Forum Replies Created
-
AuthorPosts
-
April 18, 2024 at 5:02 pm in reply to: Set a default ‘featured image’ for all pages for link sharing, og:image. etc. #1440311
Many thanks. Please close.
Hello,
I can’t replicate the error condition, it seems to be with MacOS and Chrome. Do you still get that error occurring?
Thank you.
Thanks for the reply.
So why isn’t the image listed as deferred by PageSpeed?
Thank you for your help.
Hi, ” You are running the latest version! (5.6.12)”, still not working and dropping down.
Thank you.
August 1, 2022 at 9:51 pm in reply to: You are running the latest version! (5.1.1), CSS broken? #1360205Ignore my last reply. Have changed a few things around. Superb effort, thank you.
Please close the ticket. A+++++
August 1, 2022 at 9:37 pm in reply to: You are running the latest version! (5.1.1), CSS broken? #1360204This reply has been marked as private.Resolved. Please close this ticket :)
January 20, 2022 at 3:22 pm in reply to: WooCommerce product attribute 'Custom Product Attribute' change text functions.p #1336371That was such a good pointer, many thanks.
In the end, I added each of the PCA’s programmatically with the code below, code in functions.php, just in case anybody else requires the same functionality:
add_filter( 'woocommerce_display_product_attributes', 'custom_product_additional_information', 10, 2 ); function custom_product_additional_information( $product_attributes, $product ) { // First row $product_attributes[ 'attribute_' . 'custom-one' ] = array( 'label' => __('Label One'), 'value' => __('Value 1'), ); // Second row $product_attributes[ 'attribute_' . 'custom-two' ] = array( 'label' => __('Label Two'), 'value' => __('Value 2'), ); return $product_attributes; }Please close this ticket, and great support once again.
January 19, 2022 at 4:42 pm in reply to: WooCommerce product attribute 'Custom Product Attribute' change text functions.p #1336231Hello, and thanks for the prompt reply.
I have manually created Attributes, which contain textual information regarding delivery, weight and returns, but I can’t add links into the text in the Attributes.
Don’t really want to start editing core files when an add_filter might well work better. Just don’t know how to get access to the name of the Attributes hooks.
Thanks again.
Fantastic and speedy response!!!!
Thank you so much.
Please would you close the Ticket :)
Thank you so much. Great support!
Please close this ticket, thank you :)
August 19, 2021 at 12:08 pm in reply to: Disappearing WebP Image as ColorSection Background Image? #1317475Hello and thank you @Günter for your advice.
Imagify supports JPEG fallback, but adds extra HTML. I’ll stick with JPEG for the time being.
Best wishes and the ticket can be closed, many thanks.
August 18, 2021 at 12:23 pm in reply to: Disappearing WebP Image as ColorSection Background Image? #1317325Many thanks for the help @guenni007 @Günter.
File FTP’ed with no problem. Logged into the WP Dashboard, edited the page to use the WebP image, saved and re-edited the page and the image is still in place.
The main issue is that the image displays on Windows 10 but not on Android or IOS? I thought WP automatically created backwards compatibility with a JPEG version?
Thanks again.
Hi, and thank you for your response. Please close the ticket as it has been fixed.
Thank you and best wishes.
Thanks again for your ideas.
The problem could be with the generated HTML code for the Color Section when the background image is inserted via the page builder. When the CSS code is added to the Customised CSS section to set the background image for the Color Section, the image appears as expected.
Problem solved, please close this ticket :)
Thanks.
Hi,
I’m not using SVG but JPEG with SMUSH. Please login and verify the use of JPEG files.
I believe that something has been corrupted :(
Any further help, please?
Many thanks.
Morning,
thank you for your reply.
I have included a screenshot from a Sony Xperia mobile phone. The BG image appears when viewed in a reduced width browser (Chrome & Firefox), but sometimes the BG doesn’t show in the browser, but reappears after a browser Refresh (Ctrl+F5)?

What is the best method to display text at the bottom of a mobile screen, please?
Thanks.
Hi,
and thank you for the information.
