Forum Replies Created
-
AuthorPosts
-
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Opps, sorry I was focused on the mega menu, that I missed the main menu.
Ok, so I restored your highlight css, and added this for the mega menu:#avia-menu li:hover .sub-menu a {background: #080808 !important;}Please clear your browser cache and check.
Best regards,
MikeHi,
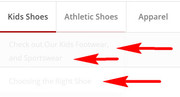
Thank you for the tip, I must have missed it the first time. I took a closer look at your menu and found that it was showing, but almost invisible:

I have been able to write a css correction for this if applied to your WordPress > Customize > Additional CSS:li:hover > ul.sub-menu { opacity: 1 !important; visibility: visible !important; }but I believe that the issue is actually a conflict and I would recommend trying to deactivate your plugins and then clear your browser cache a few times, if this solves, then reactivate your plugins one at a time until you find the cause.
Best regards,
MikeHi,
@charl the v4.5 update is the solution, this requires files to be replaced via ftp, so it was integrated into the v4.5 update, which is a easier solution than trying to explain which files go where.
Luckily there is a easy plugin that updates the theme without using FTP, it was posted above along with the steps to use it.
Thank you for your understanding.
Please feel free to open your own thread if these steps are not clear.Best regards,
MikeHey Andreas,
Theme Forest hat seine API für Token-Schlüssel geändert, v4.5 behebt dies, es wird empfohlen, sie manuell zu aktualisieren. Es gibt ein kostenloses Plugin , mit dem Sie manuell über WordPress aktualisieren können Theme-Panel durch Hochladen der enfold.zip-Datei, ansonsten können Sie per FTP updaten, bitte denken Sie daran, den aktuellen enfold-Ordner zu löschen und dann den neuen hochzuladen. Bitte versuchen Sie nicht, den Theme-Ordner zu überschreiben, da dies alte Dateien zurücklässt und Fehler verursacht. Meine Empfehlung ist, zu Ihrem Theme Forest Account zu gehen und das aktualisierte Enfold v4.5 herunterzuladen und es manuell zu aktualisieren. Danach werden die neuen Token-Schlüssel verwendet. Alle Benutzer müssen ein neues Token für Updates generieren. Bitte lassen Sie uns wissen, wenn Sie Hilfe bei der Aktualisierung benötigen.Hier sind die Schritte zum Aktualisieren mit dem Plugin * Bitte stellen Sie sicher, dass Sie “ PHP Max Upload Größe “ist mindestens 20 MB, da Enfold 16.7 MB ist.
1: bitte installiere das Plugin: Update Theme and Plugins from Zip File

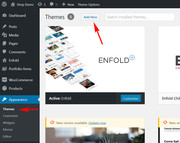
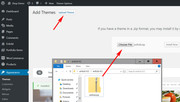
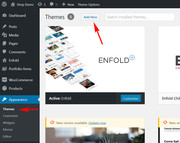
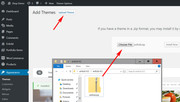
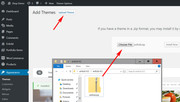
2: gehe dann zu WordPress > Themen > Neue > Hochladen


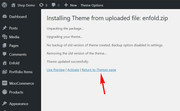
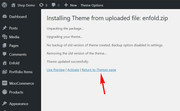
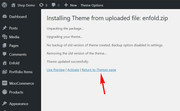
3: Klicken Sie nach der Installation auf “ Zurück zur Themen-Seite ” (NICHT aktivieren)

— Translated with Google —
Theme Forest has changed their API for Token keys, v4.5 fixes this, it is recommend to update manually.
There is a free plugin that will allow you to manually update via the WordPress Theme panel by uploading the enfold.zip file, otherwise you can update via FTP, please remember to delete the current enfold folder and then upload the new one. Please don’t try to overwrite the theme folder, as this will leave old files behind and cause errors.
My recommendation is to go to your Theme Forest account and download the updated Enfold v4.5 and manually update it, then going forward it will use the new Token keys. All users will need to generate a new token for updates.
Please let us know if you would like some help updating.Here are the steps to update with the plugin
*Please ensure your “PHP Max Upload Size” is at least 20mb, because Enfold is 16.7mb.
1: please install the plugin: Update Theme and Plugins from Zip File

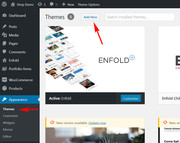
2: then go to WordPress > Themes > Add New > Upload


3: after the install, click “Return to Themes page” (NOT Activate)

4: success:

