Forum Replies Created
-
AuthorPosts
-
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey Dave,
I took a look at your child theme style.css and see that your phone-info css is inside the mobile media query, this is why it was working on mobile, but not desktop. I added the rule for desktop for you.For the footer I see that you are using v3.6.1, I’m not sure if this was a known bug for that version, but it is quite old. Please update to v4.5 and you won’t have this and other errors, and you will gain a lot of improvements.
Best regards,
MikeHi,
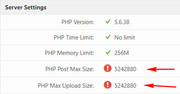
Typically when using the plugin to update and you get that error it is because the “PHP Post Max Size” and/or “PHP Max Upload Size” is set under the 16.7mb that the theme file is.
But in your case there is a strange value for those two fields, probably an error in the file that is setting the value for your server. I recommend asking your webhost to look into it, as they will know the correct way to set it for your server.

Meanwhile I was uploading the update via FTP when I noticed that you have already updated to v.4.5, so if you are satisfied, please feel free to delete the folder “enfold-new” in your themes folder.
Best regards,
MikeOctober 21, 2018 at 11:50 am in reply to: Version 4.5 – Download fehlgeschlagen. Es wurde keine gültige URL übermittelt. #1024481Hi,
Ich glaube, dass das Token für jede Site unterschiedlich sein muss, da es ein Token für jede Lizenz ist. Ich glaube, Sie werden feststellen, wenn Sie Ihr Thema registrieren , wird der Token nur lassen Sie ein Produkt wählen. Aber meine Erfahrung beschränkt sich auf den Link oben, hoffentlich können Sie die Seite in Ihrem Browser übersetzen.— Translated with Google —
I believe that the token needs to be different for each site because it’s one token for each license. I believe you will find when you register your theme the token will only let you choose one product. But my experience is limited to the link above, hopefully you will be able to translate the page in your browser.
Best regards,
MikeHi,
Thank you for explaining that. I took a look and found that the paypal button is not being created on the home page, but I didn’t find any errors either. Here is a screenshot of the code from the homepage & another that does have the paypal button:

The parent element is there with the background color, just not the paypal button.
I’m not familiar with how the paypal button was placed there, so I can’t begin to debug.
Please explain how the paypal button was placed there, and include a admin login in the Private Content area so we can take a closer look.Best regards,
MikeHey kimsnider,
Thanks for the images, but when I look at your site it seems our shop is offline.
Please create a demo page we can inspect the paypal element of and create a solution.Best regards,
MikeHey HeadStudiosWeb,
I took a look at your site, but it seems that your found your issue was with the Transparency Logo.
because there is two places to include your logo, one for your regular header, the other for your transparent header.
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeOctober 20, 2018 at 9:33 pm in reply to: I need help. I just paid for another 6 months of help and I can't get help! #1024409Hi,
It seems that your video is corrupt, if you download it a watch it you will see about halfway though it
[video src="https://www.fsbomarketingexperts.com/wp-content/uploads/2018/10/buy-house-cart-property-land-apartment-value-depreciate-investment_xkh8cyku__D.mp4" /]I removed this from your homepage and now you site loads correctly.
Best regards,
MikeOctober 20, 2018 at 9:30 pm in reply to: Error Message regarding Undefined index: Muted in ……. #1024408Hey Kathy,
It seems that your video is corrupt, if you download it a watch it you will see about halfway though it
[video src="https://www.fsbomarketingexperts.com/wp-content/uploads/2018/10/buy-house-cart-property-land-apartment-value-depreciate-investment_xkh8cyku__D.mp4" /]I removed this from your homepage and now you site loads correctly.
Best regards,
MikeOctober 20, 2018 at 9:29 pm in reply to: Error Message in Enfold Theme. Unable to get Forum Help #1024407Hey Kathy Goldman,
It seems that your video is corrupt, if you download it a watch it you will see about halfway though it
[video src="https://www.fsbomarketingexperts.com/wp-content/uploads/2018/10/buy-house-cart-property-land-apartment-value-depreciate-investment_xkh8cyku__D.mp4" /]I removed this from your homepage and now you site loads correctly.
Best regards,
MikeOctober 20, 2018 at 8:39 pm in reply to: Version 4.5 – Download fehlgeschlagen. Es wurde keine gültige URL übermittelt. #1024403Hi,
Danke für den Login, ich sehe Ihre “PHP Post Max Größe” & “PHP Max Upload Größe” sind beide 16 MB, aber die Theme-Datei ist 16.7 MB, nur ein bisschen zu groß. Bitten Sie Ihren Webhost, diese Limits auf 20 MB zu ändern. Dann sollte das Update funktionieren.
Ich werde immer noch für Sie aktualisieren, wenn Sie es wünschen.
Während Sie an Ihrem Webhost sind, machen Sie bitte eine vollständige Sicherung. Es ist eine gute Übung für jedes Update, nur für den Fall.— Translated with Google —
Thanks for the login, I see your “PHP Post Max Size” & “PHP Max Upload Size” are both 16mb
but the theme file is 16.7mb, just a little too big.
Please ask your webhost to change these limits to 20mb
Then the update should work.
I will still update for you if you wish.
While you are at your webhost, please make a full backup. It is good practice for whenever you update, just in case.Best regards,
MikeHey Hooge-IBV,
Thanks for the shortcodes of your page, your icons are aligned left, so I removed that for you, here is the new code:[av_table purpose='pricing' pricing_table_design='avia_pricing_default' pricing_hidden_cells='' caption='' responsive_styling='avia_responsive_table' av_uid='av-12nwa0' custom_class=''] [av_row row_style='avia-pricing-row' av_uid='av-11pneo'][av_cell col_style='avia-desc-col' av_uid='av-11398g']Feature[/av_cell][av_cell col_style='' av_uid='av-10i9ak']Basis[/av_cell][av_cell col_style='' av_uid='av-106vkk']Basis+[/av_cell][av_cell col_style='' av_uid='av-z9hy8']Premium[/av_cell][av_cell col_style='' av_uid='av-yxl0k']Hall of Fame[/av_cell][av_cell col_style='' av_uid='av-y4qo0']Rocket[/av_cell][/av_row] [av_row row_style='' av_uid='av-xgo00'][av_cell col_style='avia-desc-col' av_uid='av-x7f4o']Eintragsbild[/av_cell][av_cell col_style='' av_uid='av-w96ew'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1uxpw9w'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-vwfuk'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1tdlksk'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-vfvjw'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1rbr6ms'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-ut79s'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1q2ovus'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-u73ik'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-627fno'][/av_font_icon][/av_cell][/av_row] [av_row row_style='' av_uid='av-2yay8'][av_cell col_style='avia-desc-col' av_uid='av-sxje4']Beschreibungstext[/av_cell][av_cell col_style='' av_uid='av-siu2k'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1mqrywk'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-rjq9c'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1ktbywk'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-qy3eg'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1k70n5g'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-qdaek'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1i8oa10'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-pvjo4'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1g29hno'][/av_font_icon][/av_cell][/av_row] [av_row row_style='' av_uid='av-2iniw'][av_cell col_style='avia-desc-col' av_uid='av-oiwo0']Kontaktdaten[/av_cell][av_cell col_style='' av_uid='av-nx840'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1e5ha50'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-ncgt8'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1dknbok'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-n067w'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-1b06hpw'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-28zrg'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-193cs6s'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-lqc2c'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-182wu90'][/av_font_icon][/av_cell][/av_row] [av_row row_style='' av_uid='av-l6myk'][av_cell col_style='avia-desc-col' av_uid='av-kebqw']Link zur Website[/av_cell][av_cell col_style='' av_uid='av-js4lg'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-15k3dms'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-jf6bc'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-15aoauc'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-ildxs'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-12bpzqc'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-i858o'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-11ef7v8'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-hck1s'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-z7j2hw'][/av_font_icon][/av_cell][/av_row] [av_row row_style='' av_uid='av-h1e9w'][av_cell col_style='avia-desc-col' av_uid='av-g8ycs']Link als Keywordlink[/av_cell][av_cell col_style='' av_uid='av-fpd14'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-ylze44'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-f01aw'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-x13up0'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-en1v4'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-2ztgdw'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-1f4oo'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-t5lcic'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-dir64'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-s3ogpg'][/av_font_icon][/av_cell][/av_row] [av_row row_style='' av_uid='av-cs4u4'][av_cell col_style='avia-desc-col' av_uid='av-cbe4w']Galerie[/av_cell][av_cell col_style='' av_uid='av-bhlg8'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-pvcvhg'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-aupgc'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-ojc1tw'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-a8848'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-mx555w'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-a179g'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-krekpg'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-9dzow'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-izju2s'][/av_font_icon][/av_cell][/av_row] [av_row row_style='' av_uid='av-vi7c'][av_cell col_style='avia-desc-col' av_uid='av-7vq54']In "Hall of Fame"[/av_cell][av_cell col_style='' av_uid='av-7pal0'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-1q2ajo'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-6rqek'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-fdk1us'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-69u6w'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-dpscfo'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-5o28o'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-c1jpg4'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-58ho4'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-avk7v8'][/av_font_icon][/av_cell][/av_row] [av_row row_style='' av_uid='av-4qsv4'][av_cell col_style='avia-desc-col' av_uid='av-3tjkc']Startseiten-Präsentation[/av_cell][av_cell col_style='' av_uid='av-3g4go'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-9gfifo'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-2yw8w'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-79y5h0'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-2dbs4'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-5zfzes'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-1pxko'][av_font_icon icon='ue813' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#dd3333' size='40px' position=' ' custom_class='' av_uid='av-3n2n9w'][/av_font_icon][/av_cell][av_cell col_style='' av_uid='av-3zm8'][av_font_icon icon='ue812' font='entypo-fontello' style='' caption='' link='' linktarget='' color='#81d742' size='40px' position=' ' custom_class='' av_uid='av-2cthac'][/av_font_icon][/av_cell][/av_row] [/av_table]then please use this css to set a min-height for your rows:
.avia-table li { min-height: 60px !important; }This is the results on my localhost:

