Forum Replies Created
-
AuthorPosts
-
September 9, 2022 at 7:55 pm in reply to: How to unable nofollow on internal search AND how to integrate PRG-Patterns #1364468
just put his code name it f.e. prg_patterns.php – therefore you had to start that codesnippet of him by a leading
<?php
– and upload it to your child-theme/shortcodes folder.
if you haven’t allready this littel snippet in your child-theme functions.php – insert it :function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1);see doku to have own alb elements
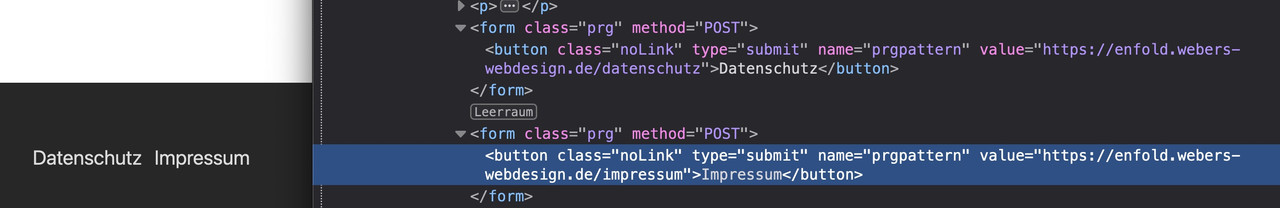
see example in the footer area with links to impressum and datenschutz
i just edited his code a bit to have on form element classes to style the form output better:
/* form output */ ob_start(); ?> <?php if( $atts['newtab'] == 'true' ): ?> <form class="prg newtab" method="POST" target="_blank"> <?php else: ?> <form class="prg" method="POST"> <?php endif; ?> <button class="noLink" type="submit" name="prgpattern" value="<?php echo $redirect_slug; ?>"><?php echo $atts['title']; ?></button> </form> <?php return ob_get_clean();then i can set for those forms:
#top form.prg { display: inline-block; margin-bottom: 0; } #top form.prg .noLink { border: none; font-size: inherit; color: inherit; background-color: transparent; } #top form.prg .noLink:hover { color: gold; cursor: pointer; transition: all 0.5s ease }September 9, 2022 at 7:31 pm in reply to: How to unable nofollow on internal search AND how to integrate PRG-Patterns #1364466by the way – this page here – https://tobier.de/prg-pattern-in-wordpress-implementieren/ works so far for manually set links.
September 9, 2022 at 7:14 pm in reply to: How to unable nofollow on internal search AND how to integrate PRG-Patterns #1364465but it is interesting to see how it could be possible to deliberately mark links in such a way that they run through the PRG pattern (Post, Redirect, Get).
Because yes – everyone has somehow in his footer area links that are actually only there to meet legal requirements.September 9, 2022 at 7:01 pm in reply to: How to unable nofollow on internal search AND how to integrate PRG-Patterns #1364462hm – first of all – as far as i know the bots of the crawlers will not follow submit buttons – thats the trick on prg patterns. So a search form like yours would not be affected by the “linkjuice” issue anyway.
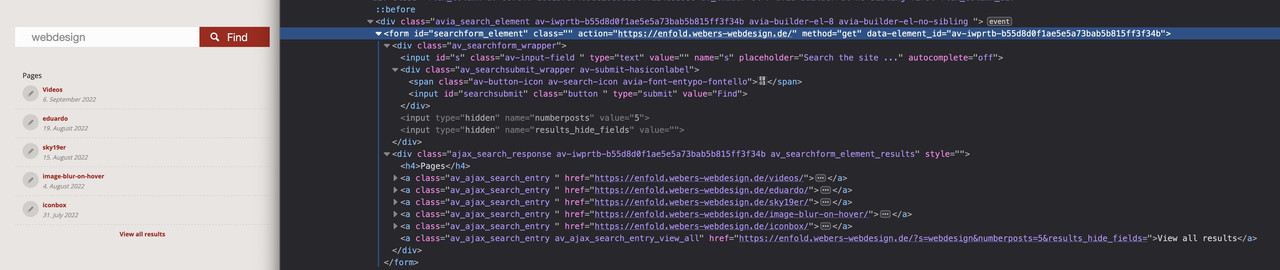
Is that an Enfold Search ALB element you put on the page? Because I don’t get a “link element” there in my DOM anyway:
And even the search results beneath that form – do not have a rel : nofollow
So now my question regarding your Enfold version in which this occurs.
