Forum Replies Created
-
AuthorPosts
-
Layerslider Tab im Dashboard anklicken – (beim ersten öffnen läuft etwas animiertes ab. Dann rechts das Zahnrad clicken – dort dann “Google Fonts”
PS: war übrigens nur auf einer meiner Seiten aktiviert – weiss nicht ob ich das mal selbst machte, oder ob es die Default Einstellung ist. Wenn es so ist sollten die Mods es so einstellen, dass es nicht so ist.
-
This reply was modified 3 years, 9 months ago by
Guenni007.
siehe Nachtrag : zum Layerslider
Bist du sicher, dass Google Analytics keine Schrften nachlädt? Denn Google Maps war es immer die Roboto die mitgeladen wurde.
PS:
Ich bin übrigens auch in die Falle getappt. Layerslider bringt seinen eigenen Font-Loader mit. Geh dort in die Einstellungen und deaktiviere das Laden von Google Fonts.you can try:
/*** for fullwidth sliders ***/ .avia_transform .av_slideshow_full .active-slide .avia-caption-title, .avia_transform .av_slideshow_full .active-slide .avia-slideshow-button { -webkit-animation: unset !important; animation: unset !important; opacity: 1 !important; transition: none !important; visibility: visible !important; }if there is a custom-class on that alb – it will be as you can see above on av_slideshow_full
nein solche Snippets kommen in die child-theme functions.php.
zunächst um deinen Bedenken Rechnung zu tragen: solltest du deine Startseite als Maintenance Mode Seite definieren ( über Theme Options Tab).
Wer nämlich deine Seite über z.B die Google Suche direkt findet ist trotzdem auf deiner Seite. – und hier begrüßt ihn als erstes : Google Analytics – welches unbedingt ein Opt In benötigt.Ich lade meine Schriften alle local. Heißt: ich lade mir die Google Fonts herunter und binde diese im Theme local ein.
Um Copyright Problemen diesbezüglich zu umgehen kann man sich bei Google einloggen, und dort den Nutzungsbedingungen der Google Fonts zustimmen. Ist schon ne Weile her, dass ich dies tat; daher musst du mal Googlen wo das war. Ist nur einmal nötig – danach kann man alle Google Fonts auch nutzen in dem man sie downloaded und einbindet.Um die Einbindung via Enfold zu unterdrücken nutze ich immer noch das alte Snippet:
*removed the deprecated snippet*
aber es geht wohl auch so :function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );ich habe mir ein kleines Plugin dafür geschrieben, aber man kann auch ganz einfach mit den Angaben die Google selbst anbietet bzw. der Google Webfont Helper: Link für Raleway bietet die Fonts dann local einbinden.
-
This reply was modified 3 years, 1 month ago by
Yigit.
because you only have one slide in that slider –
1) the simple way would be to setup under the alb itself on advanced tab the slider-animation – Slideshow Transition to fade. Because the animation of the caption is correlated to the slide animation –
then there will be no animation: caption-left – it is then changed to : caption-top________
If there were multiple slides – and you like to preserve the slide animation on the slides – you can set a different animation for it:
/*** for fullwidth sliders - That is your case***/ .avia_transform .av_slideshow_full .active-slide .avia-caption-title, .avia_transform .av_slideshow_full .active-slide .avia-slideshow-button { -webkit-animation: avia-fadein 1.5s 1 ease-out !important; animation: avia-fadein 1.5s 1 ease-out !important; } /*** for fullscreen sliders ***/ .avia_transform .av_fullscreen .active-slide .avia-caption-title, .avia_transform .av_fullscreen .active-slide .avia-slideshow-button { -webkit-animation: avia-fadein 1.5s 1 ease-out !important; animation: avia-fadein 1.5s 1 ease-out !important; }if you only want to change it for a specific slider – then a custom-class would be the way to go:
( f.e. caption-fader ):/*** for fullwidth sliders - That is your case***/ .avia_transform .av_slideshow_full.caption-fader .active-slide .avia-caption-title, .avia_transform .av_slideshow_full.caption-fader .active-slide .avia-slideshow-button { -webkit-animation: avia-fadein 1.5s 1 ease-out !important; animation: avia-fadein 1.5s 1 ease-out !important; } /*** for fullscreen sliders ***/ .avia_transform .av_fullscreen.caption-fader .active-slide .avia-caption-title, .avia_transform .av_fullscreen.caption-fader .active-slide .avia-slideshow-button { -webkit-animation: avia-fadein 1.5s 1 ease-out !important; animation: avia-fadein 1.5s 1 ease-out !important; }______________________________________________________________________________
here is the alternative solution with that custom class.
