Forum Replies Created
-
AuthorPosts
-
Hey bemodesign,
This looks like a duplicate thread of one that we already offered a solution to:If true please let us know so we can close this one.
Best regards,
MikeHey StevenRayMiller,
I was not able to login, I got an error that it is not correct.
Enfold doesn’t use the plugin Support Ticket System By Phoeniixx, WordPress has closed this plugin due to Security Issues. You probably have another plugin that is trying to force this, try disabling all of your plugins and then reload the page. If that resolves the issue, reactivate each one individually and reload the page until you find the conflict.
After this try disabling your child theme and activate the Parent theme Enfold and then check your linksBest regards,
MikeHey Monika,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (min-width: 767px) { .js_active .av-tab-section-tab-title-container { display: flex!important; justify-content: space-around; align-items: flex-end; } }Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
I do not, but this seems to solve:#top.page .product .thumbnail_container img { width: 63%; margin: auto; }adjust to suit.
I see that you have elementor classes on your page, please note that Enfold & elementor are not designed to work together and often have conflicts, as well as any other builder.Best regards,
MikeNovember 10, 2024 at 2:30 pm in reply to: Change text color to white: Events Calendar plugin posts #1471004Hi,
Thanks for the screenshot, try this css:.tribe-common .tribe-common-h5, .tribe-common .tribe-common-h6, .tribe-events .tribe-events-calendar-latest-past__event-datetime, .tribe-events .tribe-events-calendar-latest-past__event-date-tag-month, .tribe-events .tribe-events-calendar-latest-past__event-date-tag-year { color: #fff; }If you want the gray text on the single event page to also be white, add this css:
.main_color #tribe-events .time-details, .main_color .single-tribe_events .tribe-events-schedule, .single-tribe_events .main_color .tribe-events-schedule h3, .single-tribe_events .main_color .tribe-events-event-meta dd, .main_color .recurringinfo, .main_color .tribe-mini-calendar-no-event, .main_color .tribe-mini-calendar-dayofweek, .main_color .tribe-mini-calendar-event .list-date .list-daynumber, .main_color .av-upcoming-event-data { color: #fff; }Best regards,
MikeNovember 10, 2024 at 2:21 pm in reply to: Built in privacy feature in theme options not working correctly. #1471002Hey Silje,
I see that you have the plugins Autoptimize & WP Rocket, these seem to be conflicting with each other, they do the same job. One or both are loading the css & js defered so after the page is loaded and you move the mouse over the page they load again.
I disabled both and now there is no issue with the top page images. please clear your browser cache and check.
If you want to examine feather, try disabling checking each setting, but from past experience I don’t recommmed Autoptimize.
I didn’t find an issue with your Enable cookie consent messages:

I added the word “test” to it and it shows correctly.Best regards,
MikeHey JK,
It looks like your images are using https but your site is http
If you have a ssl certificate, check that your wordpress settings are https
at WordPress ▸ Settings ▸ General ▸ Site Address & WordPress ▸ Settings ▸ General ▸ WordPress Address
otherwise, try the plugin Really Simple SSLBest regards,
MikeHi,
Sorry I guess I miss read, clear your browser cache and check now

As far as moving the secondary menu next to the menu on the left there is not a built-in way to do this, and on mobile it would be over the logo unless you make the logo and button much smaller. The secondary menu where it is now in the top bar is better and shows on mobile.Best regards,
MikeHi,
When I test the function above on my test site, only default & price shows in the “sort by” drop down, to also hide the “display” drop down try adding this css to your Quick CSS in the theme options:.template-shop .product-sorting .sort-param-count { display: none; }Best regards,
MikeHi,
Thank you for your patience, try this css:@media only screen and (max-width: 767px) { #top .product .thumbnail_container img { width: 73%; margin: auto; } }Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
please include an admin login in the Private Content area so we can check the link.Best regards,
MikeHey bcndisseny,
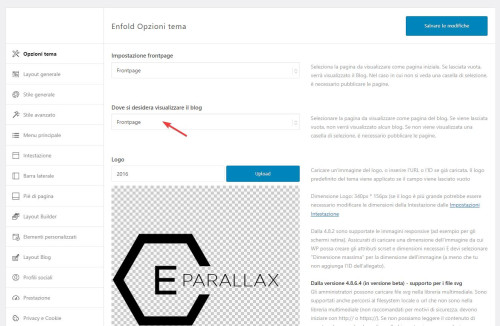
The Parallax Demo only has those two pages, all of the menu links point to the “Frontpage” sections.
If you don’t see the Frontpage then please check that the parallax demo “frontpage” is selected at Enfold Theme Options ▸ Theme Options ▸ Frontpage Settings and nothing is selected in the blog page setting below it, sometimes the same page is selected twice causing this error.

