-
AuthorPosts
-
May 14, 2019 at 6:23 pm #1100725
I’ve already added the <br/> tag and tried the code below, but the second line is showing up about an inch below the other. Any ideas?
}
#menu-item-1767 span.avia-menu-text {
line-height: 14px !important;
display: block !important;
margin-top: 60px !important;
content: “”;
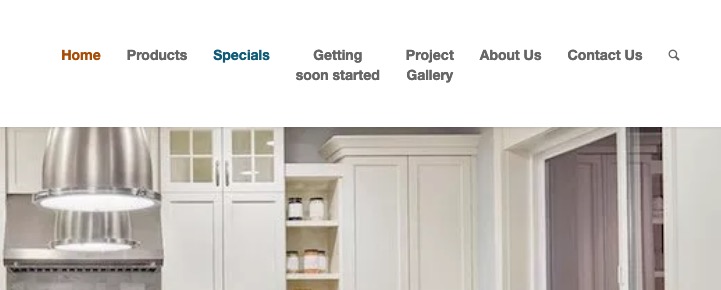
}See Getting Started and Project Gallery tabs
May 15, 2019 at 8:17 am #1100891Hey allyson3,
I see that you are running an old version of the theme, could you try to update to the latest version (4.5.7) to see if that helps please? The update to 4.5.x has to be done manually from the version you are running, please refer to my replies in this thread: https://kriesi.at/support/topic/enfold-4-5-theme-update-update-failed-download-failed-a-valid-url-was-not-pro/#post-1021541
You can either update manually via FTP: https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/#theme-update, or use a plugin to upload the theme zip file: https://wordpress.org/plugins/update-theme-and-plugins-from-zip-file/
If that doesn’t work then please try to delete the whole theme folder, then replace it with the new version. Make sure that you have backups of the site before starting updating.
Also please read this after you have updated: https://kriesi.at/documentation/enfold/theme-registration/
Best regards,
RikardMay 19, 2019 at 3:14 pm #1102290Hi Rikard,
This website has been on hold for over a year, thus the lack of updates. I was just able to update the PHP version on my hosting account, which allowed me to update to the current WordPress… so now I can finally update the Enfold theme… however… I just realized that I neglected to create a Child Theme for this site. Not sure I overlooked that!
I’ve attempted to create two child themes using the Child Theme Configurator, but both times, the theme options, styling and css (including fonts, color, sidebars, etc.) are not transferring over. I’ve done this before, but I can’t figure out what I’m doing wrong.
Help!
May 20, 2019 at 7:25 am #1102393Hi,
You can download an empty child theme from here: https://kriesi.at/documentation/enfold/child-theme/, after you have activated it then import the parent settings to the child in the theme options. If it doesn’t apply straight away then try to toggle one of the settings for a colour for instance, then save and check again.
Best regards,
RikardMay 20, 2019 at 3:57 pm #1102506Rikard,
As I mentioned, I’ve already created a child theme. I went ahead and activated it and imported the parent settings, but it doesn’t look like the original. Layout, colors, fonts are all different.
And I’m now getting this error…
Fatal error: Uncaught Error: [] operator not supported for strings in /home2/granite/new.legacytops.com/wp-content/themes/enfold/config-layerslider/LayerSlider/includes/slider_markup_init.php:83 Stack trace: #0 /home2/granite/new.legacytops.com/wp-content/themes/enfold/config-layerslider/LayerSlider/wp/shortcodes.php(218): include() #1 /home2/granite/new.legacytops.com/wp-content/themes/enfold/config-layerslider/LayerSlider/wp/shortcodes.php(159): LS_Shortcode::generateSliderMarkup(Array) #2 /home2/granite/new.legacytops.com/wp-content/themes/enfold/config-layerslider/LayerSlider/wp/shortcodes.php(49): LS_Shortcode::processShortcode(Array) #3 /home2/granite/new.legacytops.com/wp-content/themes/enfold/config-templatebuilder/avia-shortcodes/slideshow_layerslider.php(129): LS_Shortcode::handleShortcode(Array) #4 /home2/granite/new.legacytops.com/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/php/shortcode-template.class.php(250): avia_sc_layerslider->shortcode_handler(Array, ”, ‘av_layerslider’, Array in /home2/granite/new.legacytops.com/wp-content/themes/enfold/config-layerslider/LayerSlider/includes/slider_markup_init.php on line 83
Help!
