Forum Replies Created
-
AuthorPosts
-
Hi. I don’t have these code lines in my QuickCSS. I simply did a flush cache and now menu and lens are visible, but:
– they overlap the logo in smartphone view.
– they don’t appear in it e pt version of the website.can you help me solving? thanks
ENG website

you need this plugin for this font
December 1, 2017 at 11:16 am in reply to: How to properly integrate Advanced Custom Fields plugin in Enfold #883826I know it could hard to do such a tutorial, despite it will be very useful for many of us.
Could it be possible to do a tutorial in order to explain all the purpose of Enfold templates one by one (ok, many are common to the main WordPress loop)? Especially the .php ones in the root folder and in the include subfolder…
 November 30, 2017 at 7:09 pm in reply to: How to properly integrate Advanced Custom Fields plugin in Enfold #883537
November 30, 2017 at 7:09 pm in reply to: How to properly integrate Advanced Custom Fields plugin in Enfold #883537you’re right ! Admin? Up Up Up :)
thanks Yigit. I’ve simply copie the parent js, I will later check what modifications I did time ago. Now the problem is with the Language switcher (WPML), but I opened a ticket support into the WPML support forum. Thanks again.
of course, here they are:
Yigit, I only have those files in my child folder as you can see:

Hi Yigit, I only set the logo menu and the preloaded image to https path! I did not edit in other way any php files. I don’t have custom header.php & includes/helper-main-menu.php in my chid theme folder.
I Followed this tutorial trying to solve with no success.
This is probably why you see these 2 files modified (but in the parent theme).
Hi victoria, I moved to https almost 1 month ago with success. I followed all your link and I think I set up all, but with no success. Menu is still broken. Do you still find some css called via http ?
Hi victoria You can see the menu now because I commented these line now (cause my client needed the website to be ok in roder to send a newsletter…):
/* @media only screen and (max-width: 1174px) { nav.main_menu { display: none !important; } #advanced_menu_toggle { display: block !important; } } */and also I inserted these rules to hide the lens for search
li.noMobile.menu-item.menu-item-search-dropdown.menu-item-avia-special a { display: none; }I’m worried that the previous lines changes some other rules for responsive behavior…
So please follow up this thread on next monda when the newsletter will all sent.
thanks
hi, any help here?
Site is not navigable from smartphone and it is losing traffic… :(Hi, same problem here for me. The hamburger menu disappeared. If I erase these lines form my Quick CSS, it re-appers:
@media only screen and (max-width: 1174px) { nav.main_menu { display: none !important; } #advanced_menu_toggle { display: block !important; } }Can you help me?
You cannot match because in the meanwhile I added a 50px margin top. I will let you know later. Thanks Mike
I tried your code and then put
#menu-item-search.menu-item-search-mod {margin-top: 40px !important; }It works, but now all the voices of second level under SERVIZI (mega menu) are “lifted up” (Also the 2 voices under CONTATTI).
Can I give your rule in order to affect only the main voices. I want the image icon and the voices to be aligned
Take a look here: https://www.dropbox.com/s/7kx7hs79vi3fuu9/1a.jpg?dl=0-
This reply was modified 8 years, 3 months ago by
niguli.
now quick CSS has:
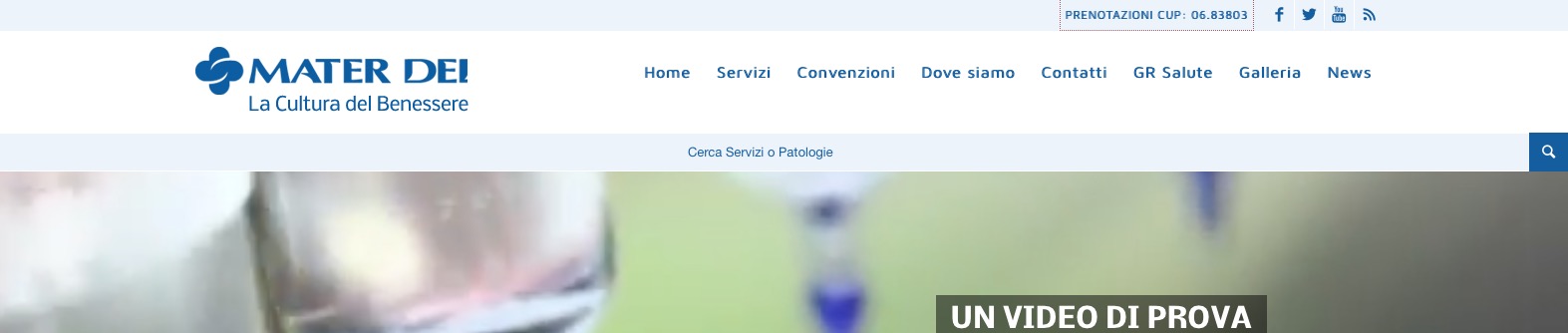
/* altezza navigazione */ #top #header_main > .container, #top #header_main > .container .main_menu ul > li > a, #top #header_main #menu-item-shop .cart_dropdown_link{ height: 150px !important; line-height: 80px !important; position: relative; } /* fine */here you can see full logo: http://referti.clinicamaterdei.it:8087/wp-content/uploads/2017/10/logo_mater_130.png

