Forum Replies Created
-
AuthorPosts
-
Hi,
For the first question: ok, so it’s two sites based on language, that is good. So if I can move the language link to the top left side with jQuery will that work?

For the second question, sorry I was looking at the wrong part, unfortunately that menu is going to require quiet a bit of customization, really more than we can assist with. Perhaps to can find a menu plugin that will do this or you can hire a freelancer to do this.
Best regards,
MikeHi,
Oh, I see, thanks.
the css uses the “background-size” cover so it will “cover” the area, which you will want because the image has a transparent background color.
I recommend using the same css code but adjust your image so it will look like you want, this is what I think you are trying for:

I didn’t match the same opacity for the background, so imagine it is all one color.Best regards,
MikeHey Enis,
Please try this code in the General Styling > Quick CSS field:.header_color .header_bg { background-color: rgba(255, 255, 255, 0.5) !important; }adjust the last number to set the transparency for the header when scrolled
Best regards,
MikeHey Nicole,
Please try this code in the General Styling > Quick CSS field or better in the WordPress > Customize > Additional CSS:h1, h2, h3, p, a { text-transform: none !important; }I see you have some text such as the topbar “contact us” and the header “request a demo” that are in all caps, so you will need to adjust those manually, but this css should fix the text that was changed by css.
Best regards,
MikeHey Sebastiaan,
Do you still have the original working site?
When you moved the site did you also copy the files at /wp-content/uploads/dynamic_avia/ this is where the css is stored, and it looks like your issues are css related.
If I understand correctly you have this at two places on the same webhost, are they on different domains?
Can you please include a admin login and ftp access in the private content area so we can take a closer look.Best regards,
MikeHi,
Thanks for the login, I followed the steps in the links I posted to create the phone & email links, and then added the css from above & now the phone & email links are black on hover with a underline.
Please clear your browser cache and check.
Please check that the phone number link works for you, as I’m in the US and your phone numbers are formatted different than ours, if you need to adjust please read the article above and correct.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Thank you for the feedback, I believe that I misunderstood your request. Now I believe you have two requests here, the first is to move your language selector to the top of the menu next to the “X”
Which should be able to do, but can you explain which translation plugin you are using, if any, because Enfold has built-in support for some plugins.
I see that your menu language “selector” or menu item works the way you describe, the correct one shows depending on the language, and I shows on both mobile and desktop, so as far as I understand, the only thing you don’t like is that it’s below the menu.
Is this correct?
I did some testing and found that I could move it next to the “X” with some jQuery:

naturally only the correct one will show depending on the language, for both mobile & desktop, will this work?For your second question, can you have a top bar menu with icons, yes, you can manually create a menu with icons and add it to the topbar at: Enfold Theme Options > Header > Extra Elements > Phone Number or small info text
This post gives the basic idea on how to do this.
Let us know if this helps.Best regards,
MikeHi,
Glad we could asset, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHi,
Can you please include a admin login in the private content area so we can assist?Best regards,
MikeHey erkuto,
Thank you for the login, I tested using Chrome on Windows, and found many error in the plugin before saving, these are due to the fields with in the plugin not having unique values.
Yet even after saving Chrome forgives the errors and allows you to move between the tabs, perhaps the Safari browser is not for giving of the errors.
Have you tried to fill out the form before trying to save it? Does it still lock up? Please try using Chrome to see it it works for you.
Please see the screen cast in Private Content area.Best regards,
MikeHey webSpezialisten,
In the advanced styling you had “Menu Links in overlay/slide out” as white, this was for the mobile menu links.
I changed to #5e5a5e, but feel free to adjust to any color you like.
Please clear your browser cache and check.Best regards,
MikeSeptember 9, 2018 at 12:38 pm in reply to: Password-Protect Page Not Working in Google Chrome #1007577Hi,
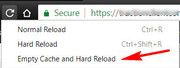
I did some more testing using Chrome incognito, and found that if I try to login I get redirected back to the login prompt, but if I do a “hard refresh” the page shows.

