Tagged: headings
-
AuthorPosts
-
May 12, 2020 at 11:39 pm #1212406
Hi. After years I redone the first site made with Enfold ^ __ ^ FANTASTIC THEME !!! Before going to update the site online, I made the whole new site on another server, which I am still using as a reference
http://www.brunocover.it/CMS/wordpress/trikegoto update the online site in the same way, which I started working on today
https://trikego.com/it/cargo-bike-made-in-italy-trikego/From the reference site
http://www.brunocover.it/CMS/wordpress/trikegoI exported the styles and models of the pages, to proceed with the alignment with all the necessary updates (essentially missing images and videos, which I must upload to the final server).
I noticed a problem that I can’t solve on All Headings (H1-H6): looking at the reference site
http://www.brunocover.it/CMS/wordpress/trikego
All Headings (H1-H6) are perfect. To define them like this, thanks also to your support I used both custom css
/ * H1 H2 H3 H4 H5 H6 LINE-HEIGHT * /
#top #wrap_all .all_colors h1, #top #wrap_all .all_colors h2, #top #wrap_all .all_colors h3, #top #wrap_all .all_colors h4, #top #wrap_all .all_colors h5, #top #wrap_all .all_colors h6 {
line-height: 1.2! important;
}and also changed the All Headings element (H1-H6) to Enfold Child \ Advanced Style
and the result is what I wanted
https://ibb.co/7yj8Zn1
https://ibb.co/f93mdMhbut only on the reference site
http://www.brunocover.it/CMS/wordpress/trikego
http://www.brunocover.it/CMS/wordpress/trikego/?page_id=1745The problem occurs on the “final” site, the online site
https://trikego.com/it/cargo-bike-made-in-italy-trikego/
https://ibb.co/pjgRL5Yhttps://trikego.com/it/chi-siamo/
https://ibb.co/rpPzswrI’m updating the individual pages to not lose information at Seo level. I imported both the CSS and the page models, everything seems right, but not the All Headings (H1-H6), yet the settings are the same, but the thickness of All Headings is bigger, while it must be thinner
https://ibb.co/7yj8Zn1
https://ibb.co/pjgRL5Y
https://ibb.co/f93mdMh
https://ibb.co/rpPzswrI tried to change the All Headings element (H1-H6) in Enfold Child \ Advanced Style on the online site, but it does not change, despite being 600
How to have the same thickness in All Headings as in the reference site? I don’t understand what’s missing. Thanks a lot for your support. Best regards. Bruno
May 12, 2020 at 11:57 pm #1212413other example:
in the reference site, heading in landing page, perfect, right thickness
http://www.brunocover.it/CMS/wordpress/trikego/?page_id=507
https://ibb.co/3zCKPTcin the online site, landing page (the momentary front page, while I update the other pages to make them as in the reference site), the thickness of the header is too big, but the parameters are the same, indeed, from 900 to 600 but not change
May 15, 2020 at 8:20 pm #1213432Hi. I have to put the new site online, would you be kind enough to support me? Do you have any advice on the problem? Thank you very much. Best regards. Bruno
May 15, 2020 at 11:50 pm #1213477I updated the data for the backend. The problem remains: the reference thickness, the right one, is on the starting site. On the online site they are wrong, but the css and the rest are the same. What can it depend on? I have to go online tomorrow or after tomorrow at the latest, would you be kind enough to support me? Thanks a lot. Bruno
May 16, 2020 at 12:12 am #1213479I compared everything, it looks the same. I deleted all the css, nothing changes. I don’t understand why the thickness is different.
Here it is right
http://www.brunocover.it/CMS/wordpress/trikego/Here it is wrong
https://trikego.com/it/cargo-bike-made-in-italy-trikego/I am going crazy. I hope for your support. Best wishes. Bruno
May 16, 2020 at 5:50 am #1213506It sounds a bit like you did the move of the hopmepage by hand. With transfer of the settings and css settlements etc.
I always migrate WordPress installations with Duplikator ( Link ) and never had to fear such problems.
Maybe you decide to take this step.But first: tests you could still do –
Check if the settings in the “Advanced Settings” are identical.