If you see pages from a different theme, and you don’t want them, the reset your site with the plugin wp-reset, the demo will not delete pages or posts.Best regards,
MikeHi,
Try adding this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#wichtige_infos_besuch_praxis { z-index: 99999; } .page-id-1213 #av_section_1 { z-index: 0; position: relative; }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted
After applying the css, please clear your browser cache and check.Best regards,
MikeHi,
I think this I understand now, try adding this css:@media only screen and (max-width: 1023px) { .responsive #top #wrap_all #header .menu-item-search-dropdown>a { font-size: 24px; } }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeHi,
Thanks for your patience, for your team page this css seems to help:#top #main .av-layout-tab-inner { overflow: visible !important; }but I was not able to find a solution for your first page, I tried many different ideas, and couldn’t find the cause.
Best regards,
MikeHi,
I see the search icon at all screen sizes, try clearing your browser cache. Are you testing on a real device or Dev Tools?Best regards,
MikeHi,
I’m not able to login to your staging site as it is htaccess password protected:

Your PHP code from WPMUdev is to “remove” the flags, but it is not working, but you write that you don’t want to remove the flags, so it is best to remove the code.
As for updating the theme, your live site says:
Updates: enabled - token has changed and not verified
try re-verifing the token at Enfold Theme Options ▸ Theme Update ▸ Enter a valid Envato private token

If this doesn’t help then manually update using the following steps, as I recall v5.3.1.1 had an issue with the token, so you may have to manually update.
Please test this on your staging site, or make a full server backup of your live site.
To update your version of Enfold, download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New

after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue

then you will see the Theme updated successfully message.

Best regards,
MikeHey Tom Gertsen,
Typically many plugins can not “read” the content in the ALB (Advanced Layout Builder) elements because it is a shortcode, we have a setting to help at Enfold Theme Options ▸ SEO Support ▸ Preprocessing Shortcodes In Header ▸ allow to preprocess shortcodes

Please try this.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Gianluca,
Your audiowide font doesn’t have a thinner font size, so you can not change, I recommend choosing a different font.Best regards,
MikeHey taubate13,
Thanks for the login, I don’t have experience with Microsoft Azure, but it looks like when your plugin W3 Total Cache is enabled all of your css, js, and images have the error: ERR_TUNNEL_CONNECTION_FAILED due to W3 Total Cache using Azure CDN and Redis server caching, when the plugin is disabled the site works correctly.
I disabled it now, please clear your browser cache and check.
I recommend reviewing the plugin settings and your server cache and CDN settings to find the setting that is causing this.
Typically, it is not advised to use a cache while you are building your site, since your site is only the demo, I recommend to finish creating it and then tackle your caching issue.Best regards,
MikeHi,
It looks like Guenni007 was able to help, thanks Guenni007.
When I check your dev site, the menu doesn’t overlap the logo above 1024px, and below it is the burger menu.
see the screenshots belowBest regards,
MikeHi,
When I check your page I get a “502 Bad Gateway” error, it seems to redirect to a strange URL, in the private content area, please check, it could be a server error.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeNovember 9, 2024 at 11:39 am in reply to: How to Make the Links in Anchor Tool CONTENT Get Underlined When Hovered Over? #1470948Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeNovember 9, 2024 at 11:38 am in reply to: CSS in avia-style.min.css breaks MetaSlider – how to fix it? #1470947Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeNovember 8, 2024 at 5:03 pm in reply to: Change text color to white: Events Calendar plugin posts #1470920 -
AuthorPosts





