Forum Replies Created
-
AuthorPosts
-
in these fields – is it manually inserted content or do you like to have this layout for dynamically inserted content. F.e. portfolio grid ?
One problem that could arise is if you have different logotypes. For example, the standard logo and alternative logo are SVG files, but the one on this page should be a PNG instead. As long as you stick to one type, there shouldn’t be a problem.
the color of the menu you can redeclared like this :
( because i do not see private content area – here with example page-id’s)#top.page-id-44112 #header.header_color.av_header_transparency .av-main-nav > li > a .avia-menu-text { color: red; } #top.page-id-44112 #header.header_color.av_header_transparency .av-main-nav > li > a:hover .avia-menu-text { color: yellow; }you can replace the alternate logo (that for transparency) : you need to know the ID – if you replace a svg with a png file you had to know the url too of that replacement logo.
put this to your child-theme functions.php (replace the page-id and the other parameters)function av_change_transparency_settings($header){ if( is_page('44112') ){ // add class to the #header for using alternate logo (It's important to leave a space at the beginning within the quotation marks.) $header['header_class'] .= ' av_alternate_logo_active'; // url of the replacement logo $header['header_replacement_logo'] = "/wp-content/uploads/globe-color.png"; // the id of the replacement logo - check on media library list view $header['header_replacement_logo_id'] = 49022; } return $header; } add_filter('avf_header_setting_filter','av_change_transparency_settings');setting that extra class av_alternate_logo_active is not needed if you have a standard transparency logo set on enfold options.
maybe: you had to set some extra css for png logo on width and height on responsive casesee example page here: https://webers-testseite.de/bg-video/
PS: you see on my other pages (f.e. the landing page/home) of that example installation – that i do not use the transparent logo. Because i use svg files – i can fill the letters differently for transparent header. That is the reason why i had to add that extra class on that example page.
Where can we view this page? It would be easier to provide advice if we could examine it using dev tools.
August 7, 2025 at 11:06 am in reply to: Grid width, color outside of left and right grid margins #1487687first – on your page – there is no need for using the grid-row element.
A grid-row element is a nice way to accomplish complex nested column layouts.
With your 3 columns only you can do it that way on your page above.My snippet is only using on custom class to convert a full-width grid-row to a “layout element” that has its content inside the default container width.
https://webers-testseite.de/layout-mimic/but it is still available on docu: https://kriesi.at/documentation/enfold/child-theme/ :
Child-Theme Downloadthink of css adjustment: https://kriesi.at/support/topic/different-menu-2/#post-1487625
theme editor – where ? you can not edit your child-theme functions.php ?
or theme editor – on editing pages/posts?But that can’t be related to the code snippet from my site. –
I’m Participant as you are so you’ll have to ask a mod here if they can take a look at your installation.i switched that installation right now tol WP6.8.2 and Enfold 7.1.1
everything works well.
PS: you had to switch earlier to the burger menu.in this case change it to new media query option:
@media only screen and (max-width: 1070px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }
you had to synchronise it with the media query above:@media only screen and (min-width: 1070px) { #top .av-logo-container .logo { opacity: 0; } #top .main_menu { left: 0; width: 100%; } #top .main_menu .avia-menu.av-main-nav-wrap { position: relative; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); } #top #menu-item-logo svg, #top #menu-item-logo img { max-height: 120px; /**** depends on your choosen header height - on shrinking headers it will be set by that enfold shrink script ******/ width: auto; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } } #av-burger-menu-ul .menu-item-logo { display: none }by the way i will update that installation now to newest enfold – to check if there are things to change …
read carefully – the first condition:
Logo centered to the menu
best presetting will be logo left – menu right(or logo right menu left – works aswell)
this is best because on responsive case we do not need to take care of logo or burger placement.
left code is for child-theme functions.php – right side codeblock is for quick css.
css adjusted for your settings:
@media only screen and (min-width: 768px) { #top .av-logo-container .logo { opacity: 0; } #top .main_menu { left: 0; width: 100%; } #top .main_menu .avia-menu.av-main-nav-wrap { position: relative; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); } #top #menu-item-logo svg, #top #menu-item-logo img { max-height: 120px; /**** depends on your choosen header height - on shrinking headers it will be set by that enfold shrink script ******/ width: auto; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } } #av-burger-menu-ul .menu-item-logo { display: none }August 5, 2025 at 9:49 am in reply to: Benachrichtigungs-Box Inhalt wird nur in Großbuchstaben ausgegeben #1487595hier ein paar mehr css Setzung als du wahrscheinlich benötigst – lösche einfach was du nicht benötigst:
#top .avia_message_box { /* text-align: left !important; */ padding-top: 30px; hyphens: auto; } #top .avia_message_box p { text-transform: none; font-size: 18px; font-weight: 400; line-height: 1.5em } #top .avia_message_box .avia_message_box_icon svg { position: relative; width: 40px; height: 40px; margin-left: 10px; top: 5px; }you can use that ava_after_main_title hook on your choosen layout
place this to your child-theme functions.php:add_action('ava_after_main_title', function() { echo '<div class="main_color my_title_container">'; echo '<h2 class="page-title">'. get_the_title() .'</h2>'; echo '</div>'; });change tags (espacially heading tag) to your need – and style via that extra class: my_title_container
f.e.#top .main_color.my_title_container .page-title { font-size: var(--enfold-font-size-theme-h2) ; color: var(--enfold-main-color-heading); padding: 20px 0 5px 30px; }Oh, sorry. Since I work with a German user interface, I didn’t think about this progress bar (Fortschrittsbalken). The “Reading Progress Bar” isn’t translated in my German version, but the progress bar element is. That’s why it didn’t occur to me.