May 21, 2019 at 10:35 pm #1103109Hi,
What is your php version on the web site could you please check?
Best regards,
BasilisMay 22, 2019 at 2:01 am #1103132Hi Basilis,
HostGator just updated it to 7.1
May 26, 2019 at 10:02 am #1104272Hi,
Seems this is still low for Layer Slider – or there is an other of the settings at php of Hostgator that brings this problem…
Best regards,
BasilisMay 26, 2019 at 6:13 pm #1104314Okay guys, theme is updated and child theme set up and running.
Now back to my question… How to fix my Two Line Name on Main Menu Tab (so the second line is directly under the top line).
I’ve already added the <br/> tag and tried the code below, but the second line is showing up about an inch below the other. Any ideas?
}
#menu-item-1767 span.avia-menu-text {
line-height: 14px !important;
display: block !important;
margin-top: 60px !important;
content: “”;
}May 28, 2019 at 7:18 pm #1104942Hey guys,
I really need to get this issue resolved so I can go live with this website.
Thanks!
May 30, 2019 at 7:11 am #1105370Hi,
Thank you for the update.
Try to wrap the second word inside a span tag. Example:
Getting<span class="s_line">Started</span>And then add this css code.
.s_line { position: absolute; top: 18px; left: 13px; }Best regards,
IsmaelMay 30, 2019 at 8:21 am #1105386As long as the second word isnt much longer than the first one – this will work!
if you leave the header at non-shrinking it could be done this way too:
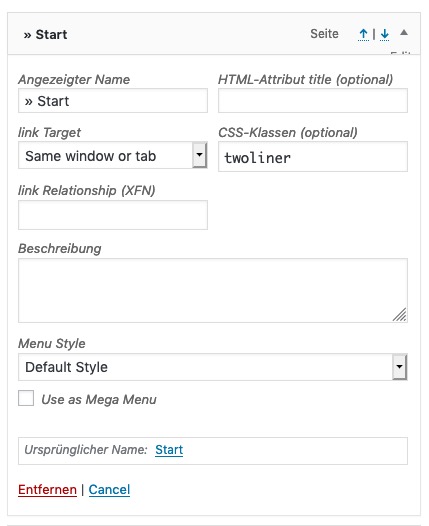
- Give a custom class to that menu item f.e. : twoliner
- insert item label – as you does with linebreak
.twoliner > a { line-height: 20px !important; padding-top: 63px !important; text-align: center; }Advantage of that method is that the menu-item width grows with the inserted words.