If yes then try a backup of the settings data via Enfold – Import/Export : Export Theme Settings File and then the import in the new installation will bring a little more.May 16, 2020 at 6:04 am #1213507Next : can you please disable the merging of the css files for the duration of the investigation and have the files regenerated – this can be done under Enfold – Performance
If i compare it via Developer Tools i can see a big difference on loading css recources:

Then some thoughts on using font-weight – if the font-weight does not exist on loading – you haven’t a 900 weight on your loaded fonts !
I do not know how browsers react on font-weights they can’t find as a source.Then: you on the one enfold on 4.7.2 and on the other on 4.7.4 etc. pp.
Maybe you decide to update the one you like to have to the newest Enfold – install Duplicator and migrate with this tool.
If you need help for that – please feel free to say itMay 16, 2020 at 6:27 am #1213508Next Question – you like to have the smaller font-weight : 600 ? like on : http://www.brunocover.it/CMS/wordpress/trikego/
but there we have:
#top #wrap_all .all_colors h1, #top #wrap_all .all_colors h2, #top #wrap_all .all_colors h3, #top #wrap_all .all_colors h4, #top #wrap_all .all_colors h5, #top #wrap_all .all_colors h6 { color:#24305e; font-weight:900; text-transform:uppercase }on the page where the black style is on you have 600 ?
May 16, 2020 at 6:41 am #1213509Aha : you have on the one installation loaded Oswald with a 700 font-weight on the other not.
there must be two loading instructions on that – because on that installation ( https://trikego.com ) there is a bolder font-weight the instruction of 600 maybe will take the 700 for it.
On ( http://www.brunocover.it/CMS/wordpress/trikego/ ) you only load a 400 Oswald font-weight. – Guess Browser will then only tries to render it thicker.So Actually, where you think it’s right, it’s wrong! You have selected 600 or even 900 – which is not loaded as a font style.
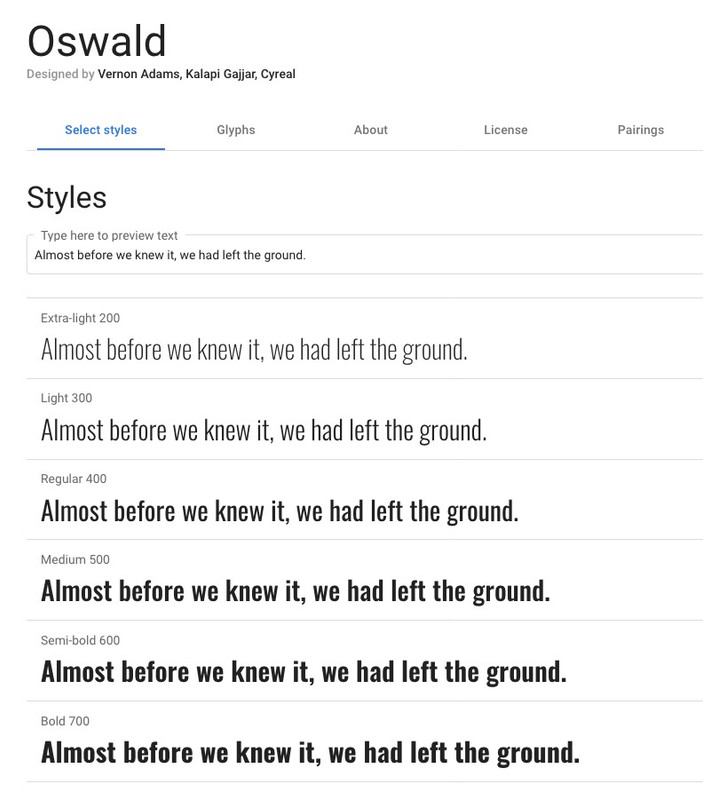
If you compare the style on ( https://trikego.com ) that page with the google fonts – this comes nearer to the right font-weight then on your wanted one:

-
This reply was modified 5 years, 1 month ago by
Guenni007.
May 16, 2020 at 1:51 pm #1213561Many thanks Guenni007 for your kind and detailed support. I did not know the method you suggested for the duplication of the export of the site, surely I will take it into account for the next occasion, thanks, I will deepen the topic (I saved the link and saw the initial video tutorial, thanks).