Best regards,
MikeOctober 29, 2018 at 1:52 pm in reply to: Using a Child Theme to Change the language of Breadcrumb Text #1027541Hey johnosjourney,
We can assist in making changes to the breadcrumbs for your child theme, but please link to your site and explain a little more what changes you would like, and the word you would like to use. Typically the language files change the breadcrumbs, but if I recall some languages don’t use the correct word for “Home” in the first place of the breadcrumbs, is this your issue?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Thanks for the login, I commented out the css causing this and added:#avia-menu li:hover a {background: #080808 !important;}Please clear your browser cache and check.
Best regards,
MikeHi,
We will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I see that you may have one more question, but it didn’t post.
Please repost your last question.Best regards,
MikeHi,
@elames Please include FTP access in the Private Content area so we can try to update your theme and resolve this for you.
Since you have already tried and got a white screen, do we assume that you have a full backup?Best regards,
MikeOctober 29, 2018 at 12:51 pm in reply to: Table of Contents Widget: where to choose simple and where elegant style? #1027493Hi,
The dev team said this feature was abandon, with no plans to move forward with it.
They plan to remove the extra code snippets on the next update.
Shall we go ahead and close this now?Best regards,
MikeHey Jan,
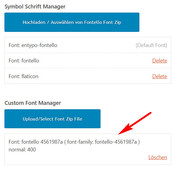
Sorry for the late reply, I took a look at your Icon font manager, and saw that you have a fontello in the Custom font manager which is not meant for fontello fonts. I believe this is the issue.

Please try removing it and add it to the Icon font manager above.
I looked in your media library for the font to test, but didn’t see it.
If this doesn’t work, try removing all of them again and clear your cache, then add them again to the Icon font manager.
If this doesn’t work please link to the files so we can test them to ensure they work correctly.Best regards,
MikeHi,
We will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
typically the “installable” theme files download from your Theme Forest account may have the version number listed when you bought the theme, but if you download it, it turns out to be the latest version. To check open the “style.css” file, the third line from the top has the version number.

For zip file named “themeforest-4519990-enfold-responsive-multipurpose-theme-wordpress-theme.zip” you will want to look inside of it for the zip named “enfold.zip” that is the “installable” theme file, please look at the style.css for the version number.Best regards,
MikeHey gharry79,
Please check your WordPress > Settings > Discussion > Other comment settings > Enable threaded (nested) comments
settings, Your comments are set at level 1.
Typically if you are replying to the comments via the backend comment section the replies are set to level 2 so that they are nested.
If this doesn’t help, please include a admin login in the private content area so we can take a closer look.Best regards,
MikeOctober 28, 2018 at 7:58 pm in reply to: How to set different colours for highlighted text color and link color #1027312Hey karinaschuh,
To have the links in your blog content a different color, Please try this code in the General Styling > Quick CSS field:.av_textblock_section p a {color: red !important;}I see that you are using the advanced layout builder for your blog post, so to not have your blog link color interfere with all of the links on your site, such as your sidebar, I included “av_textblock_section” in the code, but you can remove it if your wish. Also feel free to change the color.
To have your bold text be black, try this css:.main_color strong { color: #000 !important; }Best regards,
MikeOctober 28, 2018 at 7:25 pm in reply to: Can not update over auto-updater and its too scary over FTP because of child the #1027298Hey neotemplates,
When using a child theme and you update via FTP you don’t need to activate the parent theme, the child theme automatically connects to the parent theme.
Registering your theme with a personal token, can be done via the child theme, please see thisBest regards,
MikeHi,
Thanks for the link, I see that your top padding is 50px, to reduce it to 10px,
Please try this code in the General Styling > Quick CSS field:.template-page.content.av-content-full.alpha.units { padding-top: 10px !important; }Please adjust to suit, then clear your browser cache and check.
Best regards,
MikeHi,
Glad Victoria could help, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHi,
I took a look at your sidebar recent posts and categories, and the fonts seem to be the same.
“Open Sans” for the body and “helvetica” for the headings.
Does this sound correct?Best regards,
MikeHey Peter,
I took a look at your site but I don’t see the issue right off, admittedly I don’t have a iPhone, but often these issues can be seen across platforms. Please include a screenshot of the issue so we are sure to be looking at the correct element.Best regards,
MikeHey Eric,
Theme Forest has changed their API for Token keys, v4.5 fixes this, it is recommend to update manually.
There is a free plugin that will allow you to manually update via the WordPress Theme panel by uploading the enfold.zip file, otherwise you can update via FTP, please remember to delete the current enfold folder and then upload the new one. Please don’t try to overwrite the theme folder, as this will leave old files behind and cause errors.My recommendation is to go to your Theme Forest account and download the updated Enfold v4.5 and manually update it, then going forward it will use the new Token keys. All users will need to generate a new token for updates.
Please let us know if you would like some help updating.Here are the steps to update with the plugin
*Please ensure your “PHP Max Upload Size” is at least 20mb, because Enfold is 16.7mb.
1: please install the plugin: Update Theme and Plugins from Zip File

2: then go to WordPress > Themes > Add New > Upload


3: after the install, click “Return to Themes page” (NOT Activate)

4: success:

Best regards,
MikeOctober 28, 2018 at 6:51 pm in reply to: Light Box on blog post not popping, Site not updating #1027287Hi,
Please include a admin login & FTP access in the Private Content area so we can examine your issue closer, in doing so we will try to update for you.
It sounds very odd that you could not update via FTP, I did assist one other that seemed to have their FTP client miss-configured, but I was able to ftp the files fine.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