Best regards,
MikeHi,
Another option would be to use this function:function custom_results(){ ?> <script> jQuery(window).load(function(){ jQuery(".template-search h4.extra-mini-title.widgettitle").text("Your Results"); }); </script> <?php } add_action('wp_footer', 'custom_results');but it replaces all of the text in the line, perhaps it will work for your situation.
Best regards,
MikeHi,
Please try to clear your browser cache, when I look the “All” is now not showing.
If you remove the “\” the words will look like one long string of text, instead try to make it transparent.text-sep.avia_show_sort { color: transparent !important; }Please clear your browser cache and check.
Best regards,
MikeHi,
Sorry, I edited the file directly, to add this to your child theme you will need to add this function to your child theme functions.php:if(!function_exists('avia_which_archive')) { /** * checks which archive we are viewing and returns the archive string */ function avia_which_archive() { $output = ""; if ( is_category() ) { $output = __('Archive for category:','avia_framework')." ".single_cat_title('',false); } elseif (is_day()) { $output = __('Archive for date:','avia_framework')." ".get_the_time( __('F jS, Y','avia_framework') ); } elseif (is_month()) { $output = __('Archive for month:','avia_framework')." ".get_the_time( __('F, Y','avia_framework') ); } elseif (is_year()) { $output = __('Archive for year:','avia_framework')." ".get_the_time( __('Y','avia_framework') ); } elseif (is_search()) { global $wp_query; if(!empty($wp_query->found_posts)) { if($wp_query->found_posts > 1) { $output = $wp_query->found_posts ." ". __('search results for:','avia_framework')." ".esc_attr( get_search_query() ); } else { $output = $wp_query->found_posts ." ". __('search result for:','avia_framework')." ".esc_attr( get_search_query() ); } } else { if(!empty($_GET['s'])) { $output = __('Search results for:','avia_framework')." ".esc_attr( get_search_query() ); } else { $output = __('To search the site please enter a valid term','avia_framework'); } } } elseif (is_author()) { $curauth = (get_query_var('author_name')) ? get_user_by('slug', get_query_var('author_name')) : get_userdata(get_query_var('author')); $output = __('Author Archive','avia_framework')." "; if(isset($curauth->nickname) && isset($curauth->ID)) { $name = apply_filters('avf_author_nickname', $curauth->nickname, $curauth->ID); $output .= __('for:','avia_framework') ." ". $name; } } elseif (is_tag()) { $output = __('Tag Archive for:','avia_framework')." ".single_tag_title('',false); } elseif(is_tax()) { $term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) ); $output = __('Archive for:','avia_framework')." ".$term->name; } else { $output = __('Archives','avia_framework')." "; } if (isset($_GET['paged']) && !empty($_GET['paged'])) { $output .= " (".__('Page','avia_framework')." ".$_GET['paged'].")"; } $output = apply_filters('avf_which_archive_output', $output); return $output; } }change the 3 places that “Search results for” are
I tested this on my localhost with a child theme and it worked.Best regards,
MikeHey lily_bloom,
Sorry there is not a built-in option for this, we can try to assist with some css if you link to your page so we can inspect the classes.Best regards,
MikeHi,
Please try this code in the General Styling > Quick CSS field:.avia-icongrid-flipbox li { pointer-events: none !important; }Best regards,
MikeHey Didier Mourenon,
Please try to follow these steps (scroll down a little for English) using the Update Theme and Plugins from Zip File and manually upload your enfold.zip theme file.Best regards,
MikeHi,
Oh I see, the “All” my css was targeting was at the beginning of the breadcrumb trail, which you are hiding. You seem to be talking about the big “All” at the top left.

