Forum Replies Created
-
AuthorPosts
-
March 7, 2022 at 11:58 pm in reply to: Ho to add my own icon instead of the entypo-fontello icons #1343542
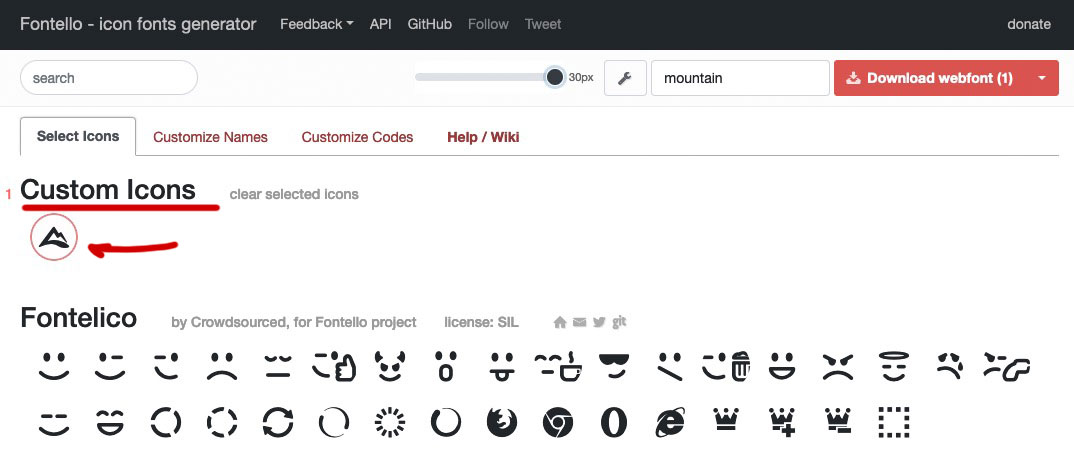
on fontello you can upload svg files ( they have to meet a few conditions there, but then you can also make an iconfont out of any monochrome svg).
you can upload to fontello svg’s by drag&drop into that custom icons field.

after adding all your wanted svg files – mark them on fontello and give a name to the new icon-font.
Upload that icon-font to enfold ( import/export – Icon font manager )

after that – go and read on the docu how to get for an existing icon a different one.
March 7, 2022 at 9:58 am in reply to: Ho to add my own icon instead of the entypo-fontello icons #1343446see here a result for socket ( not the footer links – those are shariff links to social media ) social links and custom instagram icon:
https://webers-testseite.de/#socket#top #wrap_all #socket .social_bookmarks a { display: block; } #top #wrap_all #socket .av-social-link-instagram a:before { content:""; display:block; width:15px; height:15px; left: 50%; top: 50%; background:url('/wp-content/uploads/custom-instagram.png') no-repeat center center; background-size:contain; position: relative; transform: translate(-50%,-50%); } #top #wrap_all #socket .av-social-link-instagram:hover a { background-color: purple }March 7, 2022 at 9:38 am in reply to: Ho to add my own icon instead of the entypo-fontello icons #1343443more easy than using some quick css code ?
just uploading an image file for your icon to replace.
The one thing you had to know is that enfolds nomenklatur for those social links is always:
av-social-link-xyz
the xyz is the name of the social media and that will be at your list point as class – e.g: av-social-link-twitter; av-social-link-facebook; av-social-link-linkedin … etc.
The way over a new icon-font is more complex – but has some advantages.
If you got a svg file you can upload that to fontello to create an own icon-font.March 7, 2022 at 6:59 am in reply to: Avia Layout Builder inserting shortcodes without any wrapper #1343437Where do you want to place the shortcode?
Is it always the same place? E.g. always in single posts each time before the content? etc.There are some filters (e.g.: avf_template_builder_content) or some hooks you can use to insert shortcodes via do_shortcode.
