Forum Replies Created
-
AuthorPosts
-
Hi,
I think you want to use the Masonry element, all the settings for showing excerpt on hover is in the element options.
Best regards,
RikardHi ribeka,
You can import the demo under Enfold–>Demo Import if you want to use it as a template. Otherwise it’s a colour section set with a background image.
Best regards,
RikardHey leszek,
Not sure why that is happening, but it looks like you have custom CSS to set it in your child theme’s CSS? What happens if you remove it and set it only in the theme options? Also, I’m not sure which of the Enfold installations you are using as the parent theme?
Best regards,
RikardAugust 26, 2015 at 6:41 am in reply to: custom.css are not completely rendered at mobile view #493309Hi,
It’s still applying from your custom.css, it might be cached. Please try emptying all caches.
Thanks,
RikardHi,
I couldn’t see that issue using iphone4/chrome, what browser/device are you using to get that error?
Best regards,
RikardHi,
Ok, could you please try to overwrite the theme files with a fresh copy from your Themeforest account via FTP to see if that helps? http://kriesi.at/documentation/enfold/updating-your-theme-files/
Regards,
RikardHi,
I logged into your site but you haven’t got any pages at all so I’m not sure where you are at with your problem? Could you try importing the demo again to see if you have better luck this time?
Regards,
RikardHi,
Not sure why that is happening, please try the following in Quick CSS:
.blog .title_container { display:none !important; }Best regards,
RikardAugust 26, 2015 at 5:33 am in reply to: Problems with content in 1/3 and 2/3 layout that is not resposive #493296Hey,
You can try adding the following CSS to Quick CSS to control at what pixel width the containers will display at 100% of the screen width, please edit the value 1024 to fit your liking:
@media only screen and (max-width: 1024px) { .page-id-334 #av_section_1 .av_two_third, .page-id-334 #av_section_1 .av_one_third { width:100% !important; } }Thanks,
RikardAugust 26, 2015 at 5:21 am in reply to: Contact Forms don't appear properly in sidebar and contact us pages #493294Hi,
There seems to be some problems on that page since your 1/2 layout is not applying properly. I tried adding a contact form above the one you have now and that displayed fine though, could you try recreating the page to see if that helps please?
Best regards,
RikardAugust 26, 2015 at 5:10 am in reply to: PORTFOLIO ITEM SHOWING FADED HORIZONTAL THUMBNAIL OF PREVIOUS ITEM ON THE LEFT #493293Hi,
I’m not sure what to make of that, when you disable all plugins the problem was there but when reactivating some it disappeared? Please let us know if you should need any more help on the topic.
Thanks,
RikardHi,
Sorry for the late reply, if you reply to your own thread it will send it to the back of our queue. I had a look at your settings and I think you will have to experiment a bit to get it right. The fixed height you’ve set for the color section might not be very good for mobile screens, the settings you are using is telling the image to cover the container and if it’s too high, the horizontal data will be cut off. You might want to create a new section and show it just for mobile, we can help you out with the CSS for that.
Regards,
RikardHey,
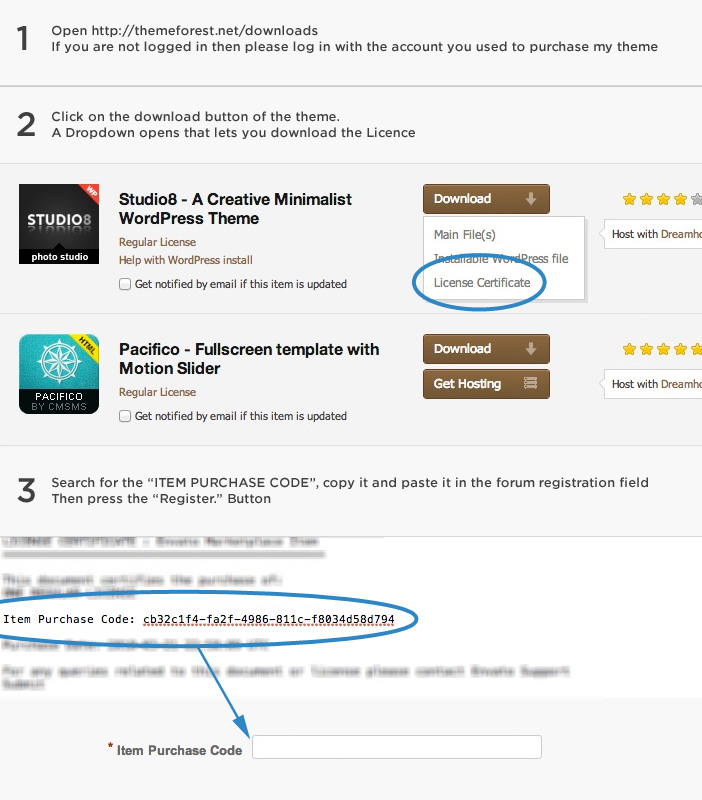
Instructions on how to find your purchase code:

You can then register here: https://kriesi.at/support/register/
Please post the picture here as well, you can upload to for instance imgur.com or a public dropbox folder and then link to it here. Please make sure you are using the latest version of the theme, 3.3.2.
Best regards,
RikardHi,
You should consider using a child theme since if you edit the parent theme you will lose your edits on updates each time. Setting up a child theme is easy: http://kriesi.at/documentation/enfold/portfolio-item/create-a-child-theme/
Regards,
RikardHey LucasZero,
I’m not sure what you mean, what kind of filters do you want? Please try to explain a bit further.
Thanks,
RikardHey LoremIpsum,
Could you provide us with a link to the site in question so that we can take a closer look please?
Regards,
RikardHi vomelawebsite,
Could you please provide us with a temporary admin login so that we can take a closer look? You can post the details in the Private Content section of your reply.
Best regards,
RikardHi knoche9343,
Could you please try to overwrite the theme files with a fresh copy from your Themeforest account via FTP to see if that helps? http://kriesi.at/documentation/enfold/updating-your-theme-files/
Thanks,
RikardAugust 25, 2015 at 10:52 am in reply to: Iconfont Manager Error when trying to upload Fontello zips #492777Hey Shane,
Could you please provide us with a temporary admin login so that we can take a closer look? You can post the details in the Private Content section of your reply.
Best regards,
RikardHi,
Could you please provide us with a temporary admin login so that we can take a closer look? You can post the details in the Private Content section of your reply. Also, do we have permission to deactivate plugins for testing purposes?
Thanks,
RikardHey sbentley_1,
Could you provide us with a link to the site in question so that we can take a closer look please?
Best regards,
RikardHey edupuntoes,
It will be very difficult for us to help you out if we can’t see the page/backend in question, could you upload it somewhere so that we can have a look please?
Best regards,
RikardHi,
Great, I tried logging in as well and that is working too. I’m not sure I understand what you are trying to do with the signup form though, could you send us a screenshot highlighting your intentions please?
Thanks,
RikardHi codecreative,
Are you using any caching or minify plugins? If not you can try 1 or more of these:
GZip Ninja Speed Compression:
https://wordpress.org/plugins/gzip-ninja-speed-compression/
WP Smush:
https://wordpress.org/plugins/wp-smushit/
W3 Total cache:
https://wordpress.org/plugins/w3-total-cache/
BWP Minify:
https://wordpress.org/plugins/bwp-minify/Thanks,
Rikard -
AuthorPosts
