Forum Replies Created
-
AuthorPosts
-
Hi,
Is this for the one page only?
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
That is ok, minifying also uses this technique. The last ” signifies the end of the item.Best regards,
MikeHi,
The errors were only because you didn’t have woocommerce installed. Please clear your browser cache and check now, the demo is installed and ready for you to start using.Best regards,
MikeHi,
I have included a link to a zip file with the images for the 2017 demo in the Private Content area, please ensure to extract and upload the “uploads.zip” via ftp so they will be in the correct folders in your /wp-content/uploads/ folder.
such as /wp-content/uploads/2017/ etc.
I have also included a custom “enfold-2017.xml”, because you will need to reset your site a re-import the demo for the images to be included in the database.
The “enfold-2017.xml” has been adjusted so it will import the images from your /uploads/ folder instead of trying to get them from our url. After the import you can import the theme settings file if you find any css not quiet right, you may need to ensure the correct menu is selected in WordPress > Menus.
If you need to, you can also use the layerslider export within layerslider to import the slides.
If this doesn’t help, please include a FTP login in the private content area so we can assist.Best regards,
MikeHi,
Glad Yigit was able to help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJuly 9, 2018 at 11:41 am in reply to: blog meta elements not working in child theme or css fix from earlier forum post #983026Hi,
I have checked a few of your category pages, on Android, but I don’t see any overlapping & the text seems to be full width with about 20px margin.
Perhaps I’m looking at the wrong place, Please see screenshot & URL in Private Content area.Best regards,
MikeJuly 9, 2018 at 11:23 am in reply to: Travel Demo – Images did not load. Media Library is empty. #983015Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
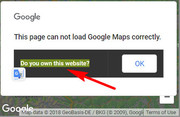
It is correct that the version of Enfold you are using, v4.2.3, is using the old Google Maps code.
Please update your theme to v4.4.1 which uses the current Google Maps code.Best regards,
MikeHi,
I changed the frontpage setting for you at: Enfold Theme Options > Theme Options > Frontpage Settings
I also corrected your “home” menu item.
Please clear your browser cache and check.Best regards,
MikeHey grwebs,
I have taken a look at your page, and I believe the issue is under the heading “What we are up to now”
where the images are meant to show with some animation on scroll, but they are loading too slow and seems that it is a empty area.
If this is correct, Try this code in the General Styling > Quick CSS field, or the WordPress > Customize > Additional CSS field:.av-masonry-entry { visibility: visible !important; opacity: 1 !important; } .avia_desktop.avia_transform3d .av-masonry-entry.av-masonry-item-loaded .av-inner-masonry { -webkit-animation: none !important; animation: none !important; }Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
We are glad to help, shall we will close this then?Here’s our Enfold documentation with lots of tips and snippets.
Best regards,
MikeJuly 8, 2018 at 11:24 pm in reply to: Header is always transparant but with a line, how can i get rid of that? #982879Hi,
Perhaps it was a caching issue.
Glad we were able to try to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I believe that you want the “single author” layout without the sidebar for your blog page, so I set the layout for you and added this css:#top.page-id-207 .container main.av-content-small.units { width: 100%!important; } #top.page-id-207 #main .sidebar { display: none !important; } #top.page-id-207 .container main.content { border-right-style: none !important; border-right-width: 0px !important; }Please clear your browser cache and check.
Best regards,
MikeHi,
Your changes are automatically saved to the child theme, as long as the child theme is the active theme.Best regards,
MikeHi,
Try this code in the General Styling > Quick CSS field:#top #wrap_all .av-burger-overlay .av-burger-overlay-scroll #av-burger-menu-ul li.menu-vault a { color: #fff !important; } .html_av-overlay-side #top #wrap_all div .av-burger-overlay-scroll #av-burger-menu-ul .menu-vault a:hover { background-color: rgb(208, 0, 10) !important; }Please clear your browser cache and check.
Best regards,
MikeJuly 8, 2018 at 10:23 pm in reply to: Header is always transparant but with a line, how can i get rid of that? #982870Hey maxvdw,
I have seen the header line before, but checking with Chrome, Firefox, Edge & IE11 doesn’t show the line on your site, has this been resolved?Best regards,
MikeHi,
When I look at your page, I don’t see the price above the button, but this code can switch the button and the quantity around:#top.rtl .woocommerce-variation-add-to-cart.variations_button { flex-direction: row !important; }Please see screenshot in Private Content area.
Best regards,
MikeHi,
I took a look at your site & see that you have Enfold & a child theme, with the child theme active.
You have not installed any demos, so there is nothing to import into the child theme.
You are now ready to build your site or import a demo, everything going forward with be done under the child theme.
I hope I have answered your concern.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJuly 8, 2018 at 9:47 pm in reply to: Travel Demo – Images did not load. Media Library is empty. #982857Hi,
That’s great news!
Did you have to reset the site and use the “travel.xml” & “theme setting export file”?
Shall we close this then?Best regards,
MikeHi,
The post about sake didn’t have a comment element, so I added one & it worked fine.
The other post had two comment elements that didn’t work, so I tried removing them and adding one back, but that didn’t work.
Then I tried copying the shortcode to a new post, again with no luck. Then I copied the shortcode to my localhost, which worked, and copying back to your site did work.
I changed the post “test” to “pending” please try changing to published and check.
I believe there is an error in your shortcode on the page or there is a conflict, but the first post works as well, so I recommend trying to use my copy or re-building the post.
Sorry that I don’t have a better answer for you.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey Andrea,
Please try this css instead:.avia-image-container.full-width.avia-align-center .avia-image-container-inner { width: 100% !important; }Best regards,
Mike -
AuthorPosts