______________________________
By the way : if you don’t know how to set a custom class to menu-items:
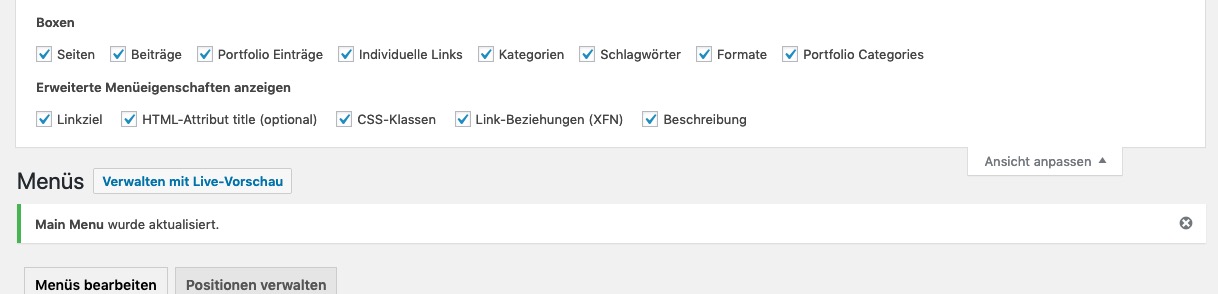
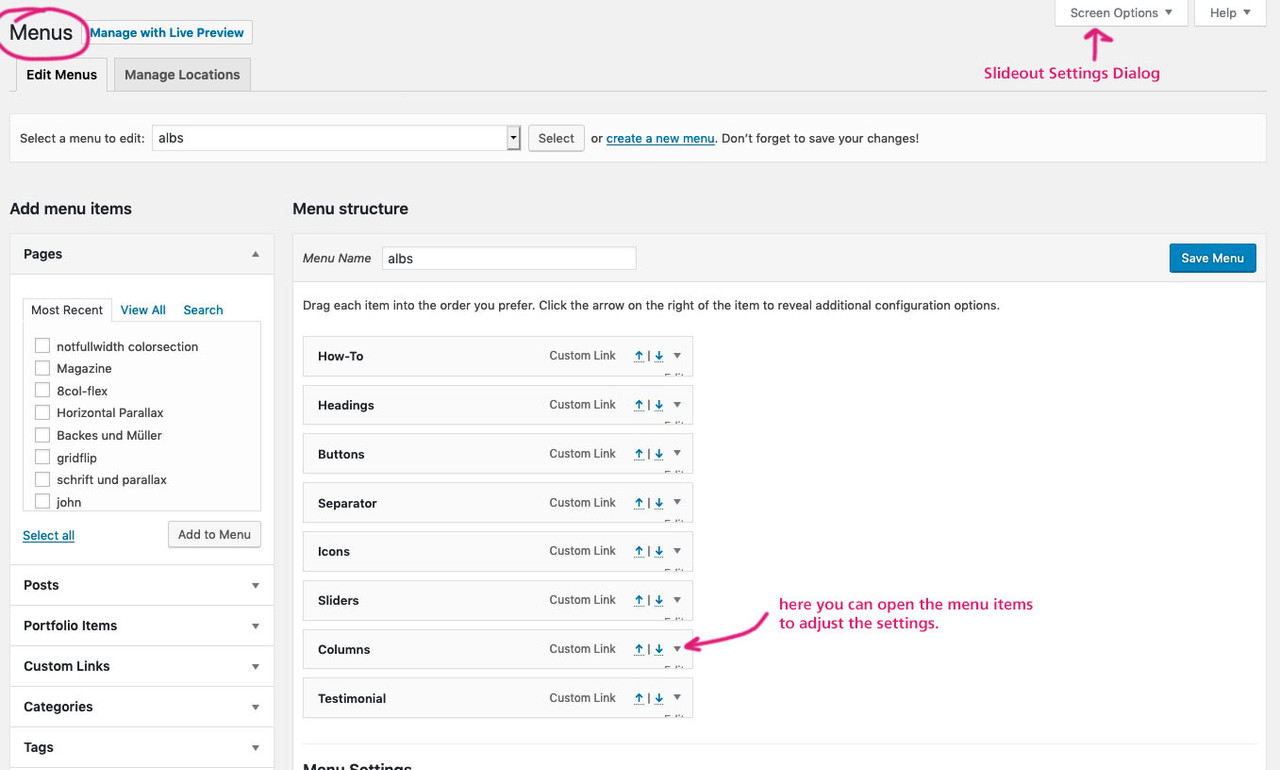
on the top of the menu settings page – there is on top right a slide out settings tab. There you can mark additional fields for the menu settings.
Click to enlarge the image

After activation of class the items look like this:

there you areMay 30, 2019 at 8:57 am #1105389by the way – it will work with three lines too!
and your burger button on small screens is white on white. and some of your menu items in burger menu too !May 30, 2019 at 3:43 pm #1105446Ismael – That worked. Thank you!
Guenni007 – How do I change my burger button and item colors so they’re not white?
