Forum Replies Created
-
AuthorPosts
-
Hi,
I copied the page with the debug code, and published the page, temporary, then deleted.
You will need to publish the page, not preview.
Please try clicking each partner logo and re-selecting the logo and then save, the last logo will fill all of the spots until each one has been chosen.
I suspect this is due to a plugin, but in my test this extra step (re-selecting) seemed to correct.Best regards,
MikeHi,
@Guenni007 thanks, very handy.
@SANDYAMAR unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHi,
Glad it worked for you, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJuly 27, 2018 at 5:04 am in reply to: Menu/Logo overlapping and black logo background on tablets #990537Hi,
I made some adjusts to your css and added this to solve your logo on mobile:@media only screen and (max-width: 478px) { .avia-menu.av_menu_icon_beside { padding: 0px !important; margin-right: 0px !important; } }Please clear your browser cache and check.
Best regards,
MikeHi,
Please try this code in the General Styling > Quick CSS field:#top.page-id-983 .container_wrap.title_container { display: none !important; } .html_header_top.html_header_sticky #top.page-id-983 #wrap_all #main { padding-top: 0px!important; }Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
For the English page that only shows one logo, I found no errors in the debugger, but I did find that copying the page to a new test page and re-selecting the logos seems to fix the problem.
I didn’t want to try it on your live page, so please try re-selecting the partner logos.Best regards,
MikeHi,
@SANDYAMAR thanks for the ftp access, I added @Guenni007 code from above and see that it has changed all of the slider caption H2 tags to H1. It also retains the inline css and classes, so there be no need to add more css, as in my example.
Thanks @Guenni007, well done :)Please clear your browser cache and check.
Best regards,
MikeHi,
Please include a admin login & FTP access in the Private Content area, so we can take a look.
What change did you make to the postslider, what do you expect to see when the child theme version is loading correctly?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Please include a admin login & FTP access in the Private Content area, I will take a look.Best regards,
MikeJuly 26, 2018 at 1:08 pm in reply to: Menu/Logo overlapping and black logo background on tablets #990229Hi,
Please try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 989px) { #top #wrap_all .social_bookmarks a { color: #000 !important; } .avia-menu.av_menu_icon_beside { padding: 0px !important; margin-right: 12px !important; } }Best regards,
MikeHi,
The other partner logos do have the class assigned, perhaps this one had a background color applied in error within the element when the image was picked. Without logging in, this is only a guess.
Concerning the other issue, perhaps the shortcode tree is broken, if you enable the debugger, the debug window & Shortcode parser will show below the advanced layout builder, and from it’s drop down choices it can try to self repair or generate a report to see the error.
Very rarely, there will be an error that is not recoverable, but recreating the page from scratch (no ALB templates) doesn’t reproduce the error.
If you wish, you could try recreating the page, or check the Shortcode parser.Best regards,
MikeHey SANDRINE,
For changing the slider h2 to h1, for this one page,
please try adding this code to the end of your functions.php file in Appearance > Editor:function slider_h2_to_h1(){ if ( is_page('7') ) { ?> <script> jQuery(window).load(function(){ var el = document.querySelector('.avia-caption-title'); el.outerHTML = '<h1 class="avia-caption-title ">' + el.innerHTML + '</h1>'; }); </script> <?php } } add_action('wp_footer', 'slider_h2_to_h1');Then add this code in the General Styling > Quick CSS field:
h1.avia-caption-title { font-size: 60px !important; color: #ffffff !important; }Best regards,
MikeHey MarcusEls,
Try adding this code to the end of your functions.php file in Appearance > Editor://add shortcode to child theme function avia_include_shortcode_template($paths) { $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1);Then create the folders /shortcodes/postslider/ in your child theme folder and add the postslider.css and postslider.php files inside the /postslider/ folder.
Best regards,
MikeHey Michael,
1: For the background color of the logo, it is getting it’s color from the .span background color. Please try this code in the General Styling > Quick CSS field:span.av-partner-fake-img { background-color: #fff !important; }Or try adding the css to WordPress > Customize > Additional CSS
and then clear your browser cache.
2: Can you please include a admin login in the private content area so we can take a closer look. We will want to Enable Avia Layout Builder Debugger to test, so please ensure that we can edit the functions.php file, unless you can add the debugger code for us.Best regards,
MikeHey zakkewasser,
Please include the url to the page in question so we can take a closer look.