Edit: Ok now i see – this is the magnifier glass on top besides the navigation …
It is only that link that opens the search input form – But doesn’t it even make sense to set a nofollow at this anchor for SEO reasons?What happens if you log out? ;)
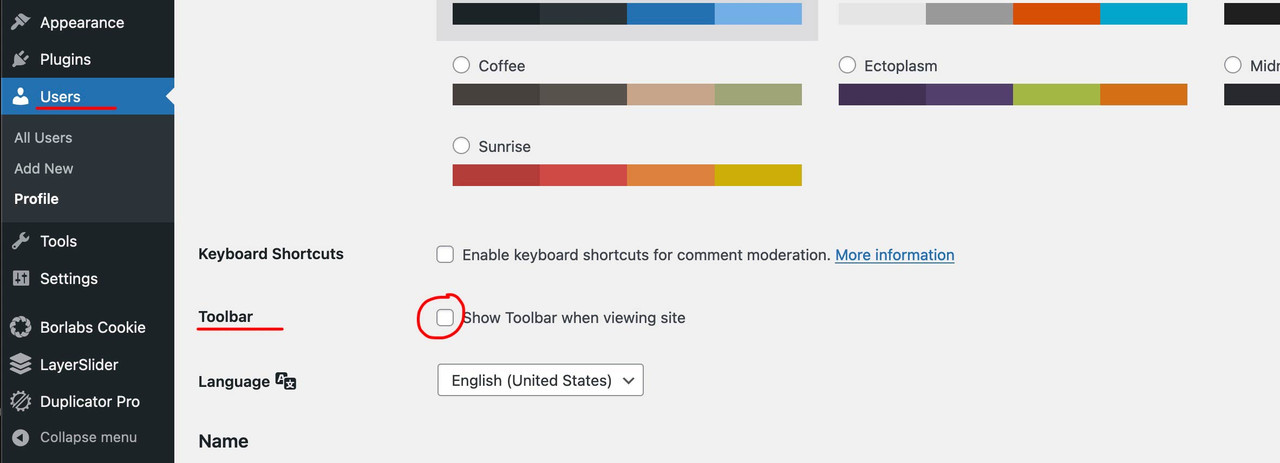
But even when logged in, you can turn off this toolbar ( which stretches across the entire width ) under your user account .
This should make it easier for you to access important editor functions ( see left : new pages / posts / etc ). However, this toolbar has a certain height, and this is sometimes not included in the distances to be set. Especially if you want to adjust the padding-top of #Main on mobile devices it is advisable to disable this toolbar temporarily.September 9, 2022 at 11:51 am in reply to: How to unable nofollow on internal search AND how to integrate PRG-Patterns #1364416In principle, only the php content would have to be included, and the links would have to be assigned the class prg, or do I understand it wrong? A hidden redirect form could be placed in a footer widget area or in a hidden header widget area.
by the way i do not see on my istallations – that an internal Link got rel nofollow neither on my pages nor on search results ( ajax or page ).
did you see that sticky post: https://kriesi.at/support/topic/loading-google-fonts-locally-for-gdpr-compliance/
and with more ( – maybe too much ) information on: https://kriesi.at/support/topic/host-web-font-yourself-some-info/
do you want to upload all font-weights? (300, 400, 600, 700) and italic font-styles as well?https://kriesi.at/support/topic/jquery-uncaught-type-error/#post-1363477 the script is linked to the not minified script.
Sorry didn’t see your topic. Your post is just a day before mine there. I have overlooked. PS: Try the Transfonter.
bitte – ich möchte ungern zweimal das gleiche schreiben müssen. Daher lies den Link durch.
Für dich sind jetzt nur noch die beiden unteren Bilder relevant.
Hast du eines der Code Snippets im child-theme functions.php eingebunden?
z.Bfunction my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );sorry – dann musst du warten bis ein Mod sich damit beschäftigt.
Private Content ist für Participants natürlich nicht einsehbar.hier lesen (lange ausführliche Version) : https://kriesi.at/support/topic/host-web-font-yourself-some-info/
kannst aber auch den kurzen Weg nehmen und : Downloaden
( hier habe ich aus performance Gründen nur ttf , woff und woff2 drin.)
das zip file lädst du dann über Import/Export : Custom Font Manager hochSeptember 7, 2022 at 7:55 am in reply to: Important change request for avia_google_maps_api.js! #1364163By the way : Borlabs provides a free download around this topic.
https://de.borlabs.io/borlabs-font-blocker/but i had to test now – However, I’m afraid that if I allow Maps, it will allow the fonts after all. Which is an academic question whether it makes sense to block the font and allow the other maps functions.