Here you have my full code for quick CSS
-
This reply was modified 8 years, 3 months ago by
niguli.
Thanks Mike,
If I comment those lines nothing changes. I want the logo to have 120 o 150px height.
Now It’s cut. The div is fixed.I would like to have the png to have 130px for example, and full visible,
Hi, any moderator can help me ?
Hope it was temporary down. Now it si regularly visible. Can you check it now?
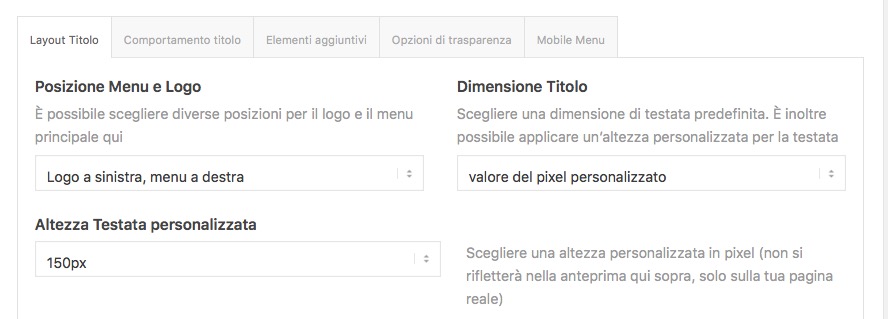
Hi Yigit, but I set it to 150px as you can see here below.

