Forum Replies Created
-
AuthorPosts
-
May 24, 2023 at 2:12 pm in reply to: Archive sidebar is only available for category archive but not for tag archive #1408417
Hi BeeCee,
I’m glad that we could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi kMistDesign,
If you are using Image element in the Advanced Layout Builder, then edit Image, go to Advanced (tab) > Link Settings > Image Link set to Open in Lightbox

If you’re adding the image via Text Block, then edit the image

– set Link to to Media File
– click Advanced Options to open some options
– in Link CSS Class add avia-image

Hope this helps.Best regards,
NikkoMay 24, 2023 at 6:19 am in reply to: Enfold construction. Images in portfolio items. How to change them? #1408383Hi ijnavas,
Are you referring to the Projects page of Enfold Construction? if yes, then it should be removed if you remove the featured image of the portfolio item or delete the portfolio item itself. Contents in Masonry also will depend on where you fetch the data, if it’s the portfolio then it should be there as well.
If that doesn’t help, please give us temporary admin access, so we can check it further.Best regards,
NikkoMay 24, 2023 at 6:05 am in reply to: my custom post type “branches” posts not showing any details of that post #1408382Hi NicomIT,
I see, unfortunately, the complexity of what you need is beyond the scope of our support as stated in: https://kriesi.at/support/register/#av_section_2
I believe what you need to do instead is to create your own modified version of some of the elements in ALB, you can create it by following the directions in https://kriesi.at/documentation/enfold/intro-to-layout-builder/#add-elements-to-albBest regards,
NikkoHi Jason,
Can you give us a link? so we can inspect the page.
Best regards,
NikkoMay 24, 2023 at 5:49 am in reply to: Archive sidebar is only available for category archive but not for tag archive #1408379Hi BeeCee,
We apologize for the delayed response.
Please copy tag.php from the parent theme (Enfold) to your child theme.
Then modify tag.php on the child theme (line 213, in version 5.6.2)://get the sidebar $avia_config['currently_viewing'] = 'blog';replace it with:
//get the sidebar if( avia_get_option( 'archive_sidebar' ) == 'archive_sidebar_separate' ) { $avia_config['currently_viewing'] = 'archive'; } else { $avia_config['currently_viewing'] = 'blog'; }Hope it helps.
Best regards,
NikkoHi heinerpompeiner,
Please try to add this code in your in your child theme’s functions.php:
If you don’t use a child theme yet, then you can use a plugin to insert this PHP code/snippet like WPCode – Insert Headers and Footers + Custom Code Snippets:function add_custom_script(){ ?> <script> (function($){ $(window).scroll(function() { var scroll = $(window).scrollTop(); if (scroll >= 50) { $("#header").addClass("header-scrolled"); } else { $("#header").removeClass("header-scrolled"); } }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_custom_script');Then in Enfold > General Styling > Quick CSS, add this CSS code:
@media only screen and (max-width:767px) { #top .header_bg { background-color: transparent; opacity: 0; filter: alpha(opacity=0); } #top #header.header-scrolled .header_bg { background-color: white; opacity: 1; filter: alpha(opacity=100); } .responsive #top #header.header-scrolled .logo img.alternate, .responsive #top #header .logo > a > img { opacity: 0; } .responsive #top #header .logo img.alternate, .responsive #top #header.header-scrolled .logo > a > img { display: block; opacity: 1; } }Hope it helps.
Best regards,
NikkoHi,
I see, the reason why it has those inline because Shrinking Header is enabled.
You can disable it in Enfold Theme Options > Header > Header Behavior > Shrinking Header.
The last one from the slideshow, unfortunately, cannot be removed since those values are used by the slider.Best regards,
NikkoMay 24, 2023 at 3:55 am in reply to: ALB element custom styling lost with duplicate plugins #1408362Hi Martin,
I tried to install and activate Duplicate Page by mndpsingh287 https://wordpress.org/plugins/duplicate-page/ and it seems to work properly.
I tried to create an accordion with custom background color, font color, font sizes, also added 1/3 column with custom padding and background image as you have mentioned.
If that does not help, can you create a staging site? so we can try to inspect further.Best regards,
NikkoHi Jason,
Thanks for contacting us!
Please go to Enfold > Performance, then disable Responsive Images
Hope it helps.Best regards,
NikkoHi Kati,
I’m glad that Rikard could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi gb,
I’m glad that Rikard could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Tom,
Please try to follow the instructions on this article:
– https://silvawebdesigns.com/how-to-hide-or-change-password-protected-message-and-form-in-wordpress/
I hope it helps.Best regards,
NikkoHi Nathan,
I’m very happy to hear that!
Thanks for your kind feedback and thank you for using Enfold. :)Best regards,
NikkoHi Frank Kramer,
Thanks for contacting us!
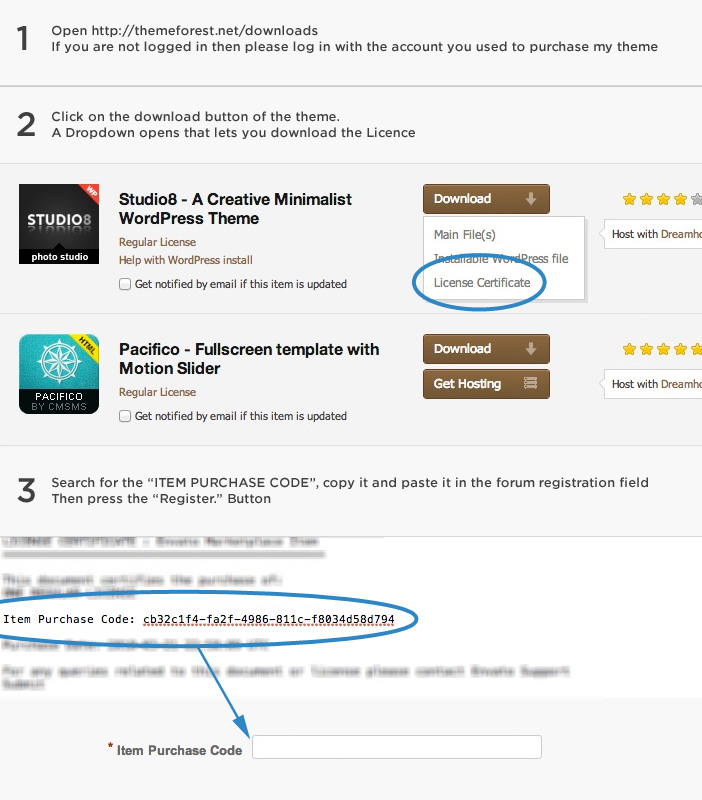
Please register first to our support forum https://kriesi.at/support/register/
You’ll just need your purchase code in order to register

