-
Search Results
-
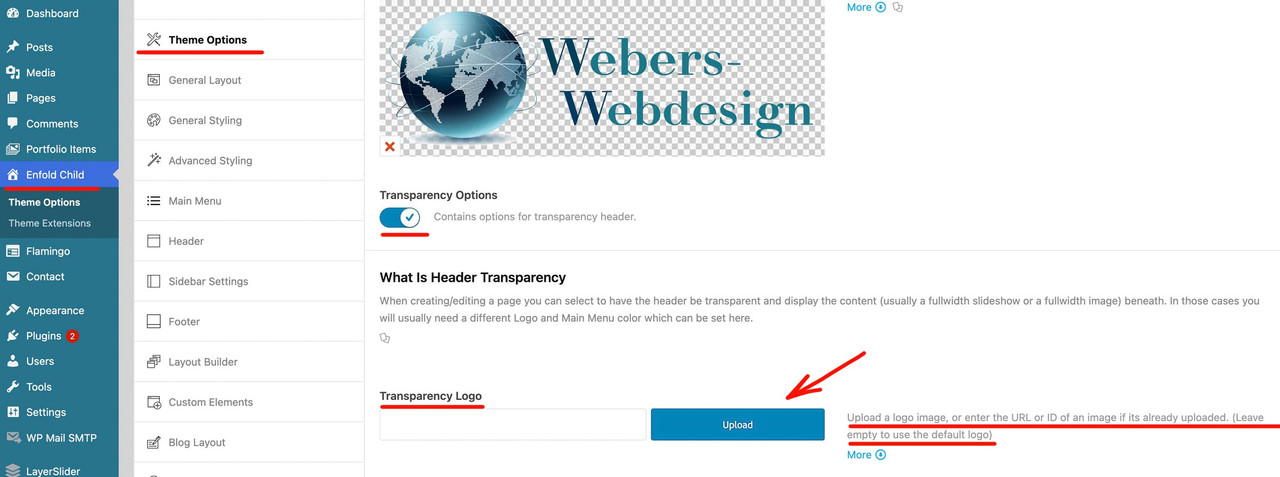
Topic: Enfold Not Showing Logo
Hello:
Demo import: Import: Small Business – Flat Demo
The Enfold Logo will not stop displaying. Have cleared all cache. Have deactivated all plugins. Upon inspection, it says my logo should be showing, but the enfold logo displays. Enfold logo image has been deleted.
I have changed nothing on the demo except for the logo and some color in the general styling. My logo displayed perfectly in another demo import. Have no clue, but would appreciate help. Thank you.
Tim
Hi all,
We have been using Enfold with Polylang for around a year. It has worked well to translate pages from English into German and then Spanish. However it has recently been causing issues whereby the frontend layout was broken. After some investigation, it seems that during the translation process, code is inserted ‘custom_class=’ or even ‘custom_class’ in the section and column elements. This therefore stops the execution of the page rendering and requires a manual cleanup of layout elements. I note that if an element has already been assigned an ID or class, this doesn’t happen.
I have tried the following to filter the outputs, but that hasn’t worked.
Any ideas of what else I can look into, or why this might be happening?
