Forum Replies Created
-
AuthorPosts
-
Hi,
If I understand correctly you want the logo which is set in the Theme > Header > Transparency Options to show before scroll.
You had a couple of errors in your Quick CSS which I corrected, here is the correct code:#top .av_header_transparency.av_alternate_logo_active .logo a > img { display: block; opacity: 0 !important; }
Your logo image a quite small, please try linking to a larger image in Theme > Header > Transparency OptionsBest regards,
MikeJune 7, 2018 at 3:38 am in reply to: the content of the ajax portfolio preview has doubled suddenly #968155Hi,
I have found that disabling your child theme shortcodes.js, by removing your enqueue script from your functions.php solves your issue:function wp_change_shortcodesjs() { wp_dequeue_script( 'avia-shortcodes' ); wp_enqueue_script( 'avia-shortcodes-child', get_stylesheet_directory_uri().'/js/shortcodes.js', array('jquery'), 2, true ); } add_action( 'wp_print_scripts', 'wp_change_shortcodesjs', 100 );Please check.
Do you have custom coding in your child theme shortcodes.js? Do you really need it?To answer your question about deleting and uploading of the theme, this is a easy process that you can do yourself.
1: Using either FTP or your webhost file manager, go to /wp-content/themes/ and delete the folder /enfold/
1a: if this worries you, you can also rename it to /enfold-old/ to deactivate it.
2: Then upload your new version, or fresh copy, of enfold to the same place as /enfold/
3: Now go to your site and refresh your browser, and your done.
*note that once in a while you will get a message in your browser window, “Briefly unavailable for scheduled maintenance. Check back in a minute.” This is WordPress getting it’s self ready for the new version of the theme or plugin and is normal, and refreshing your browser should solve. If goes on for a long time, check this solution
3a: If all is working well then you should delete your /enfold-old/ folder as it is not needed and will make your “Themes” option page in WordPress look confusing. If the new theme update causes issues and you want to go back to the way it was, then delete the new /enfold/ and then rename the /enfold-old/ back to /enfold/
Hope this helps.Best regards,
MikeHi,
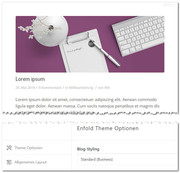
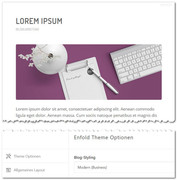
When I look at your blog page, the posts look different. Did you change styles, or is there another page?
Please see screenshot in Private Content area.Best regards,
MikeHi,
The team tried changing file permissions via SSH and while they got a success message, reviewing the files in FTP still shows the folders as 700 and we don’t know why, sorry.
Please try asking your webhost again.Best regards,
MikeHi,
I wasn’t able to, I’m asking the team for help.
Thanks for your patience.Best regards,
MikeJune 6, 2018 at 12:11 pm in reply to: Adding titles to specific portfolio item when displayed in Lightbox #967798Hi,
I have found the issue, it was this script in your custom-js.js:$('[title]').mouseover(function () { $this = $(this); $this.data('title', $this.attr('title')); // Using null here wouldn't work in IE, but empty string will work just fine. $this.attr('title', ''); }).mouseout(function () { $this = $(this); $this.attr('title', $this.data('title')); });I have commented it out so you can see the title now works.

