
-
AuthorPosts
-
September 11, 2023 at 11:14 pm #1418804
Hello. Can you please give me the steps and code (PHP, CSS) to achieve this in the most current iteration of Enfold? I would like to put it next to SHOP & ORDER NOW to it’s left. Thanks!
September 12, 2023 at 7:16 am #1418836Hey Illingco,
Thank you for the inquiry.
Do you have an embed code or script for the search bar? You may need to create a custom shortcode for the search bar, add another menu item next to the “SHOP & ORDER NOW”, then place the new shortcode in the Navigation Label field of the new menu item.
For more info about custom shortcodes, please check the documentation below.
// https://codex.wordpress.org/Shortcode_API#Overview
Example of the custom shortcode function.
// amazon search bar shortcode function av_amazon_search_bar_cb( $atts ){ return "amazon search bar embed code or script here"; } add_shortcode( 'av_amazon_search', 'av_amazon_search_bar_cb' );You can place the [av_amazon_search] shortcode in the Navigation Label field of the menu item.
Best regards,
IsmaelSeptember 12, 2023 at 3:41 pm #1418901Thanks but I am not sure this makes much sense as it pertains to your theme perse. I had this from an older support doc (https://kriesi.at/documentation/enfold/header/#toggle-id-2):
//——————————–
// Header widget area
//——————————–
add_action( ‘ava_after_main_menu’, ‘enfold_customization_header_widget_area’ );
function enfold_customization_header_widget_area() {
dynamic_sidebar( ‘header’ );
}That’s as far as I got. Please have a look at the referenced page in private content and advise full steps to accomplish this.
September 13, 2023 at 3:20 am #1418972Hi,
Thank you for the update.
Do you have the embed code for the Amazon search bar? Please provide it in the private field so that we can integrate it with the custom shortcode.
Best regards,
IsmaelSeptember 13, 2023 at 3:46 pm #1419052Hello. No I need the embed code from you (PHP) to make it look similar to an amazon type search bar, but using your search functions in the theme and our integration with SearchWP. The only other code I have I sent previously. Basically, I want a static search bar using SearchWP plugin to the left of the cart icon and centered in the logo/cart bar area vertically. In other words, your search feature, but open/static in the position described. And for some reason at this moment, results titles appear to be in white. Thanks for your help!
September 14, 2023 at 4:09 am #1419113Hi,
Thank you for the info.
Please follow this documentation to create a custom shortcode for the default search bar.
// https://kriesi.at/documentation/enfold/search/#search-bar-shortcode
You can then use that [avia_search] shortcode in the Navigation Label field of the new menu item beside the “SHOP & ORDER NOW” menu item. The menu items can be edited in the Appearance > Menus panel.
To adjust the size, position and appearance of the search bar, please use this css code.
#top #header #s { width: 100%; position: relative; padding: 11px 47px 11px 5px; z-index: 1; margin: 0; box-shadow: none; border-color: red; background-color: blue; color: green; } ::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */ color: green; opacity: 1; } :-ms-input-placeholder { /* Internet Explorer 10-11 */ color: green; } ::-ms-input-placeholder { /* Microsoft Edge */ color: green; }Adjust the values as necessary.
Best regards,
IsmaelSeptember 14, 2023 at 8:29 pm #1419194No that does not seem to work at all. I put the shortcode in a custom link Navigation Label field with no URL. Put PHP in a functions snippet. Your CSS doesn’t seem to change anything. Please advise how I get your search bar to the left of the cart icon and centered in the logo/cart bar area vertically. I had been trying with the info at https://kriesi.at/documentation/enfold/header/#adding-a-header-widget-area but that does not seem quite right either, and I think some of the code is copied/pasted incorrectly possibly. Thanks.
September 15, 2023 at 3:48 am #1419229Hi,
Put PHP in a functions snippet.
Did you place the custom shortcode in the functions.php file? We may need to access the site in order to properly implement the modification. Please provide the login details in the private field.
Your CSS doesn’t seem to change anything.
Have you tried to temporarily disable the Enfold > Performance > File Compression settings?
Best regards,
IsmaelSeptember 15, 2023 at 3:33 pm #1419291Hello. I have put it in the Snippet plugin. If I put the shortcode where the phone number is above the logo, it appears (although moves things down and looks odd). I will need to implement on two live sites, so I will need step by step instructions on how to properly do this. Thanks for your help!
September 16, 2023 at 9:57 pm #1419354Hi,
Thank you for your patience and the password to your site but I don’t see a user name, please include.
