Forum Replies Created
-
AuthorPosts
-
Hey MarcusEls,
Try adding this code to the end of your functions.php file in Appearance > Editor://add shortcode to child theme function avia_include_shortcode_template($paths) { $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1);Then create the folders /shortcodes/postslider/ in your child theme folder and add the postslider.css and postslider.php files inside the /postslider/ folder.
Best regards,
MikeHey Michael,
1: For the background color of the logo, it is getting it’s color from the .span background color. Please try this code in the General Styling > Quick CSS field:span.av-partner-fake-img { background-color: #fff !important; }Or try adding the css to WordPress > Customize > Additional CSS
and then clear your browser cache.
2: Can you please include a admin login in the private content area so we can take a closer look. We will want to Enable Avia Layout Builder Debugger to test, so please ensure that we can edit the functions.php file, unless you can add the debugger code for us.Best regards,
MikeHey zakkewasser,
Please include the url to the page in question so we can take a closer look.
Please post a screenshot of the error in Safari, in the Private Content area, so we can be sure we are seeing the same error.
You can use this service to post images: https://postimages.org/Best regards,
MikeJuly 26, 2018 at 4:54 am in reply to: Remove link from the small preview image in blog posts #990032Hi,
To remove the circle arrow from the blog grid posts, Please try this code in the General Styling > Quick CSS field:.image-overlay.overlay-type-extern .image-overlay-inside:before { display: none !important; }I also look a look at your big previews of the blog posts on the English side, and your css looked correct, so I saved your css settings again and refreshed your site, and now it works correctly. It must have been a caching issue.
Best regards,
MikeHi,
We will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help youBest regards,
MikeHi,
To remove the icon, please try this css in the WordPress > Customize > Additional CSS:.inner_product .avia_cart_buttons.single_button .product_type_variable.add_to_cart_button span[data-av_icon=""] { display: none !important; }To change the text, Try adding this code to the end of your functions.php file in Appearance > Editor:
function custom_text_script(){ ?> <script> jQuery(window).load(function(){ jQuery("a.button.product_type_variable.add_to_cart_button").text("Details ansehen"); }); </script> <?php } add_action('wp_footer', 'custom_text_script');Best regards,
MikeJuly 26, 2018 at 3:44 am in reply to: Menu/Logo overlapping and black logo background on tablets #990012Hey catchbudapest,
For your header & logo color on tablet I added this css code in the General Styling > Quick CSS field:@media only screen and (max-width: 989px) { .responsive #top .av_header_transparency.av_alternate_logo_active .logo a>img { opacity: 1 !important; } #top #wrap_all .av_header_transparency { background-color: #fff !important; } .responsive #top #wrap_all .av_header_transparency .main_menu ul:first-child>li>a { color: #969696 !important; } .av_header_transparency div .av-hamburger-inner, .av_header_transparency div .av-hamburger-inner::before, .av_header_transparency div .av-hamburger-inner::after { background-color: #969696 !important; } }Please clear your browser cache and check.
For your other issue, I couldn’t reproduce it, has this already been solved?
What is the screen resolution on your device when this occurs?Best regards,
MikeHi,
Condensing the code any further would have it work on every page, which could cause problems in the future if you decide to use tabs on a different page.
the activate state class is:av-active-tab-titlean example of it in use:
#top.home.page #av-tab-section-1 a.av-active-tab-title[data-av-tab-section-title="1"] .av-tab-section-icon {I could advise better if I knew how you wish to style the active state.
Best regards,
MikeHi,
Thanks for the login, to test this issue I added this css to WordPress > Customize > Additional CSS@media only screen and (max-width: 767px) { #top.postid-2478 .avia_textblock p { color: #000 !important; } }which specifically targets the text blocks on the one page for mobile, to ensure there is no css causing this, and cleared the cache plugin for the page, it didn’t change the font color on mobile, but if I change the color in the css to red, the text changes to a light red color, so the css is working.
I also tried adding different filters, such as “filter: brightness(0);” with no success.
I believe that this lighter text color is a device setting, and not the site.
But I’ve asked the rest of the team to check with their mobile devices and offer thoughts. Please allow a couple of days for some feedback.
Thanks for your patience.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Thank you for sharing your solution, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Sorry, using Chrome & Edge on Windows 10 I was unable to recreate the errors, prices show and layout seems to be correct.
Chrome:


Edge:


I also checked the console and found no errors. I’m not sure why you are experiencing this, do you have a anti-virus program that could be blocking some of your website scripts?Best regards,
MikeHey dilge,
I have taken a look at all three domains and they are working for me with Android.
What error are you getting when the last two don’t forward to the first one?
What mobile device and browser are you using?Best regards,
MikeHey siliccsp,
Please include the url to the page in question so we can take a closer look.Best regards,
MikeHi,
I was not able to load the login page, perhaps it is geo ip protected?
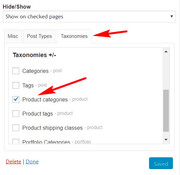
I did some testing on my localhost and found that I could add the sidebar by going to Enfold Theme Options > Sidebar Settings > Sidebar on Archive Pages, and choosing “right sidebar”
Then I could place widgets in the “Shop Overview Page” widget area, and then use the Widget Options plugin to only show them on “Product categories” and hide the others, creating a custom Product categories widget.
This is what your trying to do correct?