So I believe that this is related to caching, are you using any caching plugins?
I did find another post on the WordPress forums that talked about your issue and caching, which makes since now:We had to add our password protected pages to the “do not cache” list which seems to have resolved it.
So if you are using a caching plugin try to exclude the page from the cache, if you are not using a plugin but are using WP Engine, try adjusting the cache-control headers
Please let us know if this helps.
Best regards,
MikeSeptember 9, 2018 at 11:52 am in reply to: Password-Protect Page Not Working in Google Chrome #1007570Hi,
I found many people have had this issue using the default WP theme, this was the only solution that I found…I had this
<meta name="referrer" content="no-referrer">in the
-section of the template.
Once removed, the password protection works again!it seems to be a new WP issue, let us know if this helps.
Password Protected Pages Not Working
Password protected page not accessible / wp-login.php?action=postpass errorBest regards,
MikeHey Arjan,
I recommend turning the phone & email into links so they will work across all platforms, this will also allow them to easily have a “on hover” effect
Your “hover” css would look like this:.phone-info a:hover { color: red !important; }feel free to adjust the color to suit.
Please read this article about formatting your phone number for cross platform devices
Here is how to create email links
Please give this a try & let us know if you need any assistance with it.Best regards,
MikeSeptember 9, 2018 at 2:20 am in reply to: Password-Protect Page Not Working in Google Chrome #1007521Hi,
Thanks for the link, the page was password protected for me using Chrome, actually the password you posted didn’t work so I was unable to see the protected content, which is fine because you only wanted to make sure it was protected.
Please see the screenshot in Private Content area.
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeHey transformaglobalweb,
Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_translate(){ ?> <script> jQuery(window).load(function(){ jQuery(".single-post .av-share-link-description").text("Compartir"); jQuery(".single-post .miniheading").text("Comentarios"); jQuery(".single-post .minitext").text("¿Quieres unirte a la discusión? ¡Siéntete libre de contribuir!"); jQuery(".single-post .comment-text").text("RESPUESTAS"); }); </script> <?php } add_action('wp_footer', 'custom_translate');Best regards,
MikeHey DianaLoola73,
Thank you for the login, If I understand correctly you would like the sidebar header to be transparent, with the slider behind it, which this css will do:.header_bg { background-color: rgba(255,255,255,0.5)!important; } #main { margin-left: 0px !important; }But it makes your menu hard to see, so this will add a little white opacity to the sidebar header:
.header_bg,#header { background-color: rgba(255,255,255,0.5)!important; } #main { margin-left: 0px !important; }For your second question about dashes between the menu items, I don’t see any dashes, do you mean the line at the start & end of the menu, or the arrows after each menu item?
Best regards,
MikeHey alteba,
I have taken a look at your site and checked your css for errors, which I found none.
So if I understand correctly, you don’t see your mobile menu on mobile screens?
Yet I do see your mobile menu on Android mobile, you you believe that this only occurs on iPhone?

Or perhaps I miss-understood the issue?
Is your second question that you would like to remove the logo and only have a text link in the logo area on mobile? I see you have no logo for your desktop size header, do you also want a text link there too?Best regards,
MikeHey androo303,
I took a look at your page and for your “Contact Us” link the hash has a capitalized “U”
#contactUs where the anchor does not “contactus” please use all lowercase letters.
I didn’t find any other matching anchors. Did you try to make a anchor for each menu item?Best regards,
MikeHey KiGePa,
I see that your mobile menu is showing at 766px and below, but at 767px and up this css is hiding it:.av-burger-menu-main { display: none; -webkit-transition: padding 0.3s ease-out; transition: padding 0.3s ease-out }Please look for this code in your css, and remove it. If you can’t find it, please include a admin login in the private content area so we can assist.
Best regards,
MikeHey ilias1992,
This is using the Enfold portfolio grid element with the “AJAX Portfolio” selected under “link handling”

Here is a link to the demo
This is the documentation for itBest regards,
MikeHey marcohellwig,
Please try this code in the General Styling > Quick CSS field:#top.page-id-3303 .avia-builder-el-6 .avia_textblock ul li:before { display: list-item; content: ""; list-style: disc inside; float: left; position: absolute; left: 0; } #top.page-id-3303 .avia-builder-el-6 .avia_textblock ul li { list-style: none; padding-left: 13px; }Best regards,
MikeHey marcohellwig,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS:#top.home .avia-pricing-table-container .pricing-table-wrap:nth-child(n+2) li:nth-child(n+3) { padding-top: 50px !important; } #top.home .avia-pricing-table-container .pricing-table-wrap:first-child li:nth-child(3),#top.home .avia-pricing-table-container .pricing-table-wrap:first-child li:last-child,#top.home .avia-pricing-table-container .pricing-table-wrap:first-child li:nth-last-child(2) { padding-top: 50px !important; }Best regards,
MikeHey Felix-A,
I tried to view your site but it is not loading, I recommend asking your webhost if they can see any errors on their end as to why your site is not loading.Best regards,
MikeHey bridgeway04,
I took a look at your site and css and found a couple of errors (missing } ) which I fixed, then I added this css:@media only screen and (min-width: 1050px) { .responsive .container { display: flex !important; justify-content: center !important; } }Whick seems to have solved the issue, Please clear your browser cache and check.
Best regards,
MikeHi,
Glad Nikko was able to help, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHey DROR,
Please try this code in the General Styling > Quick CSS field:#top #header .social_bookmarks li:last-child { border-right-style: solid !important; }Best regards,
MikeHey Christopher,
Please try going to Enfold Theme Options > Footer > Footer Columns and choose 3
Then you will only have 3 columns.Best regards,
MikeHey fxkreative,
Yes you can use a image as a overlay instead of the black color overlay and white text, if you want to use the same image for all of the overlays.
Here is an example, please place this in your Enfold Theme Options > General Styling > Quick CSS field:.avia-image-container:hover .av-image-caption-overlay { content: url(https://mainwesthafen.de/wp-content/uploads/2017/10/Final_Sven-Pawelka-3213-1030x736.jpg) !important; background-size: contain; }Best regards,
Mike -
AuthorPosts