The reference site, where I worked for the final site, is
http://www.brunocover.it/CMS/wordpress/trikego/
the final site is
https://trikego.com/ at the moment only coming soon page, the index page will be
https://trikego.com/it/cargo-bike-made-in-italy-trikego/
I exported from Enfold brunocover.com/CMS/wprdpress/trikego the 2 files for page models and for css and imported into final Enfold, on trikego.com
The images I entered again by hand.
I compared the 2 setups and they are identical. To be sure that there was no connection between the two sites, I renamed brunocover.com/CMS/wprdpress/trikegoXXX and verified that everything was perfect on the online site and so it is: if I “delete” or “hide” the reference site renaming the folder (I added XXX)
brunocover.com/CMS/wprdpress/trikegoXXX
I don’t have any changes or errors on the online site
https://trikego.com/it/cargo-bike-made-in-italy-trikego/
so it is certain that there are no links between the two sites or the two db and this is excellent.
There are only 2 problems left, which I have to solve in the next few hours, the customer wants to remove the coming soon page and put the new site online today, but I will not succeed for these 2 ongoing problems. One is this:
on the reference site everything is perfect: all H have the right thickness
but on the final site no, yet it all looks the same, I don’t understand, I’m going crazy
Would you be kind enough to let me know how to solve to have the thickness of the H as on the reference site? What should I do? I am willing to do anything, the customer is making me crazy, for this discrepancy and for the other problem, which I have in another open ticket
Sticky Header on mobile version
that is driving me crazy even more … I’m waiting for these two solutions to put the new site online, let me insist on the request for support, the situation is getting complicated.Many thanks Guenni007 for the patience you have with my problem and with me :) In the meantime, my best regards. Bruno
May 16, 2020 at 2:06 pm #1213566everything is identical, but the thicknesses remain different: what am I wrong? What do I forget? What do I not see? Help me please
-
This reply was modified 5 years, 1 month ago by
Bruno.
May 16, 2020 at 2:45 pm #1213577Do I need to upload the Google Fonts OSWALD family?
https://fonts.google.com/specimen/Oswald?query=oswald
Using Enfold Child Import \ Custom Font Management?
On brunocover.com I hadn’t done it. Could it be the solution? I tried to simulate the same situation on another test server (by importing the settings) and it is perfect, all the H have the right thickness. But not on the final site and I imported the same settings and compared everything, it’s all the same … just like you suppose, it seems something is missing. Please help me. Buno
May 17, 2020 at 8:06 am #1213763On that page here : https://trikego.com/it/ you see in css files that you are loading the 700 font-weight.
On setting the rule for headings with 600 font-weight and that is a semi-bold one – the browsers will take this 700 for it!
This results in a bold looking font – and that is correct !!!On your site http://www.brunocover.it/CMS/wordpress/trikego/ you only load via @import rule the 400 Oswald – on defining for headings a 600 font-weight – browser only tries to make the font a little thicker – but it is an “illusion” of a little bolder style ( on my opinion this is a wrong rendering of the font)
so if you like that little bolder Oswald try to implement the 500 medium font-weight for the site.
