Forum Replies Created
-
AuthorPosts
-
Hi,
Please change the “content” line to \e813
like this:/* special bullets */ .special-listpoints ul { list-style: none; } .special-listpoints li::before { content: "\e813"; font-family: entypo-fontello; color: #f00; position: relative; padding-right: 11px; margin-left: -20px; }Best regards,
MikeHi,
The dev team has released this fix today, I have tested on my localhost and it seems to be working good.
The zip file in the Private Content area contains 3 files to go to these paths on your webhost:
\wp-content\themes\enfold\functions-enfold.php
\wp-content\themes\enfold\functions.php
\wp-content\themes\enfold\js\avia-snippet-image-copyright.jsThese use the same css you had in place:
small.avia-copyright { display: block !important; line-height: 13px !important; font-size: 13px !important } small.avia-copyright a { display: inline-block !important; }Please let us know how this works for you.
Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
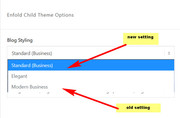
It’s actually pretty easy, you are basically uploading the new child theme theme and importing the settings at Enfold Theme Options > Import/Export > Import Settings from your Parent Theme

and then move the code over to the child theme functions.php
Would you like us to assist with this?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I believe the mailchimp cookies are set via mailchimp, our element is more of a wrapper for their API. Perhaps mailchimp offers this option via their dashboard?Best regards,
MikeHey cocoguido2,
This solution works on my localhost, Please include the url to the page in question so we can take a closer look why it’s not working for you..single .post-title.entry-title { pointer-events: none !important; } .single .page-title.entry-title { pointer-events: none !important; } .single-post .big-preview.single-big { pointer-events: none !important; }Best regards,
MikeHi,
I added a custom class to the columns in each language, “linkservicelt” & “linkserviceen”
then I added this code to your functions.php:function link_service(){ ?> <script> $(".linkservicelt").click(function() { window.location = "http://vdsfashion.it/classes/"; }); $(".linkserviceen").click(function() { window.location = "http://vdsfashion.it/our-services/"; }); </script> <?php } add_action('wp_footer', 'link_service');Then I gave the columns a hover pointer with this css in your Quick CSS:
.linkserviceen:hover,.linkservicelt:hover {cursor: pointer;}Now each links to the correct page in the correct language, please clear your browser cache and check.
Best regards,
MikeHi,
Thank you for the screenshot, that looks like quiet a jump, maybe 20px.
Unfortunately, in my tests with Chrome, Firefox, Edge & IE11 I couldn’t reproduce the error.
Please try to clear your browser cache.Best regards,
MikeHi,
I changed your function code, it was targeting “avia-testimonial-image” which is why only you image moved. It is now “avia-testimonial-meta”
I also moved it to functions.php as it was in functions-enfold.php
Please note you will lose this edit the next time you update, Read about using a Child Theme so you won’t lose your edits.Best regards,
MikeHi,
PHP has new features in version 7, and WordPress core is starting to use them and have told plugin developers to start making the change. For now WordPress recommends a minimum of v5.6, but eventually everyone should move to v7
I believe I recall there was a issue with v7.2 but can’t find it now. I recommend trying v7.0.x or at least v5.6Best regards,
MikeHi,
Thanks for the images, I see now. This looks like a RTL css issue, as the backend is correct and the front end is wrong, right?
Since you already have both versions installed can you include a link to the page in your screenshot on both servers so I can compare and find the difference?
If not I will install both on mine.Best regards,
MikeHi,
Thanks for the feedback, glad that it helped.
We will forward this.Best regards,
MikeHi,
Thank you for the login, sorry that deactivating the JetPack will cause you such trouble, and I see your other plugins are also network activated.
JS errors in the console don’t always point to the real issue, so it’s a process of elimination, unfortunately I didn’t find a cause, and didn’t feel comfortable deactivating any other plugins, nor was I able to see if you have any scripts in your functions.php.
I have reviewed your other site that is working with edge and I see it doesn’t have the same error, while it is using the same version of Enfold, and guess the same plugins, so perhaps that can rule out the plugins. I recommend thinking about anything that is different between the two sites, as that would be a good lead.
Since you are pressed for time, I tested the layerslider in edge and found it will work though the error, which only occurs in edge & IE11, please see the url in the Private Content area.
Sorry I couldn’t solve the error, but hopefully substituting with the layerslider will be an option.Best regards,
MikeHi,
Thanks for the tip, I was able to login.
Do you mean these are reversed? Please see screenshot in Private Content area.Best regards,
MikeHi,
Well I was not able to disable the swipe capability, but in my tests I was able to improve the swipe capability so that if you swipe though the next two sets of images they display correctly, and if launching the lightbox you can view all 12 images.
Please replace the above css with this and clear your browser cache to test:@media only screen and (max-width: 767px) { #top.home #portfolio .avia-content-slider article.slide-entry.slide-loop-1.av_one_fourth,#top.home #portfolio .avia-content-slider article.slide-entry.slide-loop-2.av_one_fourth,#top.home #portfolio .avia-content-slider article.slide-entry.slide-loop-5.av_one_fourth,#top.home #portfolio .avia-content-slider article.slide-entry.slide-loop-6.av_one_fourth,#top.home #portfolio .avia-content-slider article.slide-entry.slide-loop-9.av_one_fourth,#top.home #portfolio .avia-content-slider article.slide-entry.slide-loop-10.av_one_fourth { width: 50%!important; } #top.home #portfolio article.slide-loop-3,#top.home #portfolio article.slide-loop-4,#top.home #portfolio article.slide-loop-7,#top.home #portfolio article.slide-loop-8,#top.home #portfolio article.slide-loop-11,#top.home #portfolio article.slide-loop-12 { display:none !important; } #top.home #portfolio .container { width: 100% !important; max-width: 100%!important; } #top.home #after_section_2 .container .content { padding-top: 0px !important; } }Best regards,
MikeHi,
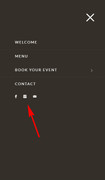
I have added your social icons to your burger menu (thanks to @Ismael for the code), first I added this code to the end of your functions.php file in Appearance > Editor:// add social icons inside the mobile menu function ava_custom_script_mod_social(){ ?> <script> (function($){ var int = ''; function a() { var isMobile = $('.av-burger-menu-main').css('display'), htmlString = $('#header_main .social_bookmarks').find('li a'), mobileMenu = $('.av-burger-overlay'), socialString = []; if(isMobile == 'none') return; if($('.burger-social').length) clearInterval(int); htmlString.each(function() { var socialClass = $(this).parent('li').attr('class'), socialItems = $(this).wrap('<li class="'+ socialClass + ' av-active-burger-items burger-social"></div>').parent().unwrap(); socialString.push(socialItems); }); $(socialString).each(function() { $(this).appendTo('#av-burger-menu-ul'); }); } $('#header').on('mousedown', '.av-main-nav-wrap', function() { int = setInterval(function() { a(); }, 500); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_social');then I added this code in the General Styling > Quick CSS field:
#av-burger-menu-ul li.burger-social { float: left; } #av-burger-menu-ul li.burger-social a { padding: 10px !important; border-bottom: none !important; } #av-burger-menu-ul li.social_icon_1 { padding-left: 40px }result:

Please clear your browser cache and check.Best regards,
MikeHey kellyCraftMedia,
How about making two of the images 50% wide only for mobile, and when they are clicked the slideshow opens:@media only screen and (max-width: 767px) { #top.home #portfolio .avia-content-slider article.slide-entry.slide-loop-1.av_one_fourth,#top.home #portfolio .avia-content-slider article.slide-entry.slide-loop-2.av_one_fourth { width: 50%!important; } #top.home #portfolio article.slide-loop-3,#top.home #portfolio article.slide-loop-4 { display:none !important; } #top.home #portfolio .container { width: 100% !important; max-width: 100%!important; } #top.home #after_section_2 .container .content { padding-top: 0px !important; } }Please see screenshot in Private Content area.
Best regards,
MikeHi,
You are getting this error in Edge: ” SCRIPT14: A security problem occurred.” it seems to trace to jetpack.js
If you are using the JetPack plugin, please disable and clear browser and plugin cache, to see if that helps.
If this doesn’t help, Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
Your login has a third field “Google Authenticator Code” please disable or provide what we need to complete.
It sounds like the RTL css has changed since v4.0.7, do you still have your copy of this version on your computer? Can you link to it via dropbox?Best regards,
MikeJune 9, 2018 at 7:24 pm in reply to: Search box and Mobile Menu stopped working – Enfold 4.4 + WordPress 4.9.6 #970503Hi,
I took a look at your site, but I was able to open your burger menu and use the ajax search.
On the desktop I was able to use the ajax search.
Please see screenshots in Private Content area.
Has this been resolved?Best regards,
MikeHi,
In the Private Content area I see your login url and user email address, but I don’t see the password. Please include so we can login.Best regards,
MikeJune 9, 2018 at 6:43 pm in reply to: Magnificent Popup not workin (not recognized as a function) #970490Hey Elena,
The snippet above is not complete, please ensure your snippet contains the last line like this:function popup_inline() { ?> <script type="text/javascript"> jQuery(window).load(function(){ jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true }); }); </script> <?php } add_action('wp_head', 'popup_inline');If you do have the full snippet, and your console is giving the error “not recognized as a function” this could also be a js conflict, Try disabling your plugins. If that resolves the issue, reactivate each one individually until you find the cause.
If this doesn’t solve and your popup box is showing when it should be hidden, please ensure the hidden div contains the class “mfp-hide”
If none of this helps, please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
Yes it should be in the next update, per Günter.
Unless there is anything else we can assist with this issue, shall we close this then?Best regards,
MikeHi,
If I understand correctly, you wish to have this element:

after the comment section in each blog post.
I assume your client is currently using the default editor, so the element is automatically displaying after the post and before the comment section.
In this case, Try adding this code to the end of your functions.php file in Appearance > Editor:function move_share_box(){ ?> <script> jQuery(window).load(function(){ jQuery( '#top.single-post .template-single-blog' ).each(function() { jQuery( this ).find( '.av-share-box' ).insertAfter( jQuery(this).find('.comment-entry.post-entry') ); }); }); </script> <?php } add_action('wp_footer', 'move_share_box');and Try this code in the General Styling > Quick CSS field:
#top.single-post .template-single-blog div.post_delimiter {display:none !important;} #top.single-post .template-single-blog div.av-share-box {margin-bottom: 30px !important;} #top.single-post .related_posts.av-related-style-full {padding-top: 30px !important;}If this doesn’t help, Can you please include a admin login in the private content area so we can adjust.
Best regards,
Mike -
AuthorPosts