To hide that Please try this code in the General Styling > Quick CSS field:.av-masonry-sort .av-current-sort-title {display: none !important;}Best regards,
MikeOctober 20, 2018 at 6:09 pm in reply to: Version 4.5 – Download fehlgeschlagen. Es wurde keine gültige URL übermittelt. #1024375Hi,
Können Sie bitte einen Admin-Login in den Bereich für private Inhalte einfügen, damit wir genauer hinsehen und einen DropBox-Link zu Ihrer enfold.zip-Datei hinzufügen können, um damit zu aktualisieren. (meine Datei ist nicht Einzelhandel)— Translated with Google —
Can you please include a admin login in the private content area so we can take a closer look, and include a DropBox link to your enfold.zip file to update with. (my file is not retail)
Best regards,
MikeHey Michael,
I searched the theme for “search results for” here are the results:
line 607 in \enfold\config-woocommerce\config.php
line 1072 & 1083 in \enfold\framework\php\function-set-avia-frontend.php
line 446 in \enfold\framework\php\class-breadcrumb.phpI’m thinking line 1072 & 1083 are the ones you want, but the other ones will be helpful too :)
Best regards,
MikeHey lopezsalaberry,
I believe this should be done with css, for my example I added a custom class to the image container of “image-link” and then used this css:.image-link:hover { background: url(https://127.0.0.1/2017demo1/wp-content/uploads/2017/02/people-1-6.jpg) !important; background-repeat: no-repeat !important; background-size: cover !important; background-position: 50% 50% !important; }
Please try to follow this format, if you need some assistance then please link to the page in question.Best regards,
MikeHey raquelreis,
If this css in your Quick CSS is not working for you, then please link to your page so we can examine the classes of your element:a.all_sort_button { display: none !important; }Best regards,
MikeOctober 20, 2018 at 5:06 pm in reply to: Version 4.5 – Download fehlgeschlagen. Es wurde keine gültige URL übermittelt. #1024360Hi,
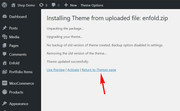
@cuewin, Wenn ich richtig verstanden habe, sind unsere Anweisungen in Englisch schwierig für dich, ich verlasse mich auf Google Übersetzer, aber ich werde einige Bilder hinzufügen, um zu helfen.
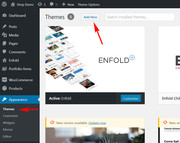
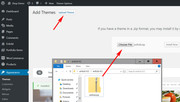
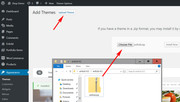
1: Bitte installieren Sie das Plugin:Update Theme and Plugins from Zip File

