Forum Replies Created
-
AuthorPosts
-
Don’t know if this is totaly different to ismaels snippet – but can you try:
function enfold_customization_postnav($settings){ if('product' == $settings['type'] ) { $settings['same_category'] = true; $settings['is_fullwidth'] = false; $settings['skip_output'] = false; } return $settings; } add_filter('avf_post_nav_settings','enfold_customization_postnav', 10, 1);And think of caching and merging etc. to refresh.
May 15, 2022 at 2:17 am in reply to: Insert Enfold templates above content | Feature request #1351828I do not understand the contradiction in this. I still work with Enfold and the Adavanced Layout Builder. Only I put the event lists into the ALB elements using the shortcodes given by the plugin. I like to use the Events Manager Plugin.
f.e.: for all future events the list shortcode is:[events_list scope="future" order="asc"]
you can put that shortcode to enfold columns, icon-boxes etc. ppMay 14, 2022 at 12:04 pm in reply to: Insert Enfold templates above content | Feature request #1351761But isn’t that exactly what an event plugin could do? It’s not for nothing that such plugins are specialized exactly in this way. The realization of arranging past events in such a way that the less recent events are moved down is just a matter of setting how you want it.
i didn’t test text widget – but html widget does.
Learning through teaching. I learned that as a student who liked to tutor math. So it’s not completely selfless what I’m doing here.
;)btw. if i click on the “nega” button – i expect as a visitor that the “google crap” is not loaded.
But see what is on your page:

i’m participant as you are – so if there are links in private content i do not see them.
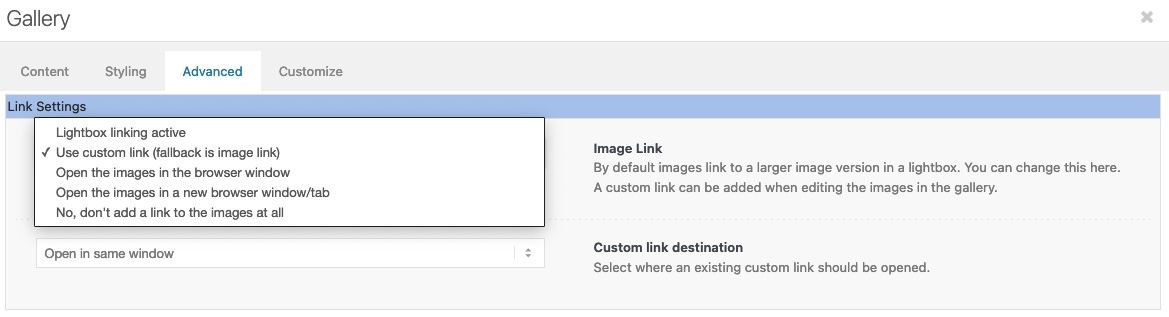
if it is an image Gallery – what are your settings for it? especially on the advance tab : link settings?
do you open them in a lightbox? etc. pp.
because you only have the possibility to set the content for that lightbox bottom bar on this.if you mean that tooltip like showing above the thumnails – it would be better to have a link to see whats happening.
have you set on your quick css some rules about : avia-tooltip or inner_tooltip
“Do i need” ? …
no – that is the code reference to that filter function. see here : https://developer.wordpress.org/reference/functions/add_filter/
The filter hooks are set by the developers in meaningful places, so that you can redefine default settings. This string name is set. the next callback is arbitrary but must match the callback function name. (Dashes are not allowed, but underscores are.)

it is of course better to have a descriptive name here, so that you know directly what is happening there.
The rest about priority you can read on the link to code reference yourself.i do not know how your snippet plugin works – the functions.php had to start with that opening <?php but does not have a closing.
child-theme functions.php the same.the given snippet by ismael is all you need. So if you set your default setting of font-display to swap – it makes sense to have for entypo-fontello a different loading.
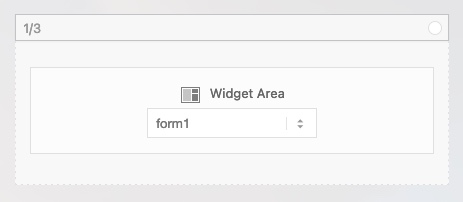
Well you say it i name it: use the ALB Element : Widget Area
You can create on widgets a new widget area – f.e.: form1
place inside that new widget area your form and place it with that above mentioned ALB : Widget Area to all of your 20 pages
Next: how to put a form in a widget area?
