Forum Replies Created
-
AuthorPosts
-
Hi,
I logged in and changed the setting at Enfold Theme Options > Blog Layout > Blog Layout > Grid Layout
and now your blog page displays as a grid.
Please check.Best regards,
MikeHi,
I found that you had no links in the “Website Link” field for each testimony. I moved the one link you did have to the “Website Link” field and it works correctly.
Please check.Best regards,
MikeHi,
I took a look at your site and I found this css to be causing the issue:@media only screen and (max-width: 767px) { .responsive #top #wrap_all .flex_column { margin-bottom: -30px; } }please look in your custom css and remove this rule, note that it may be mixed in with some other rule. If you can’t find it please include a admin login in the private content area so we can take a closer look.
Best regards,
MikeHi,
Sorry to see that you have had these issues, I logged in to see how I could assist, but I see you have removed Enfold and are now using a different theme.
If you should reconsider please let us know so we can assist.Best regards,
MikeHi,
Unfortunately this will take some considerable customization of the theme files to achieve, and doesn’t seem that we will be able to do this effectively with a script or css within the scope of our support. I recommend hiring a freelancer who will be able to devote the time needed to complete this for you.
We recommend Codeable as they are quick and professional. Please follow the link to discuss your project and time frame with them.Best regards,
MikeSeptember 15, 2018 at 10:25 pm in reply to: Insert Author name in the previews of the articles #1010263Hi,
Sorry, I’m not sure what you mean by “customize the link to the name of the author appearing on the home”
please try explaining.
To change the font color and size of the author name, please try this css:span.blog-author.minor-meta a { color: red !important; font-size: 14px !important; }Please adjust to suit, then clear your browser cache and check.
Best regards,
MikeHi,
Thanks for the login, but I didn’t find your testimony element.
I tested this following script on my localhost and it worked well, Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_testimony_link(){ ?> <script> (function($){ $(document).ready(function () { $('.avia-testimonial_inner').each(function () { $('.avia-testimonial-image', this).wrap('<a href="' + lnk + '"></a>'); var lnk = $(this).find('a.avia-testimonial-link').attr('href'); $('a', this).attr('href', lnk); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_testimony_link');If it doesn’t work for you, please link to the page with your testimony element so we can adjust.
Best regards,
MikeHi,
Please link to your page so we are sure to be working within the same configuration.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I have taken a look at your page, and understand that you wish to have the transparent header for the single post that changes when you scroll down. I also see that you created a single.php, but the problem is that your page doesn’t add the class “av_header_transparency” before the page is scrolled or “header-scrolled” after it is scrolled, so it doesn’t allow the css to change based on the position of the page.
So while this css will make your header transparent:.header_color .header_bg, .header_color .main_menu ul ul, .header_color .main_menu .menu ul li a, .header_color .pointer_arrow_wrap .pointer_arrow, .header_color .avia_mega_div, .header_color .av-subnav-menu > li ul, .header_color .av-subnav-menu a { background-color: rgba(0, 0, 0, 0.5) !important; }it won’t change after scroll.
As an alternative, I would suggest not using your “single.php” and instead on your single post set the “Header visibility and transparency” in the “Layout” sidebar of the builder. This will ad the correct classes so it will change on scroll.