I’m afraid then you’ll have to allow one of the mods here access to your wordpress.
You can leave the access data in the private content field.September 6, 2022 at 10:54 pm in reply to: Remove Left & Right Cell Padding For Grid Row ONLY on Mobile #1364139be more precise in your description. Describe the layout in a little more detail. It is hard to speculate what was set as the basis to this screenshot.
So this is a grid-row? with only one cell? In it a 1/1 container? etc. pp
btw: why don’t you use relative paddiing values – your are not forced to set px values. Try f.e.: 10%
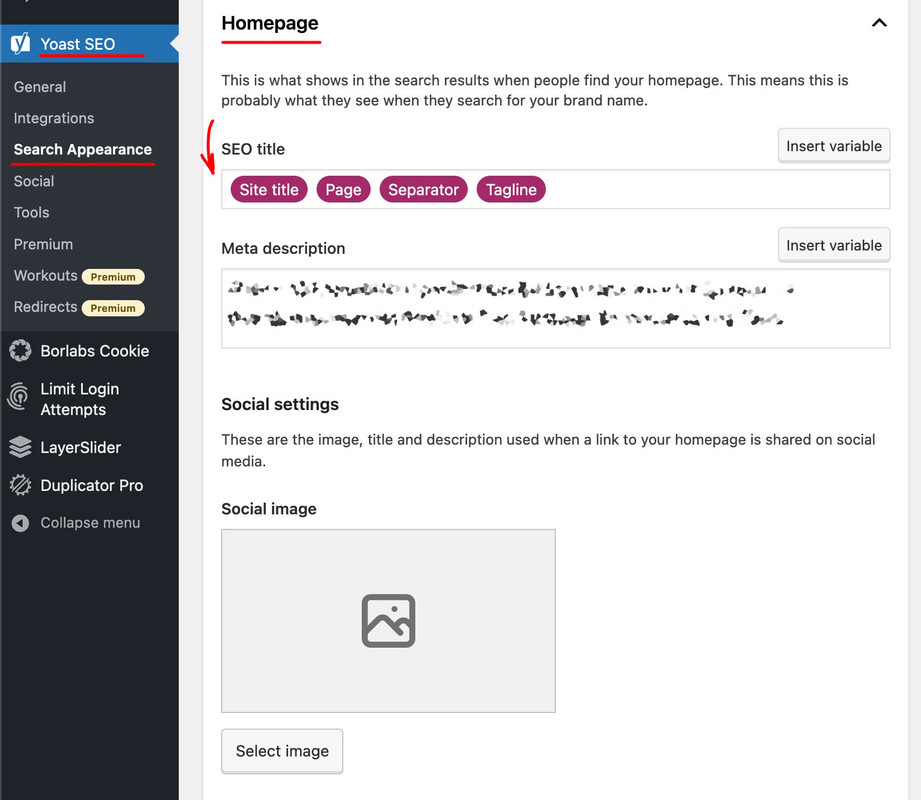
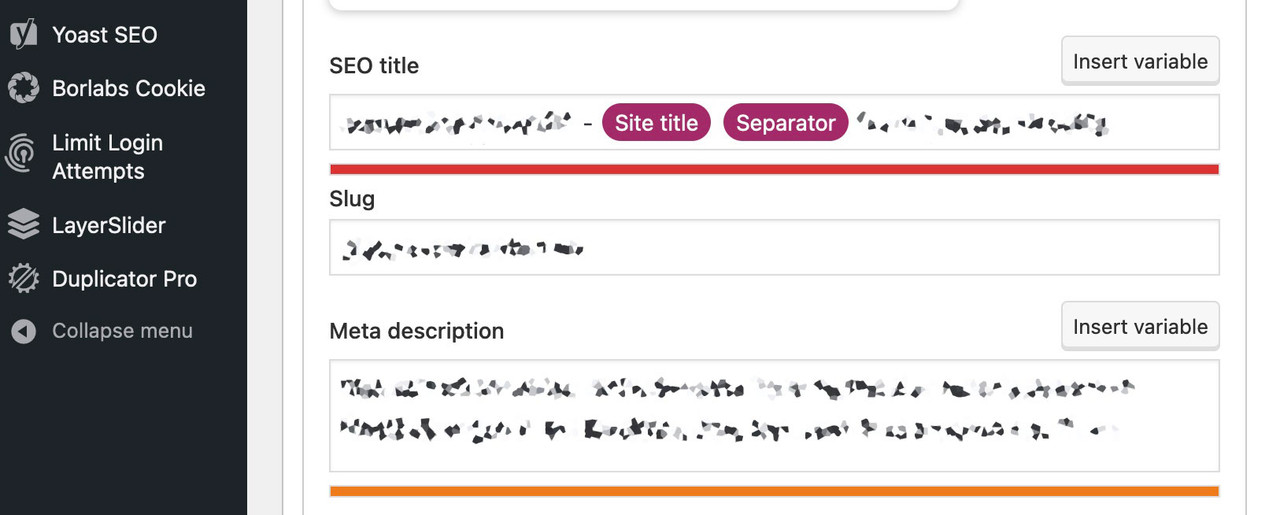
so you got 150px padding at 1500px container width – and 30px on 300px container width.on Settingspage of Yoast SEO you can set it for the whole site

– or even better do it on each page separately.