Best regards,
MikeHi,
Please try this css:#top.page-id-983 #header { display: none !important; }Best regards,
MikeHi,
Please try using this code instead:.sidebar h3.widgettitle { border-bottom: 2px dashed #CCBDB8 !important; width: 100%; }Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
As long as they are all pages you can use this for the second line:if ( is_page( array( 17, 19, 1, 11 ) ) ) { ?>adjust to suit.
Best regards,
MikeHi,
Please check the login, as I’m receiving a login error, incorrect password.Best regards,
MikeHi,
What changes do you want for the active tab?
To use this code for other pages, you will need to change the word “home” in the code to match your page id, such as “page-id-657” and as long as you only have one tab section on each page, the id “#av-tab-section-1” should stay the same.
There are many plugins that will list your page & post id’s in your dashboard list. Reveal IDs is one.
You can also use your browser’s inspector:

Best regards,
MikeJuly 24, 2018 at 1:40 pm in reply to: Fullwidth Easy Slider with Video asking for "[Object]" on Mobile #989178Hi,
Thank you for the ftp access, I have checked your slideshow.js and it is the correct version
For me in Chrome, Firefox, & Edge the video is working without the [object] error. Which browser are you using?
Please try clearing your cache and checking in incognito or inprivate mode, again.If you still see the error, check with your webhost if your site uses a CDN (content delivery network) and if it can be cleared.
My thought is that if you are in the UK, & I’m in the US we could be seeing different versions cached on a CDNIf this persists I will ask for the rest of the team to check from their locations.
Best regards,
MikeHi,
Perhaps you have an error in your Quick CSS, try to copy all of the code in the Quick CSS and paste into the Customize > Additional CSS
It offers error checking and will try to point out the errors.
If you are unsure of the error messages, or it doesn’t help, please include a admin login in the private content area so we can take a closer look.Best regards,
MikeJuly 24, 2018 at 12:21 pm in reply to: "Couldn't add the font because the server didn’t respond" error when uploading #989134Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
@darnott75 We are happy to help, sorry I meant to tell you to try adding the code above to the end of your functions.php file in Appearance > Editor
But please only use one code snippet at a time. Notice the first line says what type of layout it is, “single small”, “single big”, or “grid”Best regards,
MikeHi,
Good point, I changed it to:#top .avia-slideshow-arrows { opacity: 0; } #top .avia-fullwidth-slider:hover .avia-slideshow-arrows { opacity: 1 !important; }Please clear your browser cache and check.
Best regards,
MikeHi,
Please use this function instead, it will only work on your homepage:function slider_h2_to_h1(){ if ( is_page('734') ) { ?> <script> jQuery(window).load(function(){ var el = document.querySelector('.avia-caption-title'); el.outerHTML = '<h1 class="avia-caption-title ">' + el.innerHTML + '</h1>'; }); </script> <?php } } add_action('wp_footer', 'slider_h2_to_h1');Best regards,
MikeHi,
@darnott75 This is a bit off topic, please open a new thread with the url to your site so we can investigate which classes will work for you.
You can modify the category pages layout with a function, here’s three to test, please only use one at a time://change category page layout to blog single small style add_filter('avf_blog_style','avia_change_category_blog_layout', 10, 2); function avia_change_category_blog_layout($layout, $context){ if($context == 'archive') $layout = 'single-small'; return $layout; }//change category page layout to blog single big style add_filter('avf_blog_style','avia_change_category_blog_layout', 10, 2); function avia_change_category_blog_layout($layout, $context){ if($context == 'archive') $layout = 'single-big'; return $layout; }//change category page layout to blog grid style add_filter('avf_blog_style','avia_change_category_blog_layout', 10, 2); function avia_change_category_blog_layout($layout, $context){ if($context == 'archive') $layout = 'blog-grid'; return $layout; }Best regards,
MikeJuly 24, 2018 at 3:56 am in reply to: "Couldn't add the font because the server didn’t respond" error when uploading #989011 -
AuthorPosts
