Forum Replies Created
-
AuthorPosts
-
March 17, 2022 at 8:22 pm in reply to: How to use Avia Layout Builder with new custom post type content #1344978
can you please test this in your child-theme functions.php:
function avf_alb_supported_post_types_mod( array $supported_post_types ) { $supported_post_types[] = 'proyectos_ma'; return $supported_post_types; } add_filter('avf_alb_supported_post_types', 'avf_alb_supported_post_types_mod', 10, 1); function avf_metabox_layout_post_types_mod( array $supported_post_types ) { $supported_post_types[] = 'proyectos_ma'; return $supported_post_types; } add_filter('avf_metabox_layout_post_types', 'avf_metabox_layout_post_types_mod', 10, 1);First :
this here :

is the content you like to have on all pages ?
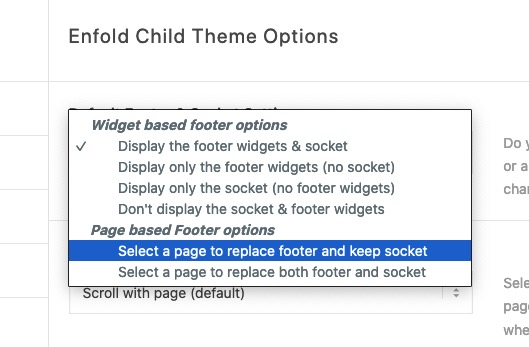
– i can see it on your front-page too – so your code does not take over the if clause ?next Enfold has an option to choose a whole page as footer !

So style a new page ( sponsors ) and set this page to be the footer-pageIf you have some changes on that sponsors – just edit that page ( page as footer ) – and all pages are up to date at once.
if you have opended a post / portfolio – the metabox is missing?
At the top of the window there is a “Screen Options” dropdown button that allows you to mark whether or not these features should be displayed.
Perhaps someone had accidentally removed the “Featured Image” meta field
(click to enlarge:)

and if you decide to only show first 6 Elements on very small screens you can add a rule to the last media query:
@media only screen and (max-width: 339px) { #top #wrap_all .avia-gallery .avia-gallery-thumb a { flex: 1 1 100% } #top #wrap_all .avia-gallery .avia-gallery-thumb a:nth-of-type(n+7) { display: none !important; } }in the lightbox then all images will be present.
first – even if the other browsers are doing it well – i would use the flex modell here for all browsers – and for the responsive case – set the items
f.e.:#top #wrap_all .avia-gallery .avia-gallery-thumb { display: flex; flex-direction: row; flex-wrap: wrap; } #top #wrap_all .avia-gallery .avia-gallery-thumb a { width: unset !important } @media only screen and (min-width: 990px) { #top #wrap_all .avia-gallery .avia-gallery-thumb a { flex: 0 1 16% } } @media only screen and (min-width: 768px) and (max-width: 989px) { #top #wrap_all .avia-gallery .avia-gallery-thumb a { flex: 0 1 25% } } @media only screen and (max-width: 767px) { #top #wrap_all .avia-gallery .avia-gallery-thumb a { flex: 0 1 33% } } @media only screen and (max-width: 479px) { #top #wrap_all .avia-gallery .avia-gallery-thumb a { flex: 0 1 49% } } @media only screen and (max-width: 339px) { #top #wrap_all .avia-gallery .avia-gallery-thumb a { flex: 1 1 100% /*** here the images can grow to 100% ( first 1 indicates the item-grow ) ***/ } }March 17, 2022 at 1:18 pm in reply to: Need logo to extend past the menu area to overlap the content below. #1344869if you got a height on 150px for the header height – and you like to have the logo on a height of 200px the percentual growth is at aprox. 133%
So try :
#top.page-id-15 .logo, #top.page-id-15 .logo a { overflow: visible; } #top.page-id-15 .logo img { height: 133%; max-height: 200px !important; }if your page-id-15 is the home page you can replace #top.page-id-15 with #top.home
The overflow will ensure that the logo is over the content.