How would you do it on a normal situation – do you have a shortcode for it?Is it an enfold generated form? – then you can copy that enfold – shortcodes and place a html widget in that new widget-area – copy&paste that enfold shortcodes of that form to it.

you know how to get the enfold shortcodes?
First, there is an option on Gallery ALB element to use lazy loading of images – does that help with your goal of loading less file data on the page load?
;)
i do not know if your selector is right for your installation – but maybe you add some IDs to the selector to get more weight on them; next the color goes to the text itself : avia-menu-text
#top #wrap_all .header_color .main_menu ul:first-child > li > a:active .avia-menu-text { color: #b3ae40 !important; }Edit: if you click on them – yes then the focus is on them too – but the pseudo class is active for that.
focus is too – if you have for example a navigation style for disabled people – and the will navigate with e tab or space key. A Return Key then will be the click state – and that is active ;)your rule on that is a bit confused.
Maybe you only had to swap the rule for background-position on:#top select, #top .avia_ajax_form .select, #top .entry-content-wrapper select { -webkit-appearance: none; border-radius: 0; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAANCAYAAAC+ct6XAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RjBBRUQ1QTQ1QzkxMTFFMDlDNDdEQzgyNUE1RjI4MTEiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RjBBRUQ1QTU1QzkxMTFFMDlDNDdEQzgyNUE1RjI4MTEiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpGMEFFRDVBMjVDOTExMUUwOUM0N0RDODI1QTVGMjgxMSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpGMEFFRDVBMzVDOTExMUUwOUM0N0RDODI1QTVGMjgxMSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pk5mU4QAAACUSURBVHjaYmRgYJD6////MwY6AyaGAQIspCieM2cOjKkIxCFA3A0TSElJoZ3FUCANxAeAWA6IOYG4iR5BjWwpCDQCcSnNgxoIVJCDFwnwA/FHWlp8EIpHSKoGgiggLkITewrEcbQO6mVAbAbE+VD+a3IsJTc7FQAxDxD7AbEzEF+jR1DDywtoCr9DbhwzDlRZDRBgACYqHJO9bkklAAAAAElFTkSuQmCC); background-position: 100% 50%; background-repeat: no-repeat; border-radius: 2px; }or try in the code above
background-position: -7px 50%;you will have then the image left sideyou got now: 50% 100%
can you try this snippet in your child-theme functions.php:
function my_avf_masonry_loop_entry_content($loop_excerpt, $entry) { $loop_excerpt = $entry->post_excerpt; return $loop_excerpt; } add_filter('avf_masonry_loop_entry_content', 'my_avf_masonry_loop_entry_content', 10, 2);the original line in the enfold code is:
$loop_excerpt = strip_tags( $entry->post_excerpt );the strip_tags is the reason for that loss.
May 8, 2022 at 10:28 pm in reply to: Column Link won't work if a manual link is entered and it contains page anchor #1350972i do often use that nice plugin: page scroll to id
mainly because of that function to scroll smoothly to an id by opening first the top of a page – and then scroll to that id with a custom delay.
This behavior i like most. Next advantage – you can insert an id to be the offset where the scroll position is stopped – with a shrinking header this might be helpful – i put in that setting input field #header.see f.e.: https://webers-testseite.de/abcdef-2/ and click the column link
First, there is an option on Gallery ALB element to use lazy loading of images – does that help with your goal of loading less file data on the page load?
Next – i do not know that lightbox plugin you use for it.