At the moment I’m not using any caching plugin… :(You’re welcome Rikard. You’re always welcome Kriesi Team :)
greatest support I’ve ever had on the web!
uhm …why? If not, please delete my post. My purpose was to alert the forum community of this important update.
Kriesi knows all details of these stepsok thanks Yigit!
I solved with a bunch of css lines:
Hope these lines can helps others:
/* regole andrea cerca */ .html_header_top.html_header_sticky #top #wrap_all #main{ padding-top: 171px !important; } #menu-item-search { position: absolute; width: 100%; background: white; left: 0; top: 134px; } #top #searchform>div{ max-width: 100%; } #avia-menu #menu-item-search{ display: none; } input#s{ text-align: center; } .ajax_search_title{ color: #8cae56 !important; } @media (min-width: 1151px){ #header .avia_mega_div{ margin-top: 40px !important; } li#menu-item-480 ul.sub-menu{ padding-top: 40px !important; } } @media (min-width: 768px){ #menu-item-search{ position: fixed; } } @media (max-width: 767px){ #menu-item-search{ top: 128px; } .responsive .logo img{ max-height: 60px; height: 60px !important; top: -8px; } #advanced_menu_toggle{ top: 28px !important; } } /* Questo per le colorazioni */ @media (min-width: 1151px){ ul.sub-menu a{ background: transparent !important; border: 0 !important; } ul.sub-menu li:hover{ /* Colore di Default */ background:#0c5ca2; } #top #header .avia_mega_div > .sub-menu > li{ padding-top: 0 !important; -webkit-transition: all .3s linear; -moz-transition: all .3s linear; -o-transition: all .3s linear; transition: all .3s linear; } /* fine regole andrea cerca */ /* Colori Voci Menu */ /* ---prima riga -- */ /* servizi-h24 */ li#menu-item-811:hover{ background: #0c5ca2; } /* Poliambulatori Specialistici */ li#menu-item-808:hover{ background: #745f7e; } /* ricoveri */ li#menu-item-333:hover{ background: #5CC9F5; } /* analisi cliniche */ li#menu-item-334:hover{ background: pink; } /* --- seconda riga -- */ /* diagnostica per immagini */ li#menu-item-336:hover{ background: #4ecac2; } /* centro-cuore */ li#menu-item-340:hover{ background: #b02b2c; } /* maternità ostetricia ginecologia */ li#menu-item-341:hover{ background: #d4b4ce; } /* ambulatorio-infermieristico */ li#menu-item-353:hover{ background: grey; } /* ---terza riga -- */ /* servizi-sanitari-a-domicilio */ li#menu-item-342:hover{ background: #6E2233; } /* sportclinique */ li#menu-item-344:hover{ background: #83a846; } /* checkup */ li#menu-item-354:hover{ background: #745F7E; } /* Questo invece se ti serve di vedere il menu direttamente aperto fisso */ /* .av-main-nav > li{ overflow: visible !important; } #top #wrap_all .av-main-nav ul > li:hover > a, #top #wrap_all .avia_mega_div, #top #wrap_all .avia_mega_div ul, #top #wrap_all .av-main-nav ul ul{ opacity: 1 !important; display: block !important; } */ /* fine */ @media only screen and (max-width: 1150px) { nav.main_menu { display: none !important; } #advanced_menu_toggle { display: block !important; } } #top #header_main > .container, #top #header_main > .container .main_menu ul > li > a, #top #header_main #menu-item-shop .cart_dropdown_link { height: 100px !important; line-height: 80px !important; }} div.av_iconlist_title.iconlist_title_small a { text-decoration: underline !important; } span.copyright { width: 100%; font-size: 15px; text-align: center; } strong.logo a img { margin-top: 12px; } .main_color .toggler:hover { background-color: #0c5ca2 !important; color: #fff !important; } span.toggle_icon:hover { background-color: #0c5ca2 !important; color: #fff !important; } span.hor_icon:hover { background-color: #0c5ca2 !important; color: #fff !important; } ul.av-share-box-list noLightbox { color: #0c5ca2 !important; } ul.av-share-box-list.noLightbox { border-color: #0c5ca2 !important; } li.av-share-link.av-social-link-twitter a { border-color: #0c5ca2 !important; } div.phone-info { border-style: dotted; border-width: 1px; border-color: #ab5e62; padding-left: 5px; padding-right: 5px; } div.phone-info:hover { border-style: dashed; border-width: 1px; border-color: #ab5e62; padding-left: 5px; padding-right: 5px; } ul.sub-menu { background-color: #ffffff !important; } /* home 2 */ a.avia-button.av-icon-on-hover.avia-icon_select-yes-right-icon.avia-color-dark.avia-size-medium.avia-position-center { border-color: #0c5ca2 !important; } /* span.avia_iconbox_title { color: #0c5ca2; } span.avia_iconbox_title:hover { color: #5e82ad; } */ /* colore slide news homepage */ h3.slide-entry-title.entry-title a { color: #ffffff !important; } / * nascondo ALLERGOLOGIA */ ul.nested_nav { display: none !important; } li.page_item.page-item-103 a { display: none; } ul.nested_nav { display: none; } span.menu-image-title { line-height: 70% !important; } span.menu-image-title:active { color: #ab5e62; } a.av-section-tab-title.av-active-tab-title.av-tab-with-icon.av-tab-no-image { color: #ffffff !important; } li.noMobile.menu-item.menu-item-search-dropdown.menu-item-avia-special a { font-size: 22px !important; color: #83a846 !important; } div.av-flex-placeholder { width: 40px !important; } #top #s { color: #83a846 !important; } .header_color .avia-tt, .header_color .avia-tt .avia-arrow, .header_color .avia-tt .avia-arrow { background-color: #83a846; border-color: #fff; } ajax_search_excerpt { font-weight: bold; color: #fff !important; } a.ajax_search_entry.ajax_search_entry_view_all { background-color: #ffffff !important; } a.ajax_search_entry.with_image:hover { background-color: #d4b4ce !important; } #s { font-size: 13px !important; } /* customizzo tab homepage */ div.av-layout-tab.av-animation-delay-container.av-active-tab-content.__av_init_open.avia-builder-el-34.el_before_av_tab_sub_section.avia-builder-el-first { background-color: #d4b4ce; } div.av-layout-tab.av-animation-delay-container.avia-builder-el-41.el_after_av_tab_sub_section.el_before_av_tab_sub_section.av-active-tab-content { background-color: #4ecac2; } div.av-layout-tab.av-animation-delay-container.avia-builder-el-44.el_after_av_tab_sub_section.avia-builder-el-last.av-active-tab-content { background-color: #ab5e62; } /* fine */ #top #header_main > .container, #top #header_main > .container .main_menu ul > li > a, #top #header_main #menu-item-shop .cart_dropdown_link{ height: 100px !important; line-height: 80px !important; position: relative; } /* regole per interlinea megamenu andrea */ .menu-item a.menu-image-title-after.menu-image-not-hovered img, .menu-item a.menu-image-hovered.menu-image-title-after .menu-image-hover-wrapper { padding-right: 10px; position: absolute; left: 0; top: 50%; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .sub-menu span.menu-image-title{ padding-left: 50px; line-height: 16px !important; vertical-align: middle; display: inline-block; } March 31, 2017 at 10:00 am in reply to: How to properly integrate Advanced Custom Fields plugin in Enfold #769819
March 31, 2017 at 10:00 am in reply to: How to properly integrate Advanced Custom Fields plugin in Enfold #769819ok, done!
thanks for your feedback jofaber… Hope Enfold team is working on this big task.
-
This reply was modified 8 years, 11 months ago by
niguli.
Hey guys did you discover if it’s a bug relatore to enfold or to wordpress? I’m continuing to receive spam messages…
I updated all theme via ftp. no success….
Safari is:

-
This reply was modified 8 years, 11 months ago by
niguli.
I’ve now activated also
define(‘SCRIPT_DEBUG’, true); in wp-config perhaps it can help you…
also I got these errors using Safari debugging :

the last line is continuing updating….
funny thing. first time I tried after I re-upload the php file modified via ftp, it worked. After I flushed the cache, it does not work anymore
it does not work for me after hard flushed the cache
see here in action https://cldup.com/oL1dQbnCuY.mov
IN Safari Widgets now work only using the Customizer

All Safari plugins have been temporarily disabled.
-
This reply was modified 8 years, 11 months ago by
niguli.
-
This reply was modified 8 years, 3 months ago by
-
AuthorPosts