the caption-top animation is with a little movement of the captions:/*** for fullwidth sliders ***/ .avia_transform .av_slideshow_full.caption-fader .active-slide .avia-caption-title, .avia_transform .av_slideshow_full.caption-fader .active-slide .avia-slideshow-button { -webkit-animation: caption-top 0.5s 1 ease-out !important; animation: caption-top 0.5s 1 ease-out !important; } /*** for fullscreen sliders ***/ .avia_transform .av_fullscreen.caption-fader .active-slide .avia-caption-title, .avia_transform .av_fullscreen.caption-fader .active-slide .avia-slideshow-button { -webkit-animation: caption-top 0.5s 1 ease-out !important; animation: caption-top 0.5s 1 ease-out !important; }-
This reply was modified 3 years, 9 months ago by
Guenni007.
ok – now i see the pages . There are elements in it.
to have a color-section with background-image responsive you had to determine the height in that aspect-ratio of the bg image.
for your page (free-session) i would insert the 1500px x 430px image format – and set the background-image to cover.Then for your page: free-session
#top.page-id-9607 #av_section_1 { height: 28.66vw; /*** 100x(430px:1500px) ***/ min-height: 350px; background-size: cover !important; /*** but you can do that on alb settings ***/ }The min-height rule is to have enough height on small screens to fully surround the content
Same on your home page – let the image be full and set background-size to cover
#top.page-id-143 #av_section_3 { height: 26.04vw; /*** 100x(500px:1920px) ***/ min-height: 500px; background-size: cover !important; /*** but you can do that on alb settings ***/ }for your starting topic :
why don’t you use a full-width slider with one slide – without captions.
Big advantage – it is responsive by default.You had to know a fundamental thing on WPML: Nearly all of the Enfold Settings are saved separatly by each language.
Quck Css, Color Settings, Advanced Settings etc. pp.
You see an additional Tab on top of the enfold settings:

My advice is: Layout and Style your first default language. After doing that – you can then transfrer your enfold settings to the other languages.
Just export the enfold theme settings file from your default language – change the lang on that tab – and import that theme settings file.
Many claim that this is too complicated, I find it a nice feature. You can choose your own colour schemes and fonts etc. for each language.are these dot realy not seen or are there shown on a place where you do not expect them?
you can test this in quick css to get better dot navigation colours.#top .avia-slideshow-dots a { background-color: #f00707 !important; } #top .main_color .avia-slideshow-dots a.active, #top .main_color .avia-slideshow-dots a:hover { background-color: #f00707 !important; }on my testpage they are on top right of the slider.
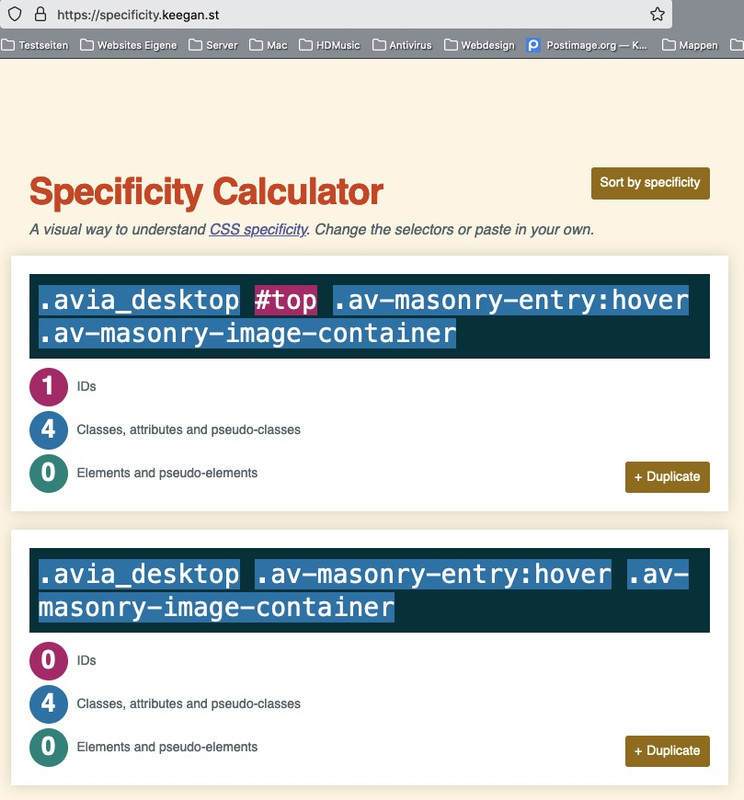
yes – different classes on the same element are noted without space.