And go to https://kriesi.at/support/forum/enfold/#new-post and create a new thread.
Then on that thread please provide us with temporary admin access and put the credentials in “private content”, so we can check further on the issue you mentioned.Best regards,
NikkoHey Evan Posocco,
Thanks for contacting us!
And yes, you can renew your support access, by logging in to your account on ThemeForest and navigate to Enfold’s page at https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990. Once there, simply click on the “Renew support” button located on the right-hand side. Following that, you can proceed to https://kriesi.at/support/forum/enfold#new-post to re-validate your purchase code.Best regards,
NikkoHi limedrop,
I’m glad that Rikard could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoMay 24, 2023 at 3:05 am in reply to: Layout issue with serial events view (Events Calendar Pro) #1408349Hi Bernd,
There might be some unclosed div tags which are causing it.
If you can’t find it, can you give us temporary admin access? so we can try to check it further.Best regards,
NikkoHi davidv126,
Please follow @Guenni007’s suggestion.
@Guenni007 thanks for helping out :)Best regards,
NikkoHi sunworx,
I’m happy that it’s fixed :)
Thanks as well for using Enfold and have a great day!Best regards,
NikkoHi M-Graphics24,
You’re welcome. :)
In the script I added to WPCode, you just need to edit # with the correct URL to link to, so this code I gave:var button = $('<div id="sticky-button-wrap"><a href="#" class="sticky-button">Get a<strong> Quote</strong></a></div>');would be:
var button = $('<div id="sticky-button-wrap"><a href="https://www.website.com/" class="sticky-button">Get a<strong> Quote</strong></a></div>');Best regards,
NikkoHi sitesme,
The first code I gave only works if .av_font_icon is the first element in the column, however, since it is moved, :first-child cannot be used, the only alternative was to use a unique identifier/class name which is why I changed it to .av_font_icon.av-43trzw-4e90d63b2d0af8a326a482a0a72f4edb, you can see this unique class name when you right click and inspect the icon.
Best regards,
NikkoMay 23, 2023 at 5:12 pm in reply to: Different transparent menu color on just a single page #1408308Hi MadRhino,
You’re welcome, please try to add this CSS code:
#top.page-id-13079 .av_header_transparency.av_alternate_logo_active .logo a > img { opacity: 1; filter: alpha(opacity=100); } #top.page-id-13079 .av_header_transparency .logo img.alternate { opacity: 0; filter: alpha(opacity=0); }Best regards,
NikkoHi Andreas,
You’re welcome :)
We’re glad that we could help you.
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Andreas,
I see, please try to add this CSS code in Enfold > General Styling > Quick CSS:
.home #after_section_8 { z-index: 10; }Best regards,
NikkoHi M-Graphics24,
You’re welcome :)
Just let us know how it goes.Best regards,
NikkoHi sitesme,
Please remove the code I gave you and replace it with:
#mobile_footer .flex_column .av_font_icon.av-43trzw-4e90d63b2d0af8a326a482a0a72f4edb a { position: relative; top: -2px; }Best regards,
NikkoHi M-Graphics24,
Thanks for giving us admin access.
It seems you don’t have a child theme, so I removed the code from functions.php (since it will be overwritten when the theme is updated).
I have installed a plugin called WPCode where I inserted the code instead, I also replaced the code with:function custom_script() { ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ var button = $('<div id="sticky-button-wrap"><a href="#" class="sticky-button">Get a<strong> Quote</strong></a></div>'); $(button).prependTo('#main'); })(jQuery); }); </script> <?php } add_action('wp_footer', 'custom_script');If you want to change anything or add a link to the button, you can go to the link in private content (you can also deactivate the code, if ever you decide to remove it).
Then in Quick CSS, I have removed the code since it’s inside a media query for mobile, and added this CSS code on top:#sticky-button-wrap { position: fixed; right: 0; top: 40%; z-index: 503; } #sticky-button-wrap .sticky-button { background: rgba(45,186,127,.95); display: block; width: 90px; height: auto; padding: 12px 6px; text-align: center; text-transform: uppercase; line-height: 1 !important; color: white; font-size: 15px; line-height: 1.4; border-radius: 4px 0 0 4px; letter-spacing: .05rem; transition: all .3s ease-in-out; } #sticky-button-wrap .sticky-button:hover { background: #2DBA7F; } #sticky-button-wrap .sticky-button strong { display: block; font-weight: 700 !important; }Please review your site.
Best regards,
NikkoHi Monika,
I’m very happy to hear that :)
Let us know if you still need further assistance on the same topic.Best regards,
NikkoHi Andrew,
I tried to check the floating button and it seems to work.
Are you referring to Karriere and Shop?Best regards,
Nikko -
AuthorPosts
