Forum Replies Created
-
AuthorPosts
-
November 7, 2022 at 7:07 am in reply to: "Reduce fixed header" active – header always remains small #1371604
Hi Christopher,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
NikkoHi Ryan,
We’re glad that we could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoNovember 7, 2022 at 6:53 am in reply to: Testimonials Not Showing Up Correctly Since Update 5.2.1 #1371599Hi VitaMedTech,
Thanks for giving us permission.
The issue has now been fixed on your site, the issue was caused by this CSS code in Quick CSS (the code is now removed):.avia-testimonial-content {margin-top: -30px;}Please review your site.
Best regards,
NikkoHi ttem,
It is possible that those errors are connected however in order to find that out we need to isolate those issues and try to fix them.
Can you create a staging site for us? so we can try to debug it further without worrying if there are any visitors on the site, if we deactivate any/all of the plugins.
Also, please provide an FTP access for the staging site and post it privately.Best regards,
NikkoHi Ryan,
I don’t think you will have any issues with SEO or speed since the size of the CSS files loaded is small.
Though I would suggest enabling it a few days from now or probably a week.Best regards,
NikkoHi Stephen,
We’re happy to hear that it’s working again :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi sn82com,
Thanks for giving us the link. :)
We have inspected the image and it seems to contain a white border.
I have posted the image link and screenshot link in private content.Best regards,
NikkoHi B,
Please try adding this CSS code as well:
#top .av-tab-arrow-container { width: 160px; }Best regards,
NikkoHi blaisen,
I tried to check your site however, I got this error:
Sorry [ip address], your request cannot be processed. For security reasons, it was blocked and logged. If you believe this was an error please contact the webmaster and enclose the following incident ID:Please check.
Best regards,
NikkoHi Ryan,
Thanks for giving us admin access.
It seems that the problem is more of a caching issue, I have disabled CSS File Merging And Compression in Enfold > Performance to fix this.
Also, you can change those colors in Advanced Styling, just change the colors in Menu Item Button.
Please review your site.Best regards,
NikkoHi ciskosv,
Thanks for giving us admin access.
We have imported the parallax demo, please review your site.Best regards,
NikkoNovember 5, 2022 at 9:34 am in reply to: Testimonials Not Showing Up Correctly Since Update 5.2.1 #1371417Hi VitaMedTech,
Thanks for giving us admin access.
It seems none of the safe solutions are working.
Can you setup a staging site for us? so we can try to deactivate plugins and perform debugging further without causing any issues to your site visitors/customers.Best regards,
NikkoHi ribit,
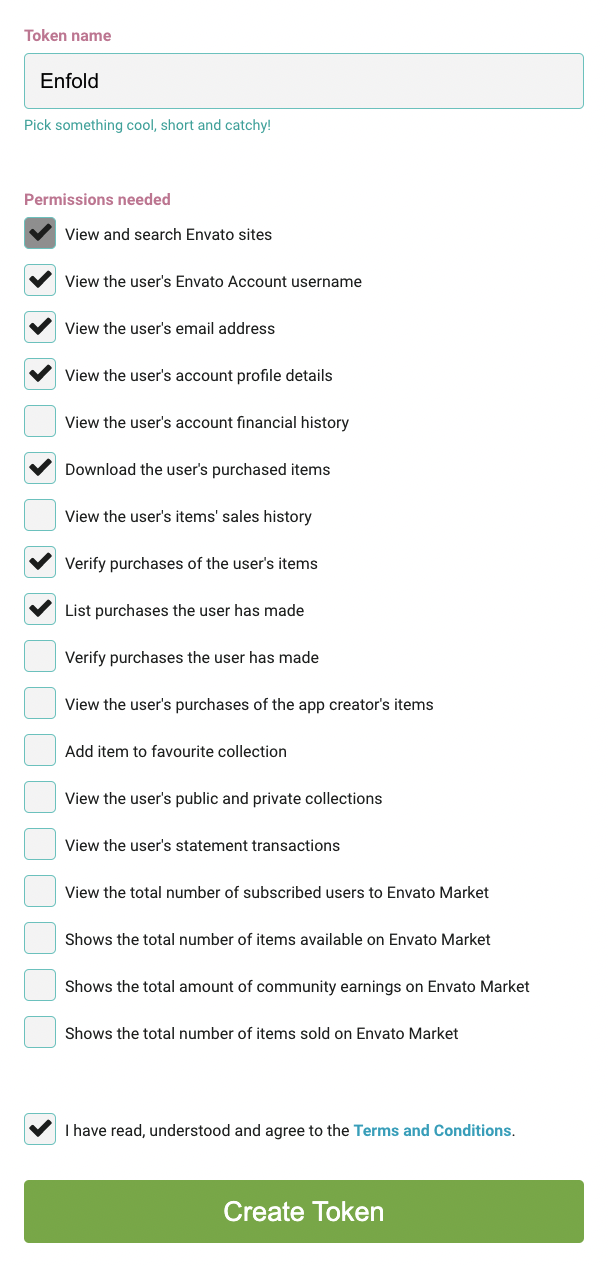
Please make sure that the token has the following permissions:

Best regards,
NikkoHi Illingco,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
NikkoHi B,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
#top .av-inner-tab-title { width: 120px; }Just change the width as you see fit (default is 90px).