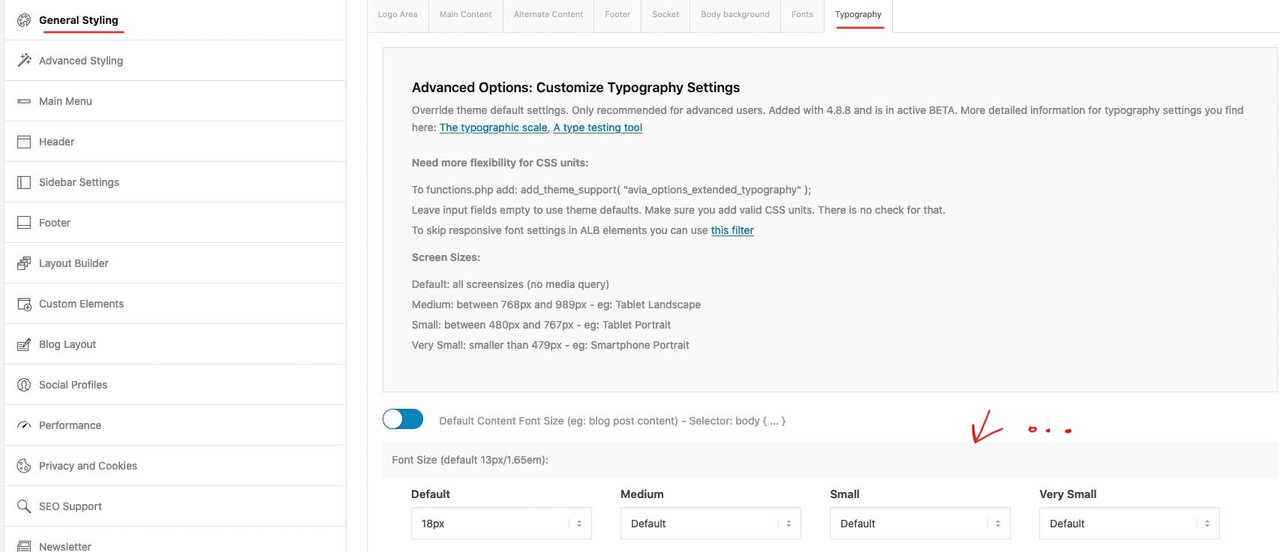
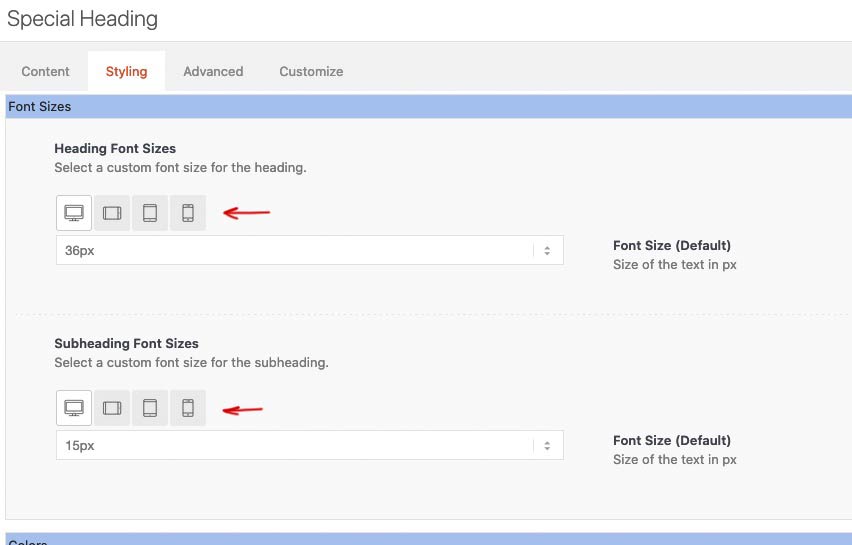
So if you could be a bit more specific about what you want to achieve, there might be a solution.next tip – if you know the right selector for those headings you can be very specific on changing those font-sizes by setting media query for it.
f.e.:
@media only screen and (min-width:768px) { h1.av-special-heading-tag { font-size: clamp(24px, 3.5vw, 50px); } } @media only screen and (max-width:767px) { h1.av-special-heading-tag { font-size: clamp(22px, 6vw, 50px); } }with a decision to make it via flexible font-size definition etc. pp
March 6, 2022 at 8:27 pm in reply to: Ho to add my own icon instead of the entypo-fontello icons #1343378you can replace these enfold predefined icons by quick css
Then you can even use multicolor images
f.e. a different telegram icon: see docu
scroll to: “In case of using an image”#top #wrap_all .av-social-link-telegram a:before{ content: ""; width: 20px; height: 20px; display: inline-block; vertical-align: middle; background: url(/wp-content/uploads/custom-telegram.png) no-repeat center center; background-size: contain; } #top #wrap_all .av-social-link-telegram:hover a { /*** if needed ***/ }March 6, 2022 at 8:05 pm in reply to: Using Custom Post Types with Template built with Layout Architect #1343373do you have allready a custum post type registered in your theme ?