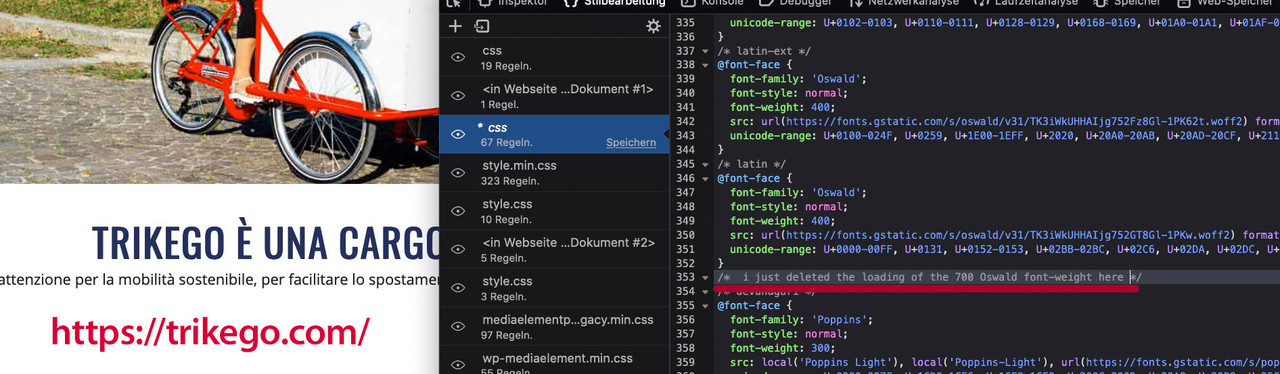
if i erase those entries via developer tools ( just virtually erase ) the look will change to the wanted style :
to better see what i mean i just commented out those lines:
 May 17, 2020 at 8:11 am #1213764
May 17, 2020 at 8:11 am #1213764Just for Info: ( not intended as a solution for you ) Oswald is one of the google fonts which have variable font-weights: https://web.dev/variable-fonts/
nice info video about new browser support on that since May 2020 : https://youtu.be/B42rUMdcB7c?t=30
so you can even import a 450 font-weight with f.e. 400 and 600
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@400;450;600&display=swap');May 17, 2020 at 2:05 pm #1213806Dear Guenni007, thank you for your patience and support. I have read carefully, watched links and videos, but unfortunately it is not clear to me how to solve, sorry.
I seem to have understood the problem: the description necessary for the correct interpretation of the browser is missing. But unfortunately I didn’t understand how to put your solution into practice.
1. What tool do you use to view information? I’m not an expert, I can’t find them with Google Inspect DevTools.
2. Where should I add?
@import url (‘https://fonts.googleapis.com/css2?family=Oswald:wght@400;450;600&display=swap’);
I tried to put it in css enfold but I think it’s not fair, nothing changes
Please Guenni007, would you be kind enough to support me and have the patience to lead me to the solution? The site turned out very well, Enfold is a great product, it has to go online, only these last details are missing, important, sorry if I insist, forgive me. Many thanks Guenni007. Best regards. Bruno
May 17, 2020 at 5:40 pm #1213828first i told you here: https://kriesi.at/support/topic/difference-all-headings-h1-h6-with-egual-parameters/#post-1213764 that this is just for info.
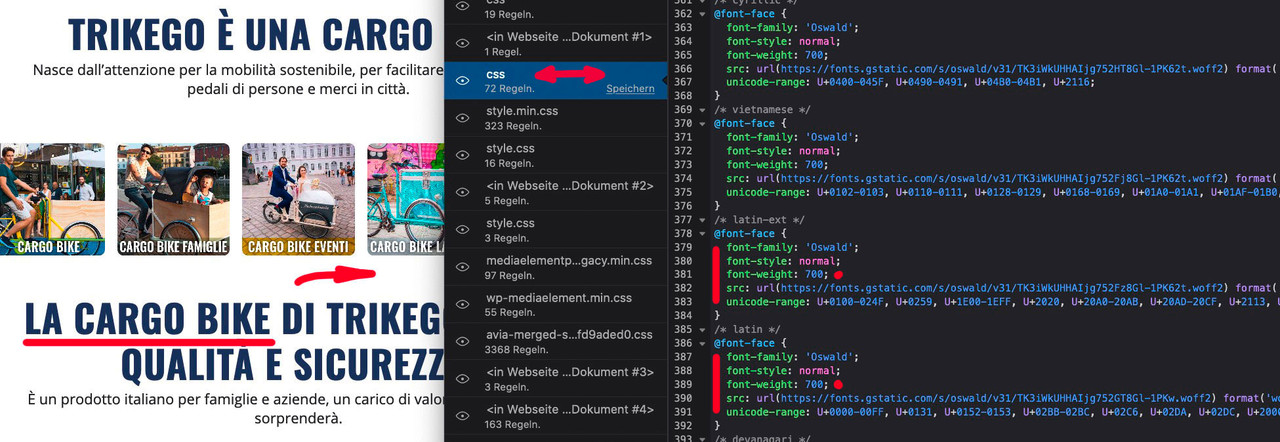
( not intended as a solution for you )there must be differences in your installations. The difference is that on this : https://trikego.com/it/ you have installed a font-weight of 700 from Oswald. This is ok – and if you are using a 600 ( semi-bold ) setting browsers will use the 700 for that.
