Forum Replies Created
-
AuthorPosts
-
Hi Beat,
Please add this code in functions.php of your child theme, if you don’t have a child theme then you can use the plugin called WPCode to insert this code snippet:
function enfold_customization_modify_thumb_size( $size ) { $size['entry_without_sidebar'] = array('width'=>845, 'height'=>321); return $size; } add_filter( 'avf_modify_thumb_size', 'enfold_customization_modify_thumb_size', 10, 1 );Just replace the height and width value, then re-upload your image.
Hope it helps.Best regards,
NikkoHi BenjaminSpeedtsberg,
Once you have added the font in Custom Font Manager, you can set it to use globally in Enfold > General Styling > Fonts > Font For Your Body Text
Hope it helps.Best regards,
NikkoHi tcampaner,
Please do the following:
1. Edit the heading, then go to Advanced > Developer Settings > Custom ID Attribute, then put hero-title
2. If the font you want to use is already included (selected as Heading font, Body text or selected in Advanced Styling) then proceed to step 3.
Otherwise, you can use some plugins that will include the font.
3. Go to Enfold > General Styling > Quick CSS, and add this CSS code:#top #hero-title { font-family: 'myfont', Helvetica, Arial, sans-serif; }replace myfont with the name of the font you want to use.
Hope it helps.Best regards,
NikkoHi sjahan,
I tried the code you posted and it still works on the latest versions of Enfold.
Can you give us temporary admin access? so we can try to check further, or atleast provide a staging site, so we can try to debug the said issue.Best regards,
NikkoHi Ivan,
I’m glad that Mike could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi ecoshiatsu,
Just let us know how it goes and we’ll keep this thread open until the issue is resolved.
Best regards,
NikkoHi Maggie,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
@media only screen and (max-width:767px) { #header_main .inner-container { display: flex; flex-direction: column-reverse; } .responsive #top .logo { width: 100%; } .responsive #top .logo img { margin: 0 auto; } .responsive #top #wrap_all .main_menu { position: static; } .responsive #top #wrap_all .main_menu { position: static; display: flex; justify-content: flex-end; } }Hope it helps.
Best regards,
NikkoHi finchkelsey,
Please try to use this CSS code and see if it helps:
@media only screen and (max-width: 767px) { #top #footer-main .av_one_fifth { display: block; width: 100%; } }Best regards,
NikkoHi Thibaut,
Thanks for contacting us!
And yes, we only offer the support forum for our support.As for “I need the license key for the LayerSlider plugin, which is integrated into the Theme”
What you get from Enfold is a bundled version of Layerslider which does not include a license.
You will have to purchase layerslider separately in order to access its premium features.
Please see our documentation for further details: https://kriesi.at/documentation/enfold/advanced-layerslider/Best regards,
NikkoHi Stilecatalini,
Thanks as well for using Enfold and for your patience.
Have a great day!Best regards,
NikkoHi sofiadadci,
I’m glad that we could help you :)
I believe the issue may just be due to caching and was fixed when caching expired and fetched new scripts and css.
Thanks as well for using Enfold and have a great day!Best regards,
NikkoHi HenkN,
I’m not sure if that’s possible since we are just using Custom Post Type for the backend of portfolio.
I tried to check for it but I could not find any relevant results, maybe some WordPress Experts know how to do it but I can’t find anything relevant at the moment.Best regards,
NikkoHi Jay,
Thanks for contacting us!
We apologize for the inconvenience, please try to import the theme demo manually: https://kriesi.at/documentation/enfold/import-demos/#how-to-manually-import-a-theme-demoAs for posting in our forum, you’ll need to register first on the forum: https://kriesi.at/support/register/
Once registration is done and you have logged in to the forum, you can post here: https://kriesi.at/support/forum/enfold/#new-postBest regards,
NikkoHi vantagepointmg,
Please check this article: https://themeisle.com/blog/display-woocommerce-related-products/
Hope it helps.Best regards,
NikkoHi Camineet,
You can export your sliders, so you can re-import it just in case it will be lost.
Best regards,
NikkoHi Kerstin Couch,
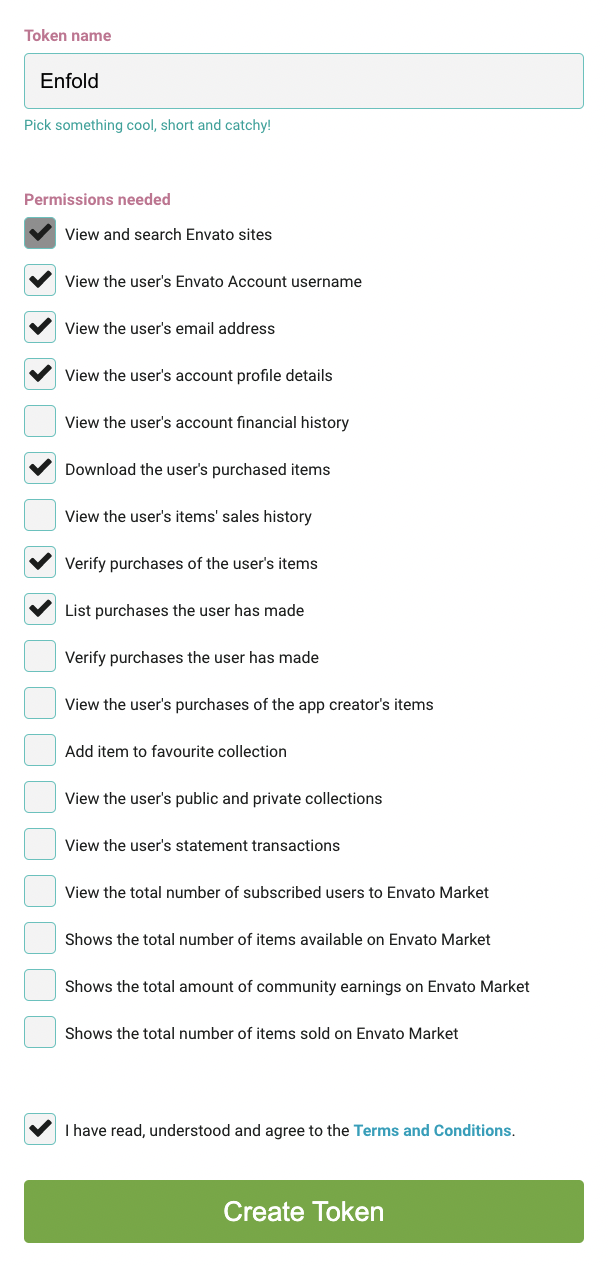
Please refer to our documentation: https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-token and generate a new Personal Token.