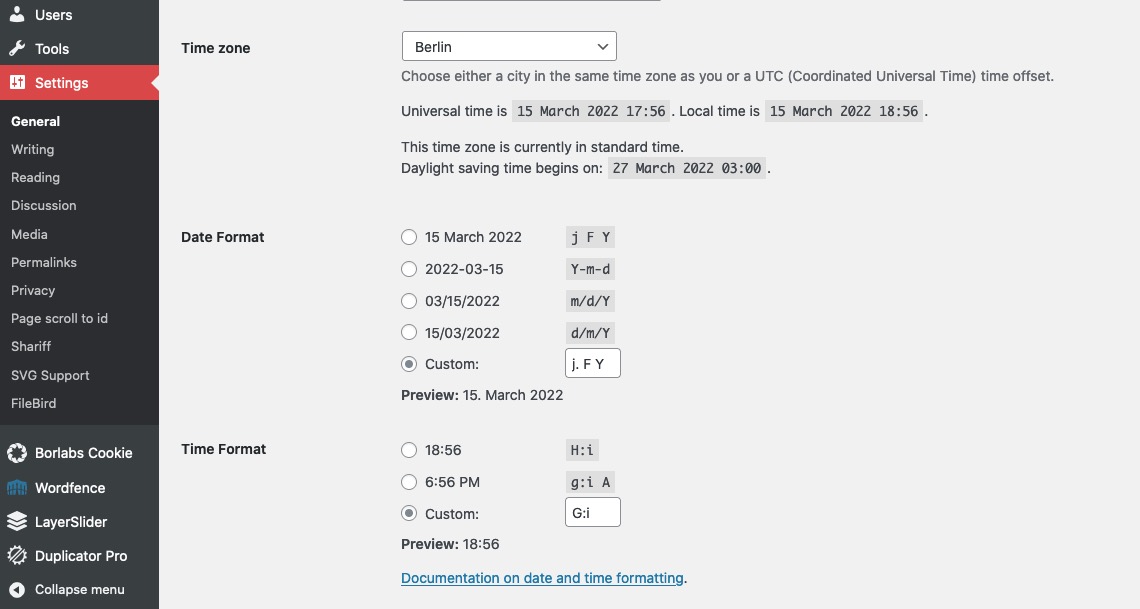
This method will work even with shrinking header – see f.e.: here: https://pirol-hifi.de/March 15, 2022 at 8:08 pm in reply to: Blog Ansicht – Beitragsdatum in Englisch statt auf Deutsch #1344656next question to the mods/devs on WordPress wp-includes – general-template.php ( near lines 2690 )
is that the normal setting:function get_post_time( $format = 'U', $gmt = false, $post = null, $translate = false ) { $post = get_post( $post );translate is set here to false.
March 15, 2022 at 7:58 pm in reply to: Blog Ansicht – Beitragsdatum in Englisch statt auf Deutsch #1344652The snippet from Ismael’s link placed in your child-theme functions.php ensures that only the child theme is loaded exclusively.
if you only have changes in the php – it is not necessary to have css and js child-theme files.
If you edit them too – you can change the loading in the child-theme php file . f.e. in video.php at lines 43ff:function extra_assets() { //load css wp_enqueue_style( 'avia-module-video', AviaBuilder::$path['pluginUrlRoot'] . 'avia-shortcodes/video/video.css', array( 'avia-layout' ), false ); wp_enqueue_script( 'avia-module-slideshow-video', AviaBuilder::$path['pluginUrlRoot'] . 'avia-shortcodes/slideshow/slideshow-video.js', array( 'avia-shortcodes' ), false, true ); wp_enqueue_script( 'avia-module-video', AviaBuilder::$path['pluginUrlRoot'] . 'avia-shortcodes/video/video.js', array( 'avia-shortcodes' ), false, true ); }f.e. by replacing the load css file via:
//load css wp_enqueue_style( 'avia-module-video', get_stylesheet_directory_uri().'/shortcodes/menu.css', array( 'avia-layout' ), false );and then you will upload that edited css file to the shortcodes folder aswell.
what is the link of your youtube video?