Maybe you can implement a button – or an event if you click outside the lightbox – that it will go back to in browser history
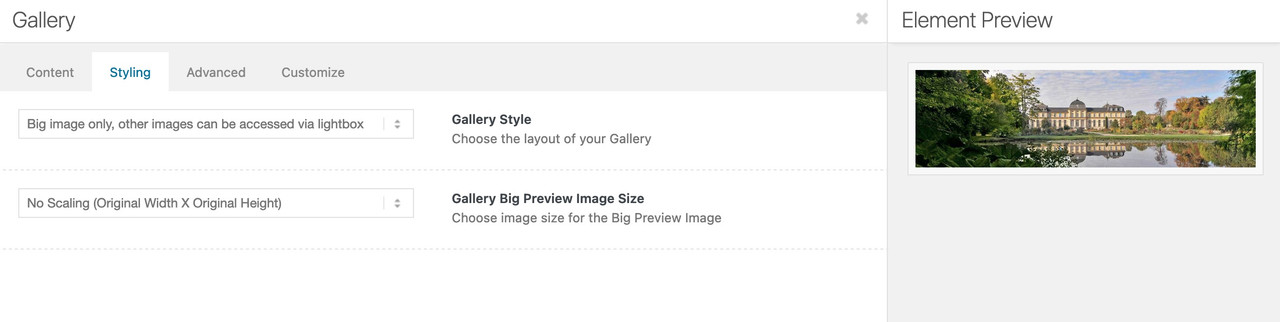
something like :$('.goback').on('click', function(e){ e.preventDefault(); window.history.go(-2); });Or simply place each gallery in its own column – open the gallery alb element and choose the option on “styling” tab “Big image only – other images can be accessed via lightbox” on “Gallery Style”!
For the big preview image you can choose whatever you like.
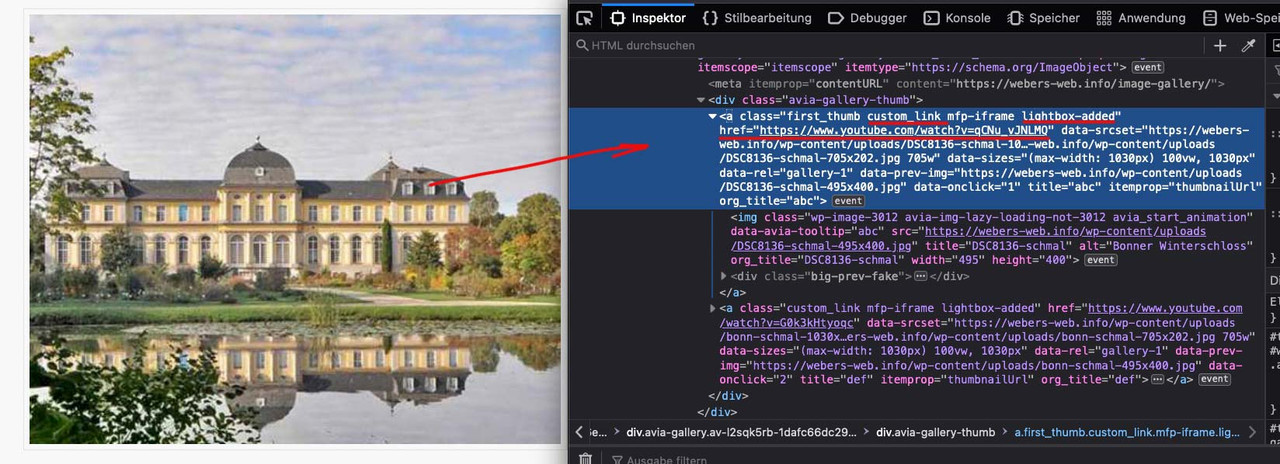
(click to enlarge the image:)

As long as the galleries are in different containers – they will build there own Group ; a sparation by putting them inside each in a different Column will be enough.
So put for each room a gallery inside a column.
-
This reply was modified 3 years, 8 months ago by
Guenni007.
The most efficient way to help is to be able to inspect the real website. If you don’t want to make the link public, you can place it in the Private Content area. But then you have to wait for the help of the mods.
i could not imagine a situation when this is happening.
is there an example where i can see the issue.by the way it can be found in : enfold/js/avia-popup/jquery.magnific-popup.js
but if you had to change it in the minified version – look for: tNotFound ( the first place):
tNotFound: 'Content not found'It’s great that it worked out after all. However, I will now remove my example page.
May 5, 2022 at 5:56 pm in reply to: Copyright symbol line height – Javascript functions solution? #1350661can you try this in your child-theme functions.php:
function wrap_copyright_text_with_sup(){ ?> <script> (function($) { $(document).ready(function() { $('body :not(script)').contents().filter(function() { return this.nodeType === 3; }).replaceWith(function() { return this.nodeValue.replace(/[™®©]/g, '<sup>$&</sup>'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'wrap_copyright_text_with_sup');it includes TM and ® and ©
PS: Node.TEXT_NODE (3) ⇒ The actual Text inside an Element or Attr.
