
I’m struggling to find simple instructions to take link on a top line menu (secondary menu, not the main menu) and turn it into a button. Example = Login.
Thank you.
Hey sumio17,
To create a button in the top bar, also called the Header Phone Number/Extra Info bar, first ensure that it is enabled by going to Enfold Theme Options > Header > Extra Elements > Phone Number or small info text, and choose “Display in top bar at the right” or left option.
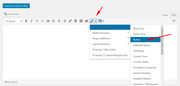
Then open a new post, you don’t need to fill in the title because you are not going to save it, you only want to use the default editor. Choose the wand tool and find the option for buttons.

Then fill in your options, such as the size, color, url, etc.

Then I recommend copying the shortcode from the “text” tab so none of the quotes turn into curly quotes.

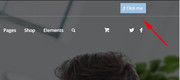
Now you can paste the code in the Enfold Theme Options > Header > Extra Elements > Phone Number or small info text field and save.

Enjoy.

Best regards,
Mike
That’s great. Thank you for those very easy directions.
One thing though, the button that was created increased the vertical space of the top menu bar even though it is set to small. Is there any way to manually adjust the size of the button?