Open your homepage in editor mode – below the Layout there will be for each page/post a yoast seo section ( if not see on top of that window there is a slide out (screen options) click – there you can mark “Yoast SEO”
there you can insert a SEO Title and a meta description

Sometimes you can’t see the forest for the trees. I also tried scripting it through jQuery first and then generating a custom Magnific Popup for it.
It was quite easy due to the class (av-active-gal-item) located only at the highlighted element, to open the lightbox using the whole area of the image. Since the corresponding button (icon) was in the pseudo-container, it is easy to hide it in this case.September 5, 2022 at 4:36 pm in reply to: Reducing font size for "normal" text on mobile using "Typography" settings #1363947off Topic: can you have a look on : https://enfold.webers-webdesign.de/smudgedesign/#horizontal-gallery
your initial topic is closed – so i could not inform you about my solution.try this in quick css
(if you only like to have that on some horizontal galleries – then you had to give to that alb element a custom-class – and adjust the selectors.)the trick is to have on the active item the anchor at whole container width and height. So the active click region will be the full image. The before content in this case will be not seen.
.av-horizontal-gallery { overflow: visible !important } #top .av-horizontal-gallery-wrap.av-active-gal-item { box-shadow: 0px 0px 10px #aaa } #top .av-horizontal-gallery-wrap.av-active-gal-item .av-horizontal-gallery-link { position: absolute; top: 0; left: 0; display: block; height: 100%; width: 100%; transform: scale(1); } .av-horizontal-gallery-wrap.av-active-gal-item:hover .av-horizontal-gallery-link { opacity: 0; transition: none !important; } #top .av-horizontal-gallery-wrap.av-active-gal-item .av-horizontal-gallery-link:before { content: " "; position: relative; top: 0; left: 0; display: block; height: 100%; width: 100%; }see on: https://enfold.webers-webdesign.de/smudgedesign/#horizontal-gallery
i haven’t tested yet if it works with touch on mobile devices …
Preliminary remark : one of these snippets above had to be in your child-theme functions.php.
( i do not know if it is enough only to choose custom fonts to suppress google font support for enfold )first i think the Enfold Custom Font Manager did not support variable fonts. – unfortunately.
i guess you have to load them manually via @font-face.second – hope you have choosen your Font Manager fonts by checking them at the bottom of that drop-down list. “Uploaded Fonts”
third – the advanced layerslider has its own google support. Check please on Advanced Layerslider Settings – if google fonts are deactivated.
next: where did you download that font-files
may i see that concerning website – to inspect what could be the reason.
Aber viel einfacher als ein kleines css in das quick css zu setzen geht es wirklich nicht. oder?
kannst du beschreiben wie? Es ist schon interessant dann zu wissen was es letztendlich war.