PPS: Yes me too i’m happy that Rikard could help ;)
you are still on Enfold 4.8.3 can you try the newest one? 4.9.2.2
maybe with a fallback to your old enfold – Look: https://kriesi.at/support/topic/update-procedure-with-easy-rollback/#post-922839these two classes : aviaopeninbrowser noLightbox will only be there if you choose the 3rd or 4th option.
so if you got caching tools – refresh all caches you have. If you have js and css merging on enfold active – refresh them too.First of all : do not enter the url with ?iframe=true
try that first
it is working with your gallery too ( big image – thumbnails below ) – see example page above.And this is setting under Advanced Tab?
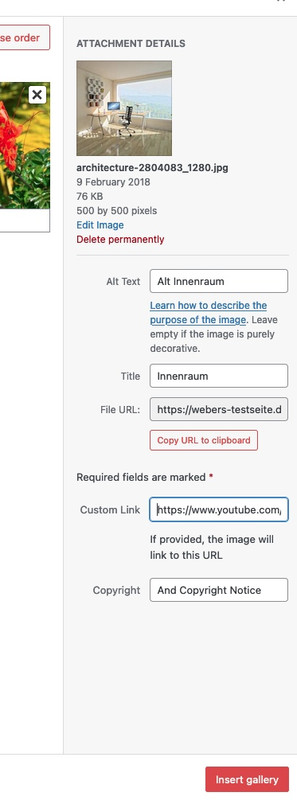
can you try to use the gallery on link settings as: “use custom link – fall back is image”
and btw: if you add some attributes after a youtube ID – the first one gets a question-mark – and than all others an ampersand!
________
this list is a bit confusing – that is right.
maybe it will be better if there is:1) Lightbox active and opens the image link
2) Lightbox active and opens the custom link (fallback is image link)
3) Lightbox is inactive and will open the image link in same browser window
4) Lightbox is inactive and will open the image link in new window/tab
5) no link at all – just galleryHave you checked this out, or are you just guessing?
-
This reply was modified 3 years, 8 months ago by
Guenni007.
Not for this, you are welcome anytime.
May 4, 2022 at 12:27 pm in reply to: video as featured image for masonry and portfolio grid #1350457are these videos self-hosted ones?
And by the way f.e. vimeo and i guess youtube too offers to save a user defined small sequence ( few seconds ) to save as animated gif. You can download it and use it directly as featured image. Maybe you had to size it to correct dimensions. (ezgif.com is a nice address on that)
But you must show those galleries; masonries etc. with thumbs at no scale – because animation is lost then by recalculated images.see here : https://webers-testseite.de/masonry/ the gifs post ( this is a post even made with alb)
now – this is my testsetting for you:

1) The textblock with the links to the galleries got a custom-class: text_to_lightbox
2) The links of these texts refer to the ID of the correlating gallery. ( in my case it is gallery1 and gallery2)
3) if you like to hide those galleries – set a custom class to each of them: mfp-hide ( this is a predefined class on enfold to hide those containers )
4) give a custom ID to the gallery – ( gallery1, gallery2 etc – what you like – only it has to correlate with the links of the texts)
5) put this to your child-theme functions.php:function text_link_to_gallery_lightbox() { ?> <script type="text/javascript"> (function($) { $(document).on('click', '.text_to_lightbox a', function(event) { event.preventDefault(); var linkTarget = $(this).attr('href'); $(linkTarget).find("a.first_thumb").click(); }); })(jQuery); </script> <?php } add_action('wp_footer', 'text_link_to_gallery_lightbox');see result here: https://webers-testseite.de/hidden-gallery/#gallery2
The advantage is that you can style your galleries as enfold alb element – do not forget to set the lightbox link active.yes – the
Content-Security-Policy "upgrade-insecure-requests"is new.The HTTP Content-Security-Policy (CSP) upgrade-insecure-requests directive instructs user agents to treat all of a site’s insecure URLs (those served over HTTP) as though they have been replaced with secure URLs (those served over HTTPS). This directive is intended for web sites with large numbers of insecure legacy URLs that need to be rewritten.
-
This reply was modified 3 years, 8 months ago by
-
AuthorPosts