Please post a screenshot of the error in Safari, in the Private Content area, so we can be sure we are seeing the same error.
You can use this service to post images: https://postimages.org/Best regards,
MikeJuly 26, 2018 at 4:54 am in reply to: Remove link from the small preview image in blog posts #990032Hi,
To remove the circle arrow from the blog grid posts, Please try this code in the General Styling > Quick CSS field:.image-overlay.overlay-type-extern .image-overlay-inside:before { display: none !important; }I also look a look at your big previews of the blog posts on the English side, and your css looked correct, so I saved your css settings again and refreshed your site, and now it works correctly. It must have been a caching issue.
Best regards,
MikeHi,
We will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help youBest regards,
MikeHi,
To remove the icon, please try this css in the WordPress > Customize > Additional CSS:.inner_product .avia_cart_buttons.single_button .product_type_variable.add_to_cart_button span[data-av_icon=""] { display: none !important; }To change the text, Try adding this code to the end of your functions.php file in Appearance > Editor:
function custom_text_script(){ ?> <script> jQuery(window).load(function(){ jQuery("a.button.product_type_variable.add_to_cart_button").text("Details ansehen"); }); </script> <?php } add_action('wp_footer', 'custom_text_script');Best regards,
MikeJuly 26, 2018 at 3:44 am in reply to: Menu/Logo overlapping and black logo background on tablets #990012Hey catchbudapest,
For your header & logo color on tablet I added this css code in the General Styling > Quick CSS field:@media only screen and (max-width: 989px) { .responsive #top .av_header_transparency.av_alternate_logo_active .logo a>img { opacity: 1 !important; } #top #wrap_all .av_header_transparency { background-color: #fff !important; } .responsive #top #wrap_all .av_header_transparency .main_menu ul:first-child>li>a { color: #969696 !important; } .av_header_transparency div .av-hamburger-inner, .av_header_transparency div .av-hamburger-inner::before, .av_header_transparency div .av-hamburger-inner::after { background-color: #969696 !important; } }Please clear your browser cache and check.
For your other issue, I couldn’t reproduce it, has this already been solved?
What is the screen resolution on your device when this occurs?Best regards,
MikeHi,
Condensing the code any further would have it work on every page, which could cause problems in the future if you decide to use tabs on a different page.
the activate state class is:av-active-tab-titlean example of it in use:
#top.home.page #av-tab-section-1 a.av-active-tab-title[data-av-tab-section-title="1"] .av-tab-section-icon {I could advise better if I knew how you wish to style the active state.
Best regards,
MikeHi,
Thanks for the login, to test this issue I added this css to WordPress > Customize > Additional CSS@media only screen and (max-width: 767px) { #top.postid-2478 .avia_textblock p { color: #000 !important; } }which specifically targets the text blocks on the one page for mobile, to ensure there is no css causing this, and cleared the cache plugin for the page, it didn’t change the font color on mobile, but if I change the color in the css to red, the text changes to a light red color, so the css is working.
I also tried adding different filters, such as “filter: brightness(0);” with no success.
I believe that this lighter text color is a device setting, and not the site.
But I’ve asked the rest of the team to check with their mobile devices and offer thoughts. Please allow a couple of days for some feedback.
Thanks for your patience.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Thank you for sharing your solution, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Sorry, using Chrome & Edge on Windows 10 I was unable to recreate the errors, prices show and layout seems to be correct.
Chrome:


Edge:


I also checked the console and found no errors. I’m not sure why you are experiencing this, do you have a anti-virus program that could be blocking some of your website scripts?Best regards,
MikeHey dilge,
I have taken a look at all three domains and they are working for me with Android.
What error are you getting when the last two don’t forward to the first one?
What mobile device and browser are you using?Best regards,
MikeHey siliccsp,
Please include the url to the page in question so we can take a closer look.Best regards,
MikeHi,
I was not able to load the login page, perhaps it is geo ip protected?
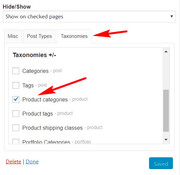
I did some testing on my localhost and found that I could add the sidebar by going to Enfold Theme Options > Sidebar Settings > Sidebar on Archive Pages, and choosing “right sidebar”
Then I could place widgets in the “Shop Overview Page” widget area, and then use the Widget Options plugin to only show them on “Product categories” and hide the others, creating a custom Product categories widget.
This is what your trying to do correct?

Best regards,
Mike -
AuthorPosts