I see the [avia_search] shortcode in your topbar, it looks like you have not added the code to the end of your child theme functions.php file in Appearance ▸ Editor:add_shortcode('avia_search', 'get_search_form');or if you did the symbols may be converted, please ensure to copy the code from the forum and not an email notification so the symbols are not converted. You said that you are using SearchWP, did you add the code for it to be the search for your site? And doesn’t it have it’s own shortcode, this page explains how to adjust the SearchWP shortcode for the options you want, you should end up with something like this:[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"](this code may not work on your site, follow the instructions)
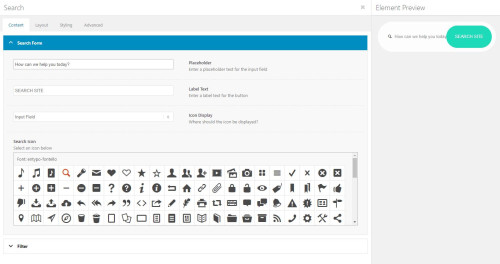
Your asking for a Amazon search bar, have you thought about adding a larger one like in our Knowledge Base Demo below your menu? We have a search bar element:

that will allow you to adjust the style better it you want a big search bar like on Amazon.Best regards,
MikeSeptember 16, 2023 at 10:26 pm #1419357I have that PHP code in a snippet. Again, your search bar shows up if I put it in the upper left where the phone number is (extra info under your theme options). So I think the code works. But when I try to add it as a custom link menu item, it does not work currently. I have also included user name here. Also I am not sure how to put a search bar in as in your knowledge base demo, are there instructions for that?
I’d like the look of your search bar (and controllable width and looks using css), probably with SearchWP functionality with the code you linked to, between the logo and the cart icon in the white space that is currently there. Please advise asap, I’m sure this is possible but I might be missing something simple. Thanks!
September 16, 2023 at 11:03 pm #1419361Hi,
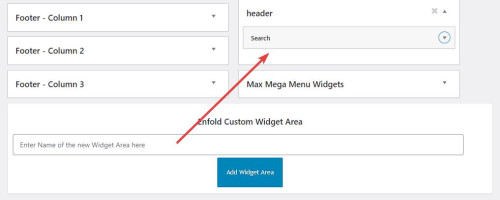
Thanks for the login, if you plan on using the WPSearch perhap you should use it’s shortcode so it will have the correct functionality, I see that you have not set it up yet.

To add the search bar in the header you will need to add a Header Widget Area like you linked to above, but in that case there is not enough room there on mobile devices, are you sure you don’t want to add it under the menu so there is more room and east for people to use?Best regards,
MikeSeptember 17, 2023 at 12:00 am #1419369Yes I will look at SearchWP functionality next. For now, ideally, I would want the desktop/tablet users to see the open/static search bar where I specified, responsive for different screen sizes in that range, and not shown at all for mobile users since, as you mentioned, there is no room. I do not want it below the menu bar really.
I have tried the Header Widget Area code, it does not seem to function as intended, at least not on our site. Please advise how I can achieve what I am after within Enfold theme. I’d prefer to stick with you all vs using some other them. Thanks again.
September 17, 2023 at 6:53 pm #1419390Hi,
Thank you for your patience, I see that you are using the Code Snippets plugin so I will add the customizations in it,
I also see that you are using the heading setting Logo left, menu below, I disabled the Shrinking Header because it didn’t give enough room for the search box. The following code will only show the search bar on screens larger that 990px when there is enough room.
So first I added the function to add the widget to the header as a code snippet:add_action( 'ava_main_header', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); }Then the custom header widget with a search widget:

then I added this code to place the widget after the logo in the header:function header_widget_placement() { ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ var width = $(window).width(); if ((width >= 990)) { $('#header_main .widget').detach().insertBefore('.av-logo-container .inner-container #menu-item-shop'); } else {} })(jQuery); }); </script> <?php } add_action('wp_footer', 'header_widget_placement', 99);then this css to style and order the header elements:
@media only screen and (max-width: 989px) { #header_main > .widget { display: none; } } @media only screen and (min-width: 990px) { .av-logo-container .inner-container { display: flex; flex-direction: row-reverse; } .av-logo-container .inner-container .widget { display: flex; order: 3; flex-basis: 65%; } #header_main > .widget { display: none; } .av-logo-container .inner-container .widget #searchform { width: 100%; } .av-logo-container .inner-container .widget #searchform .ajax_search_response { background-color: #fff; z-index: 3; } .av-logo-container .inner-container #menu-item-shop { display: flex; order: 2; } }Best regards,
MikeSeptember 17, 2023 at 10:46 pm #1419423Mike, thank you!! Nearly perfect. I assume I can add CSS to control looks like width, align right (towards cart icon more), border color, etc. in your CSS snippet?