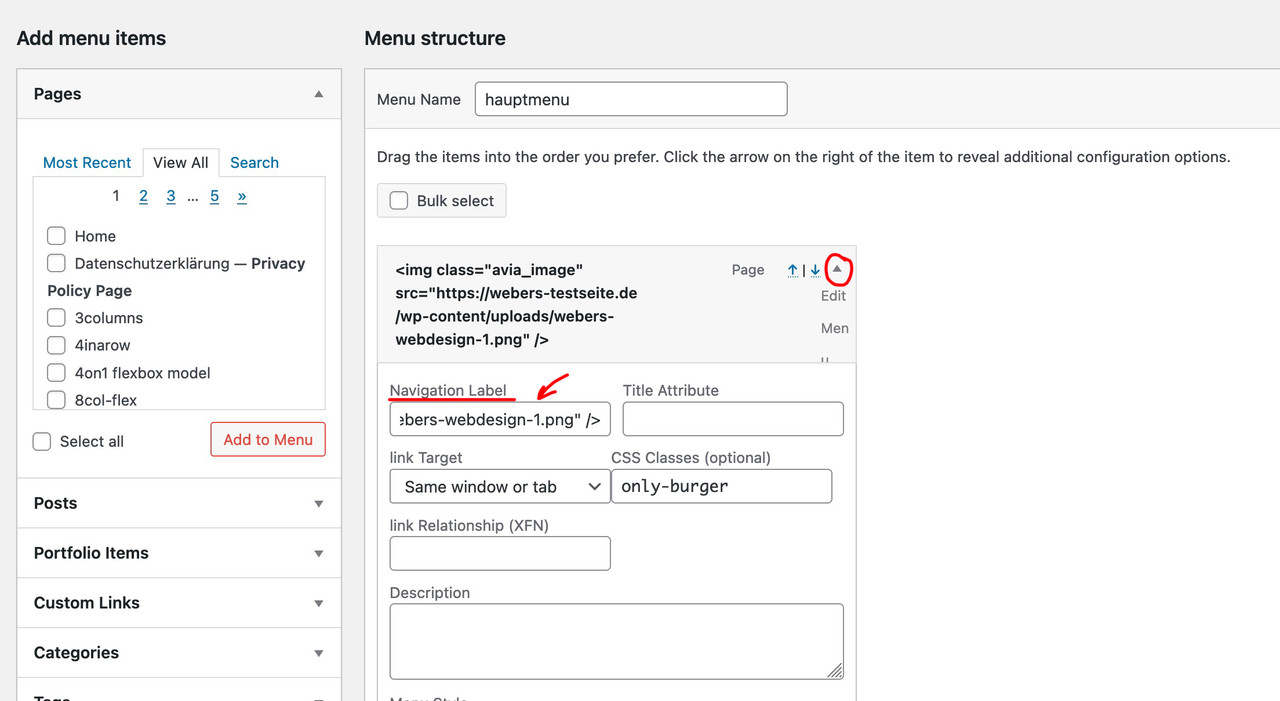
you can insert images to menus by opening on dashboard the menus.
Choose your main menu and insert again on top another home item – open that item with that little arrow besides each item and insert on label :
<img class="burger-logo avia_image" src="/wp-content/uploads/logo.png" />
the classes here are not necessary but makes it easier to select the item later.to have this “menu logo ” not in the normal desktop menu view you can do now:
#avia-menu .only-burger { display: none !important; }see on active burger on : https://webers-testseite.de/
do not forget to colorize the active burger:
.av-burger-overlay-active #top .av-hamburger-inner, .av-burger-overlay-active #top .av-hamburger-inner::before, .av-burger-overlay-active #top .av-hamburger-inner::after { background-color:#a81010; }if you like to have the burger without distance to the bottom set the padding-bottom to zero:
.av-burger-menu-main.menu-item-avia-special { position: fixed !important; bottom: 0; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); margin-bottom: -3px; padding: 10px 10px 0; z-index: 1001 !important; }on Enfold Options you can go to : Header – Header Layout : “Header Title and Breadcrumbs” set it to : hide both
and to center replace the first css rule
.av-burger-menu-main.menu-item-avia-special { position: fixed !important; bottom: 0; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); padding: 10px; z-index: 1001 !important; }if you choose the header style: logo center – navigation below it would be possible.
in this case the navigation will be in an extra container: header_alternate not inside logo container
and set for: Menu Items For Desktop to iconthen try :
.av-burger-menu-main.menu-item-avia-special { position: fixed !important; bottom: 0; left: 10px; padding: 10px; z-index: 1001 !important; } .av-hamburger { padding: 15px 8px; display: inline; background-color: rgba(255,255,255,1); box-shadow: 0 0 15px -5px #333 } #header, #header_main { height: 0px !important } @media only screen and (max-width:767px) { .responsive #header_main_alternate { display: block } } .container.av-logo-container, .header_bg { display: none !important; } .responsive #main { padding-top: 0 !important }the normal non mobile Menu will be hard to get. Because the flyout submenus had to slide out from bottom to top. This maybe possible but is a lot of css to change.
the hamburger is up to you – if you go and set it to postition: fixed you can shift it to whereever you like.
f.e.:.av-burger-menu-main.menu-item-avia-special { position: fixed; bottom: 0; right: 10px; padding: 10px; } .av-hamburger { padding: 15px 8px; display: inline; background-color: rgba(255,255,255,0.5); }September 2, 2022 at 11:36 am in reply to: how to determine fallback font for custom uploaded fonts #1363607yes – can be closed -thanks
yes Rikard – it comes from the search-box inline js file in that codeblock : View Our Stock
-
AuthorPosts