Tagged: alt text, horizontal gallery, Masonry Gallery, mobile friendly
-
AuthorPosts
-
May 8, 2019 at 5:19 pm #1098509
Dear support,
in this site https://www.pradelletorri.it/ we used a lot of masonry galleries in severa pages.
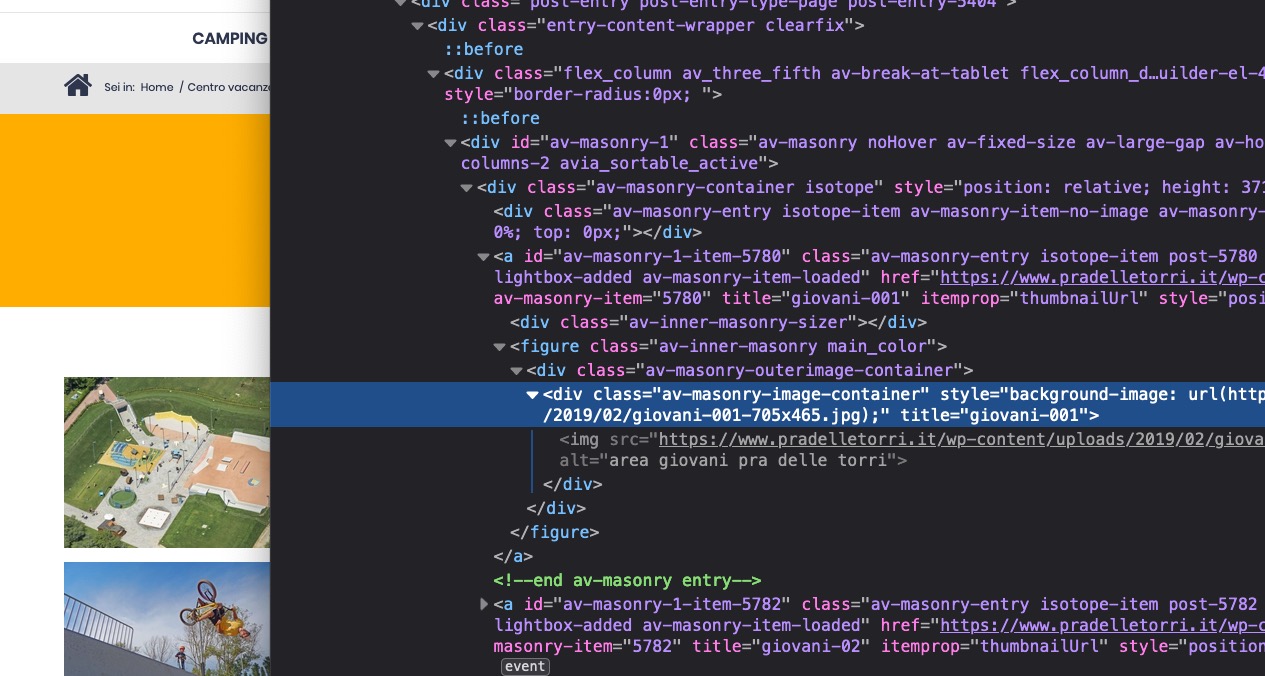
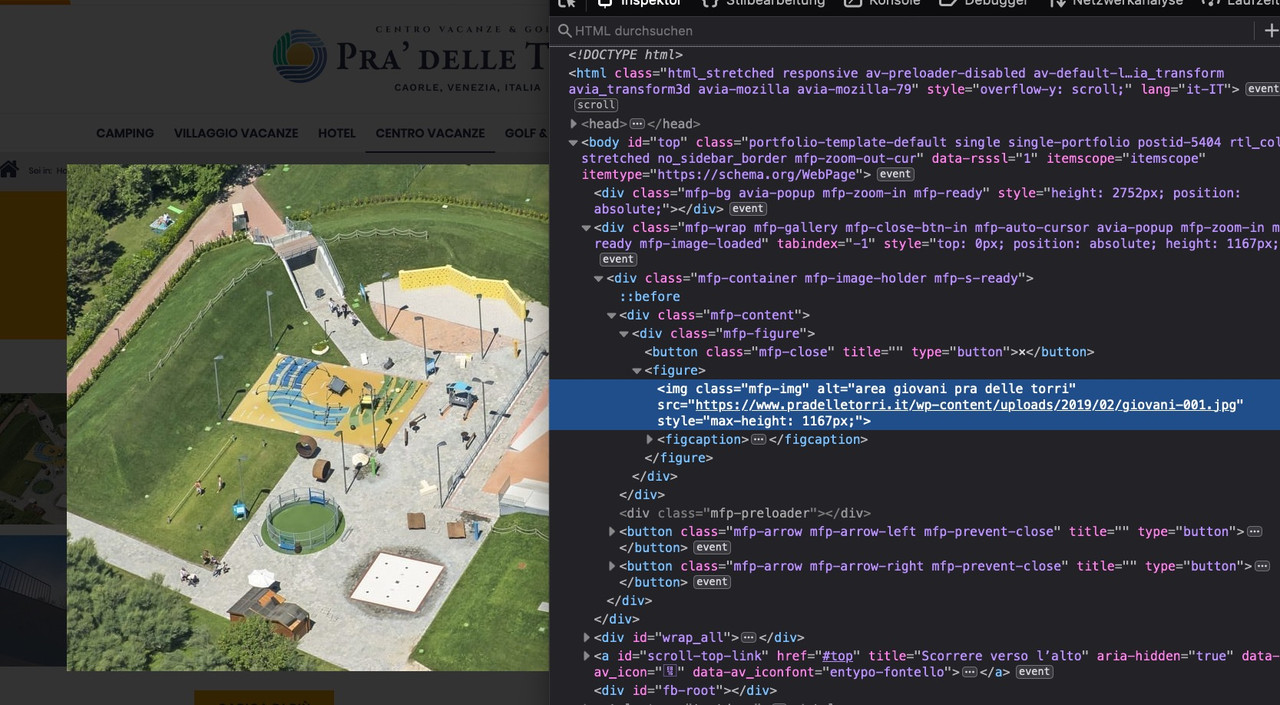
Our SEO team notice that there are no “alt” in images also opening them with lightbox. (we are checking page source).