On that site there are these 72 Rules to import: Lato, Nunito, Open Sans, Oswald, Poppins and Raleway ( see images above).
I don’t know if you did this by accident or consciously I only see that these fonts are loaded and not on the other site.
I don’t think it’s the difference between Enfold 4.7.2 and 4.7.4.If you like the smaller look then you had to synchronize the font-loading
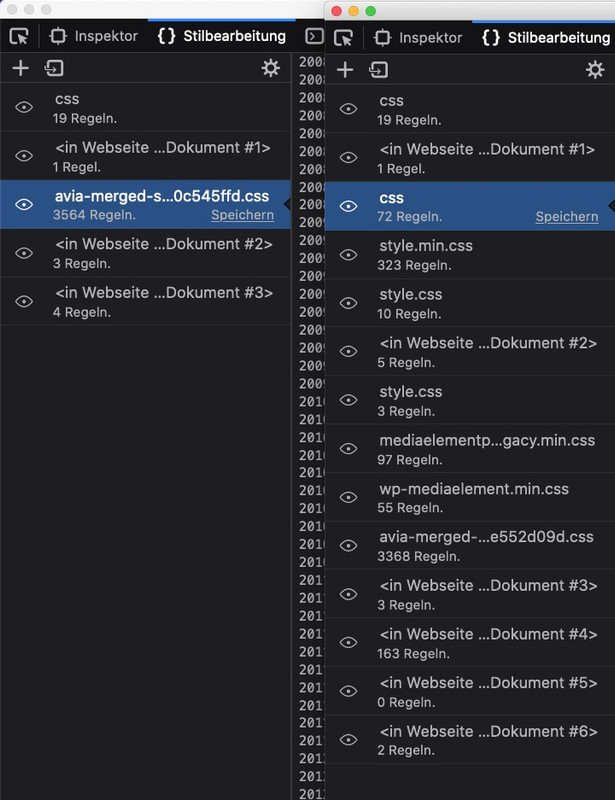
on https://trikego.com/it/ you load (72 css rules)
Lato(100, 300, 400, 700, 900); Nunito (300, 400); Open Sans (300, 400); Oswald ( 300, 400, 700); Poppins (300, 400, 500, 600, 700); Raleway (100, 200, 300, 500)On http://www.brunocover.it/CMS/wordpress/trikego/ there are only 19 css rules on that segment :
Open Sans (400, 600); Oswald (400);you had to know your self where you did that – but because these are not in the merged files css – you had to remember yourself where you had done that.
PS: with duplicator i migrate a page in less than 1 hour.
May 17, 2020 at 6:09 pm #1213834https://trikego.com/ has several years and others have worked on it in the past, even on the SEO side. I finally managed to make the restyling, am I can’t put it online …
Enfold, one of the very first themes that I purchased and never stopped using, also for the excellent support.
I took care of the new restyling, they asked me to update the pages on the TrikeGo website and that they were the same as what I showed on the brunocover.com website, trying not to affect the result achieved on the Seo side. I didn’t know Duplicator, surely next time I will use it, I will have to learn how to do it, but now I don’t have time, I’m stuck on the latest changes and on this problem (in addition to the other one that I can’t not have fixed sticky header on smartphone … ).
The new site refers to the one built on http://www.brunocover.it/CMS/wordpress/trikego/ this is the basis and if http://www.brunocover.it/CMS/wordpress/trikego/ uses they are only 19 css rules on that segment – Open Sans (400, 600); Oswald (400); – these will be the only rules that must also be used on the final site, trikego.com
I ask you, please, how to align the rules as on http://www.brunocover.it/CMS/wordpress/trikego/ to be able to have the same rules on https://trikego.com/ and use the same fonts , with the characteristics of http://www.brunocover.it/CMS/wordpress/trikego/
Thank you very much Guenni007May 17, 2020 at 6:21 pm #1213836May 17, 2020 at 6:31 pm #1213845WOW you open the world to me ^ __ ^ thanks for that too! I’m trying to understand you, I’m going to make the comparisons between the two and then I’ll tell you… to be continued :)
May 17, 2020 at 6:46 pm #1213846as you wrote, on brunocover only 1 css family, on trikego 2 css family. So is this not showing the thickness on trikego correctly? Would eliminating a css resolve it?
