-
AuthorPosts
-
January 20, 2020 at 12:21 am #1176160
Wagner Henrique
GuestToday I use the enfold theme in version: 4.0.7, I have a few questions:
1 – Do I need to configure the whole site again after an upgrade?
2 – Do I need to create the website pages again?
3 – Did you have speed gains from version 4.0.7 to version 4.7.1?
4 – Does the new theme support an E – commecer?
5 – Does the new theme have SEO?
6 – My products have several .pdf, does the new theme support working with .pdf in the cloud?
7 – Am I at risk of losing my current pages?
8 – Do You have an efficient SEO optimization?January 20, 2020 at 2:16 pm #1176301Hey Wagner Henrique,
Thanks for your question, since v4.0.7 Enfold has grown a lot, to upgrade from this version you will have to do so via FTP, please ensure your PHP version is 7.x and follow these steps:
The easiest and safest way to update is to download the newest version from Theme Forest and rename your current theme folder to “enfold-old” via ftp then upload the new “enfold” folder and check that your site is working correctly.
Should for some reason you wish to roll-back to the old version, it’s easy to do, simply rename the new “enfold” folder to “enfold-new” via ftp and then rename “enfold-old” to “enfold” then refresh your page.
Once you are happy you can delete the “enfold-old” folder via ftp, (not the WP theme page)
Please don’t try to overwrite the theme folder, as this will leave old files behind and cause errors.As for your questions I will try to answer them below:
1 – Do I need to configure the whole site again after an upgrade?
no
2 – Do I need to create the website pages again?
no
3 – Did you have speed gains from version 4.0.7 to version 4.7.1?
yes, please see this post and this one.
4 – Does the new theme support an E–commerce?
yes – woocommerce is well supported
5 – Does the new theme have SEO?
yes it supports basic seo, but many people choose to use a plugin such as yoast for advanced seo.
6 – My products have several .pdf, does the new theme support working with .pdf in the cloud?
yes – we had an issue with pdf links but our latest update solved this, woocommerce also supports pdf.
7 – Am I at risk of losing my current pages?
no, but if you have customize any theme files directly you will want to back them up and add them to a child theme, so your changes will not be lost with future theme updates Read about it & Get it here
8 – Do You have an efficient SEO optimization?
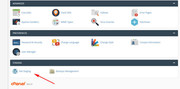
same as #5I recommend checking with your webhost to see if you have the one click staging site option, this is a option in most cPanels to create a staging clone of your site so you can test an update on it and your live site will stay up and running untouched while you test the new features.
Here are some screenshots of what it would look like:


Best regards,
MikeJanuary 21, 2020 at 6:55 pm #1176897Wagner Henrique
GuestThis reply has been marked as private.January 22, 2020 at 12:50 pm #1177162Hi,
Thanks for the link, I tested your site in Chrome, Firefox, Edge & IE11 but couldn’t find any errors please include a screenshot of the error that you are seeing.
You can add screenshots by uploading your images to a service such as postimages.org and pasting the html code, or link given in your post or Private Content area.Best regards,
MikeFebruary 23, 2020 at 7:07 pm #1187131Mike, Good morning!
My problem now are sidebar that disappeared.
Best Regards,
February 24, 2020 at 6:16 am #1187205Hi,
Thanks for the update. Your front page looks to be all full width, on which page can we see and reproduce this problem?
Best regards,
RikardFebruary 24, 2020 at 1:28 pm #1187321Hi Rikard,
My problem are in products pages.
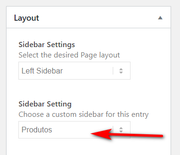
link – https://intersecta.com.br/home/produtos/My settings for the product pages are:
Layout -> Sidebar Setting:
Select the desired Page layout = Left Sidebar
Choose a custom sidebar for this entry = Menu ProductsBest Regrads.
Wagner Rabelo
February 25, 2020 at 12:25 pm #1187661Hi,
Please include an admin login in the Private Content area so we can be of more assistance.Best regards,
MikeFebruary 25, 2020 at 5:05 pm #1187771Hello Mike,
Attached in the private content the admin login.
Please keep me informed of changes.
Thanks for the follow up.
Best Regards,
Wagner
February 26, 2020 at 12:12 pm #1188028February 26, 2020 at 4:52 pm #1188110Hello Mike,
I understand, I believe that the old version was different.
I had a menu already created in the menu function.
I just linked my menu to the “Products” widget.

Now my sidbar is showing. However, does it possible to hide the submenus and appear only to mouse hover state or when click on the menu?
Where I could change the alternate Background for menu hover to sidebar?
Where change the sidebar font color and size?
Best Regards
Wagner Henrique Rabelo
February 27, 2020 at 11:08 am #1188380Hi,
To change the hover background-color, & font-color & font-size, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top.page #nav_menu-2 #menu-produtos li a:hover { background-color: #f8f8f8; } #top.page #nav_menu-2 #menu-produtos li a { color: #222; font-size: 15px; }After applying the css, Please clear your browser cache and check.
Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.