Forum Replies Created
-
AuthorPosts
-
September 8, 2018 at 8:01 pm in reply to: Adjusting Text alignment when using custom images as bullet points #1007475
Hi,
I tested your arrow css on my localhost and it worked fine, Perhaps you added the dot before your custom class in the element? This is a common error, the dot should only be in the css rule.
Yet I would recommend against ending with the hyphen, try ending with a name of the image as it will be easier to remember:
custom-bullets-diamond
custom-bullets-arrowIf this doesn’t help please include the url to your test page and include a login so we can take a closer look.
To make the images bigger, please adjust this part of the code:
background-size: 20px !important;
but you may need to adjust the padding too.I assume you are also clearing your browser cache and adding your css in the Quick CSS field?
Best regards,
MikeHi,
That is great news, unless there is anything else we can assist with, shall we close this then?Best regards,
MikeHi,
I took a look at the page you linked to and believe this css should work on any page:.avia_ajax_form input.button[type=submit] { background-color: #000 !important; color: #FFF !important; font-weight: bold !important; border-radius: 10px !important; } .avia_ajax_form input.button[type=submit]:hover { background-color: #333 !important; color: #FFF !important; font-weight: bold !important; border-radius: 10px !important; }Best regards,
MikeSeptember 8, 2018 at 7:02 pm in reply to: Bulk Keep all featured images, but don't displaythem on single posts #1007467Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold & have a great weekend also :)For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
@ExecRetire2018
Sorry the user didn’t share their solution, but we we be happy to assist you. Please open a new thread so we can assist, and include your admin login in the Private Content area, but as this is not your thread your login info will not be private.Best regards,
MikeHi,
That is great news, we will close this now. Thank you for using Enfold.Best regards,
MikeHey gobbo_79,
I took a look at your site and see that you already have a menu item for both languages, so I would recommend adding some css to either include the language flags before the menu text, or replace the menu text. You could also move your menu items to the top of your menu if you wish.
Here is some css that you can add to your Enfold Theme Options > General Styling > Quick CSS field that will show a flag before the menu text depending on the language.#top:lang(it) li.menu-item-824 span.avia-menu-text:before { content: url(https://png.icons8.com/color/20/ffffff/usa.png); display: inline-block; padding-right: 10px; } #top:lang(en) li.menu-item-822 span.avia-menu-text:before { content: url(https://png.icons8.com/color/20/ffffff/italy.png); display: inline-block; padding-right: 10px; }Please give it a try and let us know if it meets your needs.
Best regards,
MikeHey czar,
In your case the solution would be to include the entire url path for your menu links so that when you are on your external blog the menu will point to the anchors on your homepage.
When I check your site though, the menu links are directing back to the homepage anchors from the external blog, for me.
Perhaps you have solved this before I checked it?Best regards,
MikeSeptember 8, 2018 at 5:52 pm in reply to: Bulk Keep all featured images, but don't displaythem on single posts #1007454Hey Stegemueller,
Please try this code in the General Styling > Quick CSS field:#top.single div.single-big { display: none !important; }If this doesn’t help please include the url to one of your single posts so we can take a closer look.
Best regards,
MikeHey Stefan,
Please try this solution
If this doesn’t help, please include a admin login in the private content area so we can take a closer look.Best regards,
MikeSeptember 8, 2018 at 5:39 pm in reply to: Enfold 4.4.1 – still don't load css background images with CSS file merging #1007450Hi,
Thank you for the login, I checked your site and enabled css merging and saw the issue you described, I then tried setting a absolute file path in your css and re-saved your theme settings to rebuild the merged files and now the issue is resolved.
Please clear your browser cache and check.Best regards,
MikeSeptember 8, 2018 at 5:06 pm in reply to: H3 heading that has a link in it is completely black #1007442Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeSeptember 8, 2018 at 2:13 pm in reply to: Adjusting Text alignment when using custom images as bullet points #1007423Hi,
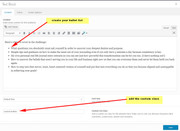
To use your image as a list bullet easily, please try these steps:
1: First add this css one time to your Enfold Theme Options > General Styling > Quick CSS field:.custom-bullets li { list-style-type: none !important; background: url(https://sarahkaydibble.com/wp-content/uploads/2018/09/Gold-Bullet-Square.png) no-repeat -1px 5px !important; background-size: 20px !important; padding-left: 24px !important; padding-right: 0px !important; padding-top: 0px !important; padding-bottom: 3px !important; }2: Then ensure you have custom classes enabled at: Enfold Theme Options > Layout Builder > Show element options for developers
3: Then in the text block where you want the custom image bullets to replace the standard bullets, create the bullet list & add the custom class “custom-bullets”

Now your bullets will show everywhere you use the custom class:

Best regards,
MikeSeptember 8, 2018 at 1:26 pm in reply to: Enfold 4.4.1 – still don't load css background images with CSS file merging #1007411Hey Mike61,
For version 4.3 this was the patch from the dev team, but this was merged into the v4.4 release, are you still using v4.3 or have you updated to v4.4.1?If this doesn’t help, please include a admin login and ftp access in the private content area and a link to the element in question so we can take a closer look.
