
Tagged: captions, image list, portfolio items
-
AuthorPosts
-
March 18, 2022 at 5:49 am #1345007
Hello,
In Portfolio Items, I have Display Preview Images set to Image List. I also have captions entered for each of the Preview Images. I’m wondering if, similar to how it works in Gallery view, the caption could appear on Hover in Image List view, and/or I wonder if the caption could appear below the image on the left side in the Lightbox. I realize that the second one—the caption appearing in the Lightbox—does not even happen from Gallery view, but it seems like there is space for that on the left side under the image.
Regards,
Jonah-
This topic was modified 3 years, 3 months ago by
joschro.
March 19, 2022 at 8:05 pm #1345209Hey joschro,
Thank you for your patience, for the Ajax Portfolio Preview Settings to have the Preview Images display the gallery caption in the lightbox when the Image List is used.
you would need to modify the\enfold\config-templatebuilder\avia-shortcodes\portfolio\portfolio.phpfile, in v4.9 lines 1467 – 1485 should look like this:foreach( $attachments as $attachment ) { // create array with responsive info for lightbox $img = Av_Responsive_Images()->responsive_image_src( $attachment->ID, 'large' ); $alt = get_post_meta( $attachment->ID, '_wp_attachment_image_alt', true ); $alt = ! empty( $alt ) ? esc_attr( $alt ) : ''; $title = trim( $attachment->post_title ) ? esc_attr( $attachment->post_title ) : ''; $description = trim( $attachment->post_content ) ? esc_attr( $attachment->post_content ) : ''; $img_tag = "<img src='{$img[0]}' title='{$title}' alt='{$alt}' />"; $img_tag = Av_Responsive_Images()->prepare_single_image( $img_tag, $attachment->ID, $this->atts['lazy_loading'] ); $lightbox_attr = Av_Responsive_Images()->html_attr_image_src( $img, false ); $output .= "<a {$lightbox_attr} class='portolio-preview-list-image' title='{$description}' >"; $output .= $img_tag; $output .= '</a>'; }change this block to this:
foreach( $attachments as $attachment ) { // create array with responsive info for lightbox $img = Av_Responsive_Images()->responsive_image_src( $attachment->ID, 'large' ); $alt = get_post_meta( $attachment->ID, '_wp_attachment_image_alt', true ); $alt = ! empty( $alt ) ? esc_attr( $alt ) : ''; $title = trim( $attachment->post_title ) ? esc_attr( $attachment->post_title ) : ''; $description = trim( $attachment->post_content ) ? esc_attr( $attachment->post_content ) : ''; $caption = trim( $attachment->post_excerpt ) ? wptexturize( $attachment->post_excerpt ) : ''; $img_tag = "<img src='{$img[0]}' title='{$title}' alt='{$alt}' />"; $img_tag = Av_Responsive_Images()->prepare_single_image( $img_tag, $attachment->ID, $this->atts['lazy_loading'] ); $lightbox_attr = Av_Responsive_Images()->html_attr_image_src( $img, false ); $output .= "<a {$lightbox_attr} class='portolio-preview-list-image' title='{$caption}' >"; $output .= $img_tag; $output .= '</a>'; }I recommend using a child theme, Read about using a Child Theme, so that this customization won’t be lost with updates. I have linked to the most current child theme below that includes the function to add customized theme elements:
function avia_include_shortcode_template( $paths ) { if( ! is_array( $paths ) ) { $paths = array(); } $template_url = get_stylesheet_directory(); array_unshift( $paths, $template_url . '/shortcodes/' ); return $paths; } add_filter( 'avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1 );once you have installed the child theme and inported the parent theme settings as in our documentation above, then you can create a directory in your child theme for the portfolio file like this:
/enfold-child/shortcodes/portfolio/portfolio.php
I have included the custom portfolio.php file that I tested with below.Best regards,
MikeApril 4, 2022 at 4:06 am #1347086Hello,
Thank you for your reply. However, this is not what I’m looking for. With your code, the caption that is generated in the lightbox is the name of the file, not the caption I input in the Edit gallery window. I want the caption I input in the Edit gallery window to be displayed:
A. In the Image list, on hover, similar to the behavior in Gallery
B. If that is not possible, I would want the caption that I input in Edit gallery to appear in all lightbox images, from Image List view, as well as from Gallery view.Regards,
JonahApril 4, 2022 at 12:27 pm #1347122Hi,
The customized portfolio element is showing the Ajax Portfolio Preview Settings caption in the list view lightbox, it is not showing the file name, for example here is the Ajax Portfolio Preview Settings showing the list view is selected:

here is the gallery showing the captions:

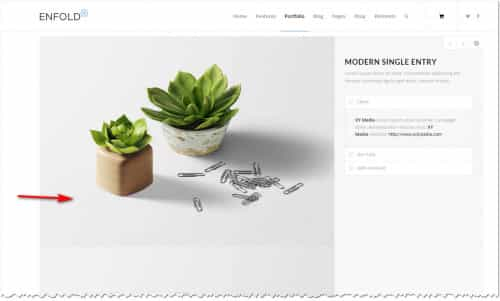
here is the portfolio ajax on the frontend:

the open ajax showing the list view like your page:

and the lightbox showing the caption and not a file name:

perhaps you made an error somewhere, try using the linked files above.Best regards,
Mike -
This topic was modified 3 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