March 14, 2022 at 12:26 pm in reply to: Is there a way to have multiple videos play in the same element? #1344385March 12, 2022 at 9:09 am in reply to: parralax background images positioned "top" not visible on mobile devices. #1344191this might be a solution to your site – but it is more or less a
/*** the mobile devices solution ***/ .responsive.avia_mobile #top #wrap_all .avia-section.av-parallax-section .av-parallax { height: 57vw !important; } .responsive.avia_mobile #top #wrap_all .avia-section.av-parallax-section .container { height: 56.25vw !important; } /*** a desktop browser approach ***/ @media only screen and (max-width:1700px) { .responsive:not(.avia_mobile) #top #wrap_all .avia-section.av-parallax-section .av-parallax { height: 100vh!important; } .responsive:not(.avia_mobile) #top #wrap_all .avia-section.av-parallax-section:first-of-type .av-parallax { top: calc(-70vh + 88px) !important } .responsive:not(.avia_mobile) #top #wrap_all .avia-section.av-parallax-section .av-parallax { top: -55vh !important } .responsive:not(.avia_mobile) #top #wrap_all .avia-section.av-parallax-section .av-parallax .av-parallax-inner { background-position: 50% 50% !important; } .responsive:not(.avia_mobile) #top #wrap_all .avia-section.av-parallax-section .container { height: 56.25vw !important; } }March 11, 2022 at 10:42 pm in reply to: parralax background images positioned "top" not visible on mobile devices. #1344177Now see here two example pages:
https://webers-testseite.de/goodwave/
https://webers-testseite.de/goodwave2/the first is with the height setting of css code above and parallax background-images – ( you see a lot of parallax means bad performant page )
( a little trick avoids a white stripe under each hmiparallax section – the background-color of it is equal to the following section ! )the second example page is with background-image set to scroll ( yes it is scroll ) and with a pseudo-container before that has inherits the same background-image – and that pseudo-container get position fixed !!
That is because background-attachment : fixed has problems not only on mobile advices but also on Safari Browsers on desktop.
to have more of the images on small screens – i set those sections to:@media only screen and (max-width:767px) { .avia-section.hmiparallax .container { height: 100vw !important; } }March 11, 2022 at 9:54 pm in reply to: parralax background images positioned "top" not visible on mobile devices. #1344173First thing to mention.
an ID had to be unique – you got multiple ID’s : hmiparrallax
if you like to select those sections as a group – give them the class: hmiparallax ( parallel ;) ) one rthen to see your image ( and they are all 16:9 images ) in contain !
i would give the color-section via that class a height of: 56.25vw (9/16*100).avia-section.hmiparallax .container { height: 56.25vw !important; }your 900px is too big for small screens – a lot of white space will result.
the rest will come – when you have changed that.
March 11, 2022 at 2:35 pm in reply to: parralax background images positioned "top" not visible on mobile devices. #1344143is there a link to an example page?
March 11, 2022 at 9:25 am in reply to: parralax background images positioned "top" not visible on mobile devices. #1344095on your css i can see just under a comment : /* diapositivas */
the rule:ul.avia-slideshow-inner { width: 1030px!important; }thats the rule that hampers full dimension
this is pure css code – so the place to be inserted is your quick css field in enfold options – general styling.