Best regards,
MikeSeptember 8, 2018 at 1:00 pm in reply to: Enfold conflict with Gravity Forms editing panels #1007409Hey DanielKG,
I took a look at your issue and added this css to your child theme styles.css:#wp-form_confirmation_message-editor-container.wp-editor-container .wp-editor-area { color: #000 !important; visibility: visible !important; }it seems to be working correctly now, Please see the screenshot in Private Content area.
Please clear your browser cache and check.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey dwags52,
Please try editing the loop-search.php file, and replacing line 31:echo "<span class='search-result-counter {$counterclass}'>{$post_loop_count}</span>";with:
$searchimage = get_the_post_thumbnail( $the_id, 'large' ); echo "<span class='search-result-image'><a title='".the_title_attribute('echo=0')."' href='".get_permalink()."' $markup>{$searchimage}</a></span>"; echo "<span class='search-result-counter {$counterclass}'>{$post_loop_count}</span>";and use the same Quick CSS:
.search-result-image img { width: 300px; }Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeSeptember 8, 2018 at 11:31 am in reply to: Cant change the font size style and weight of the links in the Header #1007394Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeSeptember 8, 2018 at 5:05 am in reply to: How do I make the Facebook icon blue? Like the hover effect #1007347Hey johnworfin,
Please try this code in the General Styling > Quick CSS field:#top #wrap_all .av-social-link-facebook a { color: #fff !important; background-color: #37589b !important; }Best regards,
MikeHey 4colorflyers,
The mobile menu was being hidden by some custom css in your custom css plugin, on line 279 – 286:@media only screen and (max-width: 1100px) { nav.main_menu { display: none !important; } #advanced_menu_toggle, #advanced_menu_hide { display: block !important; } }I commented it out for you.
Please clear your browser cache and check.Best regards,
MikeSeptember 8, 2018 at 4:41 am in reply to: H3 heading that has a link in it is completely black #1007344Hi,
You can replace the word “blue” with your custom color, like this:h3 a{ color: #59c3c5 !important; }Best regards,
MikeHey Deanna,
The easiest way to do this would be yo use a media query for your css, for example,
you would first add a custom class to your element, (I assume that you have enabled Enfold Theme Options > Layout Builder > Show element options for developers) such as: “hide-on-desktop”
then add the rule to your Quick CSS:@media only screen and (min-width: 1200px) { .hide-on-desktop { display: none !important; } }Please give this a try, if you want assistance with a certain element on your site, please include a link to the element in question.
Best regards,
MikeHey Asrada,
I took a look at your site and tested by trying to make some of your text red, which didn’t work. So I realized that your Enfold Theme Options > Performance > JS & CSS file merging and compression was enabled.
I disabled this setting and then your css worked fine.
Please clear your browser cache and check.Please leave your merged css disabled until your are done creating your site. Merged files are meant to be used to make your site faster, once you are done creating the site.
Also, please note that the theme serves your css dynamically though enfold-child.css in the /wp-content/uploads/dynamic_avia/ folder, and when you add css directly in your child theme style.css it is not updated until you save the theme settings.
To force this, please save your theme settings (big blue button), if you can’t click this button, please add a blank space in the Enfold Theme Options > General Styling > Quick CSS field, then the blue theme settings button will be clickable.While you are developing, the easiest solution is to add your css into the Enfold Theme Options > General Styling > Quick CSS field, where the changes will show right away.
Please let us know if we can assist further.Best regards,
MikeHey l7network,
If I understand correctly, you are trying to upload the newest version of Enfold though the WordPress > themes > add new option?
This will not work to update the theme, We can help, but let me ask if you are using a child theme?
When you refer to the developer customizing the theme, do you believe that core theme files were edited, or were the theme options used to customize your site? Such a colors, font formatting, general layout, images?If you are using a child theme and/or no core theme files were edited, then you can update your theme via FTP, basically you will, look for the “enfold” folder at /wp-content/themes/enfold/ and rename to “enfold-old” then upload the new version as the folder “enfold”
Please don’t try to overwrite the theme folder, as this will leave old files behind and cause errors.
Once you have cleared your browser cache and tested that your site is working correctly, you can delete the old folder “enfold-old”.
If for some reason you want to go back to the old version, simply remove the new folder and change the name of “enfold-old” back to “enfold”I would also recommend first making a backup of your site with the tools your webhost provides.
Please let know if this helps, or if your situation is different, so we can assist further.Best regards,
MikeHey Brent,
If I understand correctly, you are asking about the shortcodes used to create the demos.
All of the shortcodes that create the demo layouts can be used with any of the demos, so if you like a certain element layout or styling that is in one demo, you can copy it to a different demo, you can mix & match.To copy the element layouts & stying from the demos, you can Enable the Avia Layout Builder Debugger and copy the shortcodes.
I recommend using the advanced layout builder to delete all of the elements from a page until you are left with the one element you want to copy, and then copy the remaining shortcode.
It might be easier than trying to judge the starting and ending tags in the shortcodes.
I hope I explained this well, and this was helpful.
If I miss-understood, please try explaining again.Best regards,
Mike -
AuthorPosts