2: gehe dann zu WordPress> Themen> Neu hinzufügen> Hochladen


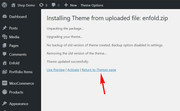
3: Klicken Sie nach der Installation auf “ Zurück zur Themen-Seite ” (NICHT aktivieren)

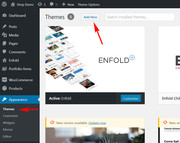
4: Erfolg:

ich hoffe das hilft— Translated with Google —
@cuewin, If I understand correctly our instructions in English are difficult for you, I rely on Google Translate, but I will include some images to assist.
1: please install the plugin: Update Theme and Plugins from Zip File

2: then go to WordPress > Themes > Add New > Upload


3: after the install, click “Return to Themes page” (NOT Activate)

4: success:

I hope this helpsBest regards,
MikeHi,
Ok, I understand that you are going to restore this site and you would like us to update a different site.
I’m thinking that you should open your own thread to provide the login info for the new site, because I notice this is not your thread and any info in the Private Content area can be seen by the owner of this thread.Please include WordPress login and FTP login, in the Private Content area, to the site you want us to update.
a link to the new thread here would be helpful.Best regards,
MikeHey CC,
I took at look at your site and css and functions.php
I didn’t find to usual reasons for the mobile menu to not show, but you say that you updated from a very old version and you have many customizations in your functions.php, some that look like issues.
For example you have 18 remove action or filter scripts that could be causing a conflict.
Your widget is getting this error from the WordPress core:

I recommend disabling your plugins, and removing all of your functions.php, then clear your cache, If that resolves the issue, reactivate each one individually until you find the cause.
if it doesn’t try reinstall WordPress to make sure the issue isn’t caused by any corrupt files, In your WordPress dashboard, go to Dashboard → Updates in the sidebar. Then, click the button to Re-install Now

Please make a backup before doing this. Even though the reinstall is to help you reinstall WordPress without losing any content, it’s always a good idea to have a backup just in case something goes wrong!
If this doesn’t help please leave the functions.php empty and plugins deactivated, or allow us to deactivate for a short time, so we can investigate furtherBest regards,
MikeOctober 20, 2018 at 3:49 am in reply to: Portfolio grid isn’t affected by any quick CSS changes anymore #1024280Hi,
Perhaps you are missing a bracket in your Quick CSS, that would allow some of the css to work to a point and then starting with the missing bracket the rest of the code won’t work.
A easy way to check is to copy all of the css and paste it into the WordPress > Customize > Additional CSS field.
WordPress will alert you to code errors and often how to fix it.Another possibility is that the sector in the rule has a missing dot for one of the classes, or a space were there should not be, or everything could be fine, but you need to add “!important;” to the end.
Please try checking your css in the WordPress > Customize > Additional CSS first, as often that is often the issue.
Best regards,
MikeHey James,
Please try starting each search with “Enfold” and use the Boolean search operator “AND” like this if you wanted to search topics about the header color:enfold AND header AND colorbut please note that the words “header” and “color” are very common in css code snippets, so this search returned 1600 topics.
I would recommend using Google with the word “enfold” as the first word and then a natural language question, Google is very good at returning a relevant result.
This is how I search the forums and I often see results that are only a few hours old.Best regards,
Mike -
AuthorPosts