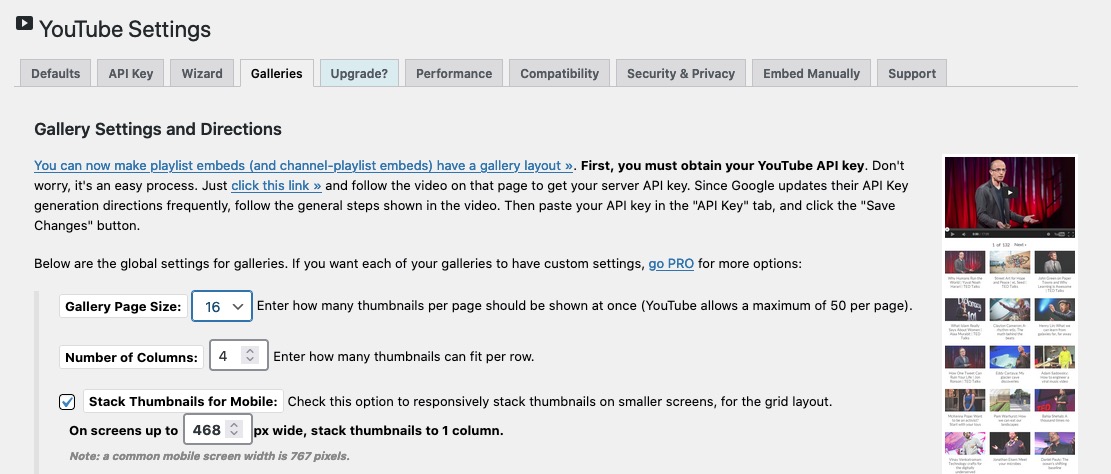
but i think if you show the gallery – you see that there is on top the last added video and beneath the thumbnails of the older videolinks in that playlist.
All these thumbs are in a unique container ( class: epyt-gallery-list ) if you set this to display none – you will have on top the newest video link.you’re welcome. You even went the way of your own image format. It’s great that it worked out that way.
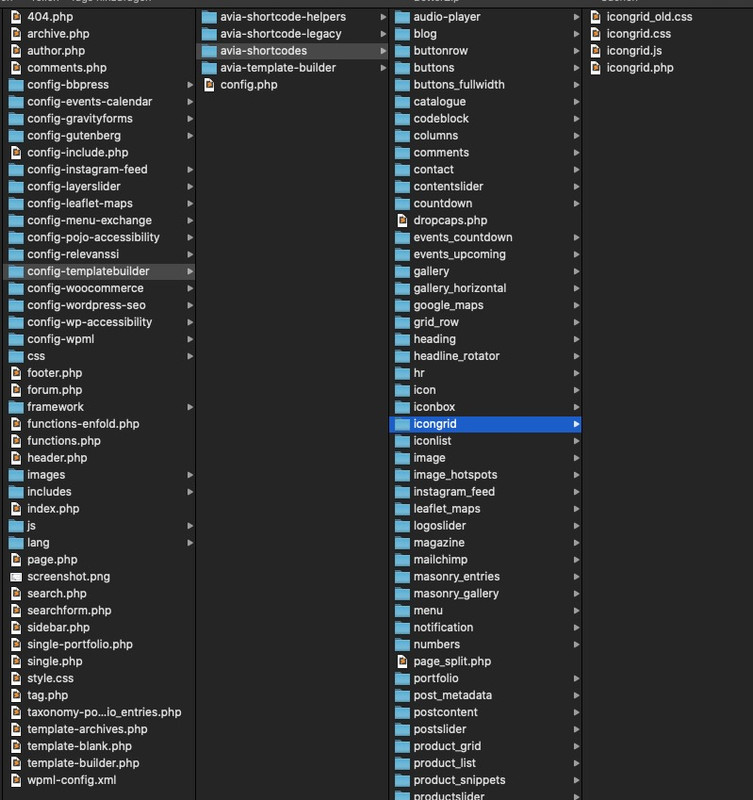
March 9, 2022 at 1:01 pm in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343820March 9, 2022 at 12:03 pm in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343813I have only looked through the contents of the folders in Enfold 4.9. There you can see the files. Since the older versions only have 3 files, it was obvious to browse through them to see if there were any differences.
March 9, 2022 at 11:43 am in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343808can you post your complete shortcode for that page.
