Forum Replies Created
-
AuthorPosts
-
Hi,
Yes you can assign your green to only some pages or to the “before scroll” header if you have a sticky header.
The “transparent header” would be the normal color for where you don’t have the green.
But right now you don’t have a sticky header, so where do you want the green to show and not show?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey ianazi,
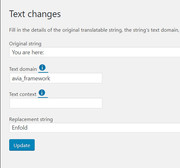
Please try using the Say What Plugin
Try adding the text you would like to replace, and your new text, and use ‘avia_framework’ as the Text Domain. This screenshot shows a example.
If your translation doesn’t work on your first try, please try changing the case (upper & lower letters)

Best regards,
MikeHey macmutsaers,
This is because Edge doesn’t recognize your color, it has too many digits for a hex value:header#header { background-color: #606d488f; }Please adjust to a 6 digit hex value, or use rgba:
rgba(96, 109, 72, 0.56);Best regards,
MikeHey SeBaCODEAWAY,
Unfortunately this code uses scss which is different from css and is not naively compatible with WordPress. Perhaps you could get it to work with a fair amount of work, but it would require quite some time and customization of the theme to achieve this, so I am sorry to tell you that this is not covered by our support. However, if it’s really important for you to get this done, you can always hire a freelancer to do the job for you :)Best regards,
MikeJuly 15, 2018 at 4:11 am in reply to: Stack columns next to each other instead on top of each other on mobile #985560Hi,
I changed the code a little, to this:@media only screen and (max-width: 990px) { .cta-btn-l { width: 46% !important; margin-right: 10px !important; margin-bottom: 10px !important; float: left !important; } .cta-btn-r { width: 46% !important; margin-left: 10px !important; margin-bottom: 10px !important; float: right !important; } .cta-btn-c { width: 100% !important; margin-left: 0 !important; } }Please clear your browser cache and check.