.av-submenu-container.topsubmenu
if you have.av-submenu-container .topsubmenuthe av-submenu-container has a child with class: topsubmenu. What is not the fact.
The order is then also important, with parent – child relationships anyway – and here at the same element in particular.if you like to have a whole background-image you do not need the code above – just:
.avia-button-wrap.custom-class { display:inline-block; background-image: url(/wp-content/uploads/Your-Image.jpg); background-size: cover; }April 12, 2022 at 12:46 pm in reply to: Need to add Houz under social media profiles section #1348097i would do that with an image of houzz and a small snippet in child-theme functions.php:
function avia_add_houzz_social_icon($icons) { $icons['Houzz'] = 'houzz'; return $icons; } add_filter('avf_social_icons_options','avia_add_houzz_social_icon', 10, 1);you find this new entry than on “social profiles” at the end of the list.
for inserting now the new icon just place this to quick css:#top #wrap_all .av-social-link-houzz a:before{ content: ""; width: 20px; height: 20px; display: inline-block; vertical-align: top; background: url(/wp-content/uploads/path-to-houzz.svg) no-repeat center center; background-size: contain; } #top #wrap_all .av-social-link-houzz:hover a { /*** optional ***/ }now the values depends on where you will show your social media icons
April 12, 2022 at 12:28 pm in reply to: Remove default 'you are here' text from breadcrumbs #1348094this to quick css:
.trail-before { display: none !important; }the custom class – if you set it directly to the alb element (submenu) itself goes to the submenu container.
so it is the same place – therefore it has to be placed without space in the rule – and because it is after the av-submenu-container class :@media only screen and (min-width: 1024px) { #top .av-submenu-container.topsubmenu { display: none !important; } }April 12, 2022 at 11:33 am in reply to: change (italian word) "Da" in "Di" and move the meta info after post title #1348084ok that is line: 1393ff:
the first line is for the title of the anchor – the second line is for your shown text.and you see that here it is a translatable insertion:
$author_link = '<a href="' . $author_link . '" title="' . __( 'by', 'avia_framework' ) . ' ' . $author_name . '" rel="author">' . $author_name . '</a>'; $author_output = '<span class="av-magazine-author minor-meta">' . __( 'by', 'avia_framework' ) . ' ';this indicates the translatable text :
__( 'TRANSLATABLE', 'avia_framework' )so you had to search for that “by” in the lang files
_______________btw: dear mods – maybe a translatable categorie pre word would be nice too!
$cats_html .= '<span class="av-magazine-text-sep text-sep-cats">'. __( "In", "avia_framework" ) .'</span>';PPS: it is the difference on english : by and from ;)
April 12, 2022 at 11:12 am in reply to: change (italian word) "Da" in "Di" and move the meta info after post title #1348080no i’m participant as you are.
But i guess you are belonging to magazine.php line 1441 and the category for that post.$cats_html .= '<span class="av-magazine-text-sep text-sep-cats">In</span>';but i do not see that this is in translated in any lang file – so it makes me wonder that you have there a “Da”
April 12, 2022 at 10:51 am in reply to: change (italian word) "Da" in "Di" and move the meta info after post title #1348072can you give us a link to that page?
choose for that button alb element the option to have an icon. place it where you like – even to see only on hovering.
then replace that icon by an image via quick css.