the color of the lightbox title and counter was very light and hard to see once the script was deactivated, so probably why we missed it the first time. I added this code in the General Styling > Quick CSS field for now so you could see it:.mfp-title,.mfp-counter {color: #000 !important;}Please clear your browser cache and check.
Best regards,
MikeHi,
This is because of this code in your Quick CSS:#top .grid-sort-container .grid-entry .inner-entry { min-height: 305px; }Please link to the page that you want this code to work for so we can adjust the code to only work on that page and not effect this page.
Best regards,
MikeHi,
I see that you are referring to the shortcodes.css in the Enfold version 4.2.2, is this correct?
If you update to v4.4.1 you will find that this code doesn’t exist now.Although I don’t understand your statement “I modify the follow content, but don’t get it”
Do you mean that you don’t understand it?Best regards,
MikeHey Lara,
You have this code in your Quick CSS:#top .grid-sort-container .media-library_sort { display: none; }I commented it out so your portfolio will show now. Please clear your browser cache and check.
Also check if there was another element on a different page that you wanted to use this code for so we can adjust it to work on that page.Best regards,
MikeHey Lara,
Thank you for the login, I added this code in the General Styling > Quick CSS field:.container_wrap { border-top-style: none!important; border-top-width: 0px!important; }Please clear your browser cache and check.
Best regards,
MikeHey Kirstie,
I see you are using version 4.4, please update to v4.4.1, and if this doesn’t help, Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHey altmark99,
I see that clicking your /moebelbau/ link in the Private Content area does go to /moebelbau#kuechen
the same is with manually typing it in.
I also see that /innenausbau/ goes to /innenausbau#tueren
I have looked in your functions.php for a redirect script but didn’t find one, do you recall setting up a redirect on your webhost?
Please try disabling your plugins and clear your cache plugin & browser cache.
If this doesn’t help, please include FTP access in the Private Content area so we can take a closer look.Best regards,
MikeHi,
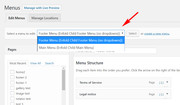
Please try using our prebuilt Child Theme
Enfold already enqueueds the child theme css so it is not necessary to do it again.
Please note that if you have the Enfold Theme Options > Performance > JS & CSS file merging and compression turned on, and add css to your child theme, you will need you rebuild your merged files, to do this please go to Enfold Theme Options > General Styling > Quick CSS field and add a blank space, to enable the “Save all changes” button, and then save.
It is better to have the JS & CSS file merging and compression turned off while you are developing your site.Best regards,
MikeHi,
I was able to login to your WordPress site, but I was not able to login via FTP, please check.
I notice that you have started creating you site, do you still wish for a manual install of a demo?
I see that you understand that in doing so you will lose all content and settings.
I also see that you asked for the standard demo but please note that this demo doesn’t include all of the demo images that are in the version you see online, perhaps you would be interested in the 2017 Demo which does include all of the demo images?
Please let us know your choice and check your ftp password.Best regards,
MikeHi,
I wanted to give you a update, the dev team is working on it, and has come up with one fix, but after testing it showed to need a little more work.
We hope to have a solution for you soon, thanks for your patience.Best regards,
MikeHi,
I took a look at your page, but only saw the text once as the heading. Please see screenshot in Private Content area.
While it could be hidden with:.entry-content-header { display:none !important; }I’m not sure if you want to hide it for every page or just this one.
Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
To confirm if the Vimeo links work, please open a new video element and copy the example link:


Also please try updating to v4.4.1 which came out today and has many bug fixs.
If you continue to have issues, please include a admin login in the private content area so we can take a closer look.
Please remember to clear your browser cache and any site cache plugins.Best regards,
MikeHi,
I can understand your situation, and I’m sorry to hear this has been on going.
Would you say that on a day-to-day basis the site has been running well and Katie has been able to post and make changes on her own?
Typically it seems the issues come from updating WordPress, plugins & themes.
I would recommend creating a staging site, this is typically offered though your webhost as a option in the cPanel and takes one click.


this would allow any future updates to be tested on a non-critical site first, should an error occur we can help resolve it without Katie’s site being down.
Then along with this, blocking automatic updates on her live site will keep from having any surprises. This plugin seems to be highly rated for this job: Disable All WordPress Updates
I just tested it on my localhost site, with no errors, and it also removed the update nags that might lure Katie into clicking on a update.On the most part, once your site is running well it is not necessary to update the plugins and theme every time a new version comes out. Unless you want to take advantage of new features, or if there was a bug that has been fixed.
You could plan to review the theme change logs every 6 months to see if updating makes since, and then test first on the staging site.
The WordPress core updates are recommend because they typically contain security patches, but testing them first on a staging site could save you both a lot of headaches.
I hope this makes since, and will make your site easier to manage.
I’m also glad to hear that we have been helpful, and we thank you for choosing Enfold.Best regards,
MikeHi,
I will do, glad Ismael was able to help you, shall we close this then?Best regards,
MikeHi,
Please include your webhost login in the Private Content area, and we will try.Best regards,
MikeJune 5, 2018 at 3:22 am in reply to: ENFOLD 4.4: How to show manual exerpt above single post's content #966940Hi,
I see, try line 276, right above:// echo the post content echo $content_output;Best regards,
MikeJune 4, 2018 at 1:49 pm in reply to: the content of the ajax portfolio preview has doubled suddenly #966500Hi,
If I understand correctly, you updated the shortcodes.js in your child theme and this didn’t solve after clearing your browser cache and any cache plugin?
In this case deleting the enfold theme folder (parent theme) and uploading a new copy of it would be a good idea.Best regards,
Mike -
AuthorPosts