Or is it a CPT by a plugin?You can include those CPTs to be supported by ALB _ see: Docu
f.e. if your CPT name is event:function avf_alb_supported_post_types_mod( array $supported_post_types ) { $supported_post_types[] = 'event'; return $supported_post_types; } add_filter('avf_alb_supported_post_types', 'avf_alb_supported_post_types_mod', 10, 1); function avf_metabox_layout_post_types_mod( array $supported_post_types ) { $supported_post_types[] = 'event'; return $supported_post_types; } add_filter('avf_metabox_layout_post_types', 'avf_metabox_layout_post_types_mod', 10, 1);March 6, 2022 at 7:51 pm in reply to: Strange characters appearing since last update – please help! #1343372you mean adding images via media library placed in Text Block ?
March 6, 2022 at 9:15 am in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343331A notice :
so i am the supporter of the child theme files. Existing Child-Theme files reminds me that there was a customisation.
If i change some code inside those files – in this case i not only change inside the new code – but also try to include as accurate comments as possible.
Most of the code here has some comments on top of the first lines anyway – there I place another one that gives me a hint what it is about.
e.g: * Comment from Guenni007: related-posts here not by tags but by category – see line 60 and 80
and now f.e. on that lin 60:$tags = get_the_category($this_id); // changed - orig: wp_get_post_tags($this_id);how did you get multilingual support? Or – what plugin do you use for it?
________
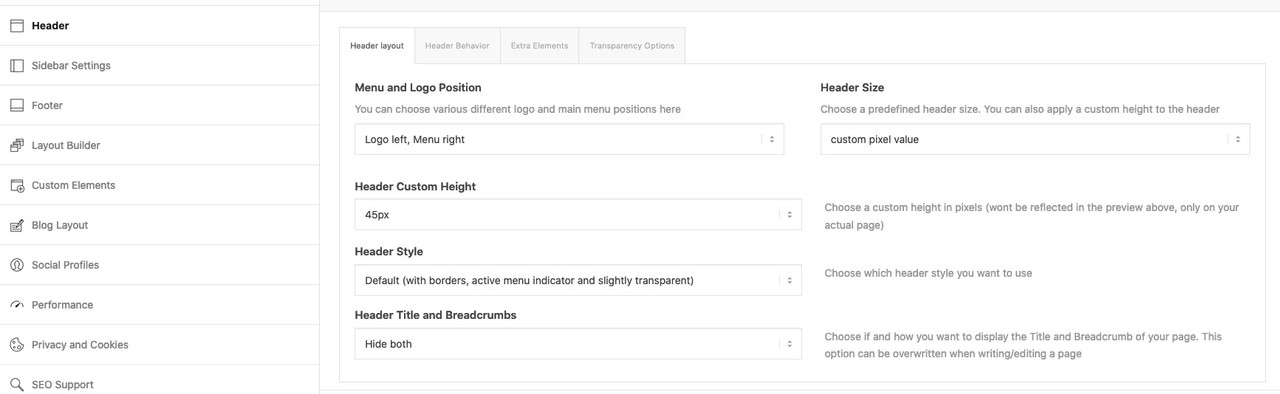
PS : on your home page – why do you set the header size this way?
Enfold got this custom pixel value for changinig the header height:
( click to enlarge )

OK smallest value here is 45px – but then the all other setting to be done are ok. f.e: the padding-top of #main etc.
Thats why you have that 44px white distance to your banner image.March 5, 2022 at 10:23 pm in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343297When such adjustments are made, I always recommend staying cleanly in the child theme. Since I’m not sure it would be enough to have only the js file in the child theme shortcodes folder, I would take the rest of the files with it and relink the loading of the child theme css and js files respectively in the child theme php file.
And now we probably come to the crux of the matter. The older files might no longer match with the other parent elements.
However, one is not exempt from making these adjustments over and over again with updated files, whether one has applied these changes in the parent element or in the child theme files.
Using older child elements in the child theme can work well, but it doesn’t have to.
I would advise against it, especially for major updates.You see that just in this case an adjustment is available by means of icongrid.css and icongrid_old.css. There I would assume that some within the php file has also changed.
In conclusion, I can say that I can not detect any problems with the element. Neither for desktop nor for mobile devices.March 5, 2022 at 5:10 pm in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343260Check if wp-rocket comes into conflict with your page that makes the trouble – try to switch off – refresh all cachings and see if that helps.