You can verify it on this page https://www.pradelletorri.it/caorle/spiaggia-attrezzata-e-libera/.How can solve it? “Image Alt” it’s very important for SEO activity.
Our company use Enfold for developing all sites and we want to continue using it.
Can you help me please?thanks
LucaMay 9, 2019 at 12:47 pm #1098903Hi Luca,
Those images are set as backgrounds and there is no alt tag for background images, that is the reason why there is no alt tag.
Best regards,
RikardMay 9, 2019 at 3:07 pm #1098930Thanks Rikard,
how can i add it manually? I need it.Thanks
May 10, 2019 at 7:22 am #1099194Hi,
Like I said; background images don’t have alt tags: https://www.w3schools.com/cssref/pr_background-image.asp
Best regards,
RikardJuly 13, 2020 at 5:27 pm #1229999I’m on the same boat .
It is make masonry gallery pretty useless , as at this time is only visual and decorative .Guys we need alt text for SEO purpose.
There is added alt text in Horizontal Gallery, just this not working as friendly as masonry for placing pictures on website.
( How can we change %high with one stop for example to 12% ?)Can you please implement this in next update alt txt , we also need more mobile friendly , lazy load , proper cropping “backround color” section on mobile .
Enfold become not great tool for any one who is working with picture/videos unfortunately . This gallery tool / parent logo looks outdated and boring , loots of hassle with keeping picture proportion , proper sizing for optimal loading .
Sorry for all of this but this is becoming break deal for me .
Thank
LukasJuly 14, 2020 at 1:47 pm #1230298Hi Lukas,
Background images don’t have alt texts, that is not a theme problem, please refer to the link I posted earlier in this thread. If you have other opinions on how you think the theme should be improved then please open a new thread and list specific things which you think should be fixed or improved, and why.
Best regards,
RikardJuly 14, 2020 at 3:56 pm #1230328Well – Rikard is on that right – backgrounds do not tend to have alt attributes – but your lightbox-images do have them if you choose flexible masonry
so it depends on what kind of masonry you have choosen: if you have perfect grid – than this will be as you said.Flexible Masonry: ( if your images have the same size do this)
the image ( that is set to display none ( the source for the background-image) has alt Attribute too ! )

So from an SEO point of view all is done, because even elements set to display: none are crawled.
But yes maybe an alt attribute should be present on lightbox image!
On those little divs with background-image the anchor has title attribute – that is all allowed as global setting:
Global attributes for anchor-links
href
target
download
rel
hreflang
type-
This reply was modified 4 years, 11 months ago by
Guenni007.
July 14, 2020 at 5:24 pm #1230346@Guenni007 yes you are right , if you change to flexible masonry you can see alt text .
Unfortunately I have problem with this at mobile devices – probably because lazy load but I’m not sure of that.
I use wp fastest catch premium I I tried exclude avia.js shortcodes.js and jQuery – nothing changeIn first moment when you open page on mobile you can see small line which loading pictures in time , but this required sometimes moving page up and down .
What’s worst mostly it is generate error in google mobile friendly test :(
Content wider than screen
Text too small to read
Clickable elements too close togetherWhen I set – prefect grid then I can adjust orientation and some how then there is no problem with loading masonry on mobile – but no alt – text
@Guenni007 do you have same thing on your side ?
tahnksedit.
Possibly there is some custom css code that will disable way of loading flexible masonry . I mean make same as perfect grid? (fly in animation on mobile?)
That would be nice
I’m using presently this one :.av-masonry-entry { visibility: visible; opacity: 1; }
And its working for perfect grid not for flexible.
-
This reply was modified 4 years, 11 months ago by
digaluk.
July 15, 2020 at 12:36 pm #1230582Hi,
@digaluk, the dev team has asked me to help you try our latest beta to address this issue, but since this thread is not yours you do not see the link in the Private Content area, so I’m posting it to this thread instead of asking you to start a new thread, please check.Best regards,
MikeJuly 15, 2020 at 12:49 pm #1230585OK Thank you Mike
I will test it today evening .
Is there any place where I should live feedback ?
LukasJuly 15, 2020 at 12:56 pm #1230587Hey Mike – when will the next update be issued?
July 15, 2020 at 9:29 pm #1230738Hi Guenni007,
There is no ETA yet, but there is a beta 3 version. We can share it with you for testing.
Best regards,
VictoriaMarch 9, 2021 at 6:22 pm #1286831Hi, is there a update on this?
March 12, 2021 at 5:51 pm #1287785Hi!
As mentioned above – background images have no alt.attribute.
Please check the following articles:
http://christianheilmann.com/2009/02/25/so-how-do-you-add-alternative-text-to-background-images/
https://stackoverflow.com/questions/4216035/css-background-image-alt-attribute
https://stackoverflow.com/questions/48913759/how-to-add-alt-text-to-background-images-making-background-images-accessibleThere are workarounds, but they increase the size of the page – which might also stand in opposite of having small loading times.
I have opened an issue in our dev repo and we will discuss it.
Best regards,
Günter -
This reply was modified 4 years, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.