May 30, 2019 at 7:07 pm #1105475I was able to figure out how to change the Burger color.
However, the two line menu items now overlap each other on the mobile version. How can I fix this?
May 31, 2019 at 5:03 am #1105585Hi,
@allyson3: Have you tried @Guenni’s suggestion? I think that’s a better solution.Anyway, you can use this css code to prevent the overlap.
@media only screen and (max-width: 767px) { .s_line { position: relative; top: auto; left: 4px; } }Did you manage to change the burger menu color? The background color is set to #a64e06.
Best regards,
IsmaelMay 31, 2019 at 7:00 am #1105596well this is no competition but if you will take my code you only have to make it specific to menu :
#avia-menu .twoliner > a { line-height: 20px !important; padding-top: 63px !important; }and again – what if the second line has a word longer than the first line ? f.e.
Project
Photo Gallery__________
btw: maybe you got that Cross-Origin Resource Sharing (CORS) error with the entypo-fontello icons.
you can find some solutions to that by searching CORS or look to documentation:
https://kriesi.at/documentation/enfold/icon/#troubleshootMost – there will be an apache Server- i have that solution for htaccess file
May 31, 2019 at 3:57 pm #1105713Guenni’s code works now with the burger/mobile menu, but I now have the spacing issue (an inch between lines) again.
I added the line break for “Getting Started” and left “Project Gallery” as it was with Ismael’s coding.
What now?
May 31, 2019 at 6:07 pm #1105785Hey guys, when you pull up the site, you’ll see that I ended up putting the two menu items on one line due to time constraints. I have to go live with this site on Monday. I’ve been dealing with this and a top bar issue for weeks now.
I’d still appreciate figuring out how to resolve this however. Thanks!
May 31, 2019 at 9:39 pm #1105874read this carefully – i tried to make it as precise as i could. https://kriesi.at/support/topic/two-line-name-on-main-menu-tab/#post-1105386
remove the code from ismael.
first do it with your <br> like you did it at the beginning.
second : give those menu-items a custom-class (as described above ( twoliner )
click to enlarge to see the dashboard/menu screen:
On that slide-out you can mark a lot of additional things for the menu-settings !

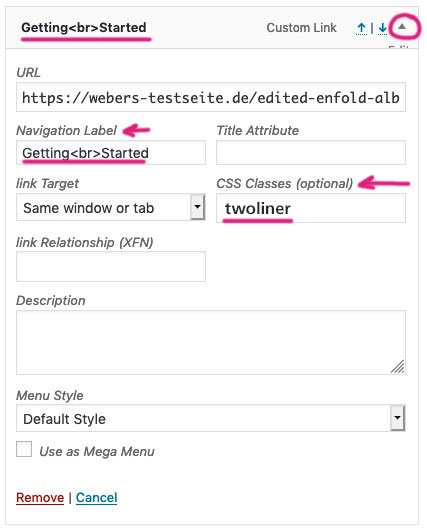
after mark classes – you can open each menu-item on that little arrow on the right. You can then see:

third: this to quick css#avia-menu .twoliner > a { line-height: 20px !important; padding-top: 63px !important; }thats it
May 31, 2019 at 10:06 pm #1105878by the way i see in your code: not the a tag gets a title – the menu-item itself gets a custom-class – see post above
June 1, 2019 at 3:58 pm #1106101Hi allyson3,
Please let us know if you managed to get it working with Guenni007’s solution or you need more help?
Best regards,
VictoriaJune 3, 2019 at 2:55 pm #1106721and please take only that rule here to have it only for main-menu not for hamburger aswell.
#avia-menu .twoliner > a { line-height: 20px !important; padding-top: 63px !important; }June 4, 2019 at 5:01 am #1106913June 7, 2019 at 10:06 am #1108213by the way – if you like to make this with shrinking header there is a way to do it. But if you’re already overwhelmed with this solution, I’d rather not describe it here.
-
AuthorPosts
- You must be logged in to reply to this topic.