To better select the specific button – give a custom class to the button alb itself – f.e.: imagebutton.avia-button-wrap.imagebutton { overflow: hidden; } .imagebutton .avia_button_icon { height: 0px; overflow:visible; display: inline-block; vertical-align: top !important; } .imagebutton .avia_button_icon::before { content: ""; background-image: url(/wp-content/uploads/IMAGE.svg); /*** path to your image file ***/ background-repeat: no-repeat; background-size: contain; width: 50px; height: 50px; position: relative; display: inline-block; top: -11px; left: -5px; }See here – buttons on the right – green or blue one: https://webers-testseite.de/buttons/
here is an only svg optimizing tool. : https://jakearchibald.github.io/svgomg/
drag and drop your svg into it. Or post the link to your svg here – and i will have a look to the code.PS : but if it is concerning to the touchsystems.com url – there are a lot ( not only the logo ) errors.
-
This reply was modified 3 years, 9 months ago by
Guenni007.
then offtopic Mike : why does the snippet above hamper building a postslider – it works great on blog post alb with grid style. But adding that snippet all postsliders ( even the portfolio sliders are gone )
both – on my webers-testseite.de there is too : postsliders ( of portfolios ) are gone – the are even not in the DOM.
On another 4.9.2.1 installation – the postsliders are there. so i started to look where is the difference. As mentioned above this testpage is for looking if something could be managed or not. One participant here likes to have first on a blog posts alb to have on top the sticky posts – and then the other posts.
If i erase the code above – the postsliders are there again. So my guess was that the snippet above is not only working within the blog post albs in the query, but also in the postslider.hm – no woocommerce no Events on that – but i got this too ! on Enfold 4.9.2.1 the shortcode is seen on debug mode – but on DOM there is no postslider.
i checke what could have influenced the issue – because on another installation – it is correct.
For a memenber here i checked the snippet to show first sticky posts then the rest. this snippet:function sticky_posts_first($query, $params) { $include = array(); $sticky = get_option( 'sticky_posts' ); $args = array( 'post__not_in' => $sticky, 'orderby' => 'modified', // here you can influence the orderby option of the non sticky post to your needs 'order' => 'desc', // the order of the non sticky posts 'numberposts' => -1 // -1 for all - that number is for the non sticky posts ); $posts = get_posts( $args ); foreach($posts as $post) { $include[] = $post->ID; } if ( !is_sticky() ) { $include = array_merge($sticky, $include); }; $query['post__in'] = $include; $query['orderby'] = 'post__in'; return $query; } add_filter('avia_post_slide_query','sticky_posts_first', 10, 2);seems to hamper the postslider shortcode. Because when i delete it from my child-theme functions.php – everything is there again.
Thanks thats it : and my setting to this container is just to give him a overflow: hidden. thats all.
But what i could not understand is – that this container only hampers the lightbox and tab-title to be active if the fixed Frame is choosen. But nevertheless – that is solved.
April 8, 2022 at 10:26 am in reply to: Masonry Gallery images always have a slight zoom effect #1347685this is often the case that a css setting determined via the developer tools works immediately, but eventually the rule must be set to at least important to take effect.
For my part, I try to get rules to show an effect rather through higher specificity. If at all possible I like to avoid setting !important rules.
What usually helps in this context is to add an ID to the rule.
Here you have to be a bit careful because avia-desktop sits at html as a class. Therefore – guess this wil work too:.avia_desktop #top .av-masonry-entry:hover .av-masonry-image-container { -webkit-transform: scale(1); transform: scale(1); }you can change the default heading tag by this snippet in child-theme functions.php:
function customize_slider_headings_default_tag( array $args, $context, array $extra_args = array()){ if( $context == 'avia_slideshow' ){ $args['heading'] = 'h1'; } return $args; } add_filter( 'avf_customize_heading_settings', 'customize_slider_headings_default_tag', 10, 3 );Then – all sliders that have set to default heading tag will have h1 titles
you can do that slidewise : open that slider in layout – click on the slide you like to change the heading tag – go to the tab: advanced and choose your tag “Heading Tag (Theme Default is <h2>)”
April 7, 2022 at 12:41 pm in reply to: Masonry Gallery images always have a slight zoom effect #1347550the container is scaled a little:
try in quick css:.avia_desktop .av-masonry-entry:hover .av-masonry-image-container { transform: scale(1) }yes – but only if you have choosen the fixed frame layout.
and yes – on emulation the browsers will do that – but that is not a real touch event emulation. -
This reply was modified 3 years, 9 months ago by
-
AuthorPosts