Forum Replies Created
-
AuthorPosts
-
November 4, 2018 at 8:12 pm in reply to: Remove the word "comment" above contact form of wordpress #1029667
Hey Roger,
Please try this code in the General Styling > Quick CSS field:.comment-form-comment label[for="comment"] { display: none !important; }Best regards,
MikeHi,
Please try this code in the General Styling > Quick CSS field:#top .social_bookmarks li a { border-radius: 100px !important; }Best regards,
MikeHey Roger,
It is true that if you import the demo it will overwrite your whole site. I have installed the Photography Demo on my localhost and see the elements and settings used to create the shop page, and perhaps you can add a new page to your site to create this.
It is using the masonry element with the “product cat” chosen:

Did you also want the sidebar header for that one page? Typically this is a global setting but I believe that there is a solution for creating this for one page only.Best regards,
MikeHi,
Please try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 767px) { .home #main { margin-top: 110px !important; } }This is designed for the homepage, if it is for all of the pages, please try removing the “.home” from the code.
Best regards,
MikeHi,
Sorry I received a error that the user name to login is not correct. Please check and include FTP access so we can update for you.Best regards,
MikeHey serasan,
Theme Forest has changed their API for Token keys, v4.5 fixes this, it is recommend to update manually.
There is a free plugin that will allow you to manually update via the WordPress Theme panel by uploading the enfold.zip file, otherwise you can update via FTP, please remember to delete the current enfold folder and then upload the new one. Please don’t try to overwrite the theme folder, as this will leave old files behind and cause errors.
My recommendation is to go to your Theme Forest account and download the updated Enfold v4.5 and manually update it, then going forward it will use the new Token keys. All users will need to generate a new token for updates. Please see this post
Please let us know if you would like some help updating.Here are the steps to update with the plugin
*Please ensure your “PHP Max Upload Size” is at least 20mb, because Enfold is 16.7mb.
1: please install the plugin: Update Theme and Plugins from Zip File

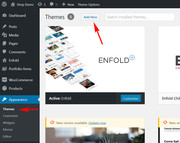
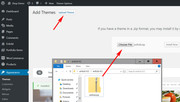
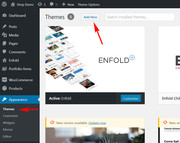
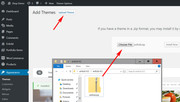
2: then go to WordPress > Themes > Add New > Upload


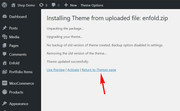
3: after the install, click “Return to Themes page” (NOT Activate)

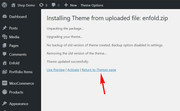
4: success:

Best regards,
MikeNovember 4, 2018 at 6:53 pm in reply to: Image with in Colour section highlights with mouse hover #1029647Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey seocrowd,
To correct your icon, please try including this code as your icon in the title of the menu item:<span class="dashicons dashicons-admin-multisite" style="display:inline;font-size:2em;"></span>For the columns row, please look in the backend of the element and the first column is set to: margin-top:-200px;
change this to reduce it’s placement, perhaps -50px would be better.
I took a look at your sub-pages but I’m unsure what is wrong with the formating and if the issue is for mobile or desktop, or both.
please explain a little more about what you would like to see.
If any of these solutions don’t help, Please include a admin login in the Private Content area.Best regards,
MikeNovember 4, 2018 at 5:40 pm in reply to: Display ACF Datepicker Date (instead of post published date) on Magazine Element #1029641Hey leadingnorth,
Sorry for the late reply, I have not done this myself, but I found a ACF post with a script that may help: Displaying posts by date picker
Also: using datepicker to display posts on a pageBest regards,
MikeNovember 4, 2018 at 5:30 pm in reply to: How to create a separate shop page for separate products #1029640Hey Sovik,
Sorry for the late reply, I researched into this and found that WooCommerce has only one default shop page, but you can create categories for your products and then link directly to your category pages as “shops”
Another option is to create a Multisite with each shop in a sub-domain, please see this article: how to create multiple websites in woocommerceBest regards,
MikeNovember 4, 2018 at 4:59 pm in reply to: Image with in Colour section highlights with mouse hover #1029631Hi,
I believe this was covered and solved in a duplicate thread Shall we close this then?Best regards,
MikeHi,
Sorry for the late reply, I took a look at your page, and see that for mobile the grid cells a full width, and for desktop the grid cells are 3 across with a fine white border between them.
To remove this fine border, Please try this code in the General Styling > Quick CSS field:#top.home #topgridrow.av-layout-grid-container .no_margin.av_one_third,#top.home #nextgridrow.av-layout-grid-container .no_margin.av_one_third { width: 33.4% !important; }Best regards,
MikeNovember 4, 2018 at 4:18 pm in reply to: fullscreen or bigger popup window for "?iframe=true" #1029622Hey staubi,
Sorry for the late reply, I understand that the lightbox popup is set to a certain size. It is possible to increase it’s size some, but for iframes it’s a little tricky.
Please see this solution for a iframe similar to what you are trying to do: Adjust iframe sizeOn a similar topic, where the lightbox popup was a image of a menu and it needed to be larger than the screen, in this example please note the css.
Please give this a try, and if you need further assistance, Please include a admin login in the Private Content area, and a link to a test page with the element.
Best regards,
MikeHey Themes_SuterGerteis,
Sorry for the late reply, thanks for the login, I took a look at your pages and believe I understand the issue: on your 3 pages the different sections are either hidden or shown based on screen size, in order for it to look and behave well for each screen size.
For example, on one page you have 3 IDs called “contact” and this causes the menu link to not work correctly.
The easiest solution is to create 3 contact menu links that target the 3 color sections, each using a different ID.
For exanple: #contact1, #contact2, #contact3
then hide the menu items along with the color sections, here is an example of css that hides the menu item and the section at the same time:@media only screen and (max-width: 426px) { li.menu-item-54, .page-id-39 div#kontakt { display: none !important; } }every menu item has a number and after the comma it targets the section, so it will be easy to manage.