I downloaded your image and created a transparent header on a single post on my localhost to demonstrate:

I believe this is what you are trying for, correct?Best regards,
MikeHi,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top .av_header_transparency #header_meta { background: rgba(0, 0, 0, 0.7) !important; } .header_color .header_bg, .header_color .main_menu ul ul, .header_color .main_menu .menu ul li a, .header_color .pointer_arrow_wrap .pointer_arrow, .header_color .avia_mega_div, .header_color .av-subnav-menu > li ul, .header_color .av-subnav-menu a { background-color: rgba(0, 0, 0, 0.7) !important; } .header_color .sub_menu>ul>li>a, .header_color .sub_menu>div>ul>li>a, .header_color .main_menu ul:first-child > li > a, #top .header_color .main_menu .menu ul .current_page_item > a, #top .header_color .main_menu .menu ul .current-menu-item > a, #top .header_color .sub_menu li ul a { color: #fff !important; } #top .av_header_glassy.av_header_transparency #header_main { border-color: rgba(255,255,255,0.7) !important;Best regards,
MikeHi,
Your PHP Version is: 5.6.37, this should be fine
I see you are using Enfold v4.1.2, I have looked back over your posts and saw that you were not able to update your theme via FTP, but I didn’t see what errors that you received when your tried? Please explain.
Please include FTP access in the Private Content area so we can assist.Best regards,
MikeHey inaudit,
Try adding this code to the end of your functions.php file in Appearance > Editor:function open_news_new_tab(){ ?> <script> (function($){ $(document).ready(function(){ $('h3.slide-entry-title.entry-title a').click(function(){ window.open(this.href); return false; }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'open_news_new_tab');I believe this will only effect the links you wish, but please test and let us know if you find any links opening in a new tab that you don’t wish to.
Best regards,
MikeHey Sigmund,
The testimony images don’t have links, but there is a “Website Link” field for each testimony, would you want to apply this link to the image, or are you looking to add a different link to each image?
Please link to your page so we are sure to be working within the same configuration.Best regards,
MikeSeptember 15, 2018 at 6:15 pm in reply to: Problem with the Heading and Menu font of theme. #1010205Hey DharmavajraDesign,
I believe this is a duplicate question, I have requested a url to your site in your other post, lets continue in that thread so we don’t have any confusion.
Thanks for your patience and understanding.Best regards,
MikeHey DharmavajraDesign,
Please remove the css that caused the error and link to the page in question so we can assist.Best regards,
MikeSeptember 15, 2018 at 6:07 pm in reply to: Insert Author name in the previews of the articles #1010202Hi,
I took a look and found that you were hiding the meta tags with this code:.avia-content-slider .slide-meta { display: none; }I assume that you only wanted to hide the date & time tags, so I changed the code to:
.avia-content-slider time.slide-meta-time,.avia-content-slider div.slide-meta-del { display: none; }Now the author name shows, you may wish to display a more friendly reading author name, so try going to your profile and adding a nickname.
Please clear your browser cache and check.Best regards,
MikeHey Blue_Bear,
I believe I understand, Please see the screenshot in Private Content area. To achieve this, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top #header #avia-menu #menu-item-945 .avia_mega_div > .sub-menu,#top #header #avia-menu #menu-item-945 .avia_mega_div > .sub-menu.avia_mega_hr { width: 50% !important; margin: auto !important; }Best regards,
MikeHey Jak73,
Thanks for the screenshot, I see that it is of the “Shop Demo”, I believe that you are asking how to activate (install) this demo.
To do so please go to Enfold Theme Options > Demo Import > Import demo files
Then hover over the image of the demo and click the button that appears “Click to import”
Please note that the “Shop Demo” requires the WooCommerce plugin to be installed and activated first.
Please let us know if this answered your question.Best regards,
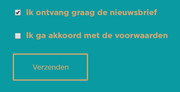
MikeHey Pattriek,
I assume that you are referring to the gold colored elements:

Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS:#top.page-id-23 .avia_ajax_form p#element_avia_7_1,#top.page-id-23 .avia_ajax_form p#element_avia_8_1,#top.page-id-23 .avia_ajax_form p.form_element .button { color: #fff!important; }Best regards,
MikeHey Jak73,
In order to install the demo you will need to install & activate the WooCommerce plugin first, then install the demo.
Afterwards you can deactivate & remove the WooCommerce plugin to remove the “Shop”
You will have a few elements that won’t work on the homepage because they depend on WooCommerce, but you can replace them with something else that you choose to use.