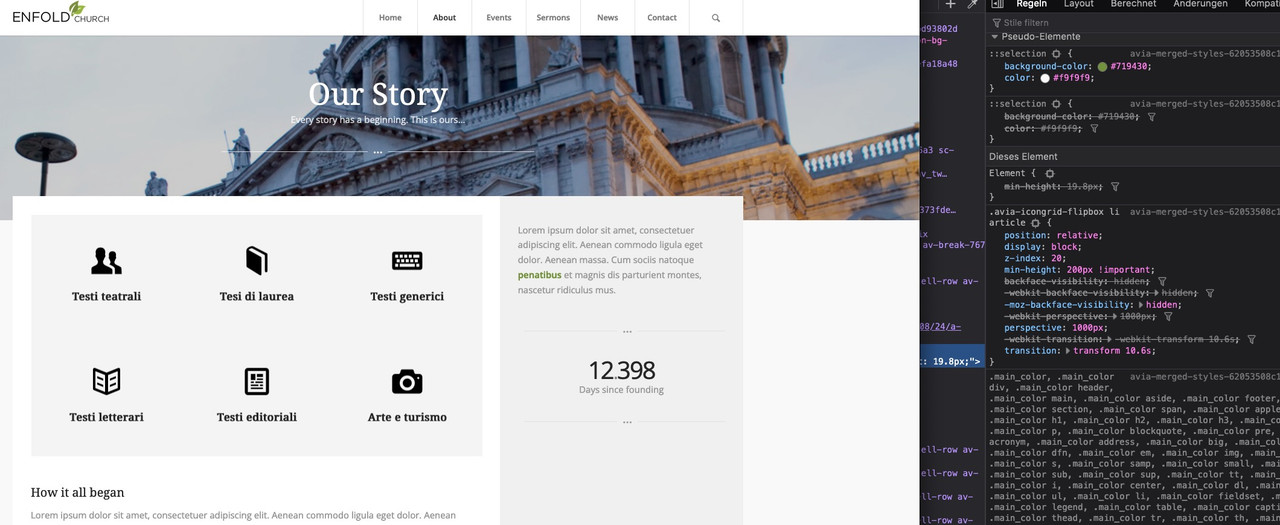
and pleas if- use the code tag here to postMarch 9, 2022 at 11:30 am in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343803hm – the min-height is calculated in icongrid.js – but it has never run into conflict on my enfold pages.
and if you look at the rendering of the page, the correct height seems to be calculated at first, but then it is converted to the wrong output.March 9, 2022 at 11:20 am in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343802March 9, 2022 at 11:01 am in reply to: Icon Grid (Image Flip Box) broken after Enfold upgrade from ver. 4.8.7.1 to 4.9 #1343797are you familiar with the enfold debug mode?
Then please post the whole enfold shortcode of that page here – and i will import it on a test environment of mine.
Then i can better inspect – if that error is reproducable.Next – one big different is that we have now on
enfold/config-templatebuilder/avia-shortcodes/icongrid/
4 files with one icongrid_old.css and one icongrid.css – and the difference is immense between those files.
there must be the reason for your troubles.
PS: i’m participant as you – so i do not see private Content area that you posted – including logins etc.These are requirements that can be better realised by special plug-ins.
I use on that https://wordpress.org/plugins/youtube-embed-plus/
you can see here a page of a friend – where i set up with enfold a “youtube-channel” page: Link
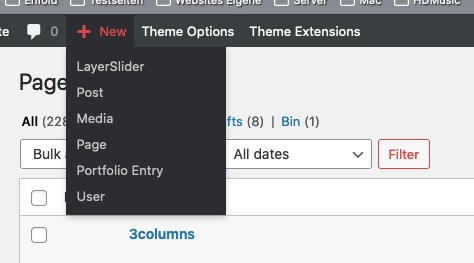
The Free Version of this plugin is mighty enough to fullfill a lot of your requests.March 8, 2022 at 3:59 pm in reply to: Using Custom Post Types with Template built with Layout Architect #1343659i do not understand the 3rd image.
if you like to add a new portfolio ( yes – even this is a custom post type ) you go and create a new portfolio.
Why don’t you create new post with new “hunde” ?
in this list there must be the new cpt’s – aren’t there?