Next: i see that you have edited the js file of that alb element by: https://kriesi.at/support/topic/icons-grids-links-not-working-for-mobile-devices-after-update-to-4-8-2-version/#post-1301568
Did you do that as child-theme solution? or directly in the parent theme files? Did you think of doing that again with the newer versions?-
This reply was modified 3 years, 10 months ago by
Guenni007.
if you have a link to your site in private content area – i do not see – because i’m participant too.
But as a container like others you can set in the css code above a background-color.
if you only want to have that icon placed in your content – you don’t need the font-icon. You can place like this your svg itself. Then you can even have multicolor icons in front.
_________
See here an example test page ( with a custom font of mine – you had to change it to your font-family) : https://webers-testseite.de/#footerand code a bit different:
#footer .widgettitle { padding-left: 40px; position: relative; } #footer .widgettitle::before { position: absolute !important; width: 30px !important; height: 30px !important; top: -2px; left: 0; content: "\e844"; font-family: "fontellico"; font-weight: 400 !important; font-size: 1.2em; line-height: 35px; background-color: #f5c61b; color: blue; text-align: center; }you can insert it via quick css and to a pseudocontainer f.e:
#footer .widgettitle::before { content: "\e800"; font-family: "dentalimpex_icons"; color: #D02514; position: relative !important; top: 3px; margin-right: 5px; font-weight: 400 !important; font-size: 1.2em; }you have to adjust the code to your needs – here only footer widgets are set
March 4, 2022 at 4:45 pm in reply to: if "Custom pixel value" is selected – no "header-scrolled" class #1343165did you have a child-theme avia-snippet-sticky-header.js
and value calculation like here: https://kriesi.at/support/topic/shrinking-of-header-amount-an-info/#post-1186874March 4, 2022 at 2:42 pm in reply to: if "Custom pixel value" is selected – no "header-scrolled" class #1343158If you need to set these classes dynamically – even though your header should not shrink – then there is a possibility.
But please Rikard – do check why that filter does not work in that manner.
my used filter is only mentioned as apply_filters_deprecated f.e. in class-avia-masonry.php andi think there is only a syntax error in your quick css – f.e. a missing semicolon – or missing closing bracket – after that all codes will be not active
have you checked if enfold does not do that if you put in that enfold options page of Google Analytics Tracking Code
______________
there is a hook directly after the opening body tag: ava_after_body_opening_tagyou can use it like this:
add_action('ava_after_body_opening_tag', function() { echo '<div class="custom"></div>'; });only if there is an advanced layer slider on that page – this will come first.
can you post here the code you had to insert ( replace your IDs if there are some inside with dummies )maybe better – insert it to a copy of header.php directly and place that edited header.php in your child-theme folder.
BUT – if you had to be GDPR ( DSGVO ) compliant – this methods must be adjusted.
-
This reply was modified 3 years, 10 months ago by
Guenni007.
Yes – but only if it is needed often – more than once.
Your quick css solution is faster when only needed for one grid flip.i use all three files – the php file is only necessary because we had to load the child-theme css and js file.
in the css parent file there are some settings to be !important. This is not possible to overwrite from external ( quick css ) css.hm Nikko – and if she does not want to specify a context – ( for masonry or slideshow etc.) – her code seems to be ok.
But my test only influences image lightbox. Even if i try to change it for slideshow by:add_filter("avf_alb_lightbox_image_size", function($size, $context) { if($context = "avia_slideshow") { $size = "full"; } return $size; }, 10, 2);And also even if i switch off the lightbox responsive option. No change
it has no effect.
the old snippet still works for it:
function change_lightbox_size() { return "full"; } add_filter('avf_avia_builder_helper_lightbox_size','change_lightbox_size', 10);for masonry i still take:
function avia_change_masonry_thumbnail_lightbox_image($size){ return "full"; } add_filter('avf_avia_builder_masonry_lightbox_img_size', 'avia_change_masonry_thumbnail_lightbox_image', 10, 1);So i would change Mikes Code a little.