Yes background-color is better set on that options dialog of the Element. But you had to open the second popup for each item (bar) there is the background-color option.
__________And just to mention – you can have gradients on that too by css
f.e. for the first bar in your element:#top .avia-progress-bar-container .avia-progress-bar:nth-child(1) .bar { background-image: linear-gradient(90deg, rgba(255, 255, 0, 1) 0%, rgba(0, 188, 212, 1) 50%, rgba(238, 130, 238, 1) 100%); background-size: contain; animation-iteration-count: 1; }you can even change the height of that bar – or have some patterns as background-image
#top #header .header-reading-progress { height: 10px !important; background-image: linear-gradient(to right, #96b642 0%,#3f3f87 100%); background-size: auto 10px; z-index: 0; }by the way: there is no right side bar to colorize. The width is calculated of that bar.
August 1, 2025 at 9:24 am in reply to: Grid width, color outside of left and right grid margins #1487450you have set this css rule to not have the full-width of the grid element.
#av-grid-custom-home { max-width: 960px; margin: 0 auto; }the quick and dirty way is to set the background-color to your #f3f3f3 – but it influences the whole installation.
#top #main { background-color: #f3f3f3; }__________________
so remove your setting from above …
A more flexible approach is to wrap the grid-row element in a div that has all the properties of a standard color-section.
set a custom class on those grid-row element : grid-notfull
now to get a not fullsize grid-row element i have the following snippet in my child-theme functions.php :function grid_layout_notfull(){ $responsive_size = avia_get_option('responsive_size'); ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).each(function() { var notfullID = $(this).attr('id'); $(this).hasClass('main_color') ? $(this).wrap('<div class="main_color notfullsize '+notfullID+'"></div>') : ''; $(this).hasClass('alternate_color') ? $(this).wrap( '<div class="alternate_color notfullsize '+notfullID+'"></div>') : ''; }); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "<?php echo $responsive_size; ?>" , "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');Well the logo itself is place as inline svg. But nevertheless – you can handle it like an image – and influence the space arround that svg with padding.
in the footer there is a img tag with svg
so try:
#top .logo.avia-svg-logo svg { padding: 5px; } @media only screen and (max-width: 767px) { #footer-page .flex_column.first .avia_image { max-width: 180px; left: 50%; transform: translateX(-50%); } }by the way there is one obsolete curly bracket in your snippet!
try instead:
(if you do not need it on checkout page etc. – adjust the conditionals)function widget_area_above_footer_woocommerce() { // Check if we are on a WooCommerce page. if ( class_exists( 'WooCommerce' ) && ( is_woocommerce() || is_cart() || is_checkout() || is_account_page() ) ) { // If it's a WooCommerce page, display the widget area. dynamic_sidebar( 'footer-widget' ); } } add_action( 'ava_before_footer', 'widget_area_above_footer_woocommerce' );on my end here there is on Version 18.5 (20621.2.5.11.8) no problem with your setting. No stretching of the buttons.
ok – if you like to have on default a sidebar header – and on homepage only the header top position.
( for that scenario we need than a bit different css too if you like to have slide-out from left to right)1 set your enfold child to header top and make all your decisions you like to have for that header ( height, logo left or right, navigation position, shrink or not, etc pp )
2 Go to your homepage editor and make your decision there – f.e. if it should have transparency etc.
3 Look now to your homepage with dev tools of your browser. Note your ID of that page and look what classes are set on #header
e.g.: ( all_colors header_color light_bg_color av_header_top av_logo_right av_main_nav_header av_menu_left av_custom av_header_sticky av_header_shrinking av_header_stretch av_mobile_menu_tablet av_header_searchicon av_header_unstick_top_disabled av_bottom_nav_disabled av_header_border_disabled )4 now switch back to your header left position.