So in the end, you can use the demo without the “Shop”Best regards,
MikeSeptember 15, 2018 at 3:18 pm in reply to: Insert Author name in the previews of the articles #1010138Hi,
I tested this modification on my localhost, and found the code was around line 629, please try using the modify file in the Private Content area, and keep a copy of your original as a backup.Best regards,
MikeHi,
Thanks for sharing that info, based on that I wrote a jQuery script that will load in the “admin_head” of the site and will remove the inline-style for those ID’s
I tested in my browser and I seemed to work, so I then created a function to add it to your child theme functions.php, but it would not save, so please try adding this function via ftp:function remove_wcc_inline_syle(){ ?> <script> jQuery(window).load(function(){ jQuery(".wcc-settings-meta-box #tab-main.hidden").removeAttr("style"); jQuery(".wcc-settings-meta-box #tab-category.hidden").removeAttr("style"); jQuery(".wcc-settings-meta-box #tab-post.hidden").removeAttr("style"); jQuery(".wcc-settings-meta-box #tab-templates.hidden").removeAttr("style"); jQuery(".wcc-settings-meta-box #tab-notes.hidden").removeAttr("style"); jQuery(".wcc-settings-meta-box #tab-import-export-settings.hidden").removeAttr("style"); }); </script> <?php } add_action('admin_head', 'remove_wcc_inline_syle');and then reload your site and test.
Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey Stefano,
Are you installing / uploading the theme for the first time on this site, or are you updating the theme on this site?If you are installing for the first time on this site, please ensure you have extracted the “enfold.zip” from the file that you downloaded from Theme Forest, and only upload “enfold.zip”
If you are updating, Please update the theme via FTP, look for the “enfold” folder at /wp-content/themes/enfold/ and rename to “enfold-old” then upload the new version as the folder “enfold”
Please don’t try to overwrite the theme folder, as this will leave old files behind and cause errors.
Once you have cleared your browser cache and tested that your site is working correctly, you can delete the old folder “enfold-old”.
If for some reason you want to go back to the old version, simply remove the new folder and change the name of “enfold-old” back to “enfold”Best regards,
MikeHey webguy007,
First you would need to move the menu text down to make room for the image:
#top #header .av-main-nav > li > a {
margin-top: 36px !important;
}
Then you can add your image above the text:li#menu-item-3173 { background-image: url(https://png.icons8.com/color/96/cccccc/morty-smith.png); background-size: contain; background-repeat: no-repeat; background-position: 50% -1%; }
Try adjusting the image url and position to suit.Best regards,
MikeHey scott_redletter,
When setting up your grid row, create 3 cells and then click the “set cell size” below the element, then the last choice will be
2/5 1/5 2/5

Then Turn on Custom CSS Class field for all ALB Elements and add a custom class to the middle cell, such as “small-grid” and add a custom css rule to your Enfold Theme Options > General Styling > Quick CSS field, such as this:.flex_cell.small-grid { width: 10% !important; }Best regards,
MikeHey Olga,
Thank you for the login, I checked your Map API and it returned “Could not connect to Google Maps with this API Key”
I then checked my API and it worked.
Please try creating a new API key with no restrictions and see if that works for you.
Did you enter your billing info at Google Maps?Best regards,
MikeHey slui,
Please check the url, as I’m getting the “site can’t be reached” error.
I assume you have tried disabling your plugins and any custom scripts?
Can we also try disabling these?Best regards,
MikeHey nextlevelbros,
I took a look at your site and I see this css rule hiding your list items:/*WOOCOMMERCE*/ /*THANK YOU PAGE HIDE TITLE AND SHARES*/ .xlwcty_thankyou-template-default.woocommerce-order-received .post-entry .entry-footer div.av-share-box, .entry-content-header { display: none!important; }If you added this css, please remove the last part with the comma
, .entry-content-headerBest regards,
Mike -
AuthorPosts