And to have that not on all horizontal galleries – i would give a custom-class to the ALB Element f.e.: subline-galleryfunction horizontal_gallery_subline(){ ?> <script> (function($){ $('.av-horizontal-gallery.subline-gallery').css("padding-bottom" , "30px" ); $('.av-horizontal-gallery.subline-gallery .av-horizontal-gallery-link').css("bottom" , "50px"); $('.av-horizontal-gallery.subline-gallery .avia-slideshow-arrows a').css("top" , "40%"); $('.av-horizontal-gallery.subline-gallery .av-horizontal-gallery-img').each(function(){ var imgTitle = $(this).attr('title'); var imgAlt = $(this).attr('alt'); $(this).after('<span class="title-under-image">' + imgTitle + '</span><span class="alt-under-image">' + imgAlt + '</span>').css({"margin": "-20px 0"}); $(this).css({ "padding-bottom" : "20px", "background-color" : "transparent" }); $('.title-under-image').css({ "display" : "block", "text-align" : "center", "color" : "#000", "font-weight" : "bold" }); $('.alt-under-image').css({ "display":"block", "text-align": "center", "color": "#444" }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'horizontal_gallery_subline');Test Mikes Code
but we had to find a solution for .av-horizontal-gallery is set to overflow: hidden
the alt shown under the title is cut off. But if we set the overflow to visible – the element goes over the max-width of the container.
Maybe just to give to av-horizontal-gallery a padding-bottom of 30px – and maybe you like to shift then the arrows#top .av-horizontal-gallery { padding-bottom : 30px ; } #top .avia-slideshow-arrows a { top: 40% ; }__________
And by the way – your link to the other page :
this is deprecated now:
$(window).load(function() {
and had to be replaced by:
$(window).on('load', function(){Next : this is nearly a code that i posted – so i remember it well – put there is something wrong :
there is an opening p-tag that has no closing p-tag ! it has to be :
$(this).after('<p class="text-under-image">' + imgTitle + '</p>');yes – it is because the portfolio_small is a cropped size
try instead f.e.: medium_large ( that is a wordpress file-size ) or
masonry ( you see on functions.php line 220 that crop is set to false.
or if you like – generate a new file-size that is not cropedadd_image_size( 'news_size', 175, 260, false ); function my_custom_sizes( $sizes ) { return array_merge( $sizes, array( 'news_size' => __( 'News Size' ), )); } add_filter( 'image_size_names_choose', 'my_custom_sizes' );in combination then with the code above:
function my_avf_newsbox_image_size( $image_size, array $args, array $instance ){ if( $args['widget_id'] == ( 'portfoliobox-3' || 'newsbox-2' || 'newsbox-5' ) ){ $image_size = 'news_size'; } return $image_size; } add_filter( 'avf_newsbox_image_size', 'my_avf_newsbox_image_size', 10, 3 );but in this case you had to regenerate the thumbnails on existing images.
f.e.: with https://en-gb.wordpress.org/plugins/regenerate-thumbnails-advanced/
See results with news_size on: https://webers-testseite.de/#footerReset your css settings in this case first and see what happens.
_________________________
the last part ( my_custom_sizes ) is only to have that image size as a choice in media-library insertion :

now i have made the changes to Enfold 4.9 files:
and download all three files from pastebin here ( based on enfold 4.9) :
menu.php : look – download
menu.js : look – download
menu.css : look – downloadsee: https://webers-testseite.de/transparent-header/
( with child-theme shortcodes loading as mentioned in my first post – see: https://kriesi.at/documentation/enfold/intro-to-layout-builder/#add-elements-to-alb )
again here my question to the devs : is it realy necessary to have on menu.css set these rules ( top and position ) for media-query to be !important ?
f.e..responsive #top .av-switch-990.av-submenu-container{top: auto; position: relative; height:auto; min-height:0; margin-bottom: -1px;}
___________
and maybe again the question, if new filters and actions are introduced ( they also appear in the changelog ) can you give an example for the application on f.e.: Github – maybe in the comment what it is meant for. Thankshm – i can not believe this – because what i see on class-template-builder.php on line : 675 – this ava_builder_shortcode_files_loaded
is not a filter – the filter is still: avia_load_shortcodesit is a complete substitution for it. The mistake was that in my setup I only placed images with caption in the content. Thus the selector was not prepared for all cases.
The out-commented rule for the subtitle in that css code – is, if you only want the title on frontsideEdit : I’m going to clean up the code a bit; because when I made these adjustments, there were a lot less options in the ALB element itself. So I guess you can remove font colors and background colors now, I’ll check that right now.
box-shadow option is possible too in alb element. -
This reply was modified 3 years, 10 months ago by
-
AuthorPosts