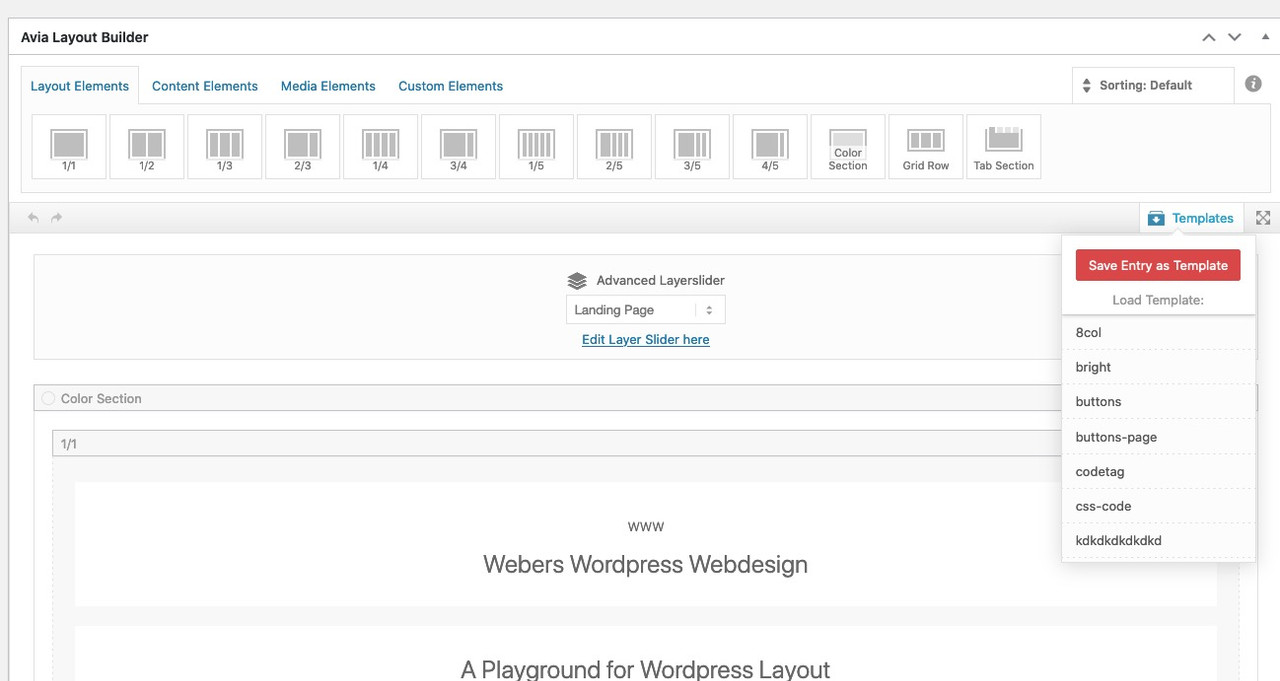
or is image3 made this way? ( you erased the whole permalink )
why don’t you layout it you want on ( image3 ) and save the whole page as template.

you then can create a new “hunde” page – click on template and then on “hunde-Template” to insert the whole layout.Big Advantage is that you can save these templates via Enfold (Child) – Import/Export : “Export Layout Builder Templates”
March 8, 2022 at 3:48 pm in reply to: Ho to add my own icon instead of the entypo-fontello icons #1343657can i use png

Without more details, or links to the page to which the problem refers, I can expect you to be able to transfer enough to adapt it to your specific case.
I think that the descriptions are precise enough; if they are read.The one thing you had to know is that enfolds nomenklatur for those social links is always:
av-social-link-xyz
the xyz is the name of the social media and that will be at your list point as class – e.g: av-social-link-twitter; av-social-link-facebook; av-social-link-linkedin … etc.But you edit the po files ( not mo ) – after editing the po file with e.g. poedit this creates the po and mo files. Both files had to be uploaded.
btw: you can have your own child-theme lang folder and to have this active you can use in your child-theme functions.php:
function overwrite_language_file_child_theme() { $lang = get_stylesheet_directory().'/lang'; return $lang; } add_filter('ava_theme_textdomain_path', 'overwrite_language_file_child_theme');see : docu
This refers to the easy slider?
-
AuthorPosts