Added a Color Section with a height of 85% containing 2 columns. The Color Section has a background image. The first column is empty. The second column has a text box.
I can’t get the Color section background image to display. I require the 2nd column to be vertically aligned to the bottom of the screen.
Thank you.
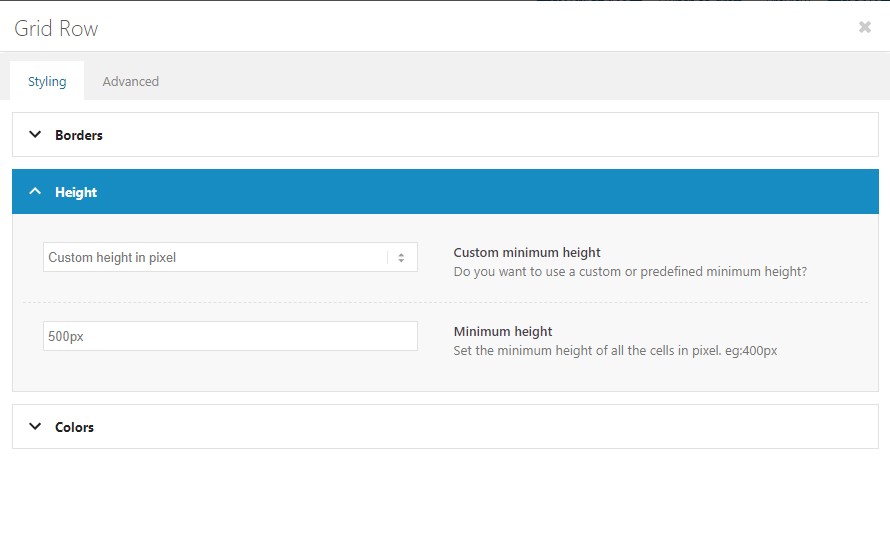
This reply has been marked as private.I found that this method worked to display the images on a mobile device.
Grid Row -> Styling -> Height -> Minimum height -> 0 (default)
I changed to 500px and now the Background images appear as expected on the mobile device.

Thank you for your help. Please can you close the Ticket?
Stay safe.
This reply has been marked as private.March 17, 2021 at 7:36 am in reply to: Color Sections & Backgroud Video Dimensions or Ratios? #1288646No problem :)
Good idea, thank you.
Please close.
Thank you, will do :)
Stay safe.
Just noticed that the support has lapsed. Can we pay for support or is it a case of re-purchasing the theme?
Thanks.
Hello,
and thank you for your reply.
The main problem with the Color Section was that if I inserted a background image it cleared my CSS, mainly “background-size: cover”, so didn’t work the way I wanted. Plus the CSS was getting rather messy and complicated.
As you can see, I managed to get the Grid Row to work in desktop mode, many thanks for that tip. The Grid Row doesn’t work when viewed on a mobile device, as the image is not full height as in desktop view..
The only difference in functionality between the Color Section and Grid Row, is that the Grid Row has no Scroll Down Arrow option. Can the arrow be added to the Grid Row?
Thank you and stay safe.
-
This reply was modified 4 years, 11 months ago by
Hidealoo. Reason: problem with Grid Row when viewed on a mobile device
February 28, 2021 at 6:29 pm in reply to: CF7 Email Input and Submit btton side by side on Mobile? #1284279Thank you for your reply. Would you please close this ticket.
February 28, 2021 at 4:16 pm in reply to: Desktop Fullwidth,Mobile Fullscreen both bottom bar Nav' Circles & DownArrow? #1284242This reply has been marked as private.February 26, 2021 at 10:50 am in reply to: Desktop Fullwidth,Mobile Fullscreen both bottom bar Nav' Circles & DownArrow? #1283811Thank you for your time :)
February 25, 2021 at 8:07 am in reply to: CF7 Email Input and Submit btton side by side on Mobile? #1283599This reply has been marked as private.November 2, 2020 at 8:36 pm in reply to: Scroll down arrow not working on large height element #1257690Brilliant, well spotted :)
Still one of the best investments for WP development.
-
This reply was modified 4 years, 11 months ago by
-
AuthorPosts