September 17, 2023 at 10:49 pm #1419425Hi,
Yes you can adjust the css to suit, glad to hear you like this.Best regards,
MikeSeptember 17, 2023 at 10:51 pm #1419426What would be the term to adjust right? Is it under this one?
.av-logo-container .inner-container .widget #searchform {
width: 80%;
}-
This reply was modified 2 years, 4 months ago by
Illingco.
September 17, 2023 at 10:55 pm #1419428Also, hovering over the search icon turns it white/transparent…
September 18, 2023 at 3:17 am #1419434Hi,
To move the search bar to the right try adding right: -15%; to .av-logo-container .inner-container .widget
To change the search hove try adjusting this css:.header_color #search-6 input[type=submit]:hover { background-color: #dc3532; color: #fff; }Best regards,
MikeSeptember 18, 2023 at 3:48 pm #1419478Those additional CSS tweaks seem to work. What area would I use to change search bar border color/radius, and which area to adjust the search icon? Also, will I be able to copy all of this over to live site(s) with full functionality?
Appreciate all the help Mike, you guys are good!
-
This reply was modified 2 years, 4 months ago by
Illingco.
September 18, 2023 at 6:39 pm #1419496Hi,
For border color, radius, and icon size try this css:#top #header.header_color .widget input[type=text] { border-color: red; border-radius: 10px; } #top #header.header_color .widget #searchsubmit { border-radius: 0 10px 10px 0; } #top #header.header_color .widget #searchform #searchsubmit { font-size: 30px; }This should also work on your live site.
Best regards,
MikeSeptember 18, 2023 at 7:32 pm #1419499Thanks Mike. Does this CSS effect the mobile hamburger menu and cart moving closer to the logo, and if so, how to adjust those back to the right?
I now also have a more pressing issue. It seems after updating Woocommerce, there is a conflict with Enfold theme (child) and it. Users are getting Sorry, your session expired messages. Switching theme to Storefront fixes it. New ticket, or can you help with this? This is on our full ecomm store. Thanks.
September 19, 2023 at 12:42 pm #1419560Hi,
Please note that we ask that each thread stays on a specific topic, so please open a new thread
When I checked your staging site shop I was able to get to your check out with no issues, so in your new thread please explain how to reproduce the issue and if it require demo credit card and billing info, please also include that info as we won’t be able to enter our info for testing.Best regards,
MikeOctober 26, 2023 at 7:09 pm #1423830Hi Mike. Trying to get this into our store subdomain too. On the search border and button highlighting to white on hover, how can I change that. I seem to be missing something here compared to the main site. Thanks!
October 27, 2023 at 10:22 am #1423892Hi,
Are you trying to adjust the hover state of button in the search bar? If you are, please add this css code.
.header_color .widget_search input[type=submit]:hover { background-color: #dc291d; color: #232323; }If you have any additional questions at this time we kindly ask that you open them up in a separate thread.
Thanks!
Best regards,
IsmaelMay 8, 2024 at 7:22 pm #1442716Hello all. For some reason, this search bar got much smaller in width. Any idea why, or how I can make it go back to full width? I strongly suspect this happened on the latest Enfold update. Thanks.
-
This reply was modified 1 year, 8 months ago by
Illingco.
May 9, 2024 at 5:45 am #1442756Hi,
You can add this css code to adjust the minimum width of the search bar on desktop view:
@media only screen and (min-width: 990px) { /* Add your Desktop Styles here */ .av-logo-container .inner-container .widget #searchform { width: 100%; min-width: 400px; } }Best regards,
IsmaelMay 9, 2024 at 7:00 pm #1442834Why does it not go all the way across that header anymore, even after your last bit of CSS? Thanks.
May 11, 2024 at 2:47 pm #1442962May 13, 2024 at 4:03 pm #1443260I’m not sure how you are getting that to show up without About Us and Customer Care showing up, creating with space on either side of search bar. But what you have in your screen shot is what I am looking to make my screen shot closer to looking like.

Also, I’d like to right align it closer to the cart icon, with more space between right of the logo and left of the search bar? Thanks.
-
This reply was modified 2 years, 4 months ago by
-
AuthorPosts
- The topic ‘Add Amazon style search bar in top menu’ is closed to new replies.