If you wish, I will assist on one such section, that you can model afterward for your other sections. To get started please create 3 contact menu items, each using a different anchor to each of the color sections.
Then tell us the screen sizes you wish each of the 3 sections to show.Best regards,
MikeHi,
I took a look at your pages, and while they are using different elements to create the grid, I believe I have adjusted the “news” page to the same width as the “artists” page.
Please try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 478px) { .responsive #top.page-id-20604 #wrap_all .slide-entry { width: 100% !important; } .responsive #top.page-id-20604 #wrap_all .slide-entry a img { width: 100% !important; } } @media only screen and (min-width: 767px) { .responsive #top.page-id-20604 #wrap_all .slide-entry { width: 21.41% !important; margin-left: 2.59% !important; } .responsive #top.page-id-20604 #wrap_all .slide-entry a img { width: 100% !important; } }Please clear your browser cache and check.
Best regards,
MikeNovember 4, 2018 at 1:50 pm in reply to: Problem with the highlighting of the mainmenu with onpage links (Anchor) #1029611Hey j0schi,
Sorry for the late reply, I have taken a look at your page and have some ideas on the issue, please include ftp access in the Private Content area so we can be of more assistance.Best regards,
MikeHi,
Glad to help, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHi,
Oh I see, Please try this code in the General Styling > Quick CSS field:#top.home #av-layout-grid-1 .flex_cell_inner,#top.home #av-layout-grid-2 .flex_cell_inner { background: rgba(0,0,0,0.6) !important; }Best regards,
MikeHi,
To move the cart into the menu nav, Try adding this code to the end of your functions.php file in Appearance > Editor:
function cart_in_nav(){ ?> <script> (function($){ $(document).ready(function(){ var width = $(window).width(), height = $(window).height(); if ((width >= 768)) { $( "#menu-item-shop" ).appendTo( "#avia-menu.av-main-nav" ); }; }); })(jQuery); </script> <?php } add_action('wp_footer', 'cart_in_nav');and this code in the General Styling > Quick CSS field:
/* cart_in_nav */ @media only screen and (min-width: 767px) { #top #header_main ul#avia-menu ul#menu-item-shop,#top #header_main ul#avia-menu ul#menu-item-shop a.cart_dropdown_link { display: block !important; height: 50px !important; line-height: 50px !important; padding: 1px 10px !important; border: none !important; box-shadow: none !important; } #top #header_main ul#avia-menu ul#menu-item-shop ul.woocommerce-mini-cart.cart_list.product_list_widget { width: 100% !important; height: 100% !important; } #top #header_main ul#avia-menu ul#menu-item-shop .woocommerce-mini-cart-item.mini_cart_item a { border: none !important; } #top #header_main ul#avia-menu ul#menu-item-shop .woocommerce-mini-cart__buttons.buttons a { border: none !important; } } /* end cart_in_nav */Best regards,
MikeHi,
Um auch den Schaltflächentext zu ändern, ersetzen Sie bitte Ihre benutzerdefinierte Funktion durch Folgendes:function woo_coupon_code_placeholder(){ ?> <script> jQuery(window).load(function(){ jQuery('#top.woocommerce-cart input#coupon_code').attr('placeholder','Händlercode'); jQuery('#top.woocommerce-cart button.button[name="apply_coupon"]').text('Händlercode'); }); </script> <?php } add_action('wp_footer', 'woo_coupon_code_placeholder');— Translated with Google —
To also change the button text, please replace your custom function with this:
function woo_coupon_code_placeholder(){ ?> <script> jQuery(window).load(function(){ jQuery('#top.woocommerce-cart input#coupon_code').attr('placeholder','Händlercode'); jQuery('#top.woocommerce-cart button.button[name="apply_coupon"]').text('Händlercode'); }); </script> <?php } add_action('wp_footer', 'woo_coupon_code_placeholder');Best regards,
MikeHi,
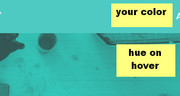
Ok, the best option I can offer is to use a css filter on hover:.flex_cell.av_one_half:hover { filter: grayscale(100%) brightness(60%) sepia(100%) hue-rotate(128deg) saturate(1000%) contrast(0.6); -webkit-filter: grayscale(100%) brightness(60%) sepia(100%) hue-rotate(128deg) saturate(1000%) contrast(0.6); }It is very close:

I’ll tell you how to adjust it if you would like to get closer, you will notice there are two filters here “-webkit-filter” & “filter” they are both the same, -webkit-filter is for some browsers like Safari, and filter is for other browsers like Chrome, all of the settings are the same afterwards.
These are the settings:
grayscale – do not change
brightness – choose a number up to 100%
sepia – do not change
hue-rotate – choose a number to match the color wheel below: 0 to 330
saturate – do not change
contrast – choose a fraction up to 1

there is a little guessing involved, so just make small changes each time, and then test.Best regards,
MikeNovember 3, 2018 at 2:17 am in reply to: Adding titles to specific portfolio item when displayed in Lightbox #1029393Hi,
In the css above, please change “display: block !important;” to:
“display: inline-block !important;”Best regards,
MikeHi,
I removed the theme link by adding [nolink] into Enfold Theme Options > Footer > Copyright
I made the social icons larger with this css in the Enfold Theme Options > General Styling > Quick CSS field/* larger socket social icons */ #socket .social_bookmarks li a { width: 50px!important; line-height: 50px!important; min-height: 50px!important; font-size: 30px; } #socket .social_bookmarks li { height: 50px!important; width: 50px!important; } #socket .social_bookmarks { height: 60px!important; }Please feel free to adjust them to suit, if you wish.
Best regards,
MikeHi,
To work with the two logos positioned correctly under screen size 767px & under, I created a new image from the two logos, and then I added this css in the WordPress > Customize > Additional CSS:@media only screen and (max-width: 767px) { .responsive #top #wrap_all #header_main #text-2 .textwidget .av_one_half.flex_column_div.first { content: url(https://your-url.nl/wp-content/uploads/2018/11/mobile-logo.jpg); background-size: contain; width: 80% !important; } #text-2.widget_text .textwidget .flex_column_div:nth-child(even) { display: none !important; } }Please see the screenshot in Private Content area, and clear your browser cache and check.
If you feel the image is not right, please create a image with the same dimensions where the two logos are positioned correctly.Best regards,
MikeHey Shane,
Sorry for the late reply, Try adding this code to the end of your functions.php file in Appearance > Editor:add_theme_support('avia_template_builder_custom_tab_toogle_id');It adds a field for custom tab and toggle ids for prettier url #hashes in the advanced layout builder.
Best regards,
MikeHi,
@ac, sorry for the late reply, you are correct about the API / Token, please see this post about the new Token.
We have corrected this issue with the version 4.5 update, it is recommend to update manually.
There is a free plugin that will allow you to manually update via the WordPress Theme panel by uploading the enfold.zip file, otherwise you can update via FTP, please remember to delete the current enfold folder and then upload the new one. Please don’t try to overwrite the theme folder, as this will leave old files behind and cause errors.
My recommendation is to go to your Theme Forest account and download the updated Enfold v4.5 and manually update it, then going forward it will use the new Token keys. All users will need to generate a new token for updates. Please see this post
Please let us know if you would like some help updating.Here are the steps to update with the plugin
*Please ensure your “PHP Max Upload Size” is at least 20mb, because Enfold is 16.7mb.
1: please install the plugin: Update Theme and Plugins from Zip File

2: then go to WordPress > Themes > Add New > Upload


3: after the install, click “Return to Themes page” (NOT Activate)

4: success:

Best regards,
MikeHey c3idesign,
To remove the two border lines, please try this code in the General Styling > Quick CSS field:#top.page-id-3604 .container_wrap { border-top-style: none !important; border-top-width: 0px !important; } #top.page-id-3604 .hr-default span.hr-inner { border-top-style: none !important; border-top-width: 0px !important; }This has been written to work only on the one page, please let us know if you have other pages you would like it to work on.
To remove the overlay, Please try this code in the General Styling > Quick CSS field:
.av-caption-image-overlay-bg { opacity: 0 !important; }I assume this is for the whole site, please let us if you want to restrict which pages it will work on.
Best regards,
MikeHey tbraendle,
Sorry for the late reply, if I understand your concern correctly, changing the page layout for archive / category pages would be a solution. To change the layout to a grid like on your blog page, Try adding this code to the end of your functions.php file in Appearance > Editor://change category page layout to blog grid style add_filter('avf_blog_style','avia_change_category_blog_layout', 10, 2); function avia_change_category_blog_layout($layout, $context){ if($context == 'archive') $layout = 'blog-grid'; return $layout; }For the issue with the two image for the same page, Please try this code in the General Styling > Quick CSS field:
#top.archive .big-preview.single-big { display: none !important; }although this might not be a issue once you change the layout to the grid.
Best regards,
MikeNovember 2, 2018 at 6:01 am in reply to: layer slider animations not working on chrome and IE at 1920 resolution #1029016Hi,
I tested the transitions at 1920px but the issue still seems to be there, the only info about this when searching on the layerslider forum is their reply that “It seems to be an issue with Chrome’s rendering. Other types of 3D transitions should be fine. We are investigating how we could solve this, but certainly it is an issue with Chrome. Older versions of Chrome didn’t have this issue.”Best regards,
MikeNovember 2, 2018 at 4:57 am in reply to: Adding titles to specific portfolio item when displayed in Lightbox #1028994Hi,
Your css is for changing the text black, to change the link black you need to add “a” after the class, to make it work for both add another sector, like this:#top.postid-12132 .mfp-title,#top.postid-12132 .mfp-title a { display: block !important; color: #000 !important; text-align: center !important; }In my test, there is no need to change the link to make it show, just try the css above.
If this doesn’t help, please include admin login in the Private Content area so we can be of more assistance.Best regards,
Mike -
AuthorPosts