Hope this helps.Best regards,
NikkoHi hmsvictory,
We have added this CSS code in your Quick CSS:
#top .av-inner-masonry { margin-bottom: 0; }Please review your site.
Best regards,
NikkoHi Donkies11,
We’re glad to hear that it is now working properly.
Thanks for using Enfold and have a great weekend :)Best regards,
NikkoHi ttem,
The undefined function shown is wc_get_notices however this function is defined in Woocommerce.
There seem to be many files in your child theme and there maybe some code that cause it, try to temporarily switch to the parent theme (Enfold) then rename the log files and see if it helps.
It maybe better if you use a staging site to troubleshoot the issue, since you might have visitors on your site.Best regards,
NikkoNovember 5, 2022 at 7:08 am in reply to: create template page with ACF header and ACF Footer but with Avia editor content #1371404Hi James,
I see, you can remove those limit on widths via CSS.
Please try to add this CSS code in Enfold > General Styling > Quick CSS:.responsive .page-template-template-acf .container { max-width: 100%; }If you want to remove the left and right padding, then use this CSS code:
.responsive .page-template-template-acf .container { max-width: 100%; padding-left: 0; padding-right: 0; }Hope this helps.
Best regards,
NikkoHi gruobes,
I have deactivated Fusion et compression du fichier Javascript in Enfold > Performance and cleared cache from the plugin.
Can you try to check if this helps on your end?Best regards,
NikkoHi Tim,
Your request has been forwarded already however, our devs have a lot of things in the queue.
We will forward your request again.Best regards,
NikkoHi hmsvictory,
Thanks for giving us admin access.
We have updated the CSS we gave you in Quick CSS:#main .container_wrap.sidebar_right .av-section-cont-open, #main .container_wrap.sidebar_left .av-section-cont-open { display: flex; flex-direction: column; } #main .container_wrap.sidebar_right .av-section-cont-open > *, #main .container_wrap.sidebar_left .av-section-cont-open > * { width: 100%; } #main .container_wrap.sidebar_right .av-section-cont-open .entry-content-wrapper, #main .container_wrap.sidebar_left .av-section-cont-open .entry-content-wrapper { padding-right: 0; } #main .container_wrap.sidebar_right .av-section-cont-open .inner_sidebar { margin-left: 0; } #main .container_wrap.sidebar_left .av-section-cont-open .inner_sidebar { margin-right: 0; } #main .container_wrap.sidebar_left .av-section-cont-open .content { padding-left: 0; padding-bottom: 0; }Please review your site.
Best regards,
NikkoHi Bernd,
The inline style is added by WordPress (specifically Gutenberg).
You can see it mentioned here: https://github.com/WordPress/gutenberg/issues/37071Best regards,
NikkoHi Diana,
Thanks for giving us admin access.
You’ll need to adjust the padding for the column on smaller devices such as the mobile phone.
Here’s a screenshot:

Hope it helps.Best regards,
NikkoNovember 3, 2022 at 11:10 am in reply to: create template page with ACF header and ACF Footer but with Avia editor content #1371199Hi zoik,
Please try to create a new template, call it template-acf.php, copy the contents from Enfold’s page.php and paste it in.
In line 2 of the template file, add a template name (just change the name as you see fit):/* Template Name: ACF Template */replace:
get_header();with:
get_header('new');and replace:
get_footer();with:
get_footer('new');Hope this helps.
Best regards,
NikkoHi ttem,
Thanks for giving us admin access.
I don’t seem to see any issues when I checked your site, where can we find it?Best regards,
NikkoHi goodpixel,
Can you try to clear cache from Siteground Optimizer? also try to temporarily disable it and see if it helps.
If that still does not work, please give us temporary admin access so we can check further, just post the credentials privately.Best regards,
NikkoHi Patrick,
We’re glad to hear that :)
Thanks for using Enfold and have a great day!Best regards,
NikkoNovember 3, 2022 at 9:54 am in reply to: Shop category thumbnail images are suddenly the wrong size #1371190Hi Anne,
You can add the code by using this plugin: WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager if you don’t want to use a child theme. Also, we can help you with adding the code.
Best regards,
NikkoHi gruobes,
Thanks for giving us admin access.
I tried to check your homepage (especially the slider) both logged in and out however I don’t see any issue on my end (no js errors on the web console as well).
It may just be a local issue like a browser cache fetching an older js file, or a browser extension that maybe causing the conflict.Best regards,
Nikko -
AuthorPosts
