1328633I thank you again for the fact that good ideas from the participants are also adopted here in a prompt manner. Top!
From my part you may close this – now soon obsolete – topic.yes – but strang it is anyway. Because at frontend the font works.
November 10, 2021 at 1:31 pm in reply to: Archive (especially tag archive) in grid layout with featured image #1328485Next: On my tag archive page the $label (tag.php line 83) there is ony “posts” showing ( on german Beiträge ) , why isn’t there the current tag nam instead?
Edit : change tag.php arround line 132 to:
if( isset( $post_type_obj[ $key ]->labels->name ) ) { $label = apply_filters('avf_tag_label_names', $post_type_obj[$key]->labels->name); $current_tag = single_tag_title("", false); echo "<{$heading} class='post-title tag-page-post-type-title'>". __( 'Tag', 'avia_framework' ) .": <span>".$current_tag."</span></{$heading}>"; }or maybe better to have on top of that list : ” Tag Archive for: “
if( isset( $post_type_obj[ $key ]->labels->name ) ) { $label = apply_filters('avf_tag_label_names', $post_type_obj[$key]->labels->name); $current_tag = single_tag_title("", false); echo "<{$heading} class='post-title tag-page-post-type-title'>". __( 'Tag Archive for:', 'avia_framework' ) ." <span>".$current_tag."</span></{$heading}>"; }and have now my own child-theme tag.php – but is there maybe a different way to get this via filter ?
on a customer installation – the hoster updated to Debian Bullseye (I guess it’s version 11), this version implemented only Apache 2.4 modules.
This caused some problems with various plugins. In the older theme was yes debian 9.x at the start, but maybe thinkjarvis problems stem exactly from that. Ask your provider if they also run Bullseye in the meantime.sorry – forgot to mention – each of the entries in the svg tag is separated by a space ; as you can see in the example above.
these are the svgs itself
you can open with a good texteditor your svgs and place your wanted alt and title tags you like – before uploading.
On media library the alt tag is only if you use the svg as img tag (<img src="/wp-content/uploads/abc.svg" alt="" />on default a svg starts with the svg tag – put in what you need – f.e.:
<svg xmlns="http://www.w3.org/2000/svg" id="nicht_animiertes_Logo" alt="Mein Logo" title="Logo" x="0" y="0" preserveAspectRatio="xMinYMid meet" version="1.1" viewBox="0 0 420 150" xml:space="preserve"> -
This reply was modified 4 years, 2 months ago by
-
AuthorPosts