put this to your child-theme functions.php:
(remove options you do not need – or replace – f.e. header_size and header_custom_size and replace by header_size: ‘slim’ / or large )
you can find those corresponding header settings in : avia_header.phpfunction av_change_header_style($header){ if(is_page(array( 17, 123456))){ $header['header_position'] = "header_top"; $header['header_layout'] = 'logo_right main_nav_header menu_left'; $header['header_size'] = 'custom'; $header['header_custom_size'] = 140; $header['header_shrinking'] = 'header_shrinking'; $header['header_sticky'] = 'header_sticky'; $header['header_unstick_top'] = 'header_unstick_top'; $header['header_stretch'] = 'header_stretch'; $header['header_transparency'] = 'header_transparency header_glassy'; $header['header_class'] = " all_colors header_color light_bg_color av_header_top av_logo_right av_main_nav_header av_menu_left av_custom av_header_sticky av_header_shrinking av_header_stretch av_mobile_menu_tablet av_header_searchicon av_header_unstick_top_disabled av_bottom_nav_disabled av_header_border_disabled"; } return $header; } add_filter('avf_header_setting_filter','av_change_header_style');here in this example there are two pages (ID’s) replaced with that different layout – adjust to your home page ID
this filter has a lot more options. Enter on$header['header_class']your noted classes from point 3.see example page: https://clean.webers-testseite.de/
maybe a plugin can help you: https://wordpress.org/plugins/ajax-load-more/
see info and demos on : https://connekthq.com/plugins/ajax-load-more/examples/default/
Ultimately, this amounts to an infinite scroll page, doesn’t it? For such a page to have good SEO, the meta information must be readable, and only the performance-relevant elements should be read when necessary.
well you got a page like this for your layout: https://kriesi.at/themes/enfold-photography/
try:
@media only screen and (max-width:767px) { #top .av-logo-container .inner-container { display: grid !important; grid-template-columns: 1fr 1fr; grid-template-areas: "nav logo"; } #top .av-logo-container:after, #top .av-logo-container .av-sidebar-social-container { background-color: gray; } .responsive #top #header .logo { grid-area: logo; width: unset !important; justify-self: end; } .responsive #top #wrap_all .main_menu { grid-area: nav; justify-self: start; width: unset !important; left: 0; right: unset; position: relative; } } /* === change the width values to your needs f.e. 500px instead of 350px === */ /* === burger slide-out from the leftside === */ .av-burger-overlay-scroll { width: 350px; left: -350px; max-width: 100%; transition: all 0.5s cubic-bezier(0.75,0,0.25,1); } .html_av-overlay-side .av-burger-overlay-scroll { left: 0; max-width: 100%; transform: translateX(-350px); transition: all 0.5s cubic-bezier(0.75,0,0.25,1); } /* === hide header on home page === */ @media only screen and (min-width:768px) { .html_header_sidebar #top.home #header { display: none !important; } .html_header_left #top.home #main { margin-left: -2px !important; /* === to ensure there aren't any white flashes on the left === */ position: relative; } }but you are loading some fonts – how do you load them. I see f.e. a roboto-slab – this is not inside the default drop-down for available fonts.
Try to upload those fonts – by using the font-manager.i can see this console warning : downloadable font: glyf: empty gid 164 used as component in glyph 165 (font-family: “Roboto Slab” style:normal weight:100..900 stretch:100 src index:0) source: https://fonts.gstatic.com/s/robotoslab/v35/BngMUXZYTXPIvIBgJJSb6ufN5qWr4xCC.woff2
_____
a similar Problem?
btw. : have a look at: https://kriesi.at/support/topic/deprecation-warnings-clogging-up-my-error_log-file/and maybe then it would be nice to get rid of that small border too:
.avia_transform .av-extra-border-element.border-extra-diagonal.border-extra-diagonal-inverse .av-extra-border-inner { background-color: #FFF; } #top .container_wrap { border-top-style: none; }But main reason is that it is not a 16/9 aspect ratio video.
Enter on that Video Aspect Ratio Field : 1920:814and remove that object-fit: cover rule – and even the background-color could be removed – everything fits with the right aspect-ratio
July 25, 2025 at 3:26 pm in reply to: Stretch background image to edge of screen on half column #1487230Looks nice!
U bent van harte welkomonly one thing : the one ruleset inside the media query (see Link ) : the hyphens: auto had to be set to !important
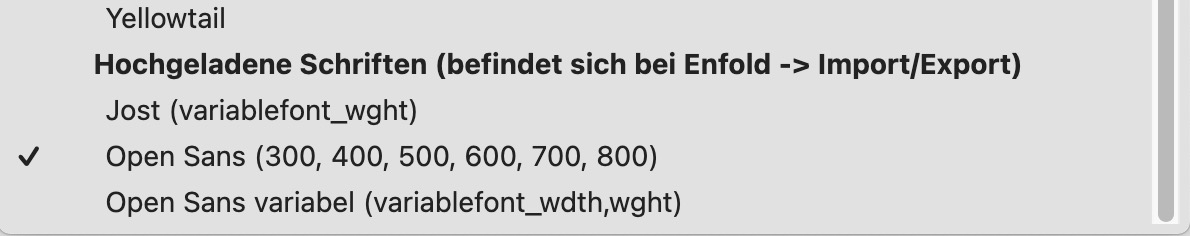
hyphens: auto !important;you can upload that font-file in a separate zip. i offered it here : https://webers-testseite.de/OpenSans-Variable.zip
you can choose it the same way as the static font on the bottom of that dropdown list.

could you please insert the needed Rest of css Code :
https://kriesi.at/support/topic/flip-box-behavior-all-wrong/#post-1487126
-
AuthorPosts