
-
AuthorPosts
-
November 8, 2019 at 5:23 pm #1155069
Hi support
I encounter a problem in WooC in Enfold (last version of WP Core, Woocommerce and Enfold Theme)
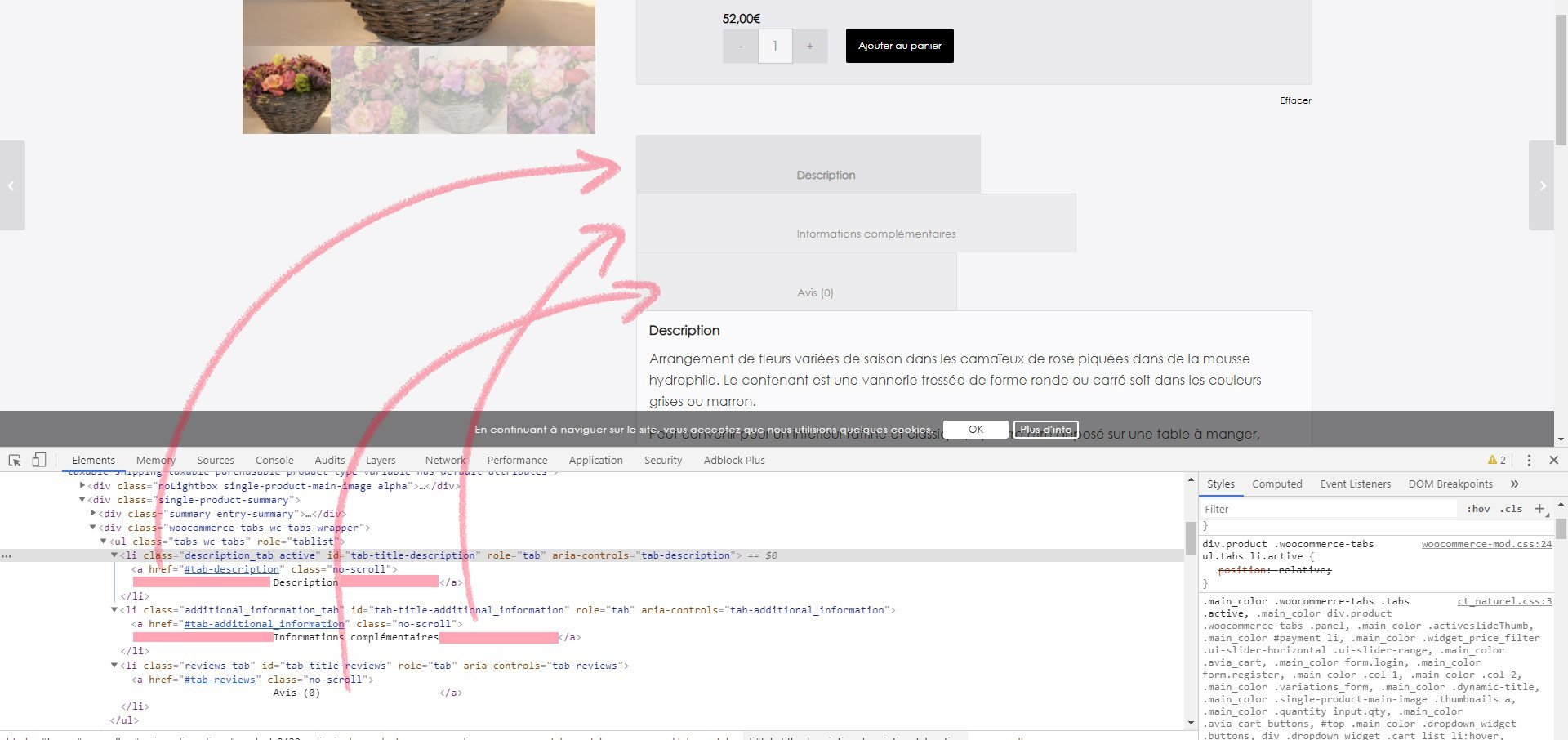
Something, somewhere add empty spaces before and after the tab description in WooCommerce, which displayed an ugly result- I tried to comment the languages folder (same thing, but english language…normal thing indeed)
- I tried to desactivate all plugins but WooC…no result
- I tried to desactivate CSS in child theme…no result
- I tried to rename the tab description with a function in functions.php…it works, but with space before and after

What should I do ?
Can you give me a hintMany thanks
RegardsNovember 9, 2019 at 6:47 am #1155176Hey Ikyo,
Sorry for the problem. Please try the following in Quick CSS under Enfold->General Styling:
#top div div.product .woocommerce-tabs ul.tabs li a { white-space: nowrap !important; }Best regards,
RikardNovember 9, 2019 at 8:16 am #1155185Yes…Many thanks Rikard ! It works
For my own culture : Is it a problem from enfold or WooComerce ?Have a nice week-end !
November 10, 2019 at 5:18 am #1155295Hi,
Great, I’m glad that it’s working and thanks for the update. This is a problem which will be fixed in the next update of the theme.
Best regards,
RikardNovember 29, 2019 at 11:20 pm #1161398Hello Rikard. I have tried adding the code to the Quick CSS under Enfold->General Styling but it does not work. One product page where this occurs is https://naturalliving.co.za/product/pure-hydrolysed-collagen-powder/. If I inspect the code in chrome browser and change the #top div div.product .woocommerce-tabs ul.tabs li a { white-space: pre;…. to #top div div.product .woocommerce-tabs ul.tabs li a {white-space: nowrap; but cannot permanently apply the change using the Quick CSS. Can you advise?
December 2, 2019 at 5:52 am #1161727Hi trljackson,
I had a look at your site but I can’t see the problem happening on the page you linked to, are you sure that you are not getting locally cached results?
Best regards,
RikardDecember 11, 2019 at 5:43 pm #1164897Hi,
I opened a new thread. Did not see this. Added the code below as it is suggested but the problem is still there.
#top div div.product .woocommerce-tabs ul.tabs li a { white-space: nowrap !important; }You can check it in private content.
Thanks
December 11, 2019 at 6:46 pm #1164942Hi ilkbaharkunduzu,
Please do not make duplicate posts, I replied to you in another post today.
Best regards,
VictoriaJune 3, 2020 at 11:39 am #1219012we also have this problem and are using the latest versions of enfold woocommerce and wordpress.
Rikard stated that it would be fixed in an update, but many updates have been applied.The code rikard supplied, does work, but it would be mucht better if this fix is incorporated in the theme
Any idea when this will be fixed?
June 4, 2020 at 2:00 pm #1219393Hi hotspot,
This fix is already implemented in the theme, which version of the theme and WordPress are you running?
Best regards,
RikardJune 4, 2020 at 3:06 pm #1219417Hi Rikard,
that is weird, WP 541 and enfold 457
fortunately the css hack is working – which i will temporarily disable for you now –
You can check our site in the private link below-
This reply was modified 5 years, 1 month ago by
hotspot.
June 5, 2020 at 12:47 pm #1219778Hi hotspot,
Thanks for that, but you are not running the latest version of the theme. Could you try updating the theme to the latest version (4.7.5) to see if that helps please? https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/#theme-update.
Best regards,
RikardJune 11, 2020 at 5:56 pm #1221835I am running 4.7.5 and this issue still persists.
June 11, 2020 at 6:20 pm #1221859Hi trljackson,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.