Best regards,
MikeHey Briana,
I have looked at your page and found that some of the product image thumbnails open in the featured image box, and some open in the window. The later seems to be the error caused by having a old copy of the header.php in the child theme, does this happen to be your case? If so please copy the new header.php to your child theme, and save your old one as a backup should there have been any customizations in it that you will need to add to the new one.
As for the zoomIMG (the name of the class) effect, I assume this is done by a plugin, I’m not sure that this can be a lightbox and a zoomIMG because they are different actions that don’t seem to support each other. Perhaps if we get the other part fixed, this one will return to the way it was before?Best regards,
MikeJuly 15, 2018 at 3:16 am in reply to: Hide titles and descriptions when you hover on images or thumbnails of galleries #985551Hi,
Unfortunately the lightbox gets it’s description from the title element that has been removed by the earlier function, while we can write the function to not work on this one page, you will still get the hover title on this page.
Is that acceptable? Is there any other pages that you don’t want the function to work?Best regards,
MikeJuly 15, 2018 at 2:52 am in reply to: wpml image background footer enfold panel "General Styling" #985545Hey paso70,
This was a bug in v4.3, yet I see you are using v4.4, so I’m not sure why you are experiencing this, perhaps this file is in your child theme.
Please try replacing this file with the one in the Private Content area:/enfold/config-templatebuilder/avia-template-builder/php/asset-manager.class.phpand check if there is a copy of it in your child theme.
Please keep a copy of your file as a backup, until you have well tested.
If this doesn’t help please try updating to v4.4.1
Please note that if you update via FTP, you will need to remove the old theme folder first then upload the new enfold folder.
Please don’t try to overwrite the theme folder, as this will leave old files behind.Best regards,
MikeHi,
You can control which image sizes are created when you upload a image manually by commenting out the sizes you don’t want to use in /wp-content/themes/enfold/function.php$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); // small preview pics eg sidebar news $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); // small image for blogs $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , 'crop' => false); // images for fullscrren slider $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); // images for portfolio 4 columns $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); // images for magazines $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , 'crop' => false); // images for fullscreen masonry $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); // big images for blog and page entries $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 ); // images for fullsize pages and fullsize slider $avia_config['imgSize'] = apply_filters('avf_modify_thumb_size', $avia_config['imgSize']);To comment out just place a // in front of each line.
But WordPress also creates some, so the best option to control both WordPress & Enfold is to use the plugin Simple Image SizesBest regards,
MikeHey TheINNERface,
I believe what you are looking for is “z-index”
In this case I would make your page background transparent, which then shows a green that is your document background that we will make white, this is now the background color of your lowest level “z-index: 0;” which we will set your #topbanner_1 to.
Then we will make your #overlap “z-index: 5;” and your #overlap2 “z-index: 10;” your very last color section has the same name as your second one, so I can’t make it “z-index: 15;”
Please notice that we are using negative “margin-top” to move the sections up. Please try this css & adjust to suit:.main_color { background-color: transparent !important; } #wrap_all,#main { background-color: #fff !important; } #topbanner_1 { position: relative !important; z-index: 0 !important; } #overlap { margin-top: -50px !important; position: relative !important; z-index: 5 !important; } #overlap2 { margin-top: -50px !important; position: relative !important; z-index: 10 !important; }Here is another solution to try: Stacking without the z-index property
Best regards,
MikeHi,
Sorry for the late reply, I have taken a look at your site but it seems you are using the mobile menu “burger” for both desktop and mobile, do you wish for the same menu to be different colors on different screen sizes?
What screen size do you consider the beginning of “desktop”?Best regards,
MikeJuly 14, 2018 at 11:50 pm in reply to: "Couldn't add the font because the server didn’t respond" error when uploading #985523Hey JPSmarketing,
I have taken a look and found that your webhost doesn’t have PHP ZipArchive Extension enabled. Please ask them to enable it for you, and then try again.Best regards,
MikeHi,
I have taken a look and recognize the error you are getting as specific with v4.3, please try updating to v4.4.1
and then clear your cache.
Please note that if you update via FTP, you will need to remove the old theme folder first then upload the new enfold folder.
Please don’t try to overwrite the theme folder, as this will leave old files behind.Best regards,
MikeHi,
For the main menu, please try:#top #header .av-main-nav > li > a { font-size: 18px !important; }Please adjust to suit.
Best regards,
MikeJuly 14, 2018 at 11:30 pm in reply to: AV Masonry – posts – cuts off images in category filter #985519Hi,
I see that you have enqueue the avia.js to your child theme, but I don’t see it in your child theme /js/ folder ,yet you have a custom script for “portfolio sorting” Have you tried deactivating this script and any plugins to see if there is a conflict?
One quick solution might be trying this code in the General Styling > Quick CSS field:@media only screen and (min-width: 767px) { #top.page-id-461 #av-masonry-1 { min-height: 680px !important; } }Best regards,
MikeHey cole182,
Can you please include a admin login in the private content area so we can take a closer look.
Also please link directly to the page to help us find it.Best regards,
MikeHey weblinedesign,
It looks as though it didn’t fully install, please try deleting and install again. If you are still having trouble please include a admin login & FTP access in the private content area so we can take a closer look.Best regards,
MikeHey Mona,
Thank you for contacting us, all of our theme prices are one time with 6 months support from us.
Please read more here
Our themes are available exclusively at Theme Forest.Best regards,
MikeHey Charlotte,
This is because the sub-menu has a “opacity: 0.0292208;” which is almost transparent. It’s hard to see where it’s coming from with your Autoptimize plugin activated, please clear it and deactivate it and look in your css for this rule. If you don’t find it, please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHey SandraSquires,
If I understand correctly, you would like the white grid rows to show after the blue rows, in order for each column.
Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_order_script(){ ?> <script> $(window).on('load resize', function() { if ($(window).width() <= 766) { $(function() { $('#top.home .avia-builder-el-11').insertAfter('#top.home .avia-builder-el-2'); $('#top.home .avia-builder-el-16').insertAfter('#top.home .avia-builder-el-4'); $('#top.home .avia-builder-el-21').insertAfter('#top.home .avia-builder-el-6'); }); } else { $(function() { $('#top.home .avia-builder-el-4').insertAfter('#top.home .avia-builder-el-2'); $('#top.home .avia-builder-el-6').insertAfter('#top.home .avia-builder-el-4'); $('#top.home .avia-builder-el-8').insertAfter('#top.home .avia-builder-el-6'); }); }; }); </script> <?php } add_action('wp_footer', 'custom_order_script');This script works on page load, and while it works now, it would be best to add custom ids or classes to each cell of your grid rows and adjust the script because the classes above will change if you add or remove elements from the page.
Best regards,
MikeHey mattb1169,
Please try this solutionBest regards,
MikeHi,
Try this code in the General Styling > Quick CSS field:#top .av-main-nav ul a { font-size: 18px !important; }Please adjust the font-size number to suit.
Then clear your browser cache.Best regards,
MikeHey philthebass,
You could be running into issues with the serialized data or overlap with syntax issues.
You may have a better chance with exporting the production site via a WordPress export file, and then import it into your staging site. Please see this article.Best regards,
MikeJuly 14, 2018 at 7:31 pm in reply to: Copyright Text under featured Image no longer displayed in grid view #985496Hi,
Sorry for the late reply, it seems the script was not loading, so I added the script to your child theme functions.php so that your customizations will stay in effect after the next update. Just to ensure you don’t have to deal with this again.
I tested your site with the maintenance mode off to ensure it worked, and then turned the maintenance mode back on. When you check please clear your site & browser cache well.
Sorry for the interruption, thanks for using Enfold.Best regards,
MikeHey Katrin,
1: Sorry for the confusion, the blog options check boxes are for the blog posts, to remove the date & categories from the blog grid I added this code in the General Styling > Quick CSS field:.avia-content-slider .slide-meta { display: none !important; }2: The reason this category is not showing the excerpt is because the posts have been created with the advanced layout builder, to show the excerpts please look for the drop down at the top of your posts screen “Screen Options” and check the Excerpts box, which will give you a text area below your post area to manually create your excerpts.

3: I found that the contact form didn’t have a email address filled in, so I tested with mine, yet it still didn’t work, so I tried testing the “Easy WP SMTP” plugin settings using the “Test email” option and received the error “SMTP Error: Could not authenticate.” Please check your mail login & password.

4: Sorry I couldn’t find any posts that suggest a facebook widget, I did find that the top reason for these widgets to not work is the country restrictions on the users Facebook page and privacy settings. Please keep this in mine as you test different plugins, and please share your findings.5: To show the blog grid one post wide for mobile devices, I added this code in the General Styling > Quick CSS field:
@media only screen and (max-width: 767px) { .responsive #top #wrap_all .slide-entry { width: 100% !important; margin-left: 0% !important; } }Please clear your browser cache and check that these solutions are satisfactory.
Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I took a look at your site but I didn’t see the image titles that normally show on hover, perhaps you have solved this?
One solution for this is to try adding this code to the end of your functions.php file in Appearance > Editor:function custom_script(){ ?> <script> jQuery(window).load(function(){ jQuery('a').removeAttr('title'); jQuery('img').removeAttr('title'); }); </script> <?php } add_action('wp_footer', 'custom_script');Best regards,
MikeHi,
I cloned your content slider and set the screen options to only show on mobile, then set the number of columns to show to one.
Then I set your other content slider to hide on mobile. This way only one content slider will show at a time, but the mobile one will only show one image at a time.Best regards,
Mike -
AuthorPosts