Or, how do I get the situation goole font of brunocover to bring it back trikego? To have the same thickness, the reference model is brunocover. It can be done? Sorry, I miss your knowledge. Thanks Guenni007 for your support
May 17, 2020 at 9:34 pm #1213866so I can’t write upstairs anymore.You’re going in circles. I think it’s more correct how it is displayed there, because you have set up a bold style and a bold style is displayed. If you look at Oswald on Google, Oswald is much thicker in the 600 weight than what you have on the first page.
The rendering on ( Link ) is actually strictly speaking wrong.But: if you can live with the “wrong” rendering – just remove the loading of the fonts in 700 weight.
you see it on this image – when commenting out the loading of the 700er Oswald – the look is what you like to have:

Look on https://fonts.google.com/specimen/Oswald?query=oswald what it should look like. This font you had to load. If it comes nearer to the 500 – you have to load that. And then set the headings to font-weight: 500
May 18, 2020 at 11:31 am #1213987Thanks Guenni007 for your patience, yes, I am going in circle, I am sorry. The solution would be to load the Google fonts, following the documentation? https://kriesi.at/documentation/enfold/typography/#how-to-upload-custom-fonts
May 18, 2020 at 11:49 am #1213992As far as i understood you – you like to have the style as in the other page. ( not so bold )
But: if you can live with the “wrong” rendering – just remove the loading of the fonts in 700 weight.
If you want to make it more perfect – maybe you can live with the 500 font-weight – then you had to load the 500 font-weight instead of the 700 one – and redeclare the css for all headings to 500.
May 18, 2020 at 1:44 pm #1214034Guenni007 your kindness is of great value and I appreciate it very much. Your patience is very important to me, thank you. Unfortunately I’m in circles and my eyes fall ^ __ ^
I wish the H had the slimmer thickness, as on
http://www.brunocover.it/CMS/wordpress/trikego/
here right font family and right font styles.The final site is trikego and must show the same settings as the site on brunocover.
The fonts are set up well, they are right, in brunocover.
Fonts are wrong on trikego.The reference information of the font family and the font characteristics are to be taken from brunocover to bring them the same on trikego.
If there is unnecessary font information and font families on trikego (unnecessary compared to brunocover), it would be optimal to be able to delete them.The main thing is to have the same thicknesses obtained on brunocover on trikego: the site offers cargo bikes, heavy bicycles, the H must have the thickness of brunocover, more graceful than that visible on trikego, to display greater lightness ^ __ ^
Please, how do I do it? Where do I have to act to have only the family font and the characteristic fonts on brunocover on trikego? Do you need access to brunocover or trikego? Many thanks Guenni007. Kind regards. Bruno
-
This reply was modified 5 years, 1 month ago by
Bruno.
May 18, 2020 at 6:19 pm #1214088If you want to make it more perfect – maybe you can live with the 500 font-weight – then you had to load the 500 font-weight instead of the 700 one – and redeclare the css for all headings to 500.
Guess thats what Yigit now does for you.
Thats what i said.Your title on the topic is wrong: with egual parameters – the parameters are not equal – thats the point.
Next time – migrate with duplicator – then you will have a 1:1 copyMay 18, 2020 at 6:31 pm #1214089Hi,
Yes, I just set them to 400 instead. Thanks a lot for your help as always :)
Best regards,
YigitMay 18, 2020 at 6:56 pm #1214094Many thanks to you two. Thank you for your presence, your support and above all for your patience. And to your knowledge. You are real professionals. Thanks for everything, for real. Best regards. Bruno
ps: and sorry for my not perfect english. Kind regardsMay 19, 2020 at 9:33 am #1214239 -
This reply was modified 5 years, 1 month ago by
-
AuthorPosts
- The topic ‘Difference All Headings (H1-H6) with egual parameters’ is closed to new replies.