// Prevent Polylang from modifying Enfold shortcodes during duplication
add_filter(‘pll_copy_post_metas’, ‘preserve_enfold_alb_data’, 10, 3);
function preserve_enfold_alb_data($metas, $sync, $from) {
// Remove _aviaLayoutBuilder_active from auto-sync to force manual handling
$metas = array_diff($metas, array(‘_aviaLayoutBuilder_active’));
return $metas;
}// Clean up malformed custom_class parameters in shortcodes
add_filter(‘the_content’, ‘fix_polylang_enfold_shortcodes’, 1);
function fix_polylang_enfold_shortcodes($content) {
// Remove empty custom_class parameters from sections and columns
$content = preg_replace(‘/custom_class=[\'”]{2}/’, ”, $content);
$content = preg_replace(‘/custom_class=[\'”][\s]*[\'”]/’, ”, $content);
return $content;
}// Clean up malformed HTML output
add_filter(‘the_content’, ‘remove_custom_class_id_from_html’, 999);
function remove_custom_class_id_from_html($content) {
// Remove id=”custom_class=” (malformed with extra equals)
$content = preg_replace(‘/\s+id=[“\’]custom_class=[“\’]?/i’, ‘ ‘, $content);// Remove id=”custom_class” (literal value only)
$content = preg_replace(‘/\s+id=[“\’]custom_class[“\’]/i’, ‘ ‘, $content);return $content;
}`Hi – I am trying to center align the content in my footer widgets. I am able to get them to center on desktop, but I am unable to get them to center align on mobile. I am using this:
#footer .widget {
text-align: center;
}
Thank you for you help : )Topic: CPT Sticky Posts in Masonry
Hi folks,
I found a nice piece of code in the forum:
add_filter('avia_masonry_entries_query', 'avia_masonry_entries_query_mod', 10, 1); function avia_masonry_entries_query_mod($query) { $query['post__in'] = get_option( 'sticky_posts' ); $query['ignore_sticky_posts'] = 1; return $query; }Now my sticky posts from a CPT show up at the top –> BUT the rest of the posts is missing. Only the sticky posts are part of the query, the remaining posts are not part of the masonry. That is wrong. Any idea why?
Kind regards,
DanielOn mobile, the top image on webpages load the full width of the image, but not the full height. The photo is set to take up 50% of the view height, but that only kicks in after the user does something. The height loads after some action is taken on the screen, such as a scroll or click on the burger menu. The result is that the first impression of the webpage is bad with a cut off image that is too small/short in height.
Is it possible to have this corrected for the first image on pages on mobile?
Hi,
The spacing settings in the separator line don’t work in Enfold. Even with “Spacing” set to a negative value, nothing changes.
I use the spacer to separate two fullwidth sliders.
How can I reduce the top/bottom space.
Thanks!
SonnoTopic: theme and plugins
Hello Kriesi Support Team,
I am planning to build a hotel website using your enfold theme and I would like to confirm a few points regarding plugin compatibility and site structure:
1.II want to create a staff/private area where each employee has their own private page to download documents (PDFs like contracts, rules, etc.), and it should be possible to track/download logs to verify that each employee has accessed the files. Plugins I am considering for this are WP Customer Area or Client Portal. Are these compatible with Enfold?
2. I want to include a reviews/testimonials page similar to this example: https://www.villamarni.com/reviews/. Are there any known compatibility issues with plugins that import Airbnb reviews, or would you recommend a specific approach?
3. For now, bookings will link externally to Airbnb, not using an internal booking system, but in the future I may want to integrate a direct booking plugin. Is Enfold compatible with booking plugins such as MotoPress Hotel Booking or WooCommerce Bookings?
4. Can I use WPBakery Page Builder with Enfold by default for building pages, or do you recommend a different page builder?
5. Overall, would you say Enfold can support a website structure like the following?
~12 pages for rooms
~20 private pages for staff
Reviews/testimonials page
Homepage, services, contact, etc.
Thank you very much for your guidance. I want to make sure the theme fully supports this setup before purchasing.
Best regards,
Elisa PolidoriFonts on mobile are larger than fonts on other devices. Also, post fonts are larger than page fonts on mobile. Is this normal?
The General Styling > Typography tab has settings for font styling. Not sure why these only seem to work on desktop.
The biggest problem is post fonts H1, H2, and H3 on mobile. They are far too large and get cut off. Please advise on how to set those font sizes specifically.
Topic: Enfold Version 3.8
Hello,
My website uses the Enfold theme, version 3.8. I purchased it in 2017 and maintained it for about one year, but since then it has not been updated. The website still works, but I can’t make any changes in WordPress.
I tried to search for updates through the WordPress dashboard using my API key and username. However, after entering the data, WordPress says there are no updates available and that my theme is up to date.
The problem is that I cannot edit anything. No changes are saved or shown on the website.
I also can’t update PHP because the website stops working when I do. I would like to update my website and bring everything to the latest version so I can make changes again.
Can someone please help me? I would really appreciate quick support.
Kind regards,Topic: border and distance
Hello everyone,
I have added a submenu across the entire width of this page.
See link 1 below:Is it possible to reduce the space above and below the frame and create a thin frame at the top and bottom?
See sample link 2 below.
Thank you,
Franz