Please make sure to check all required permissions:

Best regards,
NikkoHi Obrmarketing,
Can you make the permissions for the enfold folder writable?
It seems adding is allowed but replacing or removing is not permitted.
I tried changing the permission but is denied by the server.
Some files in Enfold might be corrupted so I am trying to replace those files with new ones but it only results to failed transfers.
If we have verified that there are no corrupted files, we will need to debug some files so we would need the files to be writable.Best regards,
NikkoHi Ascension,
Since you are using a child theme, I think you may have a modified footer.php and/or header.php.
Please update those files (basically you backup the file, copy the footer.php content of the updated Enfold theme and paste it to the child theme and add the modifications made on those files).
I hope this helps.Best regards,
NikkoJuly 26, 2023 at 1:59 am in reply to: Tabelle: Spalten auf kleinen Displays untereinander angezeigt #1414455Hi Pia,
The code I gave is only for two columns, I think 3 columns for mobile looks terrible and hard to read, and we don’t suggest doing that.
You can still use it for datatable, though I made an adjustment to the CSS code since some text overflows:@media only screen and (max-width:767px) { #top #wrap_all #main .two-columns.avia-pricing-table-container { display: grid; grid-template-columns: repeat(2, 1fr); } #top #wrap_all #main .two-columns.avia-data-table tbody { display: table-row-group; } #top #wrap_all #main .two-columns.avia-data-table tr { display: table-row; } #top #wrap_all #main .two-columns.avia-data-table td { display: table-cell; overflow-wrap: break-word; } }However, for pricing tables, I can’t make it to work, the only workaround I could suggest for pricing table is to hide it on mobile and to recreate it for mobile.
Best regards,
NikkoHi Stilecatalini,
I apologize I did not know that was already suggested but it’s the simplest form we can achieve that, I guess javascript is the only way we could achieve that type of animation and unfortunately, would take much time.
Best regards,
NikkoHi MacKenzie,
You’re welcome, I’m happy that I could help.
Also those are CSS codes, they are not in our documentation because I just made it on the spot when I inspected your website :)
You can learn those skills by learning CSS:
https://www.w3schools.com/Css/
https://developer.mozilla.org/en-US/docs/Web/CSS/Tutorials
And also learn how to inspect elements:I hope you’ll find those resources helpful
Best regards,
NikkoHi Monikafrick,
Unfortunately, that doesn’t quite fit mobile yet. The “screen_2x24.jpg” image is cropped.
Please add an image element inside grid and use the same image as the background image of the cell, and show it only on mobile (Advanced > Responsive > Element Visibility)After “development processes” is a very large distance.
You have a very large cell padding, you’ll need to adjust it on mobile.
Edit the Cell, go to Styling > Padding > Cell Padding, click on the mobile icon and adjust the padding values.“Human energetics” is cut off the “r” on my smartphone.
Can you provide a screenshot?
Also, please try to adjust the cell paddings for mobile and font sizes.After “energies” there is also a very large gap.
Please add this CSS code in Enfold > General Styling > Quick CSS:@media only screen and (max-width:767px) { #recent > .flex_cell { height: auto; } }Best regards,
NikkoHi MacKenzie,
You’re welcome :)
Please add this CSS code:#top .woocommerce-cart-form .shop_table.cart .cart_item .product-quantity .quantity { width: 170px; }Best regards,
NikkoHi sofiadadci,
To assist you further, please provide us with your login credentials by following these steps:
- Install and activate the “Temporary Login Without Password” plugin. You can find it here.
- Once activated, navigate to “Users > Temporary Logins” in the left-side menu.
- Click on “Create New” to generate a temporary login.
- Enter the email address for the account (you can use (Email address hidden if logged out) ) and select the highest possible role. Set the expiry date to around four days to ensure enough time for debugging.
- Click “Submit” to create the temporary account.
- In the private section, provide us with the URL that allows us to access the temporary login and assist you.
Please note that once your issue is resolved, you can remove the plugin. Alternatively, if you prefer not to use the plugin, you can manually create an admin user and share the login credentials in the “private data” field.
If you have any further questions or concerns, please let us know.
Best regards,
NikkoHi sofiadadci,
I’m glad that Mike could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi BenjaminSpeedtsberg,
You’re welcome and thanks for using Enfold.
Best regards,
NikkoHi BenjaminSpeedtsberg,
As far as the specification provided for us, I think there’s no way to choose that.
The only workaround is to use two columns and put a textblock inside it.Best regards,
NikkoHi Ignacio,
I think the header is similar to this demo: https://kriesi.at/themes/enfold-construction/
Please go to Enfold > Advanced Styling > Main Menu Links and change the background color.
I hope it helps.Best regards,
NikkoHi Alan,
I’m glad that we could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Obrmarketing,
Is this different from the previous one? (private content)
Best regards,
Nikko -
AuthorPosts
